- Qt Creator 简单使用
1.1 Qt Creator 界面组成
启动 Qt Creator 后,Qt Creator 的主界面如下图,默认打开的是欢迎页面。

可以看到 Qt Creator里自带很多示例。
在 Ubuntu 里,由于 Qt Creator 安装在/opt 目录下,这个目录普通用户是没有权限写的,只能够读。如果要打开示例先点击后选择“复制项目并打开”。
最重要的是 Qt Creator 里左侧栏的“帮助”按钮,有很多使用说明,总结的非常好,对学习 Qt 的类有很大帮助,如果学习到某个方法或者类不会用,可以打开这个“帮助”来搜索这个类或者方法的用法。没有任何一本教程能有Qt 帮助文档这么详细了,可惜是英文的,初学者学起来还是会一定难度。多多参考这个 Qt 帮助文档,因为那里能学到很多,例子说明也特别多,每个方法、类、信号与槽等都有详细的解释。
1.3.2 Qt Creator 设置
Qt Creator 里的设置比较重要。在 Qt Creator 的设置里我们可以做些什么呢?我们一般会设
置字体的大小、颜色和背景颜色等这样看起来比较炫,或者比较符合自己的风格。Qt Creator 里
也有很多主题,拥有好多种搭配,相信有一种是您喜欢的,如果不喜欢可以自定义里面的字体
大小、颜色和背景颜色等。点击顶部的菜单栏的“工具”》“外部”》“配置”,这里与 Qt Creator4.12
界面有些差别。

打开选项后可以看到如下图的界面。可以看到默认已经有 Desktop Qt 5.15.2 GCC 64bit 编译
器,这个编译器编译出来的程序可以直接在 Ubuntu 上运行。如果你看到的结果和笔者看到的结
果不一样,主要看比如编译器处,已经识别本地 C 和 C++编译器,因为笔者在文档最开头就叫
大家安装 g++与 gcc 等一些软件/库了。

下面我们主要介绍常用的几项:
-
Kits:主要显示的是编译工具。我们在 Ubuntu 安装 Qt Creator 时,在安装选项里已经勾选
了 Desktop Qt5.15.2GCC 64bit 这个选项。所以在 Kits 这个页面就能检测到安装的编译工具。
还有 Qt Versions 等项都可以自由查看。重要的是我们可以在这个 Kits 里配置 ARM 平台的
编译工具(后面以某个 ARM 板卡平台为教程时有讲到如何配置),之所以 Qt 能够跨平台,
是因为 Qt 有不同平台的编译工具。 -
环境:在这个项里可以设置不同的主题和语言等。Qt Creator 默认的主题和系统语言即可。
-
文本编辑器:可以设置文本编辑器的字体大小、颜色等。还可以设置某些类型的字体颜色,
如关键字、字符串和注释等。 -
构建和运行:常用的是设置项目的目录。其他一般不用修改,默认即可。
1.4 第一个 Qt 程序
1.4.1 新建一个项目
在 Ubuntu20 里打开 Qt Creator,也就是左下角软件中心处点击后,找到 Qt Creator 的图标
后点击打开。单击文件 Qt Creator 的文件,选择新建文件或者项目。注意有快捷键 Ctrl + N。直
接在 Qt Creator 激活状态和英文状态的输入法下使用“Ctrl + Shift+ N”也可以快速打开新建项
目。

弹出的新建项目如下图,这里我们可以看到有很多模板(包括项目模板和文件和类模板)
可以使用,包括 Qt,Qt Quick,Qt for Python,…,C++等等。作为初学者我们选择第一个
Application(Qt)和 Qt Widgets Application,所谓的模板就是 Qt 为了方便开发程序,在新建工程
时可以让用户基于一种模板来编写程序,包括 cpp 文件,ui 文件都已经快速的创建,而不用用
户手动创建这些文件。
我们的目的是先体验一遍项目搭建的流程。

如果您的输入法现在处于中文输入法,先按 Ctrl 再按 Space(空格)切换成英文输入法,
在名称处输入项目为“01_hello_world”,这里的项目路径为笔者个人的家目录路径下的 Qt 目录
下,勾选设为默认的项目路径,这样以后做项目实验时都是默认选择这个目录作为项目路径而
不用自己手动选择路径了。选择下一步。

