1.css样式文件一般放在static目录下面

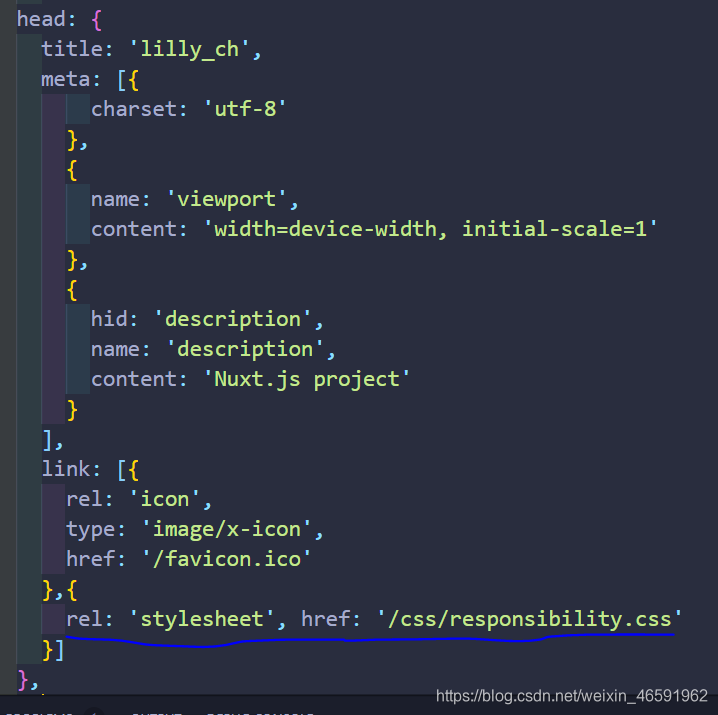
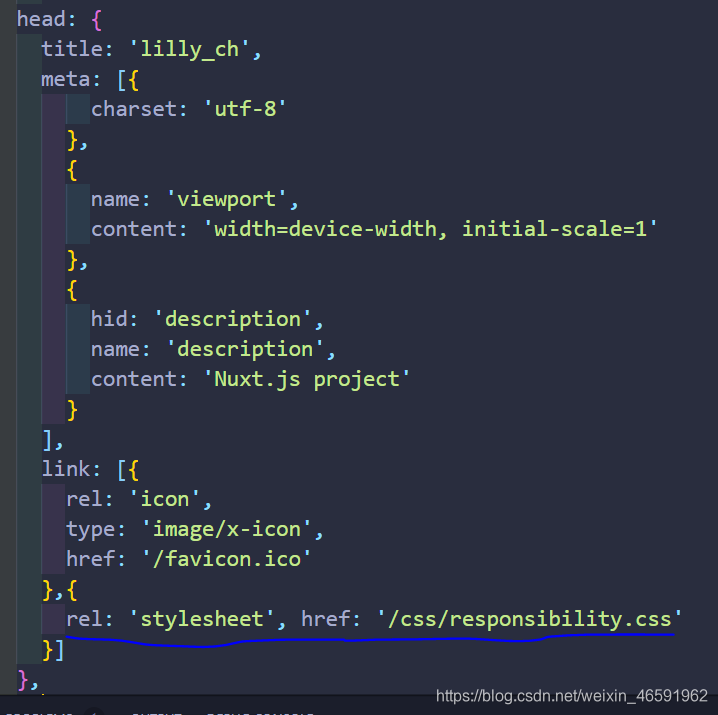
2.在nuxt.config.js引入自定义的css文件

3.在vue文件中引用css样式文件

这样就可以节省css样式部分的代码了,引用了css样式文件的vue文件可以使用里面写的样式。
1.css样式文件一般放在static目录下面

2.在nuxt.config.js引入自定义的css文件

3.在vue文件中引用css样式文件

这样就可以节省css样式部分的代码了,引用了css样式文件的vue文件可以使用里面写的样式。

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


