对于前端样式整合swagger,只对接口做增强,不对接口逻辑做修改,当json样式拼接完成,我们把json转为对应的实体类即可。
前端json样式对象构造参考:https://workshops.otrs365.cn/web/#/132?page_id=1248
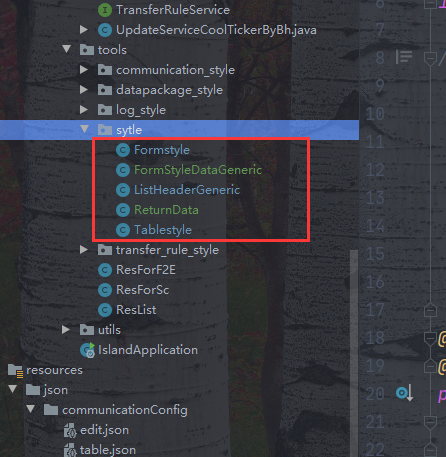
针对前端样式,此次抽出5个公共模块类,下面对这些类进行展开叙述

返利网 https://www.cpa5.cn/
ReturnData<T,L,O>


/** * @param <T> FormStyle里面Data的泛型 * @param <L> ListHead里面的字段的具体属性 * @param <O> OverviewList,一般与数据库表属性对应 * @Description: * @author: 张重虎 * @Date: 2021/6/2 9:31 * @Copyright: Xi'an Dian Tong Software Co., Ltd. All Rights Reserved. * @Version 1.0 */ @Data @ApiModel public class ReturnData<T,L,O> { @JsonProperty("tableStyle") @ApiModelProperty(value = "表格样式") private Tablestyle<L,O> tablestyle; @ApiModelProperty(value = "表单样式") @JsonProperty("formStyle") private Formstyle<T> formstyle; }View Code
ReturnData<T,L,O>使我们能高度自定义返回的样式
FormStyle里面有两个基本属性: data和order。data里面是一个个order对象,对象里面是具体的属性
Formstyle<T>
@lombok.Data @ApiModel public class Formstyle<T> { @ApiModelProperty(value = "页面表单字段具体样式") private T data; @ApiModelProperty(value = "页面表单展示字段") private List<String> order; }

Data对应一个泛型,泛型里面定义Data的基本属性,一般以下属性就够了,多的在继承这个类,然后进行扩展即可
FormStyleDataGeneric:


@Data @ApiModel public class FormStyleDataGeneric { @JsonProperty("default") @ApiModelProperty(value = "默认值") private String defaults; @ApiModelProperty(value = "展示") private String display; @JsonProperty("promptCode") @ApiModelProperty(value = "0,不做提示;1,展示在文本框内;2,展示在字段下方;,3,展示图标在字段尾部进行提示;4,以红色提示展示在字段下方") private int promptcode; @ApiModelProperty(value = "表单提交到后台的 Key") private String name; @ApiModelProperty(value = "可选项") private JSONObject options; @JsonProperty("disabledClear") @ApiModelProperty(value = "可清除/可擦除") private int disabledclear; @JsonProperty("promptMessage") @ApiModelProperty(value = "提示信息") private String promptmessage; @ApiModelProperty(value = "翻译信息展示在左侧的 Label 中") private String label; @ApiModelProperty(value = "字段类型。文本:Text,下拉选:Dropdown,树:SelectTree,复选框:Checkbox,时间类型:DateTime(年月日-时分秒),Date(年月日)") private String type; }View Code
FormStyleDataGeneric里面的属性对应前端界面效果

Formstyle<T> ,T 如果FormStyleDataGeneric里面的属性不满足,则自定义一个即可
使用方法 Formstyle<FormStyleDataGeneric>


