css有三个非常重要的三大属性:层叠性、继承性、优先级。
1.层得性
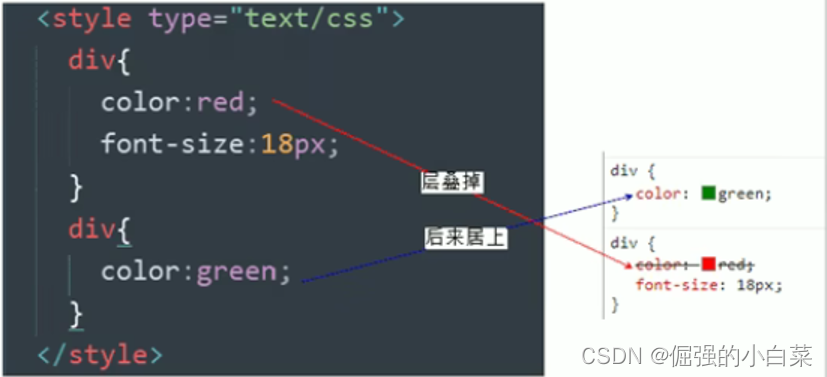
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

1.1练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css层叠行</title>
<style>
/* 样式不冲突,不会层叠 如字体粗细就没有样式的层叠行 */
p {
color: red;
font-size: 14px;
font-weight: 700;
}
/* 样式冲突 遵循的是“就近原则”,哪个样式离结构近 就执行哪个样式 如下:颜色就近blue 字号大小就近12px*/
p {
font-size: 12px;
color: pink;
}
p {
color: blue;
}
</style>
</head>
<body>
<h3>春晓</h3>
<p>孟浩然</p>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
</body>
</html>2.继承性
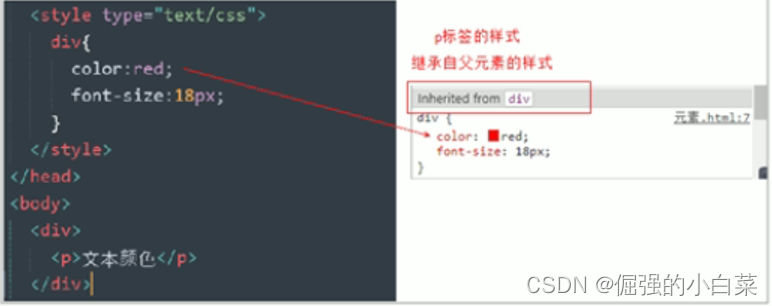
现实中的继承,我们继承了父亲的姓。
css中的继承,字标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。

- 恰当的使用继承可以简化代码,降低css样式的复杂性
- 子元素可以继承父元素的样式(text- 、font- 、line- 这些元素开头的可以继承,以及color属性)
- 继承性口诀:龙生龙 凤生凤 老鼠的孩子会打洞
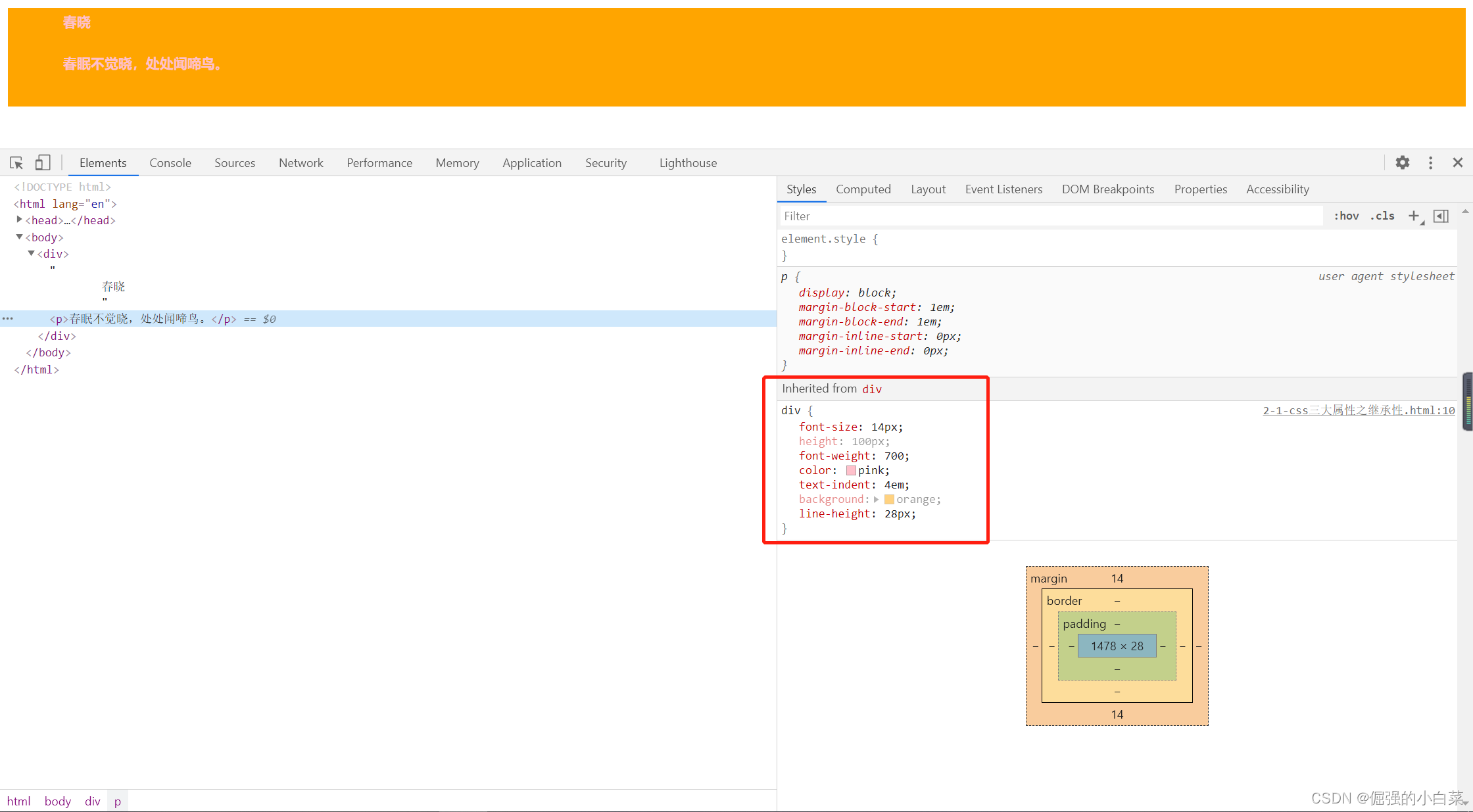
2.1 继承性练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>继承性</title>
<style>
/* 子元素可以继承父元素的样式(text- ,font-,line-这些元素开头的可以继承,以及color属性)。口诀:龙生龙 凤生凤 老鼠的孩子会打洞。继承可以简化代码,降低css样式的复杂性 */
div {
font-size: 14px;
height: 100px;
font-weight: 700;
color: pink;
text-indent: 4em;
background: orange;
line-height: 28px;
}
</style>
</head>
<body>
<div>
春晓
<p>春眠不觉晓,处处闻啼鸟。</p>
</div>
</body>
</html>
2.2 行高的继承性
body{
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大优势就是里面的子元素可以根据自己文字大小自动调整行高
2.3 行高的继承性练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高的继承</title>
<style>
body {
color:blue;
/* 字体复合属性:font:font-style font-weight font-size/line-height font-family;其中,必须保留font-size和font-family 否则不起效果 */
/* font: 700 14px/28px "黑体"; */
/* body行高1.5这样的写法最大的优势就是里面元素可以根据自己文字的大小自动调整行高,即文字像素(14px)大小乘以倍数(1.5) */
font: 14px/1.5 "Microsoft YaHei";
}
p {
font-size: 16px;
}
/* li没有指定样式属性 则继承了父级元素的样式属性font: 14px/1.5 "Microsoft YaHei"; 文字大小14px 行高21px */
</style>
</head>
<body>
<div>春晓</div>
<p>春眠不觉晓,处处闻啼鸟。</p>
<ul>
<li>夜来风雨声,花落知多少</li>
</ul>
</body>
