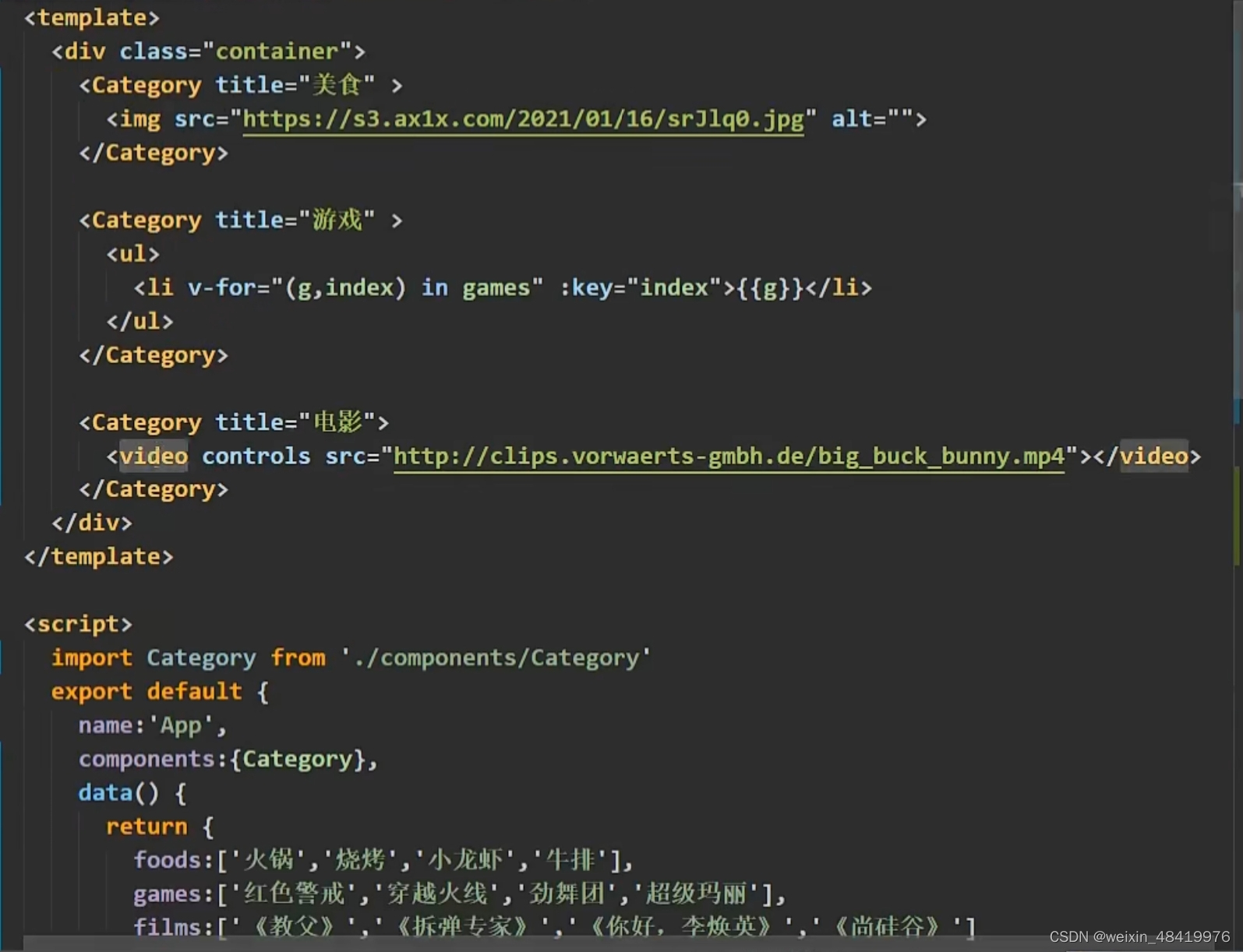
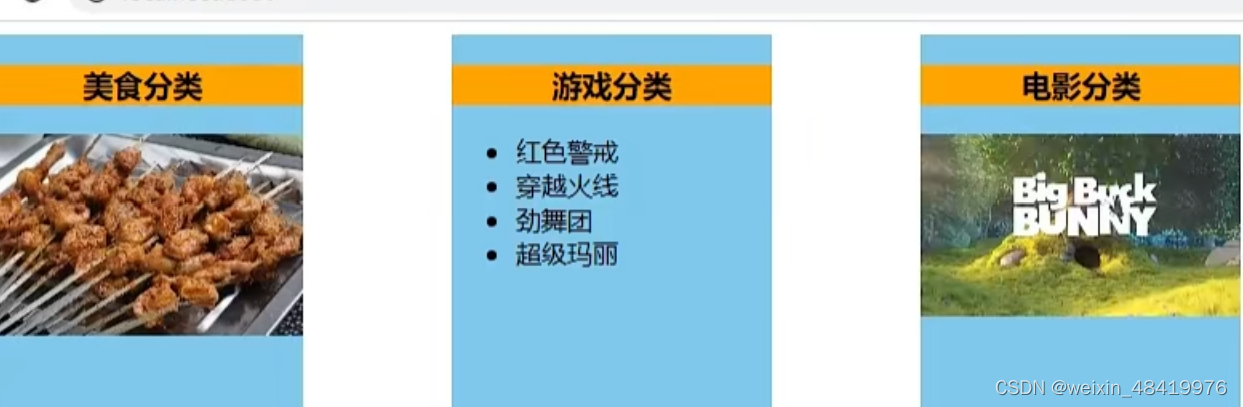
当需要复用分类组件时
分类下方有多个选项
单纯用 props 传值已经比较麻烦
