html的基本标签
1、 标题标签
n表示不同大小的字体,n取值1-6
2、
水平线标签
创建一个水平分割线,用于定义内容主题的变化
size属性: 水平线的高度,单位像素(px)
noshade属性:没有阴影,取值:noshade,表示显示纯色
4、 字体标签
字体的内容
size:设置字体大小。取值1-7。浏览器默认3。
color:设置字体的颜色。
face:设置文字的字体
5、 格式化标签
粗体
斜体
6、
段落标签
插入单个换行
7、 标签图片

8、
- 列表标签
- 是列表标签内的每一列 无序列表
-
type=”circle” 空心圆 type=”disc” 默认值,实心黑色圆 type=”square” 实心黑色正方形 注意:卸载ul身上是所有li改变,写在li身上是单个改变 有序列表
- type=”1” 默认值,1、2、3… type=”a” 小写的英文字母,a、b、c… type=”A” 大写的英文字母,A、B、C… type=”i” 小写的罗马数字,i、ii、iii… type=”I” 大写的罗马数字,I、II、III… 9、 超链接标签 
-
type=”circle” 空心圆 type=”disc” 默认值,实心黑色圆 type=”square” 实心黑色正方形 注意:卸载ul身上是所有li改变,写在li身上是单个改变 有序列表
10、
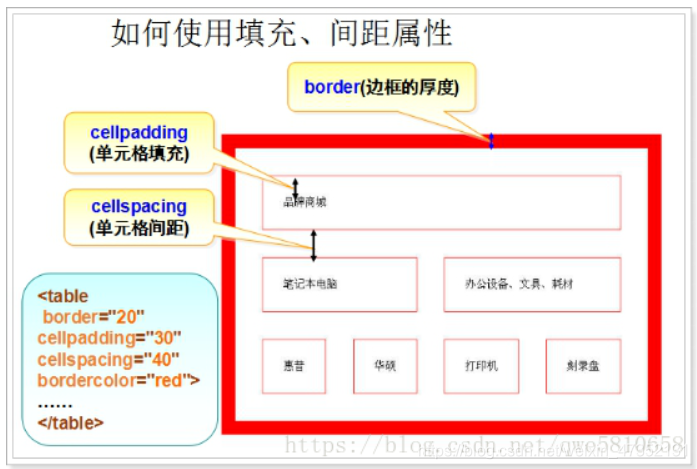
是父标签,相当于整个表格的容器。 名称 作用 border 表格边框的宽度 cellpadding 单元格边沿与其内容之间的空白 cellspaceing 单元格之间的空白 bgcolor 表格的背景颜色 height 表格的高度 width 表格的宽度  标签用于定义行表格标签

标签用于定义表格的单元格(一个列) td标签的属性: 名称 作用 colspan 单元格可横跨的列数(横向合并单元格) rowspan 单元格可横跨的行数(纵向合并单元格) align 单元格内容的水平对齐方式 取值:left 左、right 右、center 居中 标签用于定义表头。单元格内的内容默认居中加粗 11、 框架标签 frame框架set集合:框架集合 它是多个窗口页面整合在一起的一个集合(框架集:frameset)。每一个页面(框架:frame)都是单独文档(html),需要使用字标签 来确定页面的位置。通过cols和rows确定 行列数。多个 可以嵌套使用。 rows属性和cols属性取值:值1,值2,值3,….一个值代表一行(列),多值使用逗号分隔,值可以是10px、10%等,最后一个值可以使用*自动匹配。
框架子标签 src属性: 设置此框架要显示的页面名称或路径。此为必须设置的属性。 name属性: 设置框架名称。 noreszie属性: 设置框架大小是否能手动调节。 有的导航框架中的超链接 标签中的target属性需要设置为其他框架的名称,这样就可以实现点击超链接,让目标页面在指定的框架中显示。 表单相关标签 1、 < form>表单标签 表单标签的主要功能:把表单中的数据提交给远端的服务器。 From就像一个快递盒子,把需要发送给服务器的数据装到这个盒子里,点击提交按钮,然后浏览器就将数据发送给服务器 表单标签在浏览器上没有任何显示,但是所有需要提交到服务器的数据都需要存放在表单标签中。action属性:请求路径,确定表单提交到服务器的地址(路径)
method属性:请求方式。常用的取值:GET、POST
2、 输入域标签
标签用于获得用户输入信息,type属性值不同,搜集方式不同type属性
text: 文本框,单行的输入字段,默认宽度20个字符
password: 密码框,密码字段。
radio: 单选框,表示一组互斥选项按钮中的一个。
submit: 提交按钮。将表单数据发送到服务器。一般不写name属性,否则将”提交”两个字到服务器。
checkbox 复选框
file: 文件上传组件
hidden: 隐藏字段
reset: 重置按钮
image : 图形提交按钮
button: 普通按钮,常用于与javaScript结合使用
name: 元素(数据)名称,如果需要表单数据提交到服务器,必须提供name属性值,服务器通过属性值获得提交的数据value属性: 设置input标签的默认值。注意:submit和reset为按钮显示数据
size属性: input的宽度大小
checked属性: 单选框或复选框被选中
readonly: 是否只读 数据会被提交
disabled: 是否可用 数据不会被提交
maxlength: 允许输入的最大长度下拉列表。可用单选和多选。需要字标签 制定列表项
name属性:发送给服务器的名称
子标签:下拉列表中的一个选项(一个条目) selected: 勾选当前列表项 value: 发送给服务器的选项值 一般option需要给value这个属性,如果不给,默认把option的文本内容发送给服务器
multiple属性: 不写默认单选,取值为”mutiple” 表示多选
size属性:多选时,课件选项的数目文本域标签
cols属性:文本域的列数
rows属性:文本域的行数
————————————————
版权声明:本文为CSDN博主「呼啦啦圈」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qwe5810658/article/details/80149757





















 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