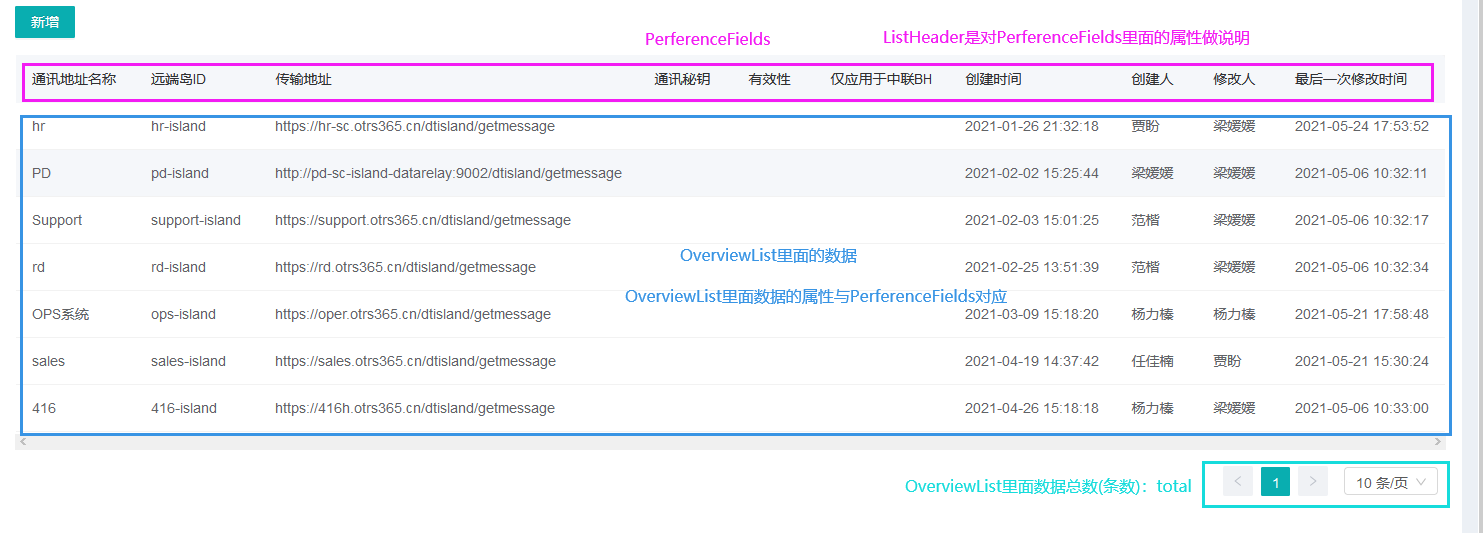
@Data @ApiModel public class Tablestyle<L,O> { @JsonProperty("PreferenceFields") @ApiModelProperty(value = "表格中表头字段") private List<String> preferencefields ; @ApiModelProperty(value = "可配置数据") private List<String> configData ; @ApiModelProperty(value = "表格数据总数") private int total; @JsonProperty("OverviewList") @ApiModelProperty(value = "表格中具体某条数据") private List<O> overviewlist; @JsonProperty("ListHeader") @ApiModelProperty(value = "表头字段的具体属性") private L listheader; }View Code
TableStyle<L,O>对应页面属性说明