</html>3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表示:
| 选择器 | 选择器权重 |
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=“” | 1,0,0,0 |
| !important重要的 | ∞无穷大 |
优先级注意点:
- 权重是有4组数字组成,但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器大于类选择器,以此类推
- 等级判断从左到右,如果某一位数值相同,则判断下一位数值
- 可以简单记忆:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!important无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管是父级元素权重多高。子元素得到的权重都是0
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
- div ul li --------> 0,0,0,3 均为标签选择器
- .nav ul li ------->0,0,1,2 .nav为类选择器,ul li 为标签选择器
- a:hover ------->0,0,1,1 a为标签选择器,:hover为伪类选择器
- .nav a -------> 0,0,1,1 .nav为类选择器,a为标签选择器
3.1 css三大属性之优先级练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css三大属性之优先级</title>
<style>
/* div可以继承父级body的样式属性 继承或*(通配符选择器)选择器权重 0000*/
body {
color: pink;
}
/* 标签/元素选择器 选择器权重0001*/
/* important 重要的 选择器权重 ∞无穷大
语法: sRule!important
说明: sRules : 样式表条目 。提升指定样式规则的应用优先权。 */
div {
color: red !important;
}
/* 类选择器 为类选择器 权重0010 */
.test {
color: blue;
}
/* id选择器权重0100 */
#demo {
color: aqua;
}
/* 行内样式style=“” 选择器权重1000 */
</style>
</head>
<body>
<div class="test" id="demo" style="color: black">
css三大属性之优先级shixun
</div>
</body>
</html>
3.2 css三大属性优先级注意点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css三大属性优先级注意点</title>
<style>
/* 父级选择器设置了id选择器,p可以继承父级id选择器的样式属性 */
#father {
color: blue;
}
/* 既设置了父级id选择器样式属性又设置了标签本身的样式的属性 */
/* 继承的权重是0,如果没有直接选中,不管父元素权重多高,子元素得到的权重都是0,所以在该示例中标签/元素选择器优先 */
p {
color: red;
}
body {
color: skyblue;
}
/* a标签比较特殊 a链接浏览器默认制定了一个样式 蓝色的 且有下划线 相当于a{color: blue;},在实际开发中是不能继承的 如果需要可单独设置样式属性 */
a {
/* a链接没有继承body父级元素的样式属性 */
color: bisque;
}
</style>
</head>
<body>
<div id="father">
<p>css三大属性优先级注意点</p>
</div>
<a href="#">优先级</a>
</body>
</html>
3.3 权重叠加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>权重叠加</title>
<style>
/* 复合选择器之后代选择器样式属性 */
