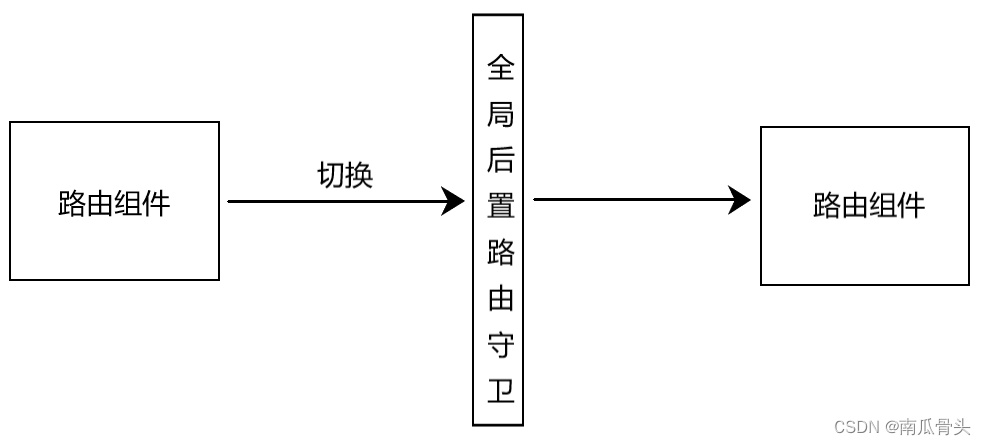
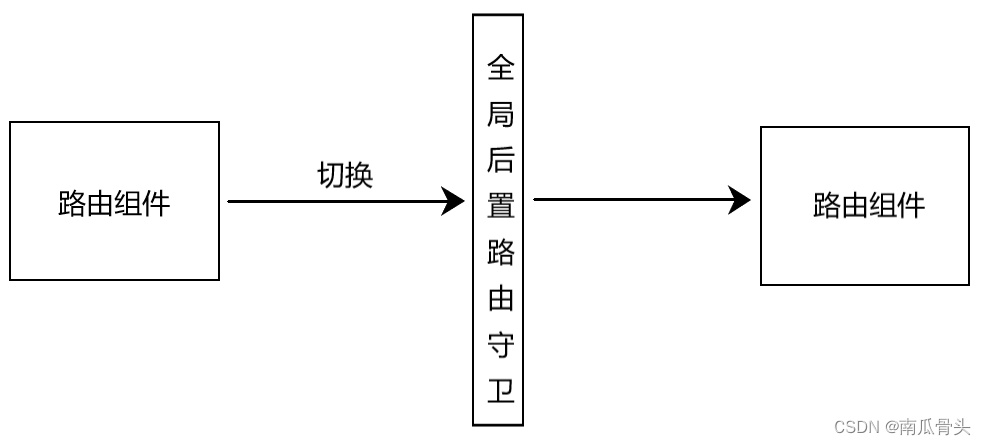
全局后置路由守卫(afterEach)
- 功能:每一次切换任意路由组件之后都会被调用,相当于在进入下一个路由组件之后设置一个权限。

使用原理
- 代码创建的位置:
- 在创建router之后(
const router = new VueRouter) - 暴露router之前(
export default router)
- afterEach中的回调函数在什么时候被调用?
- 在初始化的时候执行一次,以后每一次切换完任意一个路由组件之后被调用
- 回调函数没有固定形式,普通函数或箭头函数都可以
- 回调函数有两个参数(没有next函数):
- to参数:to是一个路由对象,表示到哪儿去(跳转的下一个路由组件)。
- from参数:form是一个路由对象,表示从哪来(从哪个路由切换过来的)。
- 格式:
router.afterEach((to, from) => {}) - 自定义属性(meta):在路由对象的添加meta(路由元)
- 格式:
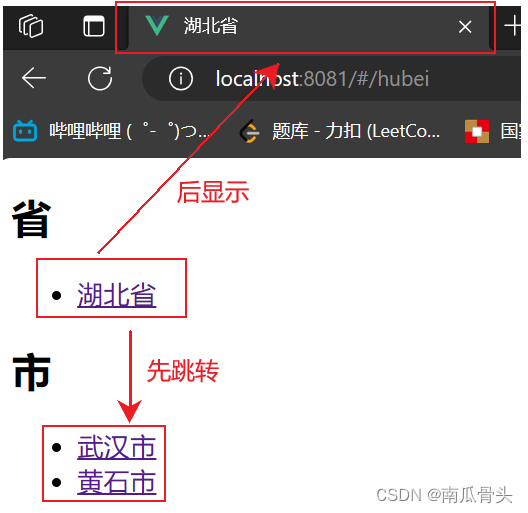
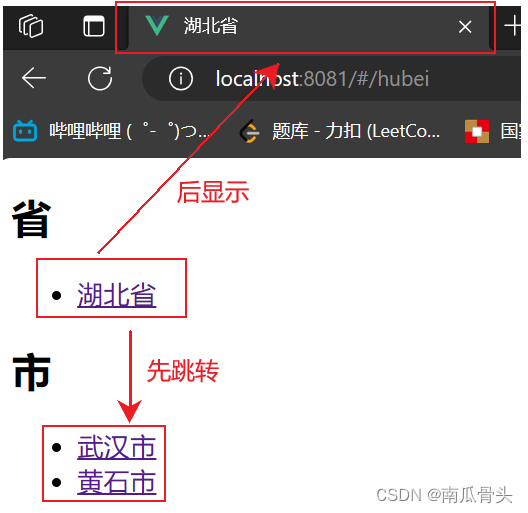
meta : {属性名:''} - title属性:可以修改页面标题

import VueRouter from 'vue-router'
import HuBei from '../pages/HuBei'
import City from '../pages/City'
const router = new VueRouter({
routes : [
{
name : 'bei',
path : '/hubei',
component : HuBei,
meta : {title : '湖北省'},
children : [
{
name : 'wh',
path : 'wuhan',
component : City,
props : true,
meta : {
isAuth : true,
title : '武汉市'
}
},
{
name : 'hs',
path : 'huangshi',
component : City,
props : true,
meta : {
isAuth : true,
title : '黄石市'
}
}
]
}
]
})
router.afterEach((to, from) => {
document.title = to.meta.title || '欢迎使用'
})
export default router
<template>
<div>
<h2>省</h2>
<div>
<ul>
<li>
<router-link to="/hubei">湖北省</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name : 'App'
}
</script>
<template>
<div>
<h2>市</h2>
<div>
<ul>
<li>
<router-link :to="{
name : 'wh',
params : {
a1 : wh[0],
a2 : wh[1],
a3 : wh[2],
}
}">
武汉市
</router-link>
</li>
<li>
<router-link :to="{
name : 'hs',
params : {
a1 : hs[0],
a2 : hs[1],
a3 : hs[2],
}
}">
黄石市
</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name : 'HuBei',
data(){
return{
wh : ['江岸区', '江汉区', '桥口区'],
hs : ['下陆区', '铁山区', '西塞山区']
}
}
}
</script>
<template>
<div>
<h2>区</h2>
<ul>
<li>{{a1}}</li>
<li>{{a2}}</li>
<li>{{a3}}</li>
</ul>
</div>
</template>
<script>
export default {
name : 'City',
props : ['a1', 'a2', 'a3']
}
</script>
























 5712
5712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








