一般情况下我们在项目种都是直接下载官网的Cesium安装包或者使用npm install
Cesium方式进行Cesium开发。但有时我们需要对Cesium功能进行扩充,加入自己的内容。这个时候我们就不能使用上述两种方式来进行扩充了,因为这个安装包是Cesium事先打包编译好的。所以我们需要下载源码,然后对源码进行修改增加内容,再自己进行打包编译。
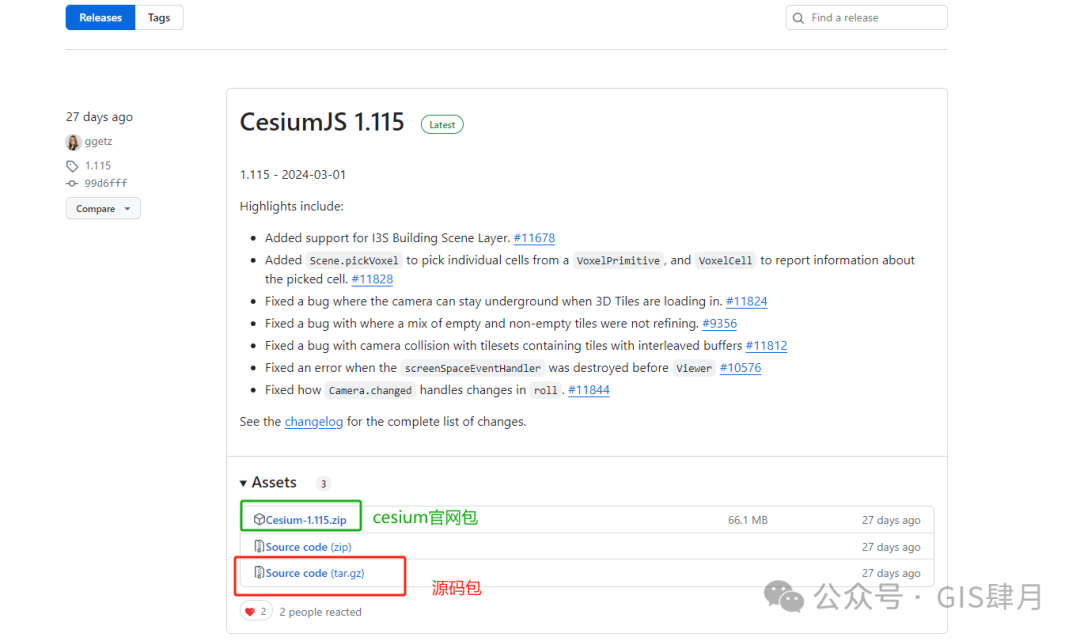
我们首先需要在github上下载你所需要的Cesium某版本的包,找到自己想要的Cesium版本进行下载。

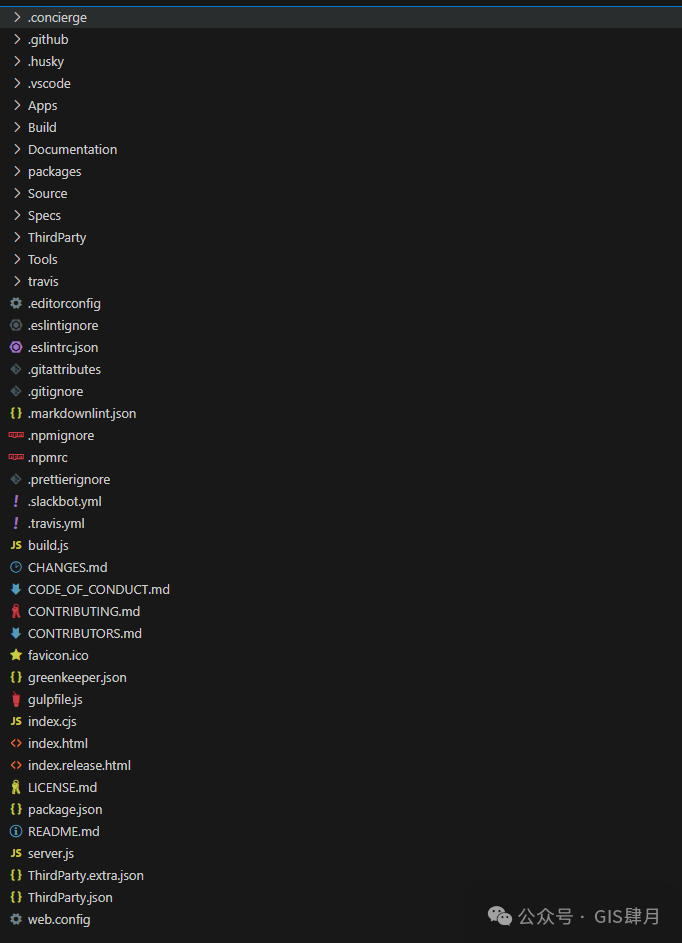
下载下来后,解压文件,目录如下除了Build文件夹(这个是打包后我们需要的文件夹)。