/* 后代选择器权重0,0,0,1 + 0,0,0,1 =0,0,0,2 */
ul li {
color: red;
}
/* 基础选择器之标签选择器样式属性设置 */
/* 复合选择器会有权重叠加的问题 基础选择器则没有 所以复合选择器有权重叠加的计算性问题 */
/* li标签选择器权重0001 */
li {
color: pink;
}
/* 以上在li和ul li中之所以选择ul li就是在权重计算过程中,复合选择器的权重值0,0,0,2大于基础选择器0,0,0,1的权重值 */
/* 权重值计算0,0,1,0 + 0,0,0,1 =0,0,1,1 */
.nav li {
color: purple;
}
/* 注意:权重虽然有叠加 但是永远不会有进位 */
</style>
</head>
<body>
<ul class="nav">
<li>小猪佩奇</li>
<li>小猪佩奇爸爸</li>
<li>小猪佩奇妈妈</li>
</ul>
</body>
</html>
3.4 权重练习一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>权重练习</title>
<style>
/* 问题:猜想一下文本元素会使用哪个样式属性? */
.nva {
color: red;
}
li {
color: pink;
}
/* 使用li样式属性的原因是 继承的父级.nav权重是0,0,0,0 而标签选择器li的权重是0,0,0,1 */
</style>
</head>
<body>
<ul class="nav">
<li>绣帘高卷倾城出。</li>
<li>灯前潋滟横波溢。</li>
<li>皓齿发清歌。</li>
<li>春愁入翠蛾。</li>
<li>凄音休怨乱。</li>
</ul>
</body>
</html>
3.5 权重练习二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>权重练习</title>
<style>
/* 权重 .nav是0,0,1,0 li是0,0,0,1 */
.nav li {
color: red;
}
/* 需求:把第一个小li 颜色改为粉色加粗 */
/* 方法一:将第一个小li指定一个id选择器 id选择器NO2权重0,1,0,0 */
/* #NO2 {
color: pink;
font-weight: 700;
} */
/* 方法二:将第一个小li指定一个类选择器 类选择器.NO1权重是0,0,1,0 标签选择器li权重是0,0,0,1 */
/* 只是用类选择器只能修改字体粗细 不能修改字体颜色 原因:权重小于父级 ,继承了了父级样式属性 */
/* .NO1 {
color: pink;
font-weight: 700;
} */
/* 类选择器.nav权重0,0,1,0. 类选择器.NO1选择器权重0,0,1,0 权重大于父级 */
.nav .NO1 {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="NO1" id="NO2">绣帘高卷倾城出。</li>
<li>灯前潋滟横波溢。</li>
<li>皓齿发清歌。</li>
<li>春愁入翠蛾。</li>
<li>凄音休怨乱。</li>
</ul>
</body>
</html>





 本文详细介绍了CSS的三大核心属性:层叠性、继承性和优先级。层叠性遵循就近原则解决样式冲突;继承性使得子元素可以继承父元素的部分样式,简化代码;优先级涉及选择器权重计算,包括标签选择器、类选择器、ID选择器等,并通过实例演示了权重叠加和优先级判断。文章通过练习帮助读者深入理解这些概念。
本文详细介绍了CSS的三大核心属性:层叠性、继承性和优先级。层叠性遵循就近原则解决样式冲突;继承性使得子元素可以继承父元素的部分样式,简化代码;优先级涉及选择器权重计算,包括标签选择器、类选择器、ID选择器等,并通过实例演示了权重叠加和优先级判断。文章通过练习帮助读者深入理解这些概念。
















 3137
3137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