构建系统可选择 CMake,qmake, Qbs 对于 CMake 我们比较熟悉,用于生成 Makefile,那么
qmake 与 Qbs 也同样道理,qmake 与 cmake 比较常用。我们需要选择 qmake。

这里默认选择的基类为 QMainWindow。
在 Base class 一项中我们还可以看到还有 QWidget和 QWialog 这样的基类可以选择。
简单的来说,我们创建的这个项目是基于 QMainWindow 类去开发的。默认勾选“Generate form”,意思是生成 ui 窗体文件 mainwindow.ui。为了学习方便,我们统一默认基类为 QMainWindow,但是注意,在嵌入式里一般不需要标题栏,状态栏等,所以常用的是 QWidget 基类。
QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏。类似于一般的应用程
序的主窗口。如果您想做个嵌套的窗口程序开发的软件,不妨选择这个 QMainWindow。 QWidget:是可视界面类的基类,也就是说 QMainWindow 类也是由 QWidget 继承封装而 来。所以 QWidget
要比 QMainWindow 功能少一些。 QDialog:对话框类,建立一个对话框界面。比较少使用此项作为基类。一般以 QMainWindow
和 QWidget 作为基类的居多。注因为 QWidget 不带窗口标题栏等,嵌入式里最好 QWidget。

不用选择翻译文件,直接点击下一步。

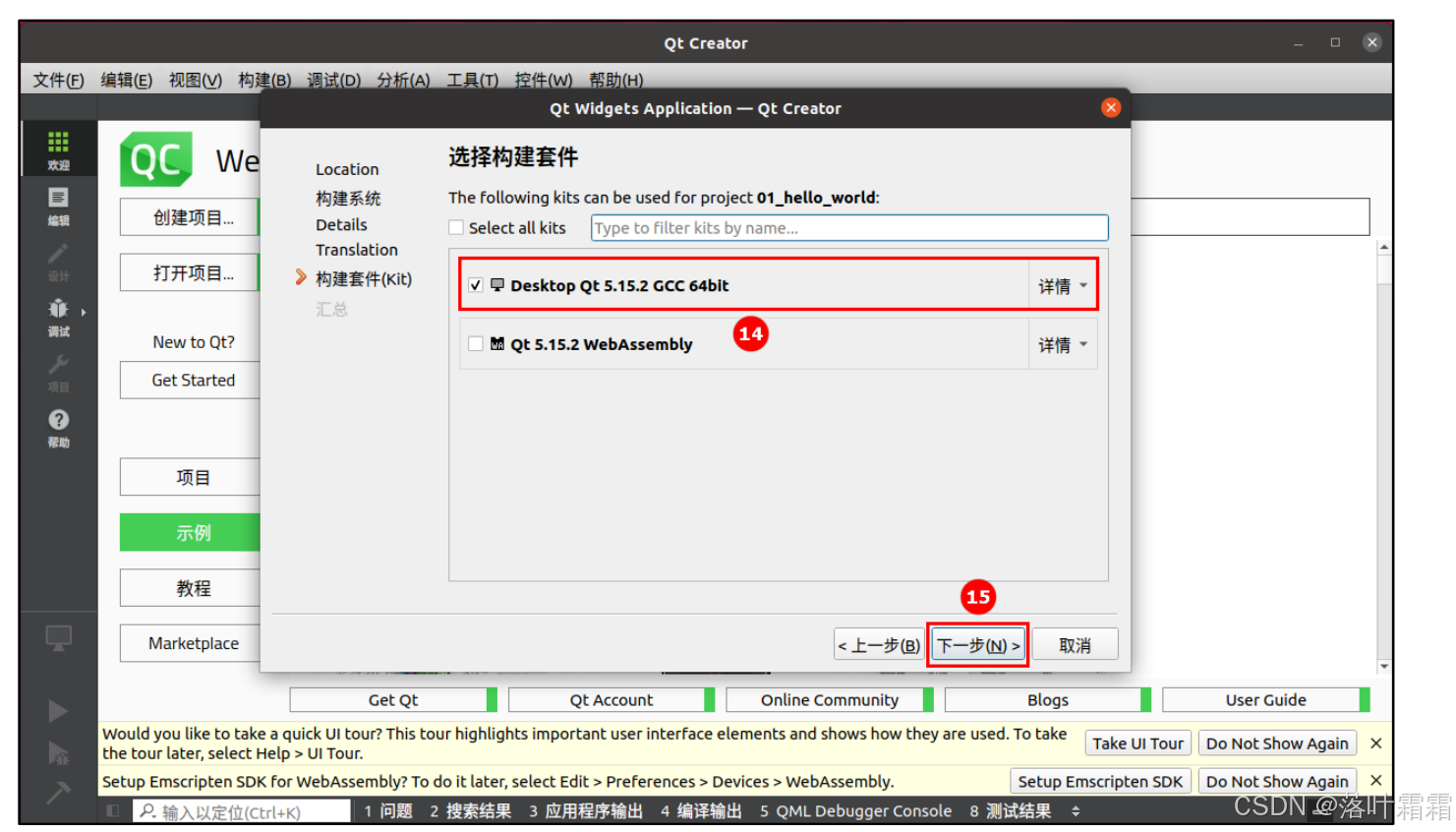
勾选编译器,这个 Desktop Qt5.15.2 GCC 64bit 编译器是我们在安装组件时选择的,使用这
个编译器可以编译出 Ubuntu 版本上跑的可执行程序。这么一说是不是觉得还能编译出其他平
台的可执行程序?没错,假若我们现在有 ARM 平台的 Qt 编译器,那么选择ARM 平台的 Qt 编译器即可编译出 Qt 在 ARM 平台上的可执行文件(这里说的可执行文件类似window 的 exe 程序文件一样,直接能够运行)。点击下一步。