_我们在终端输入npm run install npm run build
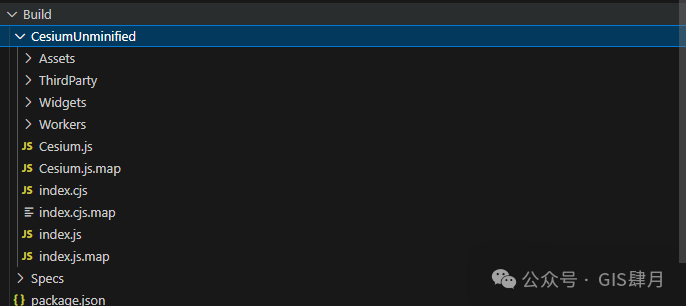
就会生成上面的build文件夹,即源码打包成功。build文件夹内容如下图所示 _

__
_**我们直接把build文件夹里CesiumUnminified文件夹内容放到项目中引用就可以了。
** _
_** 扩充: ** _
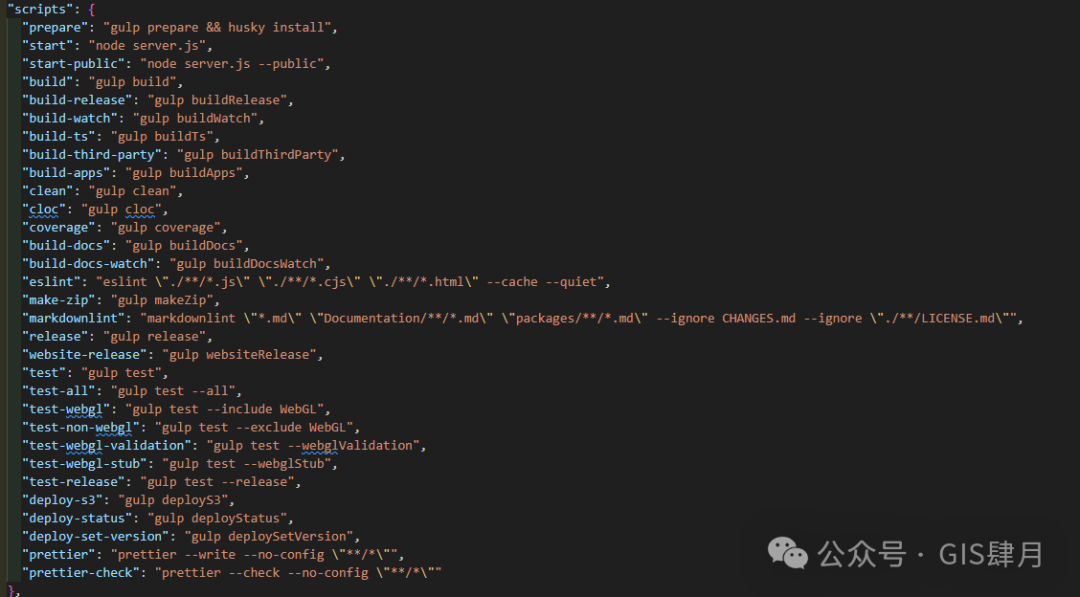
我们对cesium源码中的package.json进行一个简单的概括:

