本文翻译自Scratchapixel 3.0[1],是一个关于计算机图形学的系统性的学习教程。
如果有误,欢迎在评论区讨论。
注:本课程更多地是关于 3D 渲染的一般介绍。如果您有兴趣了解射线跟踪技术,请查看课程射线跟踪渲染技术概述[2]。

在本课程的开始,我们将解释如何将三维场景制成可视的二维图像。一旦我们理解了这个过程及其所涉及的内容,我们可以利用计算机通过类似的方法模拟“人造”图像。本章介绍了 CGI 构建的基础。
在本课程的第二章中,我们将介绍射线跟踪算法,并简要解释它的工作原理。我们收到了来自各方的电子邮件,询问为什么我们专注于射线跟踪而不是其他算法。事实是,我们并不是。为什么我们选择在这个介绍性课程中专注于射线跟踪?这个算法是模拟物体可见性的物理现象最直接的方式。因此,在编写创建 3D 或计算机生成图像的简单程序时,射线跟踪是最佳选择之一。
首先,我们将以射线跟踪算法为基础。然而,一旦我们涵盖了实现扫描线渲染器所需的所有信息,我们也将展示如何实现它。
如何创建图像

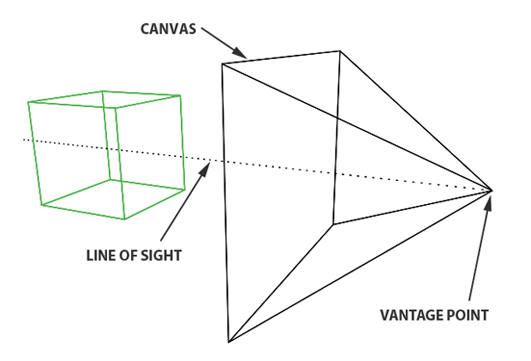
图1:我们可以将一幅图像想象成通过金字塔的切割,其顶点位于我们的眼睛中心,高度平行于我们的视线。
要制作一张图像,我们首先需要一个二维表面(这个表面必须有一定的面积,不能是一个点)。有了这个想法,我们可以将一张图片想象成通过一个金字塔的切割,这个金字塔的顶点位于我们的眼睛中心,高度与我们的视线平行(记住,要看到某些东西,我们必须沿着连接眼睛和物体的线来观察)。我们将这个切割或切片称为“图像平面”(你可以将这个图像平面看作画家使用的画布)。图像平面是计算机图形学的概念,我们将其用作投影我们的三维场景的二维表面。虽然这似乎很明显,但我们刚刚描述的是创建各种设备上的图像所使用的最基本的概念之一。例如,在摄影中,相当于图像平面的是胶片表面(数字相机的传感器),或者像之前提到的画家使用的画布。
透视投影
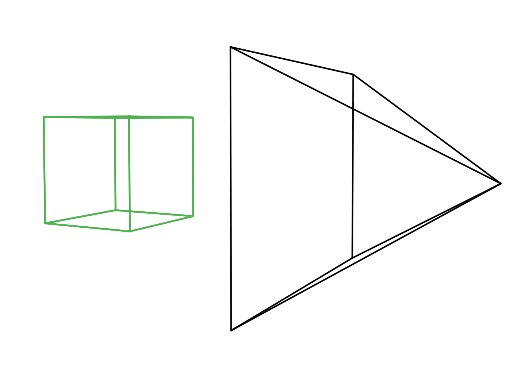
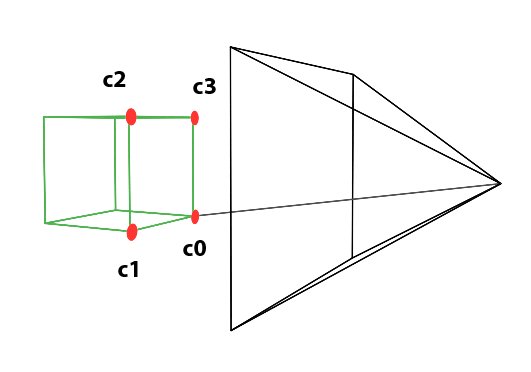
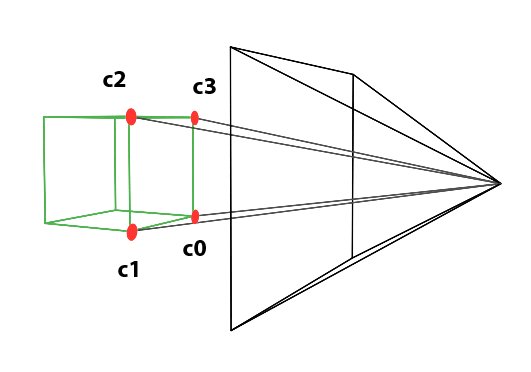
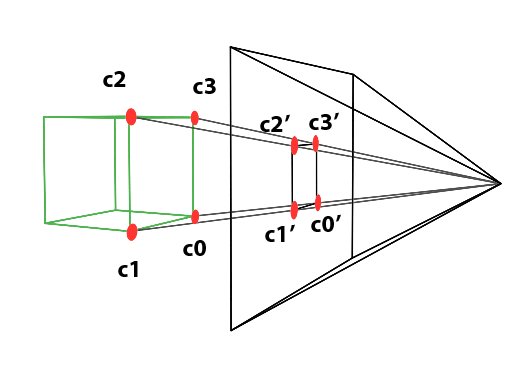
假设我们想在一张空白画布上画一个立方体。描述投影过程最简单的方法是从三维立方体的每个角落向眼睛画线。为了在画布上绘制物体的形状,我们标记每条线与图像平面表面相交的点。例如,假设 c0 是立方体的一个角落,与 c1、c2 和 c3 相连。在将这四个点投影到画布上后,我们得到 c0'、c1'、c2' 和 c3' 。如果 c0-c1 定义了一个边缘,我们从 c0' 到 c1' 画一条线。如果 c0-c2 定义了一个边缘,我们从 c0' 到 c2' 画一条线。

