最近在做一个项目,底部导航中间部分需要凸起,本来一开始我是用一个圆形的背景的但是这样子边上就会有很生硬的边角.
比如就像这样:

这样子就很不美观,于是就用贝斯尔曲线重新绘制一个带有弧形的
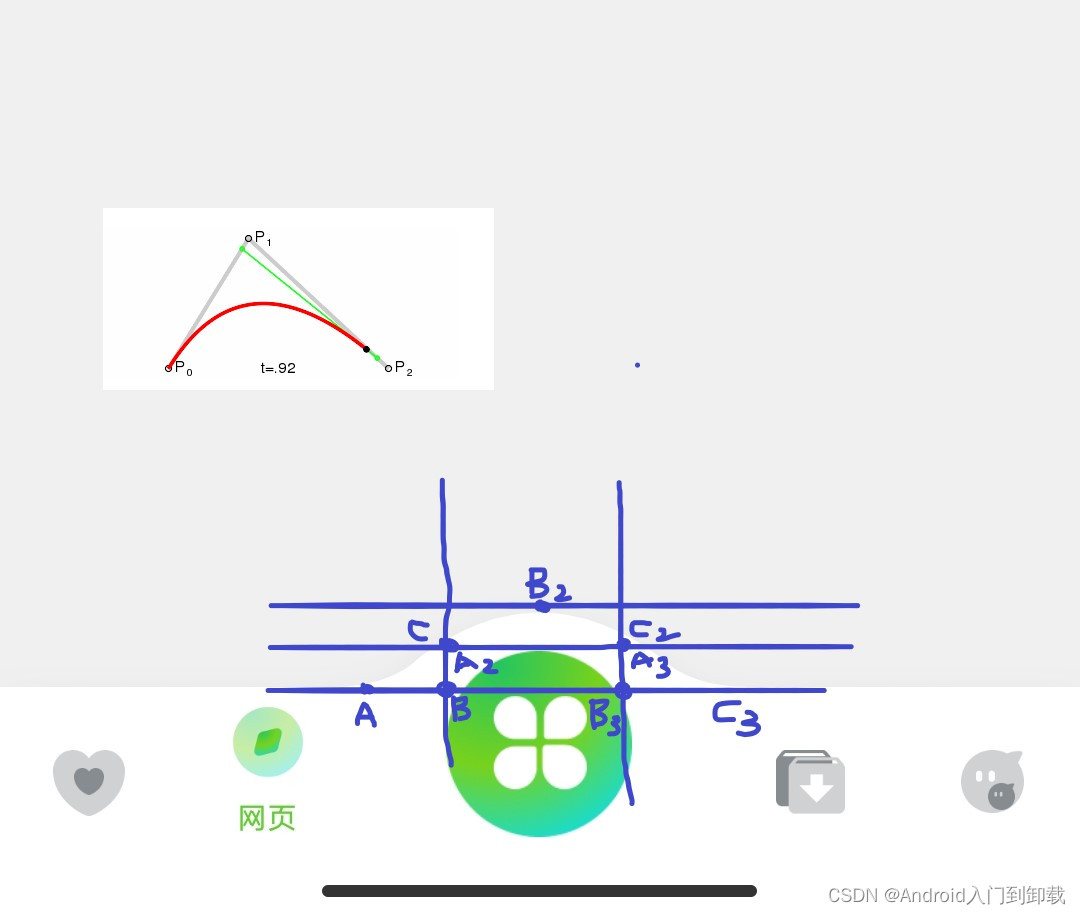
首先我们是要知道贝塞尔曲线是怎么绘制的,这里的话我们是用到了二阶的贝塞尔曲线,由二阶贝赛尔公式:B(t)=(1 - t)²Po + 2t(1 - t)P1 + t²P2,t∈[0,1];
在这里Po是起点,P2是终点,P1是控制点,我们给公式做一个分解因式的转换
B(t)= (1-t)[(1-t)Po + tP1] + t[(1-t)P1 + tP2]
通过分解因式,我们发现其实二阶曲线公式是一阶曲线公式的组合,首先各自取得(Po、P1)和(P1、P2)的一阶曲线值,然后再将两个值作为一阶曲线的起点和终点计算得到B(t)得到整个二阶曲线的值
根据下面这张图,我们可以得逞,画一条二阶贝赛尔曲线是需要确定三个点,所以由此得出,我们以下分析:
首先我们这个凸起一共有三个弯曲,所以我们需要画三条贝塞尔曲线,
第一条曲线先把A点确定,再画B点,最后在画C点,第二条曲线由于第一条和第二条是首尾相接的,那么第二条的起点也就是第一条曲线的终点坐标,最后第三条也是跟前面的一样
代码如下:
@Override
protected void onDraw(Canvas canvas) {
int high = 90;//底部导航的高度
int marginTop = 30;//剧顶边高度
int x1 = (int)width/3; //120 参考1080/3
int x2 = (int)(width/2.8); //130 参考1080/2.8
int x3 = (int)(width/2.6); //140 参考1080/2.6
a.x = x1; //dip2px(120)
a.y = dip2px(marginTop);
b.x = x2; //dip2px(130)
b.y = dip2px(marginTop);
c.x = x3; //dip2px(140)
c.y = dip2px(marginTop-10);
a2.x = c.x;
a2.y = c.y;
b2.x = width / 2;
b2.y = dip2px(-10);
c2.x = width - x3; //dip2px(140)
c2.y = dip2px(marginTop-10);
a3.x = c2.x;
a3.y = c2.y;
b3.x = width - x2; //dip2px(130)
b3.y = dip2px(marginTop);
c3.x = width - x1; //dip2px(120)
c3.y = dip2px(marginTop);
paint.setColor(Color.WHITE);
paint.setShadowLayer(30, 0, 20, Color.parseColor("#d4d5d9"));
//moveTo 用来移动画笔
path.moveTo(0, dip2px(marginTop));//设置下一个轮廓线的起始点(x,y)。第一个点
path.lineTo(a.x, a.y); //绘制到贝塞尔曲线第一个点 也就是a1点
path.quadTo(b.x, b.y, c.x, c.y);//第左边曲线
path.quadTo(b2.x, b2.y, c2.x, c2.y);//中间曲线
path.quadTo(b3.x , b3.y, c3.x, c3.y );//第右边曲线
path.lineTo(width, dip2px(marginTop));
path.lineTo(width, dip2px(high));
path.lineTo(0, dip2px(high));
path.close();
canvas.drawPath(path, paint);
super.onDraw(canvas);
}运行效果:

到这我们的中间凸起的导航栏就完成啦!!!
感兴趣的朋友可以去下载看看,有问题大家也可以交流一下,新手发帖,多多包涵











 这篇博客介绍了如何利用二阶贝塞尔曲线在Android中创建一个底部导航栏,其中中间部分呈凸起状。作者详细解释了贝塞尔曲线的绘制原理,并提供了具体的代码实现,包括设置关键点坐标来绘制三条曲线,最终形成平滑的凸起效果。文章还分享了项目的GitHub链接,供读者参考和交流。
这篇博客介绍了如何利用二阶贝塞尔曲线在Android中创建一个底部导航栏,其中中间部分呈凸起状。作者详细解释了贝塞尔曲线的绘制原理,并提供了具体的代码实现,包括设置关键点坐标来绘制三条曲线,最终形成平滑的凸起效果。文章还分享了项目的GitHub链接,供读者参考和交流。
















 1862
1862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