其中,
大部分的命令都是以gulp开头,可以看出Cesium是使用gulp进行打包的。在webpack早已成趋势的今天,Cesium的做法算是比较古老了。打包的细节可以在根目录下的gulpfile.js文件中查找到。
_** ** _
一、命令详解
1、 npm start
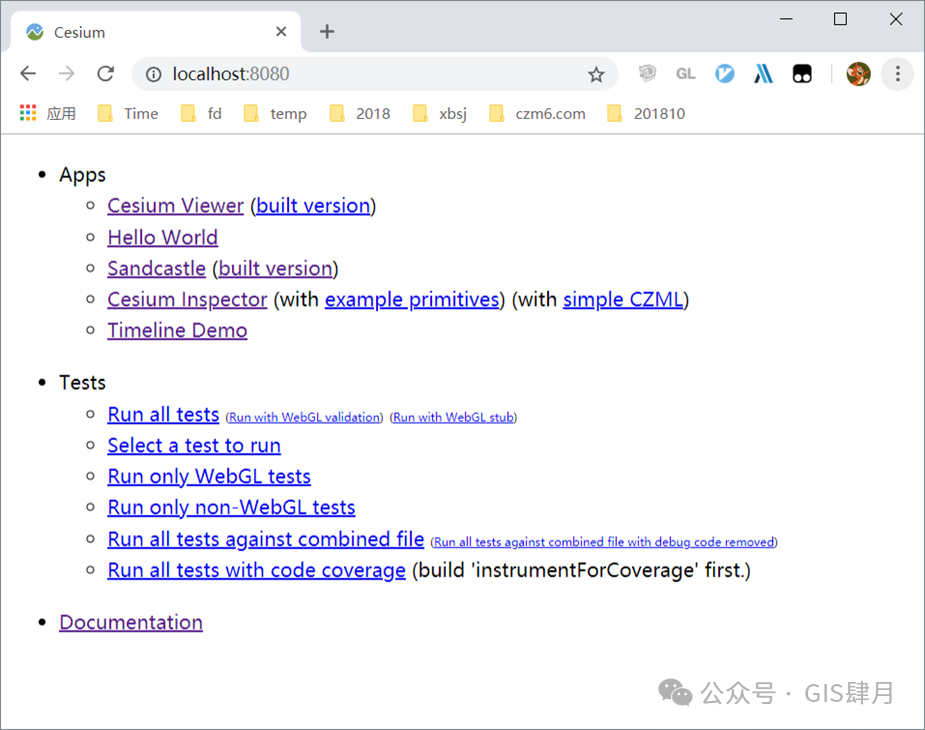
这个命令是Cesium自己写的一个http服务,不是打包命令,是启动web服务的命令,启动后可以访问cesium源码中Apps下的资源页面。
执行这个命令以后,就可以启动服务了,端口号强制为8080。这个时候可以在浏览器中输入localhost:8080,效果如下:

