HTML 教程
一、HTML标签
<title>定义了文档的标题
<base href="" target=“-blank”> 在页面中显示链接地址中的东西
<meta charset="utf-8"> 提供了meta标记
<link> 链接到css样式表
<script> 用于加载脚本文件
<p> 段落(空格不保留)
<h1><h2><h3>....<h6> 标题
<a href=""> 链接
<br/> 换行
<img src="" width="" height=""/>图片
<hr> 水平线
<!--...--> 注释
<b> 加粗
<big> 放大
<i> 倾斜
<sub> 下标
<sup> 上标
<pre> 段落(里面的空格样式均保留)
<code> 计算机输出
<kdd> 键盘输入
<tt> 打字机文本
<samp> 计算机代码样本
<var> 计算机变量
<address> HTML中写地址
<q> 给文字加双引号
<del> 显示删除效
<ins> 显示下划线
二、HTML链接
<a href="https://editor.csdn">
1. 图片链接
- 无框图片链接
<a href="url"><img border="0" src="" width="32" height="32"/></a> - 有框图片链接
<a href="url"><img border="10" src="" width="32" height="32"/></a>
2.链接到指定位置
<p>
<a href="#C4">查看章节 4</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
### 链接的属性
3.链接属性
-
target属性
-blank 点击链接后 在新的窗口显示链接
三、HTML表格
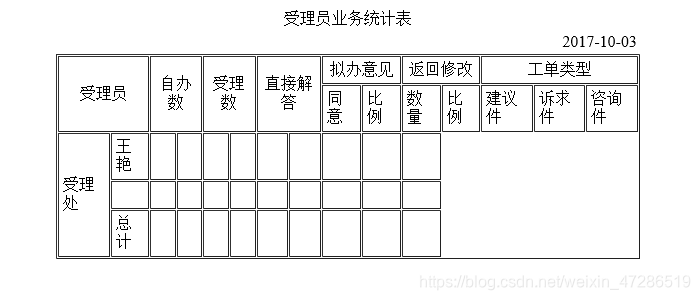
1.下面用表格做的表
<table width="50%" align="center" border="0" >
<tr>
<td align="center">受理员业务统计表</td>
</tr>
<tr>
<td align="right">2017-10-03</td>
</tr>
</table>
<table width="50%" align="center" cellspacing="1" cellpadding="4" border="1">
<tr>
<td align="center" colspan="2" rowspan="2">受理员</td>
<td align="center" colspan="2" rowspan="2">自办数</td>
<td align="center" colspan="2" rowspan="2" >受理数</td>
<td align="center" colspan="2" rowspan="2">直接解答</td>
<td align="center" colspan="2" rowspan="1">拟办意见</td>
<td align="center" colspan="2" rowspan="1">返回修改</td>
<td align="center" colspan="3" rowspan="1">工单类型</td>
</tr>
<tr>
<td>同意</td>
<td>比例</td>
<td>数量</td>
<td>比例</td>
<td>建议件</td>
<td>诉求件</td>
<td>咨询件</td>
</tr>
<tr>
<td colspan="1" rowspan="3">受理处</td>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>总计</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>

2.表格标题
<caption>
注:表格可以加入列表、段落、表格
四、HTML列表
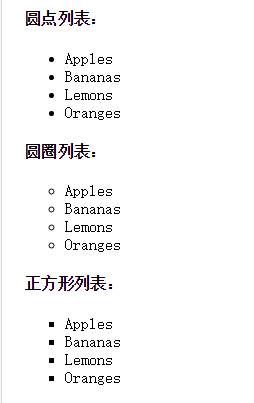
1.无序列表
<h4>圆点列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>圆圈列表:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>正方形列表:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>

注:无序列表可以嵌套
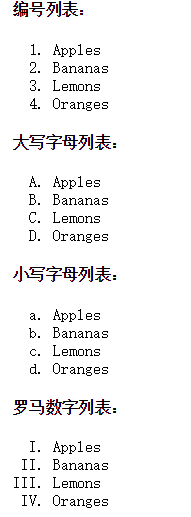
2.有序列表
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>罗马数字列表:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写罗马数字列表:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>

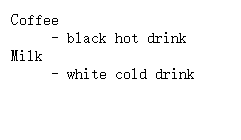
3.自定义列表
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