到这里,左下角可以看到你要创建的项目文件,在这晨 Qt Creator 询问是否使用版本控制,
学习过像 Git 这样的版本控制工具,可以选择 Git,将您的项目使用版本控制。默认选择
是无版本控制,直接点击完成即可。

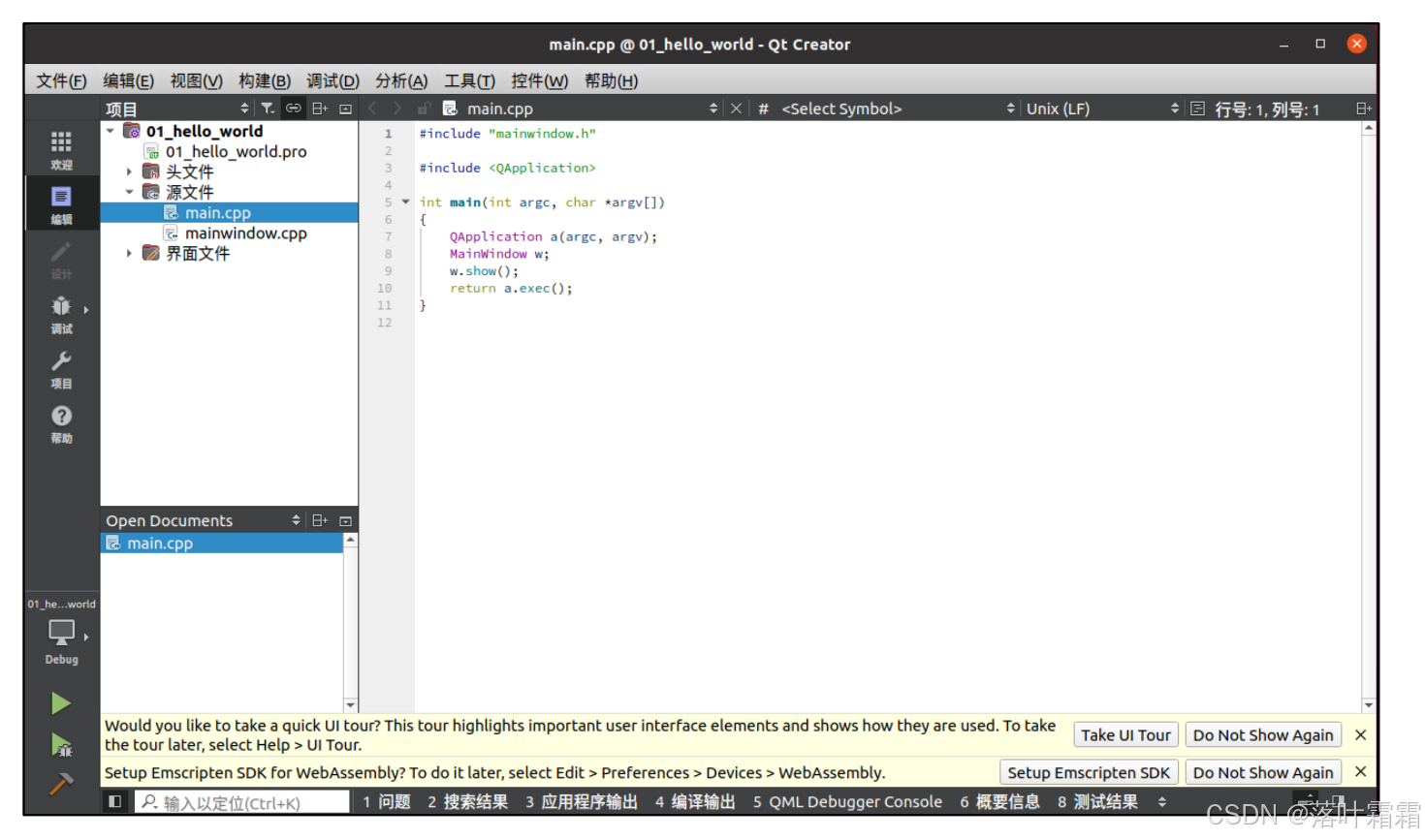
新建的“01_hello_world”项目如下。

1.4.2 项目文件介绍
其中,左侧有上下两个子窗口,上面的窗口显示了项目的文件结构,显示当前的项“01_hello_world”,细心的还会发现“01_hello_world”是用粗体黑色标明。
说明此项目是活动项目,活动项目的项目根节点都是用粗体字体表示的。如果打开了多个项目,那么我们只需要观察哪个是加粗的项目名就表示当前活动项目。
Qt Creator 和其他 IDE 开发软件一样。都是分组管理项目内的各种源文件,下面是项目内
的文件简介。
01_hello_world.pro 是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删 除了文件,Qt Creator
会自动修改这个*.pro 文件。有时候需要打开这个*.pro 文件添加我们 的设置项。 Header
分组,这个节点下存放的是项目内所有的头文件*.h。 Source 分组,这个节点下存放的是项目内的所有 C++源码文件*.cpp。
Forms 分组,这个节点下是存放项目内所有界面文件*.ui。*.ui 文件由 XML 语言描述组成, 编译时会生成相应的 cpp
文件,这样交叉编译器就可以编译它了。
1.4.2.1 项目文件*.pro
01_hello_world.pro 文件如下所示。此 pro文件在高版本的 Qt 与低版本的 Qt 文件有些区别,
且在 Windows 与 Linux 系统下生成的 pro 也有些区别,但是变化不大。
01_hello_world.pro 文件内容
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++17
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs
deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