看得出来,TableStyle<L,O>里面有两个泛型,如果基本的属性满足不了我们,我们自定义一个类,然后传进去即可。另外,泛型O一般是对应我们数据表的那个dao实体类,直接传进去即可
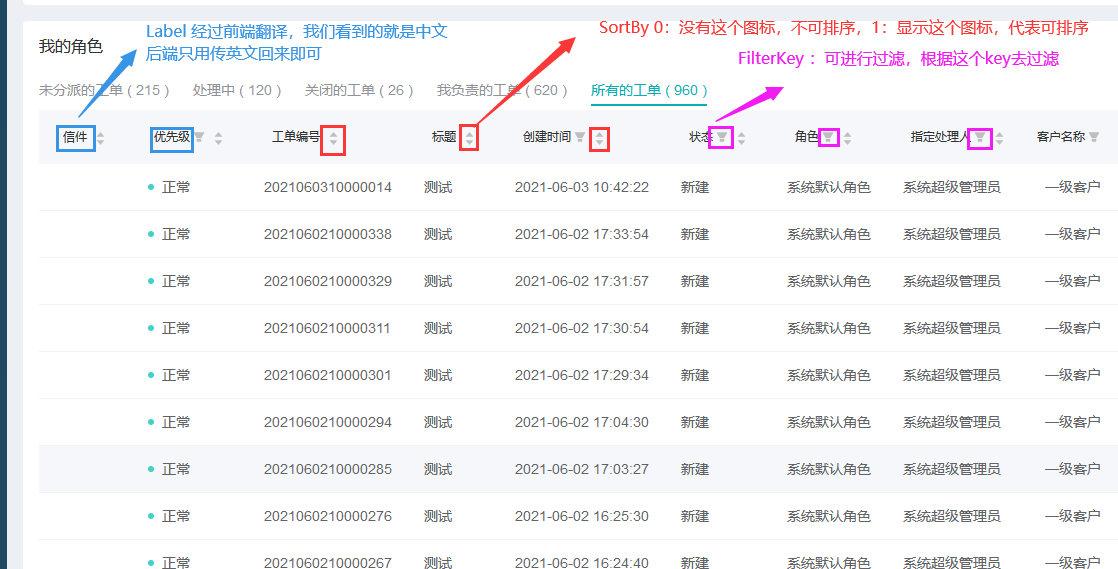
泛型L,L代表ListHeader里面的属性,就是表头字段的属性,在小岛这里看不出来,我们用另一个界面对这些属性进行解读。
定义ListHeader<T>的时候,我们根据数据表dao去定义属性,然后加上泛型T即可
ListHeader<T> , 这个T我们一般传ListHeaderGeneric就够了,如果需要添加其他字段,就自定义一个泛型,往里面传即可


@Data @ApiModel public class Listheader<T> { @ApiModelProperty(value = "模板") private T template; @ApiModelProperty(value = "流程") private T process; @JsonProperty("featureCode") @ApiModelProperty(value = "特征码") private T featurecode; @JsonProperty("communicationConfigName") @ApiModelProperty(value = "通讯地址名称") private T communicationconfigname; @JsonProperty("dataPackageName") @ApiModelProperty(value = "数据包名称") private T datapackagename; @JsonProperty("changeBy") @ApiModelProperty(value = "修改者") private T changeby; @JsonProperty("changeTime") @ApiModelProperty(value = "修改时间") private T changetime; @JsonProperty("createBy") @ApiModelProperty(value = "创建者") private T createby; @JsonProperty("createTime") @ApiModelProperty(value = "创建时间") private T createtime; @ApiModelProperty(value = "名称") private T name; @JsonProperty("operationType") @ApiModelProperty(value = "操作类型") private T operationtype; @ApiModelProperty(value = "备注") private T comment; @ApiModelProperty(value = "说明") private T direction; }View Code
ListHeaderGeneric


@Data @ApiModel public class ListHeaderGeneric { @JsonProperty("SortBy") @ApiModelProperty(value = "排序:0可排序,1不可排序") private int sortby; @JsonProperty("Label") @ApiModelProperty(value = "标签") private String label; @JsonProperty("FilterKey") @ApiModelProperty(value = "过滤key,代表该字段可进行过滤") private String filterkey; }View Code