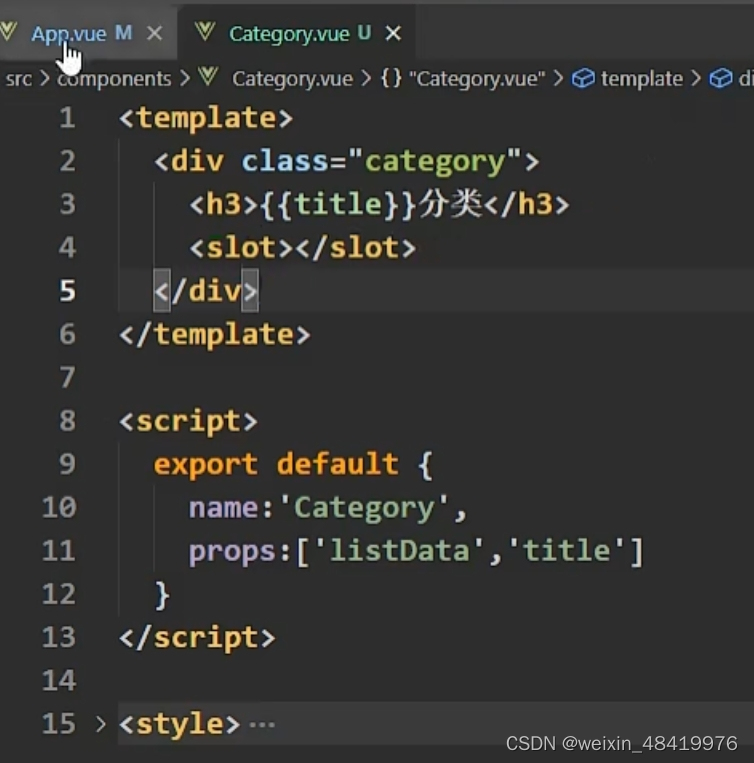
1.在复用组件内部输入自己的需求

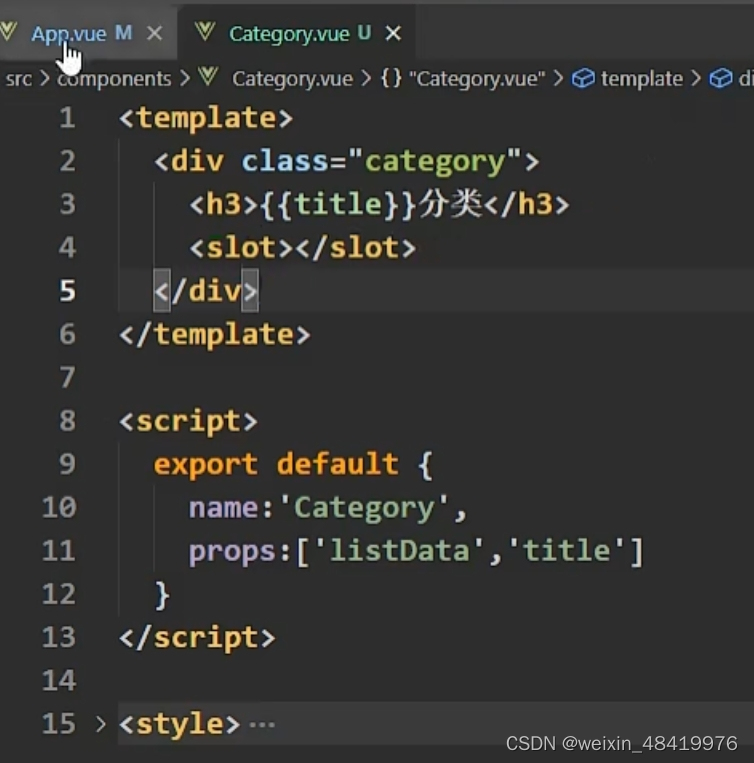
2.定义被复用的组件时 加上slot

即第一次实用插槽