图2:将正面的四个角投影到画布上。
如果我们对立方体的其余边缘重复这个操作,我们最终会得到一个在画布上的二维立方体表示。我们使用透视投影创建了我们的第一张图像。如果我们对场景中的每个对象不断重复这个过程,我们就会得到一个从特定视角看到的场景图像。画家在 15 世纪初开始理解透视投影的规则。
光与颜色
一旦我们知道如何在二维平面上绘制三维物体的轮廓,我们就可以添加颜色来完成图片。
简单总结一下我们刚学过的内容:我们可以通过两个步骤从三维场景中创建图像。第一步是将三维物体的形状投影到图像表面(或图像平面)上。这一步只需要从物体的特征连接线到眼睛。然后通过回去绘制画布,在这些投影线与图像平面相交的地方创建轮廓。正如你可能注意到的,这是一个几何过程。第二步是向图片的线框添加颜色(称为着色过程)。
在一个场景中,物体的颜色和亮度主要是由光与物体材料相互作用的结果。光由电磁粒子(称为光子)组成,即有电场成分和磁场成分。它们携带能量,像声波一样振荡,沿直线传播。各种光源发射光子,最著名的例子是太阳。如果一组光子击中一个物体,可能会发生三种情况:它们可能被吸收、反射或传输。反射、吸收和传输光子的比例因材料而异,通常决定了物体在场景中的外观。然而,所有材料共同具有的规则是,进入光子的总数始终等于反射、吸收和传输光子的总和。换句话说,如果我们有 100 个光子照射在物体表面的一个点上,可能有 60 个被吸收,40 个被反射。总数仍然是 100。在这种情况下,我们永远不会得出 70 个被吸收和 60 个被反射或 20 个被吸收和 50 个被反射的结果,因为传输、吸收和反射光子的总和必须是 100。
在科学上,我们只区分两种材料,称为导体和介电体。介电体包括玻璃、塑料、木材、水等材料。这些材料具有电绝缘性质(纯水是电绝缘体)。请注意,介电材料可以是透明的或不透明的。下图中的玻璃和塑料球是介电材料。每种材料都以某种方式对某些电磁辐射透明。例如,X 射线可以穿过人体。
物体也可以由复合或多层材料制成。例如,可以使用不透明的物体(例如木材)和透明的清漆涂层(使其看起来既散射又闪亮,就像下图中的彩色塑料球)。