返回的数据比ReturnData更多
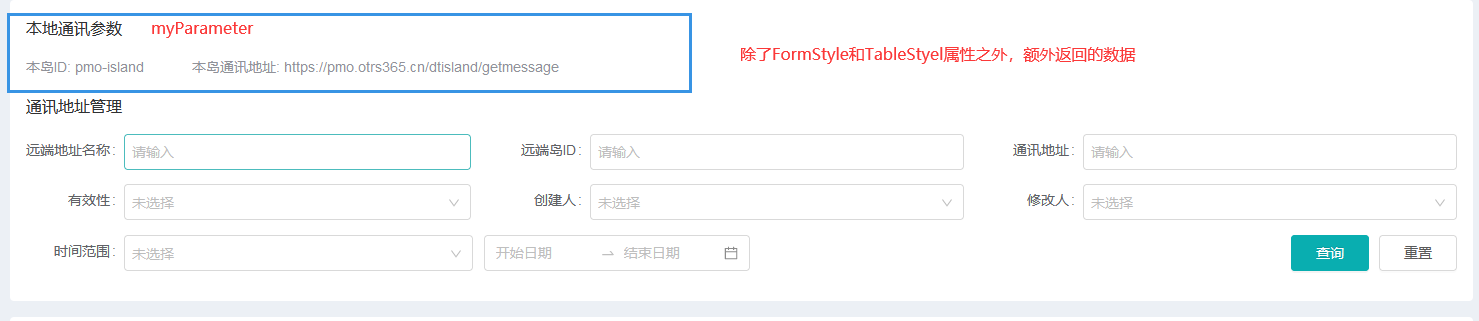
以Communication通讯地址为例
ps:以后统一返回首字母大写的驼峰命名,比如FormStyle而不是formStyle

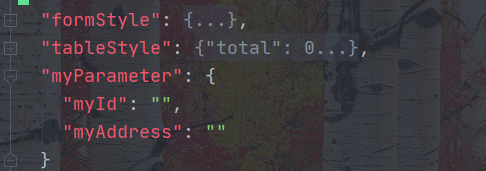
数据除了formStyle和tableStyle,还额外多了个myParameter

对应这种情况,我们继承ReturnData<T, L, O>进行扩展即可,如果还需对增加的属性进行说明,就在定义一个泛型即可
CommunicationTableData
@Data @EqualsAndHashCode(callSuper = true) @ApiModel public class CommunicationTableData<T, L, O> extends ReturnData<T, L, O> { @ApiModelProperty(value = "本岛相关信息(小岛id,小岛地址)") private JSONObject myParameter; }
看着像Tablestyle,但是又比Tablestyle多了几个属性,那我们就可以自定义一个ReturnData,让它直接继承Tablestyle,再做扩展
或者不继承TableData,直接写一个ReturnData类,里面包含这些属性