注意 :
(1)、 如果这个端口号被占用,服务是起不来。它没有webpack那么机智,不会自动替换一个端口号。
所以有时候,如果真的不想停止现有的8080端口服务。可以手动换个端口号运行,执行下面的命令:
node server.js --port 8081
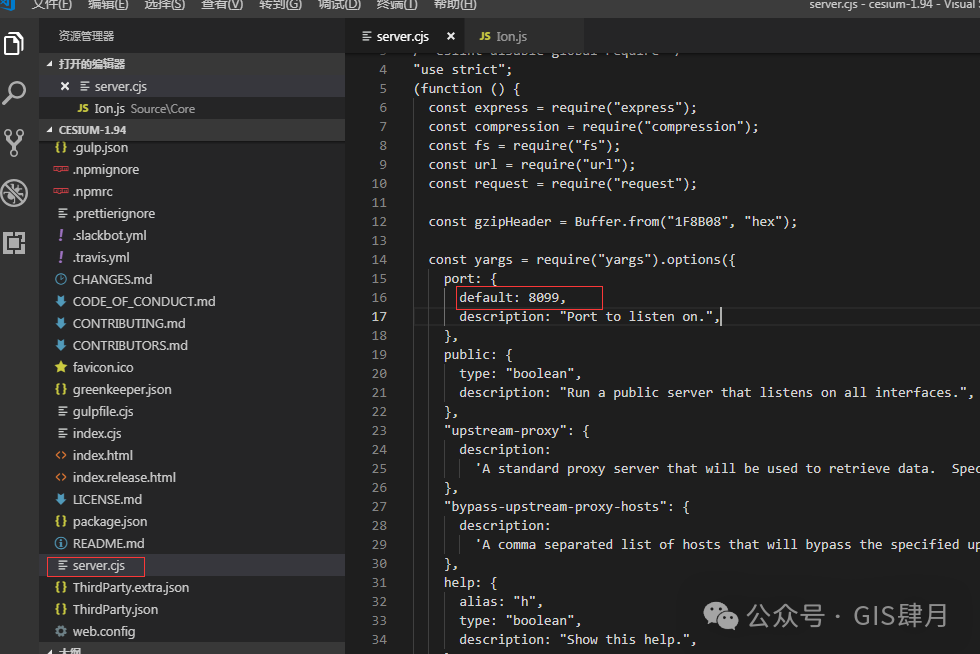
或者在server.cjs直接修改一个没被占用的端口号:

(2)、Cesium的npm start命令启动的服务, 只能在本机查看 ,如果想在局域网内其他机器上观看,需要运行以下命令:
npm run startPublic
注意,必须要加上 run ,否则还是跑不起来的。
2、 npm run build
Cesium的npm run
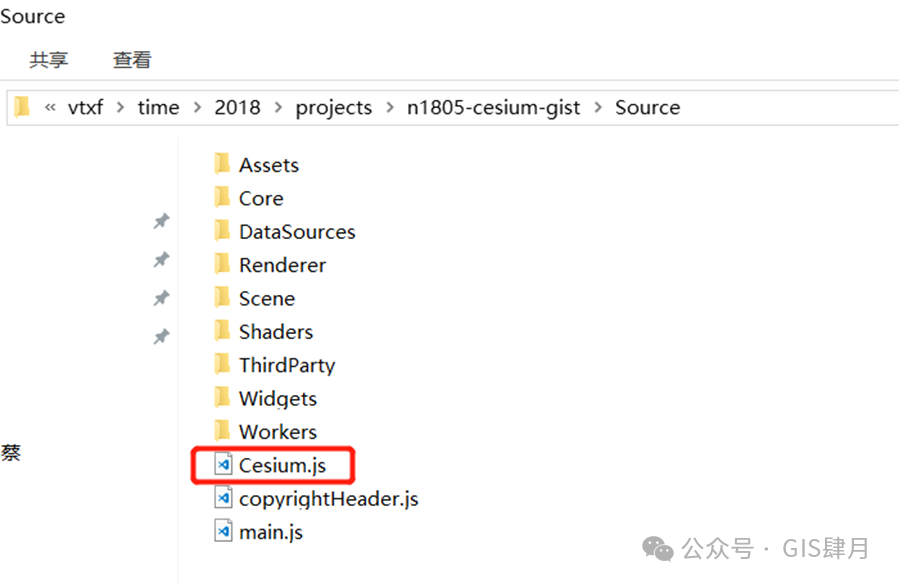
build命令,和其他一些开源库,真的是有点儿差别。大部分项目执行这个命令的意思,一般都是打包生成一个dist文件夹,并且把编译压缩优化(生产环境下)的js放进去。但是Cesium却是在Source目录下生成了一个Cesium.js文件:

