对于Chrome浏览器没啥好说的,是目前对开发者最有好的浏览器,但是IE11就不干了,撂挑子了。经过多个浏览器的测试,发现就IE浏览器不行,连首屏都加载失败。
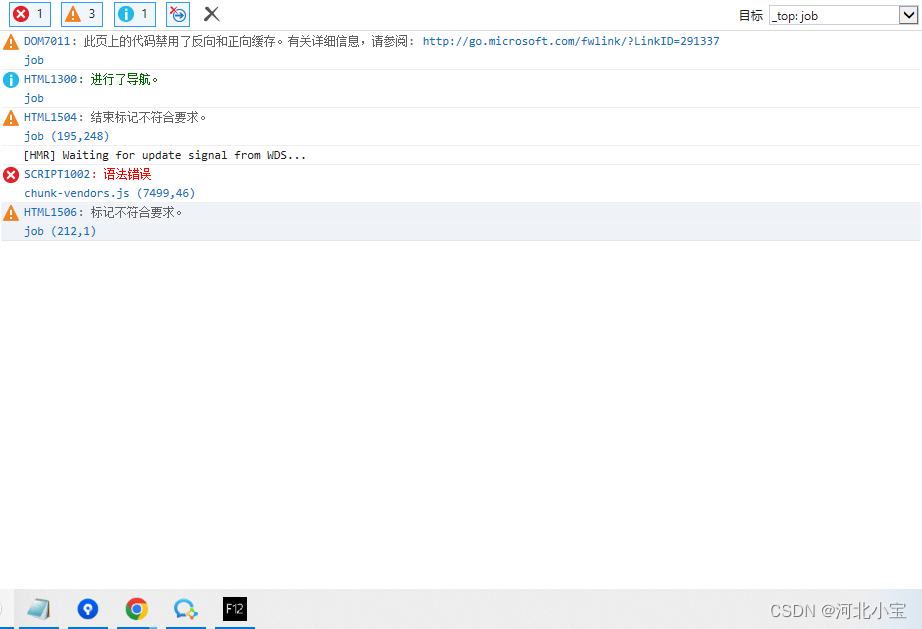
在本地启动项目后,然后打开IE的开发者控制台,会发现报了语法错误

然后告诉你是哪个文件的哪一行。点进去一看,没错,都是经过webpack编译压缩后的代码,看不懂

经过一系列的排查和定位,最终发现了问题。
这是因为webpack默认不会对node_modules中的插件进行转译,需要在vue.config.js中进行配置。该属性名叫:transpileDependencies,接收一个数组作为属性值,然后把node_modules中需要babel转译的插件名输入进去,就可以了。
module.exports = {
...
transpileDenpendencies: [ 'sockjs-client' ]
}
处理完上面的问题之后大多数情况下,问题就已经解决了,但是比较神奇的是有的时候还是不行,那是因为还有一个地方需要坐下修改,那就是.browserslistrc文件中的:not dead 改成:not ie < 11 或者在package.js里添加一个browserslist
"browserslist": [
"> 1%",
"last 3 versions",
"not ie <= 8",
"chrome >= 14",
"safari >= 3",
"ios >= 8",
"android >= 4.0"
]
他会配合@babel/preset-env和Autoprefixer用来确定需要转译的Javascript特性和需要添加的css浏览器前缀
除了上述的问题,还遇到了一个问题,那就是加密插件引起的:jsencrypt。引入的方式有两种:
- import JSEncrypt from ‘jsencrypt’
- import { JSEncrypt } from ‘jsencrypt’
第一种方式IE不兼容,第二种IE是兼容的。
作者:知你故来风
链接:https://juejin.cn/post/7133184019570622500
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
附加
在对一个vue2+ts的项目中发现vue-property-decorator插件也是使用了非ES5语法导致IE11无法兼容。
其实上面的sockjs-client一般情况下只会在本地出现,因为本地启动的服务本质是启动的socket服务,而发布到线上的代码是经过打包后的代码,跟socketjs-client不发生关系,除非你项目中用到了webSocket
























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