@Data @ApiModel public class TableData<L,S,O> { @JsonProperty("PreferenceFields") @ApiModelProperty(value = "默认展示的表头信息") private List<String> preferencefields ; @ApiModelProperty(value = "搜索表单字段集合") private S searchFormDataOrder ; @ApiModelProperty(value = "可配置数据") @JsonProperty("PreferenceDisable") private String preferenceDisable ; @ApiModelProperty(value = "表格数据总数") private int total; @ApiModelProperty(value = "表格中具体某条数据") @JsonProperty("OverviewList") private List<O> Overviewlist; @JsonProperty("ListHeader") @ApiModelProperty(value = "表头数据集合") private L listheader; }View Code
返回的数据为里面那层(Formstyle)
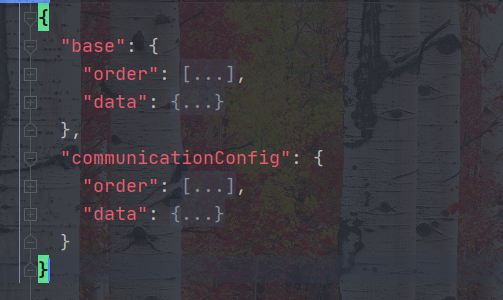
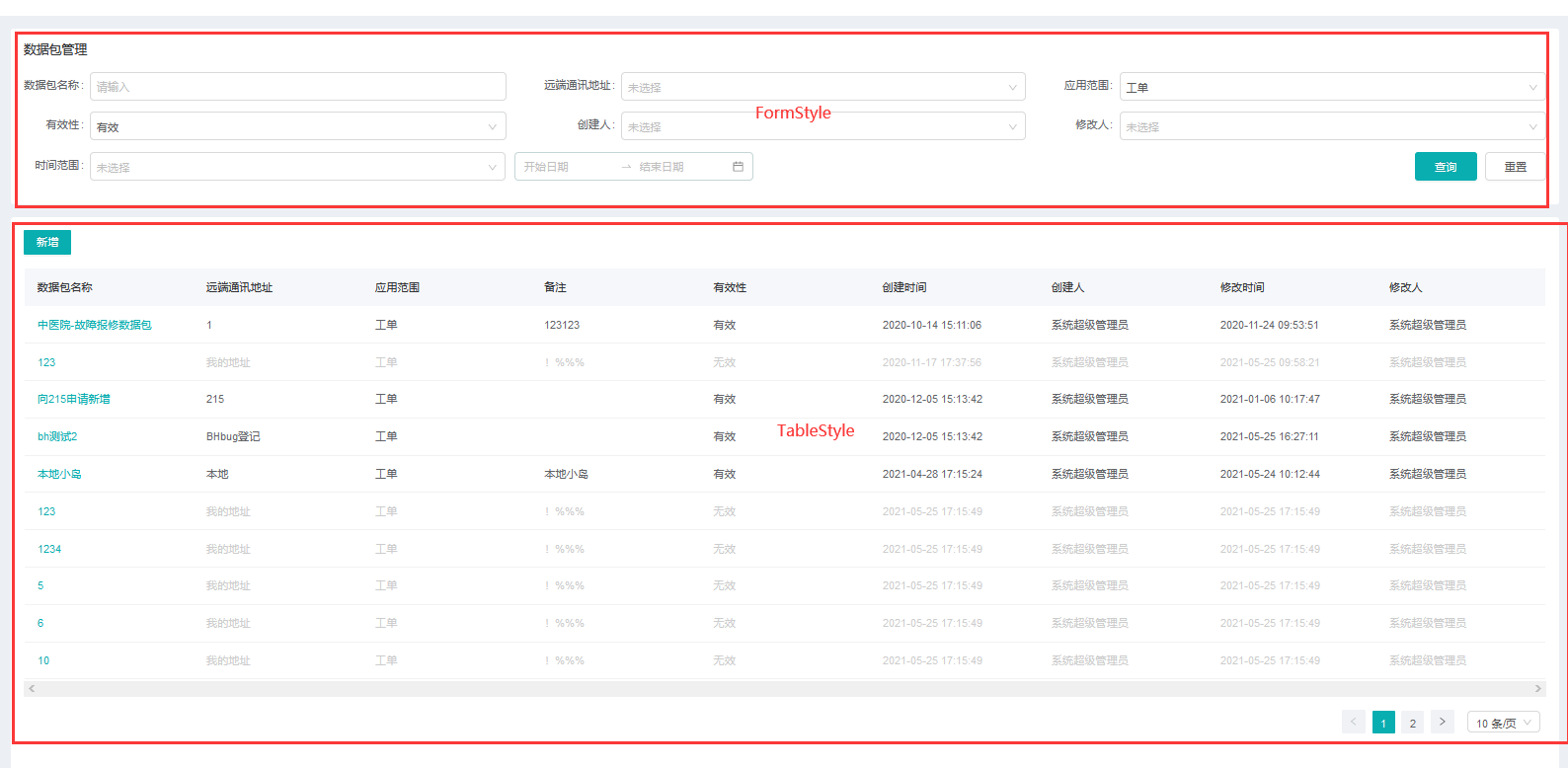
比如通讯地址编辑界面

看着结构就是Formstyle,但是ReturnData中的两个属性都是Formstyle(一般是一个Formstyle和一个Tablestyle),针对这种情况,我们直接写一个新的ReturnData