注意:
Source文件夹下的这个Cesium.js文件,默认情况下是没有的,并不是源码文件,是运行npm run build命令构建出来的js文件。
Cesium打包的结果,为什么要放在Source文件夹下?
其实这里的Cesium.js文件并不是真正意义上对外输出(生产环境下)的js文件,仅仅是把Cesium源码中一千两百多个js文件做了一下引用。所以这个Cesium.js也就相当于一个索引。这样外界使用时,只要引用这么一个Cesium.js文件,就会通过AMD模式自动引入其他Cesium的源码js文件来使用。
这是Cesium打包时的一个比较特殊的地方,Cesium通过这种方式,就可以在网页中直接调试源码了。很遗憾,Cesium并没有使用目前比较流行的SourceMap的方式。
所以, npm run build并非真正的打包命令,实际打包命令是 npm run minifyRelease, npm run minify,
npm run combine、 npm run combineRelease、 npm run release.
3、 npm run release
npm run
release命令则相当于combine、minifyRelease、generateDocumentation三个命令的集合。他会同时做了三件事:
-
在Build/CesiumUnminified目录下生成调试版的Cesium.js文件;
-
在Build/Cesium目录下生成压缩优化好的(生产环境下)的Cesium.js文件;
-
并且还生成了Cesium的api文档,文档放在Build/Documentation目录下。
二、打包遗留问题
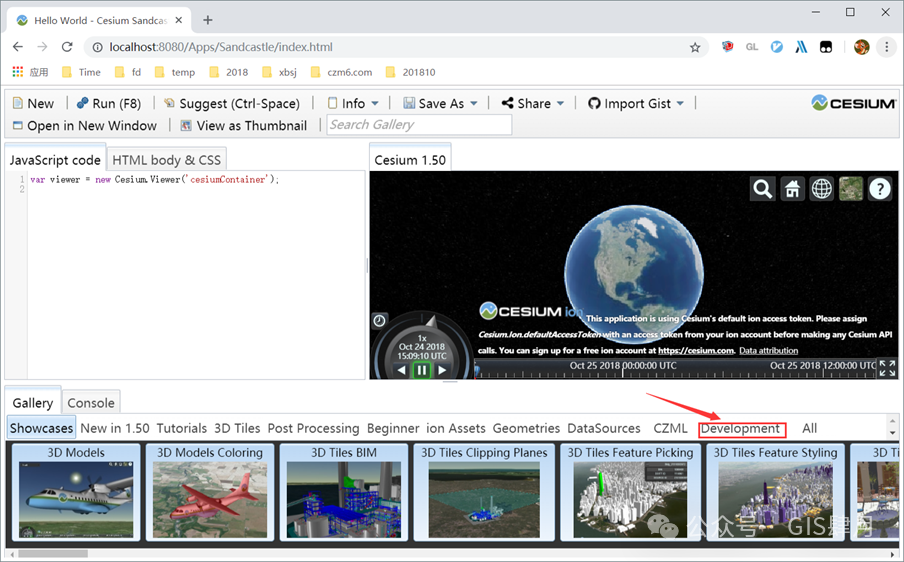
1、 看不到 Development分组
很多同学会反馈Cesium的示例代码中有的时候看不到Development分组。

这主要是因为npm run build和npm run release命令都会生成Apps/Sandcastle/gallery/gallery-
index.js文件,这个文件是用来管理Cesium的示例目录的。然而后者生成的gallery-
index.js文件会去掉develop分组。所以实际情况是,执行了npm run
release命令以后,Development分组就会消失。如果希望再次看到,方法也很简单,就是再次执行一下npm run build命令即可。
总结:
Cesium打包流程并不复杂,当你需要打包时,其实就说明你有一定程度的Cesium基础了。
























 2376
2376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










