
Hi,骚年,我是大 G,公众号「GitHub 指北」会推荐 GitHub 上有趣有用的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注。
在知识管理和项目规划中,思维导图是非常有效的工具,能够帮助你结构化地整理信息。而如果你经常使用 Markdown 记录笔记或编写文档,那么 Markmap 将成为你不可或缺的工具。它能够让你通过简单的 Markdown 语法,一键生成直观的思维导图,开箱即用并提供多种使用方式,包括在线、命令行以及 VSCode、Vim 和 Emacs 插件,极大提升你的工作效率。
项目简介
Markmap 是一个开源项目,旨在帮助用户通过 Markdown 文件生成交互式的思维导图。使用 Markmap,你只需编写简单的 Markdown 文档,就能通过该工具快速将其转换为结构清晰的思维导图。无需掌握复杂的软件操作,Markmap 以极简的方式让你的知识变得更具条理和可视化。
Markmap 基于 JavaScript 和 D3.js 构建,具有高度的灵活性和可扩展性,允许用户自定义导图样式和功能,适用于个人笔记、项目规划、教学资料等多种场景。
特点与优势
Markmap 的核心特点在于其简洁高效的设计和强大的功能,使它成为创建思维导图的理想工具:
- 一键生成思维导图
用户只需编写常规的 Markdown 文档,Markmap 就能够快速将其解析并生成交互式的思维导图,省去复杂的图形化操作步骤。 - 交互性强
Markmap 生成的思维导图支持用户交互,如展开和折叠节点、缩放和拖动等,让用户在可视化图形中轻松探索和梳理知识点。 - 实时预览
在支持 Markmap 的编辑器(如 VSCode 扩展或浏览器插件)中,用户可以实时预览 Markdown 转换成思维导图的效果,随时查看编辑的结构变化。 - 高度可定制化
Markmap 支持多种自定义选项,用户可以调整导图的外观、节点样式、主题颜色等,确保符合不同的需求和喜好。 - 轻量级与开源
Markmap 是一个轻量级的工具,使用简单,不会占用过多系统资源。此外,它完全开源,用户可以免费使用并根据自己的需求进行扩展或二次开发。