/** * @param <T> BaseGenericEditData * @param <L> CommunicationGenericEditData * @Description: * @author: 张重虎 * @Date: 2021/6/2 15:43 * @Copyright: Xi'an Dian Tong Software Co., Ltd. All Rights Reserved. * @Version 1.0 */ @Data @ApiModel public class CommunicationEditData<T,L> { @ApiModelProperty(value = "基础样式") @JsonProperty("base") private Formstyle<T> base; @ApiModelProperty(value = "通讯地址样式") @JsonProperty("communicationConfig") private Formstyle<L> communicationConfig; }View Code
但是这两个Formstyle里面的属性不一致,所以我们需要分开来定义两个泛型

上面两个泛型,其实都是可以通过数据表的dao实体类控制,直接传实体类进去即可。但是为了方便区分,我定义了两个泛型 <T> BaseGenericEditData,<L> CommunicationGenericEditData
BaseGenericEditData:


@Data @ApiModel public class BaseGenericEditData<T> { @ApiModelProperty(value = "名称") private T name; @ApiModelProperty(value = "是否用与中联BH") @JsonProperty("isOnlyForZlbh") private T isonlyforzlbh; @ApiModelProperty(value = "远程系统id") @JsonProperty("remoteSystemId") private T remotesystemid; @ApiModelProperty(value = "通讯地址") @JsonProperty("communicationAddress") private T communicationaddress; @ApiModelProperty(value = "通讯key") @JsonProperty("communicationKey") private T communicationkey; @ApiModelProperty(value = "有效id") @JsonProperty("validId") private T validid; }View Code
CommunicationGenericEditData:
@Data @ApiModel public class CommunicationGenericEditData<T> { @JsonProperty("requestTimes") @ApiModelProperty(value = "每分钟最大请求次数") private T requesttimes; @ApiModelProperty(value = "发送超时时限") private T overtime; @ApiModelProperty(value = "是否重连") @JsonProperty("isReconnection") private T isreconnection; @ApiModelProperty(value = "是否自动重连") @JsonProperty("reconnectionTimes") private T reconnectiontimes; @ApiModelProperty(value = "自动重连次数") @JsonProperty("reconnectionInterval") private T reconnectioninterval; @ApiModelProperty(value = "日志等级") @JsonProperty("logLevel") private T loglevel; }
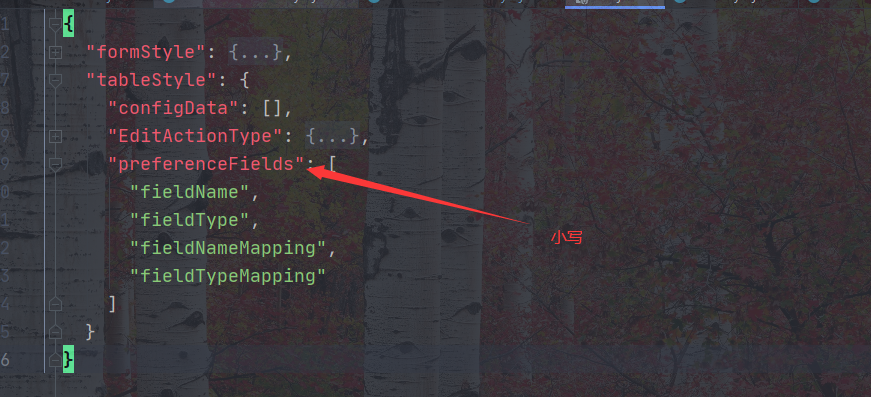
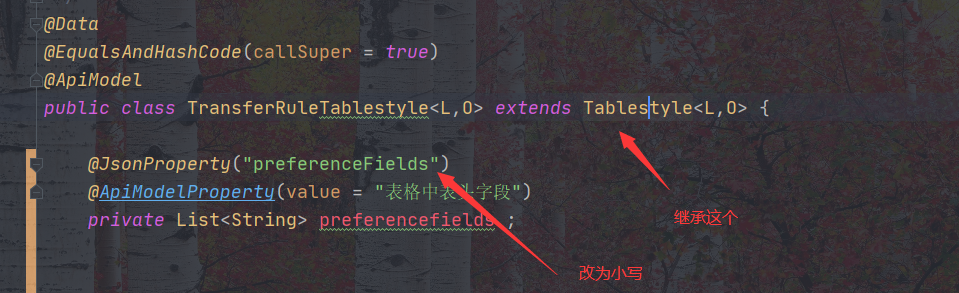
如小岛的转入转出规则中,preferenceFields在前端展示成了小写。

