目录
Web技术开发
Web技术用来设计开发网页,主要分为两部分:前端开发、后端开发 ,二者合起来就是全栈开发。
前端开发主要有:HTML、CSS、JS(Java Script)、Angular;
后端开发主要有NestJs;
开发工具:VS Code最新版、Chrome浏览器。
HTML
HTML简介
HTML是一种超文本标记语言,也就是用来定义内容结构,搭建一个网页的基础。在这里与前端开发的CSS以及JS是不可或缺的三个组成部分。
HTML相当于结构;
CSS相当于美工;
JS相当于行为。
基础插件下载
在VS code中先安装各种所需的插件,比如live server等,之后再在电脑中新建文件夹
结构分析
1.元素
html由元素elements构成,元素包含开始标签、结束标签、内容。
其中有一些规定好的,如下:
<head>,<title>,<body>,<header>,<footer>……
<!DOCTYPE html>: 声明文档类型;
<html></html>: <html>元素。包含全部页面,可以嵌套其他的元素;
<head></head>: <head>元素。 类似于C语言编程中的头文件,不会在浏览器中的html页面显示。
<meta charset="utf-8">: 设置文档使用utf-8字符集编码,用来识别文本内容。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 浏览器标签图标显示图。
<title></title>: 页面标题,也就是浏览器收藏标签。
<body></body>: <body>元素。 html的主体内容。
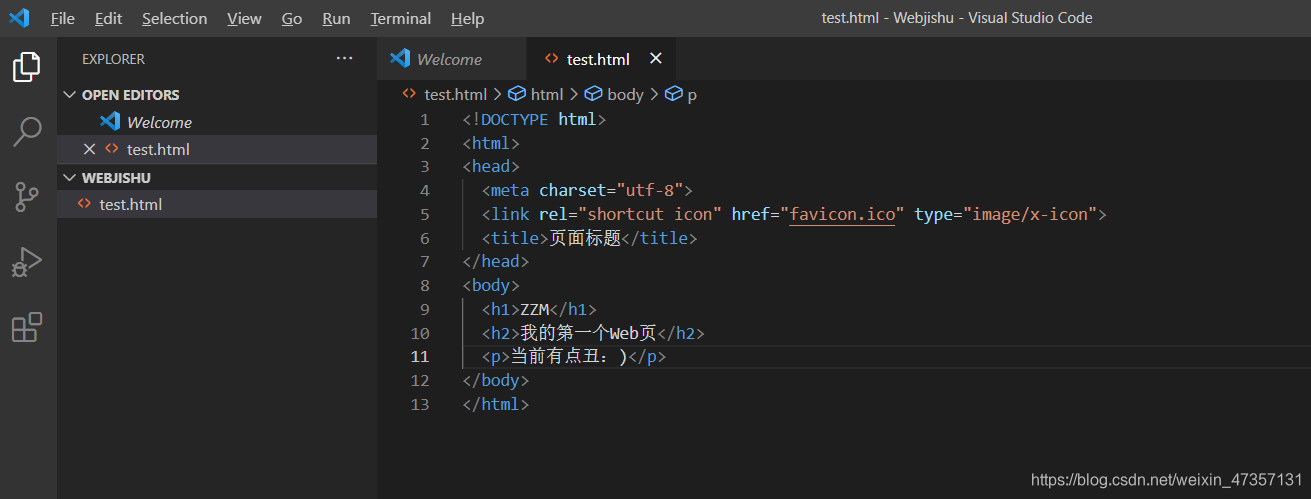
打开web文件夹后新建test.html文件,对于一些规定的元素的使用,可以通过例子来看,如下:

我们在live server运行下看看结果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4421
4421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








