介绍
Cherry Markdown Editor 是一款 Javascript Markdown 编辑器,具有开箱即用、轻量简洁、易于扩展等特点. 它可以运行在浏览器或服务端(NodeJs).
开箱即用
开发者可以使用非常简单的方式调用并实例化 Cherry Markdown 编辑器,实例化的编辑器默认支持大部分常用的 markdown 语法(如标题、目录、流程图、公式等)。
易于拓展
当 Cherry Markdown 编辑器支持的语法不满足开发者需求时,可以快速的进行二次开发或功能扩展。同时,CherryMarkdown 编辑器应该由纯 JavaScript 实现,不应该依赖 angular、vue、react 等框架技术,框架只提供容器环境即可。
特性
语法特性
图片缩放、对齐、引用
根据表格内容生成图表
字体颜色、字体大小
字体背景颜色、上标、下标
checklist
音视频
多种模式
双栏编辑预览模式(支持同步滚动)
纯预览模式
无工具栏模式(极简编辑模式)
移动端预览模式
功能特性
复制 Html 粘贴成 MD 语法
经典换行&常规换行
多光标编辑
图片尺寸
导出长图、pdf
float toolbar 在新行行首支持快速工具栏
bubble toolbar 选中文字时联想出快速工具栏
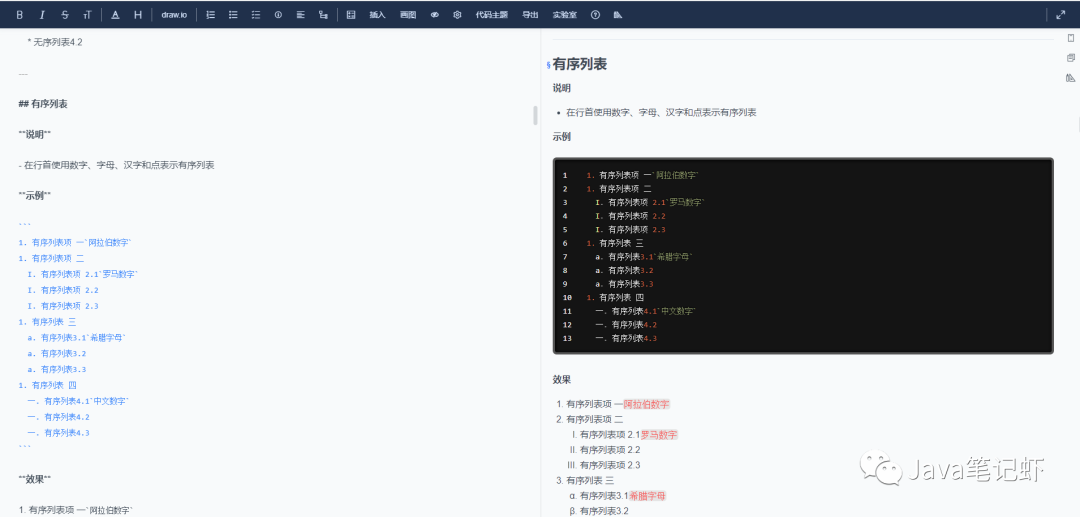
