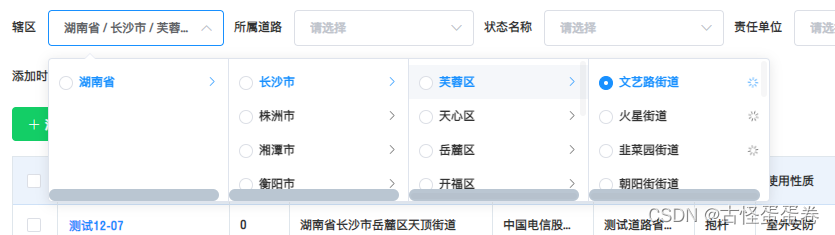
checkStrictly: true时可以实现选择任意一级
<el-cascader v-model.trim="searchCode" ref="cascaderList" @change="handleChangeCode"
popper-class="city-tree-cascader"
:props="{
lazy: true,
lazyLoad: lazyLoadAdd,
checkStrictly: true,
}">
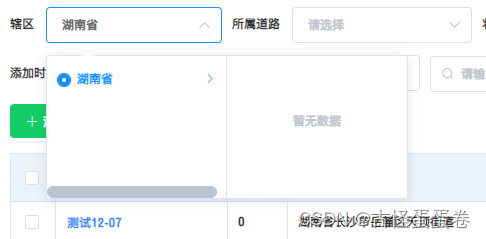
</el-cascader>问题一:同时设置动态加载的时候,点击前面的radio按钮会出现一个暂无数据的面板

解决方法:
handleChangeCode(e) {
const panelRefs = this.$refs.cascaderList.$refs.panel // 节点刷新,页面回显
panelRefs.lazyLoad(panelRefs.getCheckedNodes()[0])
},问题二:选择到最后一级会出现loading且不会消失

解决方法:要多写一个else即可
async lazyLoadAdd(node, resolve) {
let stop_level = 4
let list = [];
let callback = () => {
resolve((list || []).map(ele => {
return Object.assign(ele, {
leaf: level >= stop_level
})
}));
}
if (node.level === 0) {
list = await linkageCity(user.id, node.level + 1)
return resolve(list)
} else if (node.level === 1) {
list = await linkageCity(user.id, node.level + 1, node.value)
return resolve(list)
} else if (node.level === 2) {
list = await linkageCity(user.id, node.level + 1, node.value)
return resolve(list)
} else if (node.level === 3) {
list = await linkageCity(user.id, node.level + 1, node.value, node.label)
return resolve(list)
} else {
callback()
}
},



















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








