https://www.jianshu.com/p/be2e64e99875
1.首先得确认自己电脑安装了node.js,npm -v 检查
2.在文件夹里面输入命令,一致确认下去就好
npm init
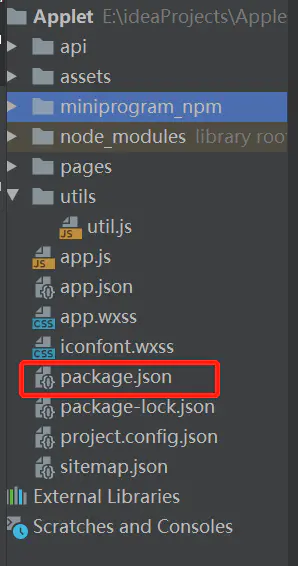
这时候就能看到package.json文件

3.开始安装Weui组件库
npm install --save weui-miniprogram --production
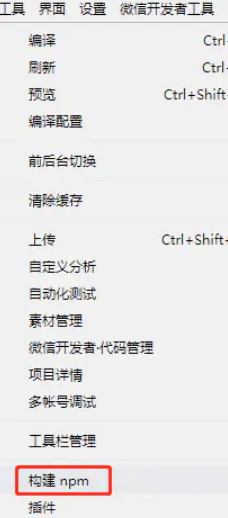
4.点击小程序开发工具的工具–构建npm,构架完成后如下图
调试基础库设为最新版本



5.在小程序app.wxss中引入样式文件(按照自己的路径引入)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
6.在需要页面的json文件引入需要的组件
"usingComponents": {
"mp-searchbar": "/miniprogram_npm/weui-miniprogram/searchbar/searchbar"
}
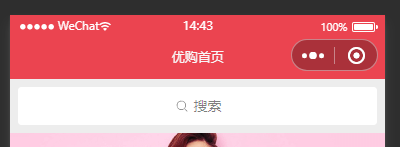
7.在对应的wxml页面就可以使用了
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








