0参考资料
https://www.jianshu.com/p/20a63d144551
1需求:java后端需要接受前端的图片(base64字符串)保存到服务器端的某个路径下面,并且在服务器端暴露给前端
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取。
在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,从这里可以看出这里的静态资源路径都是在classpath中(也就是在项目路径下指定的这几个文件夹)
试想这样一种情况:一个网站有文件上传文件的功能,如果被上传的文件放在上述的那些文件夹中会有怎样的后果?
网站数据与程序代码不能有效分离;
当项目被打包成一个.jar文件部署时,再将上传的文件放到这个.jar文件中是有多么低的效率;
网站数据的备份将会很痛苦。
此时可能最佳的解决办法是将静态资源路径设置到磁盘的基本个目录
2写配置文件


注意:web.upload-path这个属于自定义的属性,指定了一个路径,注意要以/结尾;
spring.mvc.static-path-pattern=/**表示所有的访问都经过静态资源路径;
spring.resources.static-locations在这里配置静态资源路径,前面说了这里的配置是覆盖默认配置,所以需要将默认的也加上否则static、public等这些路径将不能被当作静态资源路径,在这个最末尾的file:${web.upload-path}之所有要加file:是因为指定的是一个具体的硬盘路径,其他的使用classpath指的是系统环境变量
3java代码
controller层
return pictureInfoService.save(pictureInfo);
- 1
service层
public static final String PIC_FULL_DIRECTOR = "c:/pic/";
public static final String SERVER_ADDRESS = "http://192.168.19.58:8089/";
Base64File base64File = pictureInfo.getBase64File();
String base64 = base64File.getBase64();
base64 = base64.split(",")[1];// 把前缀去掉
/**
* 暂时先存到服务器的某个地址上,以后要存放到服务器的地址
**/
String fullName = UUID.randomUUID().toString() +base64File.getFileName();
mageUtil.generateImage(base64, PIC_FULL_DIRECTOR + fullName);
pictureInfo.setPicturePath(SERVER_ADDRESS +fullName);
PictureInfo info = pictureInfoDao.save(pictureInfo);
return info;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
4效果
swagger里面
{
"certificateNumber": "123456",
"featureValue": "string",
"name": "jack",
"pictureLibrary": {
"id": 312
},
"status": "ENABLED",
"base64File": {
"fileName":"hahaha.jpg",
"base64": "data:image/png;base64,iVBOR......"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
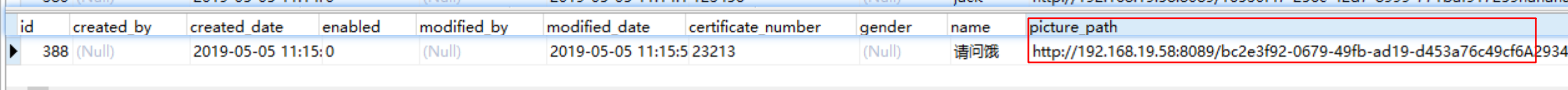
数据库里面

把这个picture_path的值复制出来,可以直接访问的

并且电脑路径:C:\pic下面也保存了图片






















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