第 1 行,添加了 Qt 的支持的模块,core 与 gui 库是 Qt 的默认设置。
第 3 行,比较 Qt5 版本,如果是 Qt5 版本,在 main.cpp 中 application 是在 QtWidgets 中的,
因此要包含这个库。
第 5 行,Qt5.15 或者 Qt Creator10.0.0 使用的是 C++17,较低版本使用是 C++11。
第 11 行,SOURCES 下的是源文件。
第 15 行,HEADERS 下是头文件。
第 18 行,FORMS 下是 ui 界面文件。
第 21 行,部署默认的规则。
第 22 行,qnx:判断是不是 qnx 操作系统,赋值 target.path = /temp/
T
A
R
G
E
T
/
b
i
n
。第
23
行,如果是
u
n
i
x
系统但不是安卓,赋值
t
a
r
g
e
t
.
p
a
t
h
=
/
o
p
t
/
{TARGET}/bin。 第 23 行,如果是 unix 系统但不是安卓,赋值 target.path = /opt/
TARGET/bin。第23行,如果是unix系统但不是安卓,赋值target.path=/opt/{TARGET}/bin。
第 24 行,如果 target.path 为空目录,赋值 INSTALLS += target。
如果需要修改生成目标的可执行程序名字,可赋值 TARGET = xxx。否则 TARGET 将默认
取值为项目的名字。
1.4.2.2 样式文件*.ui
mainwindow.ui 是一个 xml 类型的文件,它的 xml 内容如下。这个文件是生成的不能手动
编辑。只能够通过图形界面修改其属性。
mainwindow.ui 文件内容
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget"/>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>28</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui
双击 mainwindow.ui 后可以跳转到设计界面,如下图。下面主要介绍主体部分。