而模板中PreferenceFields是大写,对于这种情况,是以前遗留的问题,没有较好的规范,导致大小写很随意。

对于这种情况,我们肯定不能因为一个字段就重写整个类。这时候,我们只需要继承Tablestyle,然后把改字段重写即可。

其他复杂的界面,如果包含了基础的ReturnData属性,先继承,在写一个ReturnData类做其他扩展属性,否则根据具体情况,自定义ReturnData
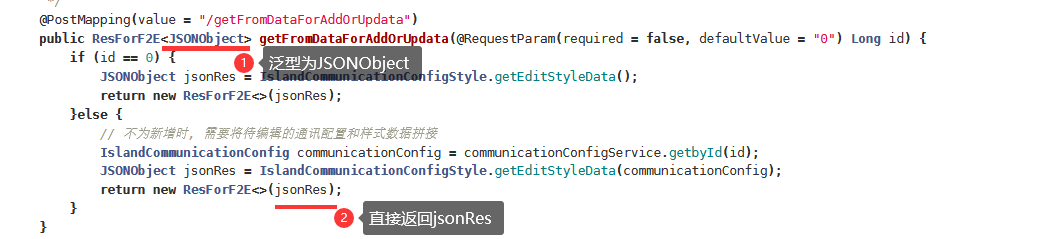
没整合Swagger之前,返回值泛型是JSONObjec,直接返回jsonRes

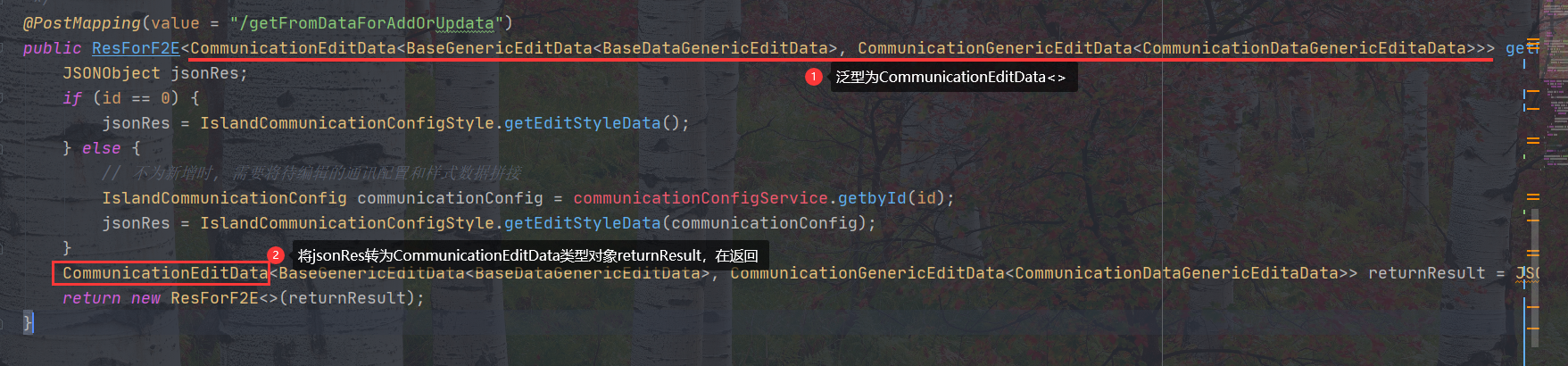
整合之后,泛型JSONObject就变为具体的对象Communication< >对象























 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








