目录
1. vertical-align属性
vertical-align属性应用场景:经常用于设置图片或者表单(行内元素)和文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效
语法:
vertical-align: baseline| top| middle| bottom;
| 属性值 | 说明 |
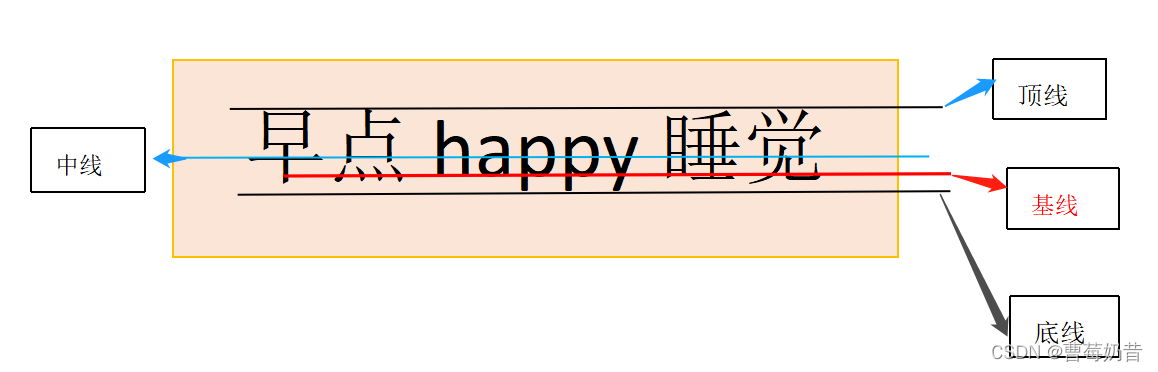
| baseline | 默认,元素放置在父元素的基线上 |
| top | 元素的顶端与行中最高元素的顶端对齐 |
| moddle | 元素在父元素的中部 |
| bottom | 元素的顶端与行内最低元素的顶端对齐 |

实际开发中最常用的是middle居中对齐
只要是行内块元素就可以添加这个属性
1.1 图片、表单和文字对齐
它们都是属于行内块元素,默认的vertical-align是基线对齐,只要给它们设置vertical-align属性设置为middle,就可以让文字和图片垂直居中
1.2 解决图片底部默认空白缝隙问题
bug:图片底部侧会有一个空白缝隙,因为是行内块元素会和文字的基线对齐。
主要解决方法有两种:
- 给图片添加vertical-align: middle| top|bottom等。(提倡使用)
- 给图片转为块级元素 display:block;
2. 溢出文字省略号显示
2.1 单行文本溢出显示省略号(重要)

必须满足三个条件:
1、强制一行内显示文本
white-space: nowrap;(normal默认自动换行)
2、超出部分隐藏
overflow: hidden;
3、文字用省略号代替超出的部分
text-overflow: ellipsis;
2.2 多行文本溢出省略号显示(了解)
多行文本溢出显示省略号,有较大的兼容性问题,适合webkit浏览器或者移动端(移动端大部分是webkit内核)

overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块级元素显示文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
更建议让后台人员做这个效果,因为后台人员可以设置显示多少个字,操作更加简单





















 2824
2824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