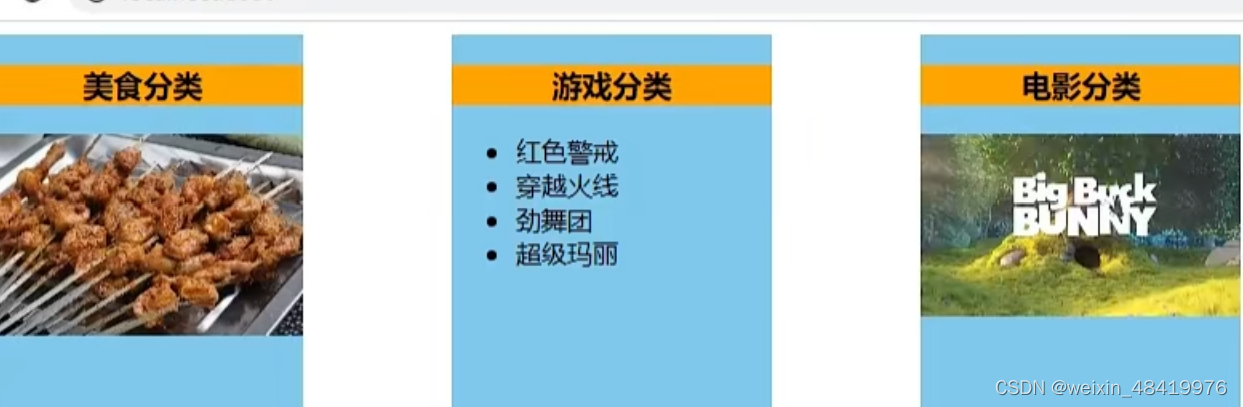
完成到这样的一个组件封装,实现3个效果

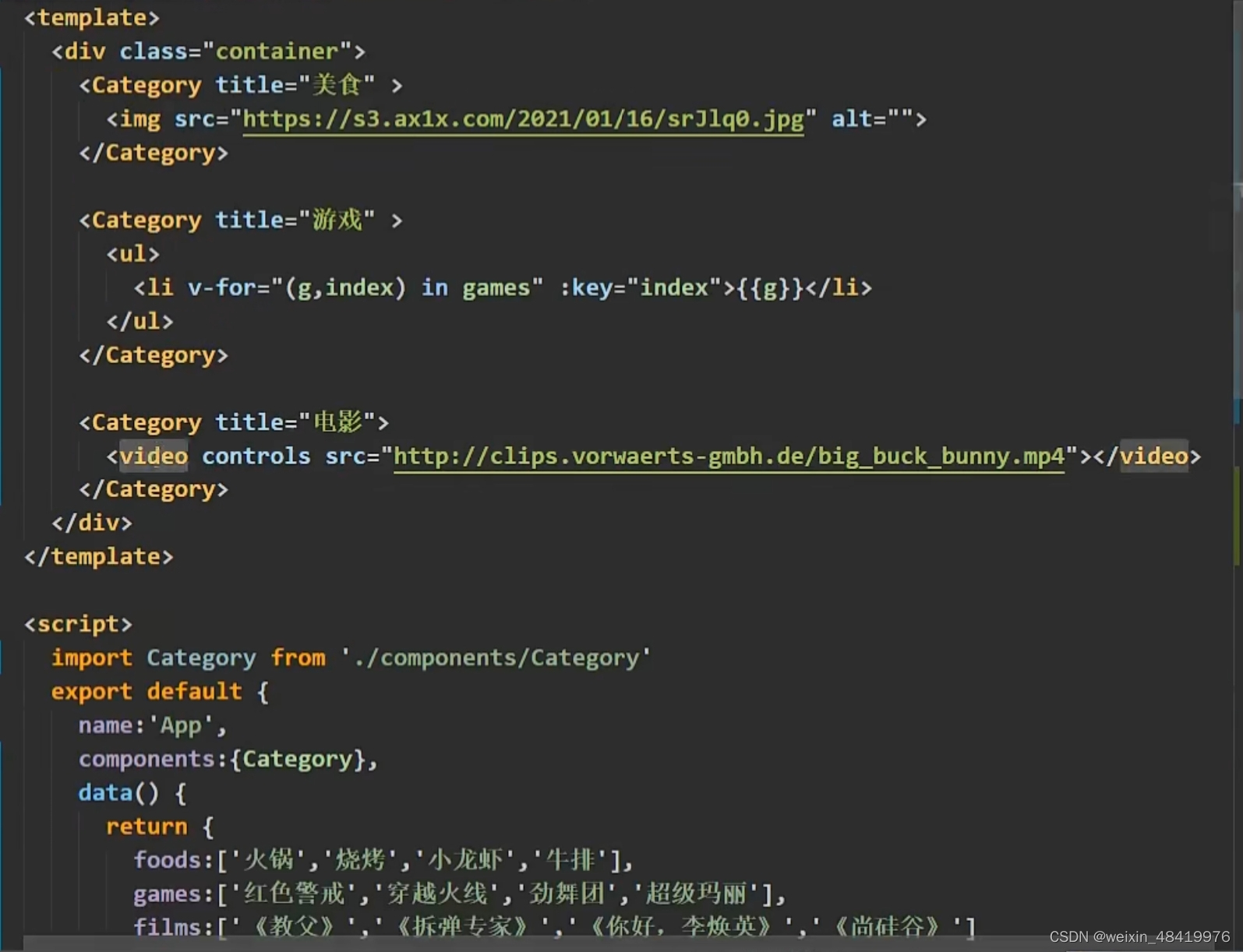
当需要复用分类组件时
分类下方有多个选项
单纯用 props 传值已经比较麻烦
1.在复用组件内部输入自己的需求

2.定义被复用的组件时 加上slot

即第一次实用插槽
完成到这样的一个组件封装,实现3个效果

 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