五、HTML区块
1.区块元素:通常会以新行开始或结束
如:<div>、<p>、<ul>、<table>
2.内联元素:通常不会以新行开始
如:<b>、<td>、<a>、<img>、<span>
六、HTML布局
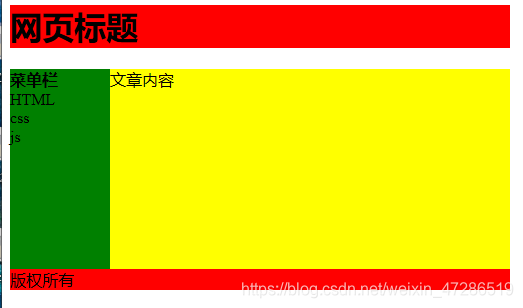
- div元素布局
<div id="biaoti" style="width:500px">
<div style="background-color:red"><h1>网页标题</h1></div>
<div id="2" style="width:100px;background-color:green;height: 200px; float: left;">
<b>菜单栏</b><br>
HTML <br>
css <br>
js
</div>
<div id="2" style="width:400px;background-color:yellow;height: 200px;float: left">
文章内容
</div>
<div style="background-color:red">
版权所有
</div>
</div>

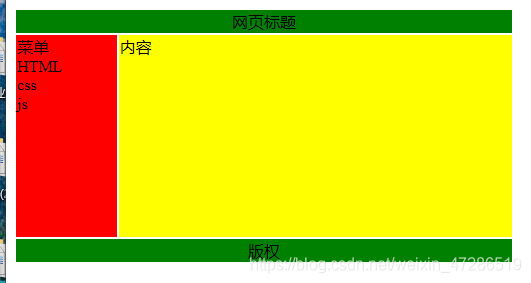
- table布局
<table border="0" width="500">
<tr>
<td colspan="2" style="background-color:green;text-align: center;">网页标题</td>
</tr>
<tr>
<td style="background-color:red;vertical-align:top;width:100px;height:200px;">菜单<br>
HTML <br>
css <br>
js
</td>
<td style="width:400px;height:200px;background-color:yellow;vertical-align:top;">内容</td>
</tr>
<tr>
<td colspan="2" style="background-color:green;text-align: center;">版权</td>
</tr>
</table>

七、表单
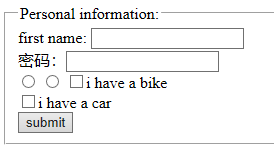
1.按钮、编辑框
<form action="">
<!--带边框-->
<fieldset>
<legend>Personal information:</legend>
<!--文本框-->
first name: <input type="text" name="fristname"><br>
<!--密码框-->
密码:<input type="password" name="mima"><br>
<!--单选按钮-->
<input type="radio" name="sex" value="men">
<input type="radio" name="sex" value="women">
<!--复选框-->
<input type="checkbox" name="vehicle" value="bike">i have a bike <br>
<input type="checkbox" name="vehicle" value="car">i have a car <br>
<!--提交按钮-->
<input type="submit" value="submit">
</fieldset>
</form>

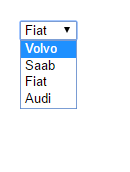
2.下拉列表
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>

3.文本框
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>

4.普通按钮
<form action="">
<input type="button" value="Hello world!">
</form>
5.表单发送电子邮件
<h3>发送邮件到 someone@example.com:</h3>
<form action="MAILTO:someone@example.com" method="post" enctype="text/plain">
Name:<br>
<input type="text" name="name" value="your name"><br>
E-mail:<br>
<input type="text" name="mail" value="your email"><br>
Comment:<br>
<input type="text" name="comment" value="your comment" size="50"><br><br>
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>

八、HTML框架
1.iframe显示页面
<iframe src="https://www.suning.com/?utm_source=sogoudh&utm_medium=mingzhan" frameborder="0" name="frome"></iframe>

2.ifrome显示目标链接页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="//www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
<p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p>

3.ifrome 的属性
- 高度 width
- 宽度height
- 边框frameborder
九、HTML脚本
1.插入脚本 (输出hello world)
<script>
document.write("Hello World!")
</script>
2.响应事件
<p id="demo">
JavaScript 可以触发事件,就像按钮点击。</p>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="Hello JavaScript!";
}
</script>
<button type="button" onclick="myFunction()">点我</button>
点击后变成:

3.处理HTML样式
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
点击后:

十.HTML字符实体集合
| 显示结果 | 实体名称 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| " | " |
| ’ | ' |
| 版权 | © |
| 注册商标 | ® |
| 乘号 | × |
| 除号 | ÷ |




















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








