windows环境怎么部署django项目
本文参考文献:
https://www.cnblogs.com/wcwnina/p/10960242.html
https://www.jb51.net/article/160081.htm
https://blog.csdn.net/u014453443/article/details/84941557
如有侵权,请联系本人删除:wx-13716678762
准备事项:
-
django项目的运行环境(python语言等).
-
一个可以正常运行的django项目。
-
windows环境的IIS安装好。
-
关闭调试模式,修改settings.py文件。
DEBUG = False # 关闭调试 ALLOWED_HOSTS = ['127.0.0.1'] # 指定能访问网站的主机IP建议将新建一个文件夹,将上传的项目文件和虚拟环境放在同一文 件夹里。进入虚拟环境,批量安装所有依赖库:
pip freeze >requirements.txt # 创建requirements.txt文件 pip install -r requirements.txt # 使用requirements.txt文件 -
安装wfastcgi应用服务器(在虚拟环境中-后文不在提示)

启动wfastcgi:wfastcgi-enable // 停止服务:wfastcgi-disable
如上图,启动成功之后,它会把Python路径和wfastcgi的路径显示出来,我们需要把这个路径复制出来,保存好,后边用得着!e:\djblog\vpy_myblog\scripts\python.exe|e:\djblog\vpy_myblog\lib\site- packages\wfastcgi.py
注意:上面的路径,是由Python解释器的路径和“|”以及“wfastcgi.py”文件路径组成。
配置IIS
通过【控制面板】->【管理工具】打开IIS管理器。
1. 添加网站


2.web配置文件
在项目根目录下新建 “web.config” 配置文件,复制粘贴以下内容。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="<Path to Python>\python.exe|<Path to Python>\lib\site-packages\wfastcgi.py"
resourceType="Unspecified"
requireAccess="Script"/>
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="<Path to Django App>" />
<add key="DJANGO_SETTINGS_MODULE" value="<Django App>.settings" />
</appSettings>
</configuration>
修改配置文件:
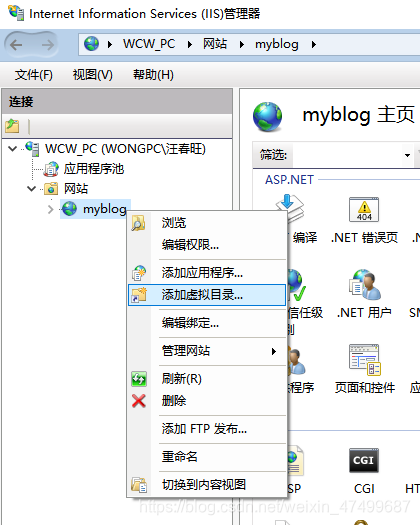
3.添加静态文件虚拟目录


添加虚拟目录时,别名与你的settings里设置的一致,比如"static",物理路径就是静态资源的实际目录。
在 static 目录下新建一个 “web.config” 文件,然后复制下面的内容,无需修改,保存即可。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
至此,部署大功告成!!重启IIS,在浏览器里输入http://127.0.0.1,就能访问网站了。
常见问题
1.有时候访问页面,或者单独访问网站后台出现400错误
这个时候可能是因为没有给网站权限的原因。我们打开IIS,找到网站,右键,编辑权限,给IIS用户添加修改和写入权限。就能正常访问。

2.静态资源显示不出
在settings.py里添加STATIC_ROOT配置,指定收集静态文件路径,如:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
进入虚拟环境,输入以下命令进行收集静态文件:
python manage.py collectstatic
如果不行的话:
在urls.py中添加:
from django.contrib.staticfiles.views import serve
from django.urls import re_path
def return_static(request, path, insecure=True, **kwargs):
return serve(request, path, insecure, **kwargs)
urlpatterns = [
...
re_path(r'^static/(?P<path>.*)$', return_static, name='static'), # 添 加这行
]
如果还是不行:
给整个项目目录添加Everyone组和所有权限:

























 3604
3604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