①是控件栏,有各种各样的控件,上方的 Filter 是过滤器,输入首写字母就可以快速定到
我们想要找的控件。
2. ②显示的是我们的窗口程序了,上面已经带有 MainWindow 对象及其几个子对象,默认
MainWindow 就带有菜单栏和状态栏。
3. ③是对象栏,②处用到的对象都在③处显示。
4. ④是属性栏,点击③处对象栏的某个对象,就可以在④属性栏里编辑它的属性了。属性项
有很多,包括位置,大小,文字,颜色,字体等等。
1.4.2.3 头文件*.h
点击左边栏的编辑,回到项目的编辑工作窗口。点击项目下的 Headers 下的 mainwindow.h,
mainwindow.h 一般有与之对应的一个 cpp 文件叫 mianwindow.cpp。其中 mainwindow.h 包含类
的声明,mianwindow.cpp 包含类的实现。这与我们前面学习的 c++是一样的。
mainwindow.h 的内容如下。
mianwindow.h 定义如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_
第 7 行,定义名称空间 Ui ,里面有一个类 MainWindow ,这个 MainWindow 和第 10 行里
的 MainWindow 不是同一个对象。实际上,这个文件里的 MainWindow 类有一个成员*ui 就是
指向第 19 行的 Ui::MainWindow 的指针。这都是为了使用.ui 文件设计界面的。
第 12 行,MainWindow 的声明中第一行是 Q_OBJECT,这是一个宏,由 Qt 进行处理,这
也是 Qt 针对 C++扩展的地方,所有用到信号的类都要加这个宏。
1.4.2.4 源文件*.cpp
点击项目下的 Sources 下的 mainwindow.cpp。可以看到它的内容如下。
mianwindow.cpp 实现如下
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
第 2 行,MainWindow 的实现类中,第 2 行 include 了一个文件 ui_mainwindow.h 这个文件
是 Qt 根据.ui 文件自动生成的,也就是说 ui_mainwindow.h 要点击编构建后才生成,我们才能看
到这个文件。构建/编译后可以在 debug/release 的目录找到这个文件。
第 6 行,在 MainWindow 构造函数中用“,”隔开,new 一个 Ui 中的 MainWindow。这里
是一种初始化成员的方法。
第 8 行,ui->setupUi(this);这句话是进行界面初始化,将 this(指的是 MainWindow 类的本
身),作为参数传到 setupUi 里,ui 界面文件的对象会以 this 为父对象,所有子对象都将显示在
MainWindow 里。我们要想使用 ui 里的对象,必须将代码写在 ui->setupUi(this)这句话之后,因
为 ui->setupUi(this)会先初始化里面的对象,只有初始化里面的对象我们才能使用这个对象。
第 13 行,析构函数里 delete 掉 ui。在 Qt 里我们需要在析构函数里 delete 的对象一般是 new
创建的并且没有父对象的对象。
小提示:this 在成员函数的开始执行前构造的,在成员的执行结束后清除。
点击项目下的 Sources 下的 main.cpp。可以看到它的内容如下。
mian.cpp 实现如下
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
第 3 行,包含 QApplication 类的定义。在每一个使用 Qt 的应用程序中都必须使用一个
QApplication 对象。QApplication 管理了各种各样的应用程序的广泛资源,比如默认的字体和光
标。
第 5 行,main()函数是程序的入口。几乎在使用 Qt 的所有情况下,main()只需要在把控制
转交给 Qt 库之前执行一些初始化,然后 Qt 库通过事件来向程序告知用户的行为。argc 是命令
行变量的数量,argv 是命令行变量的数组。
第 7 行,a 是这个程序的 QApplication。它在这里被创建并且处理这些命令行变量。
第 8 行,创建一个对象 w,这个对象就是 MainWindow。
第 9 行,调用方法 show()。这样程序界面才能显示。
第 10 行,这里就是 main()把控制转交给 Qt,并且当应用程序退出的时候 exec()就会返回。
在 exec()中,Qt 接受并处理用户和系统的事件并且把它们传递给适当的窗口部件。
1.4.3 修改 ui 文件显示 hello world
双击 mainwindow.ui,进入“Ui 设计器”页面如下。