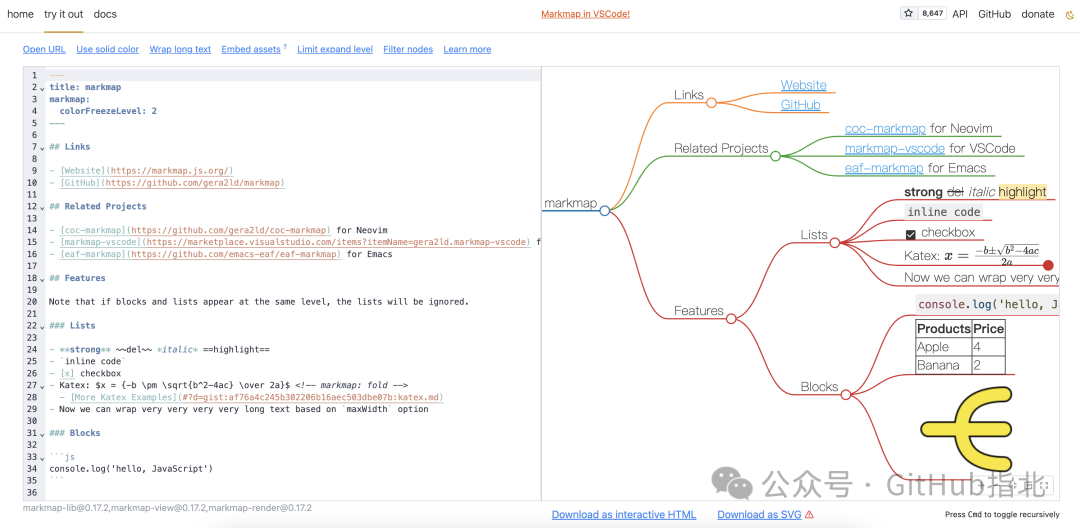
效果预览
在线演示:https://markmap.js.org/repl

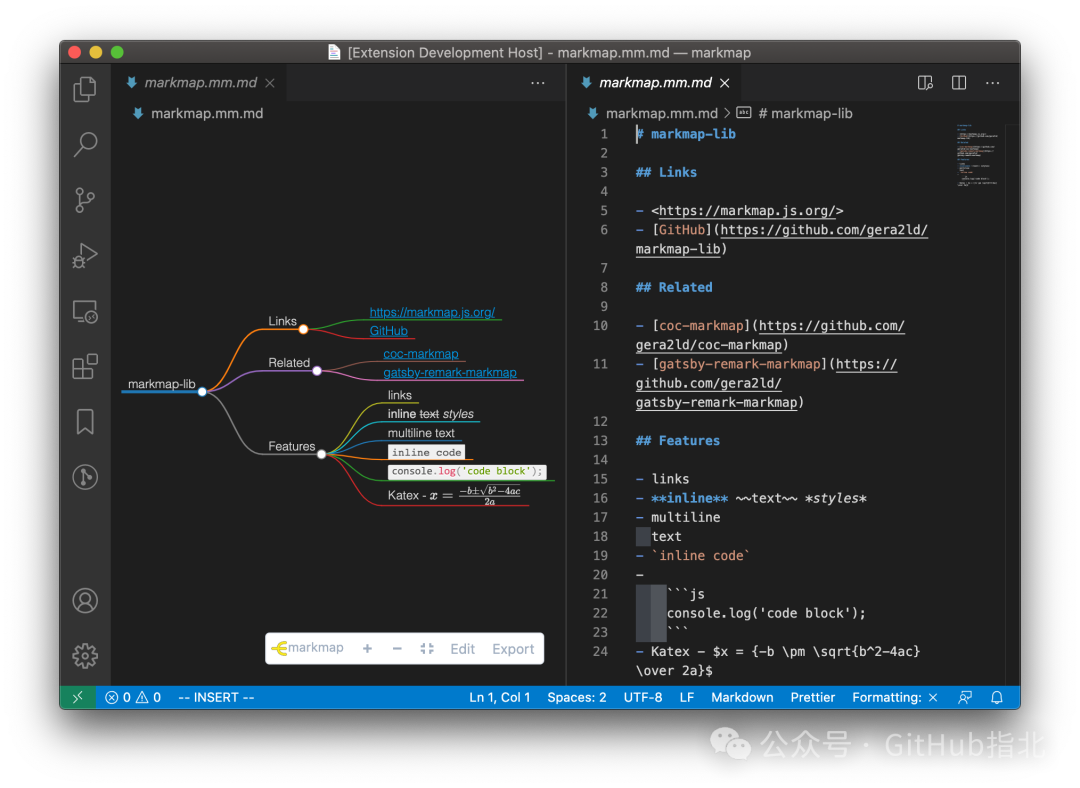
VSCode 插件:
如何使用
使用 Markmap 非常简单,以下是快速上手的步骤:
-
安装 Markmap
你可以通过以下方式在本地或编辑器中使用 Markmap:npm install -g markmap-cli安装完成后,可以运行以下命令将 Markdown 文件转换为 HTML 格式的思维导图:
markmap input.md -o output.html- VSCode 扩展:在 VSCode 的扩展市场搜索并安装 “Markmap” 插件,编辑 Markdown 文件时会自动生成思维导图。
- 命令行工具:通过 npm 安装 Markmap CLI:
-
编写 Markdown 文档
使用常规的 Markdown 语法编写你的笔记或项目结构。Markmap 支持标题、列表、链接等常见 Markdown 元素。 -
生成思维导图
在支持 Markmap 的工具中,打开 Markdown 文件后,你会立即看到生成的思维导图。你可以展开、折叠各个节点,也可以缩放导图以查看全局结构。 -
自定义思维导图
如果需要自定义样式或功能,你可以在命令行工具或插件中进行配置,例如调整节点颜色、字体样式等。
源码地址
在公众号「GitHub指北」发消息「Markmap」即可获取。
结语
Markmap 是一款功能强大、使用简单的开源工具,通过它,你可以将复杂的 Markdown 文档转换为直观的思维导图,实现高效的知识管理和项目规划。无论你是个人用户还是团队使用,Markmap 都能为你带来显著的效率提升。
如果你正在寻找一个轻量、开源且可定制的思维导图工具,不妨试试 Markmap。现在就访问 GitHub 仓库,开始将你的 Markdown 笔记变成更具可视化和结构化的思维导图吧!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








