html,css,jQuery,前端如何实现table单列复制
我本来是一个快乐的小前端,每天过着无忧无虑的生活,直到有天产品给我提了个需求。。。
这表格为什么不可以单列复制呢,excel都可以,你给我整个。
那就整呗。
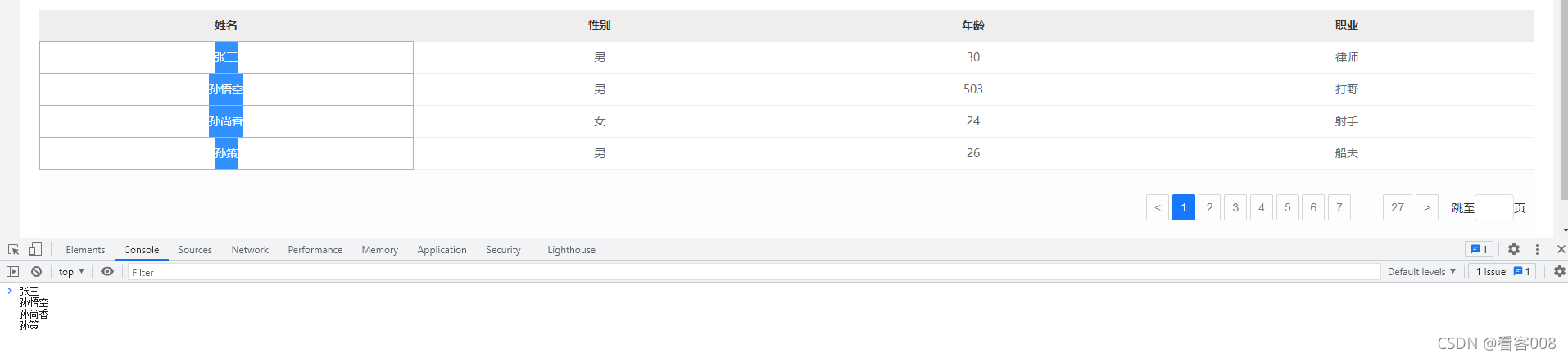
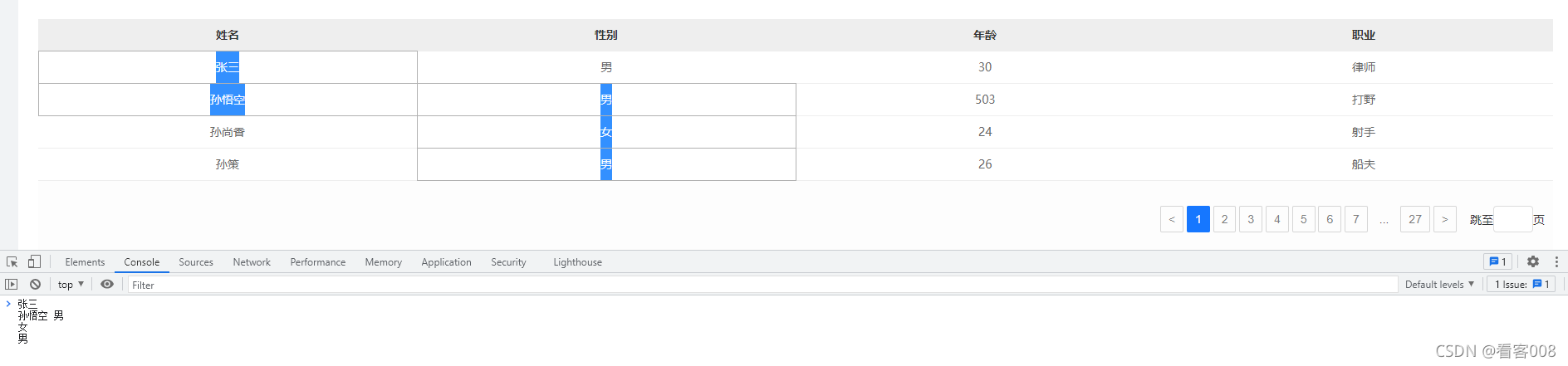
效果图:下边控制台是我ctrl+v显示的内容


接下来分享一下是怎么实现的
先百度,再复制粘贴,找找思路,看到有篇文章提到可以用css的user-select属性,结合js来控制节点是否可选中,我寻思着,此法应该可行,整吧那就!干
// 1.先设置td样式,使td默认不可选中
td {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ and Edge */
user-select: none; /* Standard syntax */
}
//另一个样式是选中后的样式
.select_td{
cursor: crosshair;
border: 1px #b1b1b1 solid;
-webkit-user-select: auto;
-ms-user-select: auto; /* IE 10+ and Edge */
user-select: auto; /* Standard syntax */
}
引入上面的样式后,我们的表格就不会被选中啦~~
html
<table class="ex_tabinf" cellpadding="0" width="100%">
<tr>
<th width="25%"> 姓名 </th>
<th width="25%"> 性别 </th>
<th width="25%;"> 年龄 </th>
<th width="25%;"> 职业 </th>
</tr>
<tr>
<td> 张三 </td>
<td> 男 </td>
<td> 30 </td>
<td> 律师 </td>
</tr>
<tr>
<td> 孙悟空 </td>
<td> 男 </td>
<td> 503 </td>
<td> 打野 </td>
</tr>
<tr>
<td> 孙尚香 </td>
<td> 女 </td>
<td> 24 </td>
<td> 射手 </td>
</tr>
<tr>
<td> 孙策 </td>
<td> 男 </td>
<td> 26 </td>
<td> 船夫 </td>
</tr>
</table>
js,jquery
//表格自由选中
var isSelect = false; //鼠标是否处于选择状态
$jq("td").on('mousedown', function () {
isSelect = true;
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); //1先清除掉选中的
$jq('.select_td').removeClass('select_td'); //2移除已存在的选中样式
$jq(this).addClass('select_td');//添加新的选中样式
})
$jq("td").on('mousemove', function () {
if (isSelect) {
$jq(this).addClass('select_td');
}
})
$jq(document).on('click', function () {
if (!isSelect) {
isSelect = false;
$jq('.select_td').removeClass('select_td');
}
setTimeout(() => {
isSelect = false;
}, 10)
})
有个需要注意的地方,从user-select为none的元素之外的地方开始选中,若经过了此元素,从视图上看到此元素的内容是没有被选中的,但是复制之后,粘贴到微信聊天或者excel依然会显示 设置了none的元素的 内容,粘贴到谷歌浏览器的控制台,或着粘贴到记事本上则会正常显示,只显示我们选中的复制的内容,这情况我没搞明白原因,有没有大佬知道的,虚(na)心(lai)请(ba)教(ni),不过如果不用复制ctrl+c,而用剪切ctrl+x的话,就都很正常,只会显示选中的内容。
我的快乐,会回来的~~























 3146
3146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