可以看到中间的要设计的主窗体目前是空的,但是窗体上已经有好几个成员了,可以看到右边的对象栏,已经有 3 个对象成员在里面了,只是我们看不出来而已,效果不太明显。我们要在窗体里显示“Hello World!”,那么需要使用左边的控件栏,目前左边的控件栏的控件有很多,也分很多类别。
现在我们主要是想要显示“Hello World!”。要明白我们的主要目的,切勿看到左边的控件栏就想一个个的去试,又不知道怎么去用。这样的学习方式是不对的。要显示“Hello World!”,那么我们需要用常用的文本显示控件,常用的就是Label 文本控件了,当然 PushButon 按钮类也是可以显示文本的。但是我们不需要按钮的功能,只需要显示文本。所以用 Label 文本控件就可以了。
如下图,在左边的控件图,找到 Label 控件,Label 控件在“Display Widgets”(翻译为显示小部件)下,选中 Label 控件,将其拖至②处中间的设计窗体里。然后在③处选中 label 对象,再在④处 label 对象的属性栏找到 text 文件属性,修改里面的文本为“Hello World!”。这样我们就已经显示“Hello World”在窗口里了。当然双击中间的 Label 控件也是可以修改其文本属性的,对初学者来说还是按步骤修改,这样学习“Ui 设计器”是如何使用的。这里我们已经完成显示“Hello World!”的设计了。

1.4.4 项目编译&调试&运行
完成上面的“Hello World!”后,我们肯定下一步是想编译运行我们的程序了,看看效果如何!
在 Ubuntu20.04,若 Ubuntu20.04 上有很多编译器,Qt Creator 可能默认没有指定哪种编译
器,此时我们需要手动指定使用哪种编译器。点击“工具”》“外部”》“配置”,弹出的窗口,我们手动指定编译器。如不指定,Qt Creator 不知道用哪种编译器去编译,这里我们选择 clang 轻量级编译器或者 Ubuntu自带的 GCC x86 64 bits /usr/bin都可以,目的就是选择一个编译器而已。
笔者此时没有选择,因为这个版本 Qt Creator 已经默认自动检测编译器并选择上了。注意,如
果你看到 C/C++编译器这里为空,请回到文档最前面,输入本文档需要安装的软件/库指令。

按如下步骤,先返回编辑页面,再点击②处左下角的绿色三角符号(或者按 Ctrl + R 快捷
键编译且运行),编辑时会输出编译信息,点击③处的编译输出窗口里,可以看到编译时的编译
信息,能看到编译警告、编译错误、编译链接、相关编译器编译过程等。

在 Ubuntu 下刚装的 Qt Creator,毫无意外,第一次编译时会报“Cannot find -lgL”的错误
由于 Qt5.0 的库默认会链接到 OpenGL,但是在 Ubuntu 机器上没有安装 OpenGL,所以们需要
在 Ubuntu 下安装 OpenGL Library。
在 Ubuntu 终端下输入如下指令。如果你在文档前面已经安装过 libglu1-mesa-dev 则无需安装。其中 libglu1 大写为 LIBGLU1,最后一个为数字 1,不是“L”。
sudo apt-get install libglu1-mesa-dev
安装完成后,我们再点击左下角的绿色三角形试试,可以看到如下结果!在下图②处已经看到没有报错信息了。如果还有其他报错,建议回到第一章 C++环境设置里寻找 C++环境配置的相关指令安装好相应的库。可能初学者跳过了 C++就直接到 Qt 这部分了,Qt 也依赖 C++的环境的!
运行的结果如④处,弹出一个窗口,中间就是我们设计的 Hello World!如果需要调试,请先关闭上面的“Hello World!”窗口,点击右上角的“x”关闭即可!再按如下步骤点击,在程序里右键设置断点,再点击左下角③处的 Debug 绿色三角符号按钮。
不过我们很少使用调试,这种简单的程序完全是可以预知它的运行过程与结果的,如果我们想要知道它的运行过程,是可以使用这个调试的功能去了解 Qt 程序的运行流程的!一般我们都是用qDebug()打印调试。

进阶学习文章:
在ubuntu上用QT写一个简单的C++小游戏(附源码)
【目标检测】YOLOv5|YOLOv8模型QT界面可视化部署
C++模型部署:qt+yolov5/6+onnxruntime+opencv
yolov5 windows 下训练+ c++ TensorRT 部署在qt (vs+qtcreator) 只要一篇文章即可
【yolov5+deepsort+tensorRT+QT+opencv临时启动内置跟踪器c++部署jetson-nx】
进阶学习文章pyqt版本:





















 5644
5644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








