关闭ESlint校验
1、config 中 index.js修改以下代码
useEslint: false,
2、万能方法,就是在报错的JS文件中第一行写上
/* eslint-disable */
3、根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 .vue ,当然这样做会让所有的vue文件都不进行校验了,同理,.js 就是不校验所有的js文件
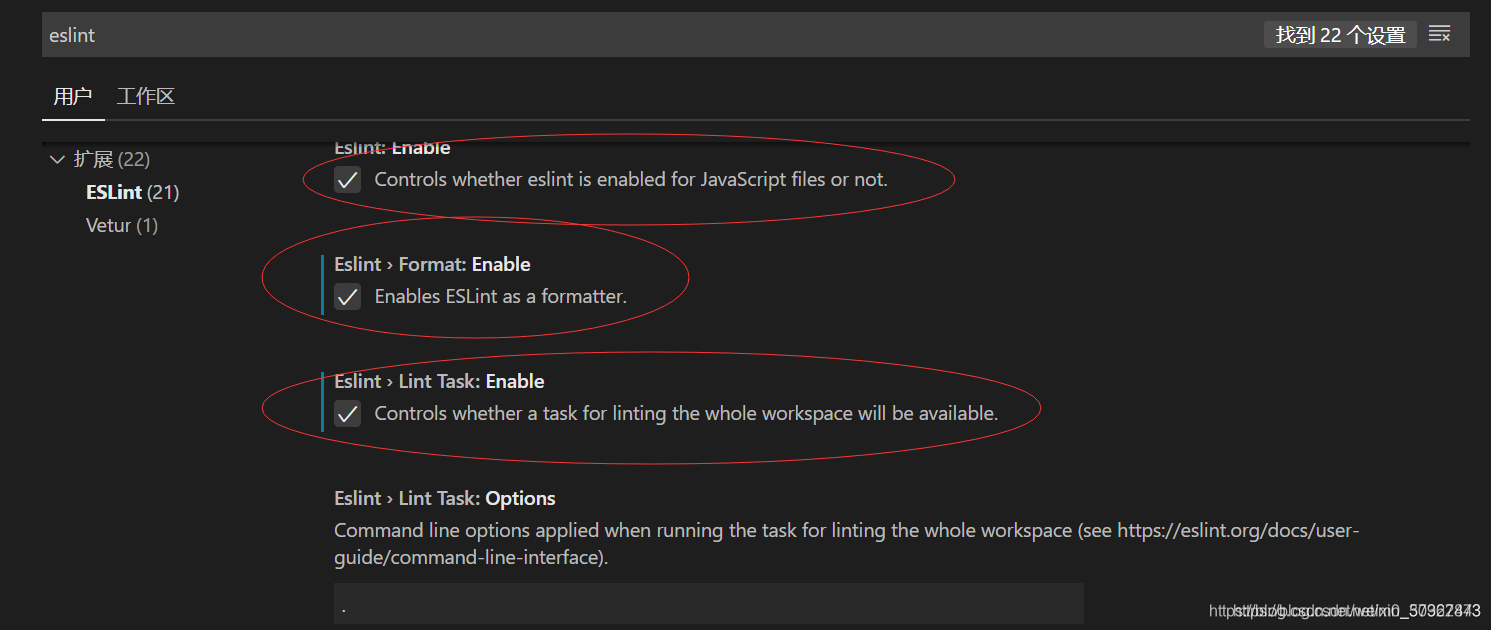
4、打开vscode编辑器的扩展项,输入 eslint 搜索,将eslint扩展禁用,直接从根本上解决问题!
5、如图勾选即可取消报错,重启vscode,编译时不再报错

6、在校验规则改成0,(0是不校验,1是警告,2是报错)
rules: {
'vue/html-self-closing': 0,
'vue/html-indent': 0,
'vue/max-attributes-per-line': [
1,
{
singleline: 10,
multiline: {
max: 4,
allowFirstLine: true
}
}
],
}
7、直接修改配置文件vue.config.js
module.exports = {
lintOnSave: false
}
VSCode中ESLint、Prettier 配置冲突问题原因及解决方案
VSCode 使用了 ESLint 插件和 Prettier 插件。编辑器的setting.json 相关配置如下:
{
"editor.formatOnSave": true, // 保存时自动格式化
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode", // 格式化时使用 prettier
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存时使用eslint校验文件
}
}
项目里安装了eslint、prettier、eslint-config-prettier、eslint-plugin-prettier
根目录添加.prettierrc
{
"singleQuote": true,
"semi": true,
}
冲突方案转自大佬 https://zhuanlan.zhihu.com/p/347339865
关闭eslint转自大佬 https://blog.csdn.net/qq_41468247/article/details/104594592






















 2321
2321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