现在,让我们先考虑不透明和散射的物体。为了简单起见,我们假设吸收过程是物体颜色的原因。白光由“红”、“蓝”和“绿”光子组成。如果白光照射在红色物体上,吸收过程会过滤掉(或吸收)“绿”和“蓝”光子。因为物体不吸收“红”光子,它们会被反射。这就是为什么这个物体看起来是红色的原因。我们之所以看到物体,是因为物体上反射的一些“红”光子向我们旅行并触及我们的眼睛。每个照亮区域或物体上的点都会向各个方向辐射(反射)光线。每个点只有一个光线垂直地打在眼睛上,因此只能看到一个光束。我们的眼睛由光感受器组成,可以将光转换为神经信号。我们的大脑可以使用这些信号来解释不同的色调和色彩(我们仍在确定如何)。这是一种非常简单的描述所涉及现象的方法。在计算机图形学数学[3]部分中的颜色课程中详细解释了所有内容。

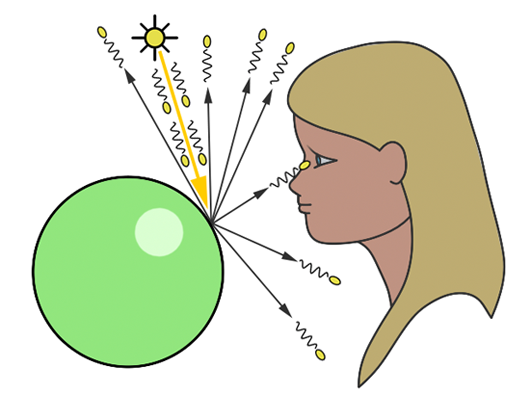
图3:阿尔哈森的模型。
与透视投影的概念类似,人类花了一段时间才理解光线。希腊人发展了一种视觉理论,认为物体是由从眼睛发出的光线看到的。阿拉伯科学家伊本·海塔姆(约公元 965-1039 年)是第一个解释我们之所以看到物体是因为太阳光线的人;微小粒子的流沿着直线从物体反射到我们的眼睛中,形成图像(图 3)。现在让我们看看如何用计算机模拟自然!
其他
[1] 欢迎支持原项目 Scratchapixel 3.0:
https://www.scratchapixel.com/
[2] 射线跟踪渲染技术概述:https://www.scratchapixel.com/lessons/3d-basic-rendering/ray-tracing-overview/ray-tracing-rendering-technique-overview
[3] 计算机图形学数学:
https://www.scratchapixel.com/index.html
[4] 如何做出贡:
https://github.com/scratchapixel/website/blob/main/README.md
[5] 在 GitHub 上查看此文件的源代码:
https://github.com/scratchapixel/website/tree/main/lessons/
[6] 在 GitHub 上报告此内容的问题:
https://github.com/scratchapixel/website/issues
END
欢迎加入Imagination GPU与人工智能交流2群

入群请加小编微信:eetrend77
(添加请备注公司名和职称)
推荐阅读
对话Imagination中国区董事长:以GPU为支点加强软硬件协同,助力数
Imagination Technologies 是一家总部位于英国的公司,致力于研发芯片和软件知识产权(IP),基于Imagination IP的产品已在全球数十亿人的电话、汽车、家庭和工作 场所中使用。获取更多物联网、智能穿戴、通信、汽车电子、图形图像开发等前沿技术信息,欢迎关注 Imagination Tech!

























 6
6

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








