作者:dinglin
https://juejin.cn/post/7034037550809366535
背景
我又双叒叕来摸鱼啦!!今天又双叒叕是做需求,发现产品给了一个缩略图排列起来的列表(虽然列表里只给了一个排列项,其他需要脑补)然鹅我发现!想象总是美好的,然而现实是非常骨感的!
什么是毛玻璃效果?
毛玻璃效果(Glassmorphism)是目前非常流行的设计新趋势,你可以在 Dribbble 等网站上看到毛玻璃效果,甚至像 Apple 和 Microsoft 这样的大公司也在使用它。基本上,它的主要特征就是半透明的背景,以及阴影和边框。
FBI Warning! 下面开始,我要给大家画画了!!!
希望可以完全展示出我们产品给的原型图。

就类似下面这种~~

在页面中的图片缩略图列表,每张图片的大小,尺寸,宽高比一定不是一样的。。这样就会出现下面这样形式


这样的出现了,那么一定是左右,上下会有一定的留白,留黑更不好看了吧~
效果展示
图片用的 Ant Design 的 Image 组件的官方示例图片,侵权请联系我删除.
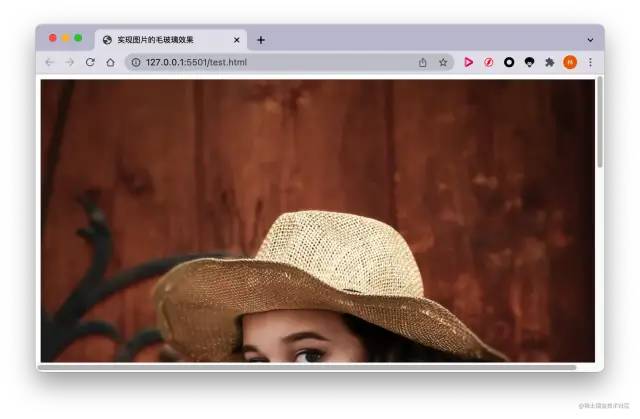
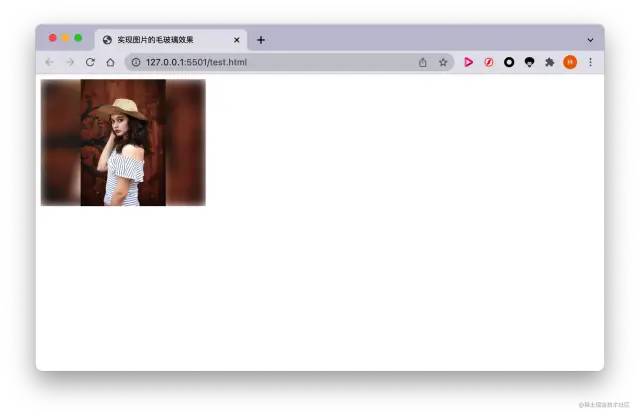
So... 在我的印象中,好像有一种效果,背景显示当前图片的虚化图,实际的图片显示在整个盒子的中间就好,类似我们今天实现的这种



怎么样?是不是效果不错??要比留白留黑好看多了吧~~

代码开撸
首先写个 HTML 模版代码,用来挂载我们的图片和样式
<!DOCTYPE html>
<html>
<head>
<title>实现图片的毛玻璃效果</title>
</head>
<body>
<div class="background">
<div class="background-content">
<div class="background-content-image"></div>
<img
src="https://gw.alipayobjects.com/zos/antfincdn/LlvErxo8H9/photo-1503185912284-5271ff81b9a8.webp"
alt="测试图片"
/>
</div>
</div>
</body>
</html>
复制代码
主要是 CSS 部分,我们这次使用 filter: blur() 来实现背景图的虚化
<style>
.background {
width: 260px;
height: 200px;
overflow: hidden;
}
.background-content {
width: 260px;
height: 100%;
position: relative;
/* 让图片居中显示 */
display: flex;
justify-content: center;
align-items: center;
}
.background-content-image {
position: absolute;
/* 重点,不能让背景大过于展示的图片 */
z-index: -1;
width: 260px;
height: 100%;
filter: blur(8px);
background-image: url(https://gw.alipayobjects.com/zos/antfincdn/LlvErxo8H9/photo-1503185912284-5271ff81b9a8.webp);
background-size: 100%;
background-position: center;
background-repeat: no-repeat;
}
img {
max-height: 100%;
}
</style>
复制代码
这样就实现了我们的毛玻璃图片缩略图预览的效果了,看起来非常赞!
不要忘记给父元素设置 overflow: hidden; 否则虚化的阴影和边框会溢出,影响其他元素。
我们使用的是 filter: blur() 来实现的,这个样式在兼容性上还是可以的,目前主流的毛玻璃效果的网站都在使用 backdrop-filter: blur(); 来实现。
下面是我在寻找遇到的问题的时候,查询到的相关文档,可以看看,效果十分的赞、养眼。相信继扁平化效果之后,就是毛玻璃效果了
什么是毛玻璃效果(Glassmorphism)?仅使用 HTML 和 CSS 来实现[1]
Glass UI[2]
Glassmorphism in user interfaces[3]
摸鱼不易啊!!!为了给大家看看我最新的摸鱼效果,同时排期的时间也在缩短。。如果对你哪怕有那么一丢丢的帮助,点个赞再走吧~
最后
感谢阅读,欢迎分享给身边的朋友,
记得关注噢,黑叔带你飞!

亲,点这涨工资 





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