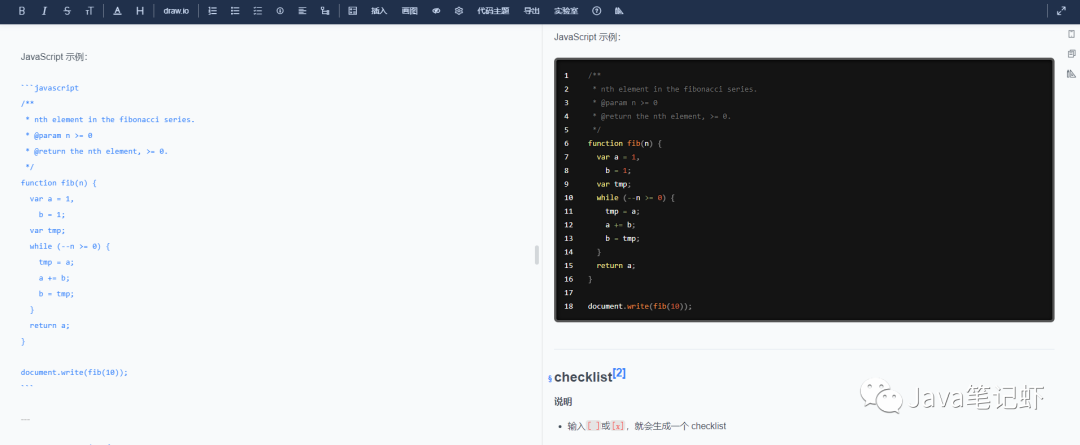
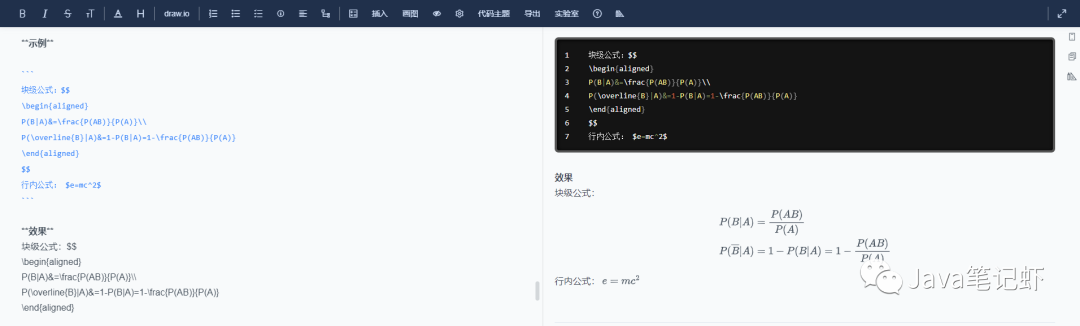
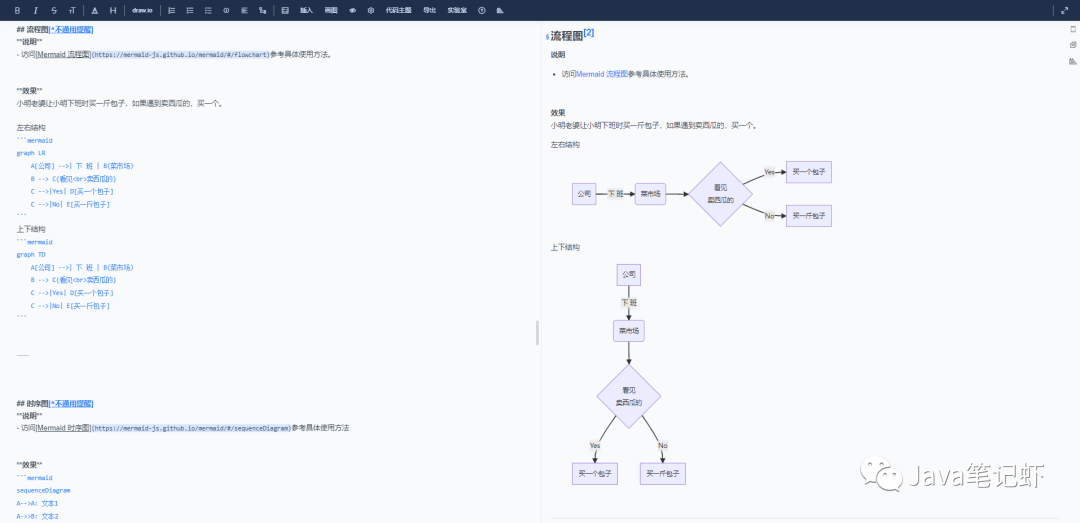
功能截图





安装
通过 yarn
yarn add cherry-markdown通过 npm
npm install cherry-markdown --save如果需要开启 mermaid 画图、表格自动转图表功能,需要同时添加mermaid 与echarts包。
目前Cherry推荐的插件版本为echarts@4.6.0、mermaid@8.11.1
# 安装mermaid依赖开启mermaid画图功能
yarn add mermaid@8.11.1
# 安装echarts依赖开启表格自动转图表功能
yarn add echarts@4.6.0开源地址
https://github.com/Tencent/cherry-markdown
后端专属技术群
构建高质量的技术交流社群,欢迎从事编程开发、技术招聘HR进群,也欢迎大家分享自己公司的内推信息,相互帮助,一起进步!
文明发言,以交流技术和经验、行业探讨为主
加我好友,拉你进群




















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








