什么是TypeScript
TypeScript被称为JavaScript的超集,故名思意,ts的范围只会比js大,所以ts在完全兼容js的基础之上,有了更多东西,ts我理解为更接近后端的语言,类型声明,泛型,枚举等,都和后端语言有很大的共性
基础
基础类型:number boolean string object array undefined void,这些基础类型和js用法一致,不多赘述
1.enum枚举
从一个例子入手
enum ActionType{
Eat,
Sleep,
Study
}

当创建一个变量为enum类型的时候,需要进行选择其一,而且编辑器弹出的提示中,ActionType.Eat = 0,如果是下面这样:
enum ActionType{
/** 吃 */
Eat='eat',
/** 睡 */
Sleep='sleep',
/** 学习 */
Study='study'
}

当查看这个变量的时候,注释和值都会展示出来,这个特性其实能为开发工作提供一些很好的帮助,比如一个项目在迭代途中换人了,那么如果之前负责维护迭代的人把注释都写的很好的情况下,新人可以很快的了解
2.type interface
type
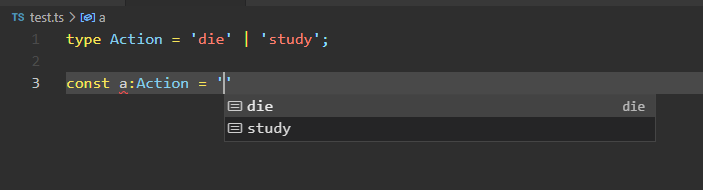
上来咱们就整个例子

由上图可见,在提示方面,type和enum效果是一样的,而且声明一个action类型的变量,给了一个空值的时候编辑器会报错(说到编辑器报错,插一句话,js和ts的区别之一就是:ts是在编辑时报错,即在coding的时候如果出现语法错误,编辑器会给出提示,但js是编译时报错,只有coding完成之后,咱们都准备build或者run了,那个时候才会报错,相比之下ts的方便也是他越来越多人用的原因之一)
interface
在实际开发中,当前端要从服务端接口拿数据的时候,我们就需要interface来标明这个接口的返回值都是什么东西
import axios from 'axios';
interface BaiduResponse {
name:String;
age:Number;
}
axios.get<BaiduResponse>().then();
const a :BaiduResponse = {
name:'dddd',
age:1
}
比如以上例子,在一开始就声明好了这个接口的返回值就是这么个东西,那么用的时候一定是在interface里面进行调用,这样的话是一定不会出错的,在编辑的时候如果出错就能发现
3.联合类型 | (联合类型一次只能使用一种类型)
interface A {
name:String
}
interface B {
sex:Number
}
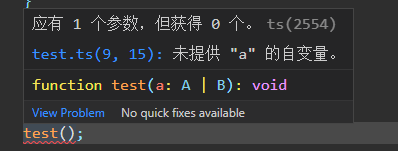
function test(a:A|B){
}
test();


test函数的参数a是A|B类型,联合类型要求至少有一个是A或者B,当调用test不进行传参的时候会报错,多传的时候也会报错,必须按定义进行传参
4.交叉类型 & (交叉类型每次都是多个类型的合并类型)
interface A {
name:String
}
interface B {
sex:Number
}
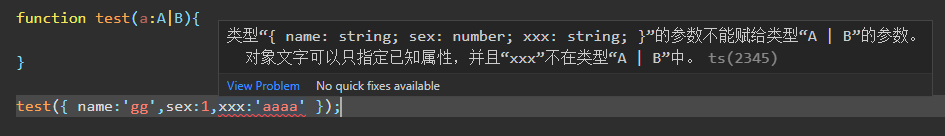
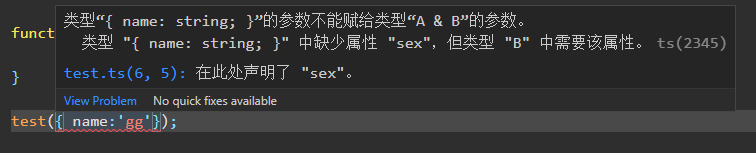
function test(a:A&B){
}
test();

相对于联合类型,交叉类型要求必须同时具有A和B,这里的联合类型和交叉类型按照逻辑或和逻辑与来理解即可
5.typeof
typeof 操作符可以用来获取一个变量声明或对象的类型
function toArray(x: number): Array<number> {
return [x];
}
type Func = typeof toArray; // -> (x: number) => number[]
定义了toArray的返回值是number数组的类型,当定义func的type时,可以直接使用typeof拿到toArray的返回类型
6. keyof
keyof 操作符可以用来一个对象中的所有 key 值:
interface Person {
name: string;
age: number;
}
type K1 = keyof Person; // "name" | "age"
7. in
in 严格来说是用来遍历枚举类型的:
type Keys = "a" | "b" | "c"
type Obj = {
[p in Keys]: any
} // -> { a: any, b: any, c: any }
8. extends
有时候我们定义的泛型不想过于灵活或者说想继承某些类等,可以通过 extends 关键字添加泛型约束。
interface ILengthwise {
length: number;
}
function loggingIdentity<T extends ILengthwise>(arg: T): T {
console.log(arg.length);
return arg;
}
loggingIdentity(3);//类型“number”的参数不能赋给类型“ILengthwise”的参数。ts(2345)
loggingIdentity({length: 10, value: 3});
9. Paritial
Partial 的作用就是将某个类型里的属性全部变为可选项 (?.)
interface A {
name:String,
age:Number
}
type B = Partial<A>;
10. Reuqired
Required 的作用就是将某个类型里的属性全部变为必选项。
interface A {
name?:String,
age?:Number
}
type B = Required<A>;
以上代码声明A的时候,属性是可选的,但B使用Required之后,属性全部都是必选了,即?.失效
11. Readonly
Readonly 的作用是将某个类型所有属性变为只读属性,也就意味着这些属性不能被重新赋值。
12. Record
Record<K extends keyof any, T> 的作用是将 K 中所有的属性的值转化为 T 类型。
interface PageInfo {
title: string;
}
type Page = "home" | "about" | "contact";
const x: Record<Page, PageInfo> = {
about: { title: "about" },
contact: { title: "contact" },
home: { title: "home" }
};
13. Exclude
Exclude<T, U> 的作用是将某个类型中属于另一个的类型移除掉。
type T0 = Exclude<"a" | "b" | "c", "a">; // "b" | "c"
type T1 = Exclude<"a" | "b" | "c", "a" | "b">; // "c"
14. Extract
Extract<T, U> 的作用是从 T 中提取出 U。
type T0 = Extract<"a" | "b" | "c", "a" | "f">; // "a"
type T1 = Extract<string | number | (() => void), Function>; // () => void
总结
TypeScript作为JavaScript plus ,在我看来最大的改变是:TypeScript的语法更为严谨,作为一种强类型语言更加接近后端语言了,可能刚使用TypeScript写代码的时候会特别不适应,甚至还会窜,但是使用熟悉之后,TypeScript绝对是出错少,又好用的!
最后
学习之路,道阻且长,加油!!!






















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








