文章目录
前言
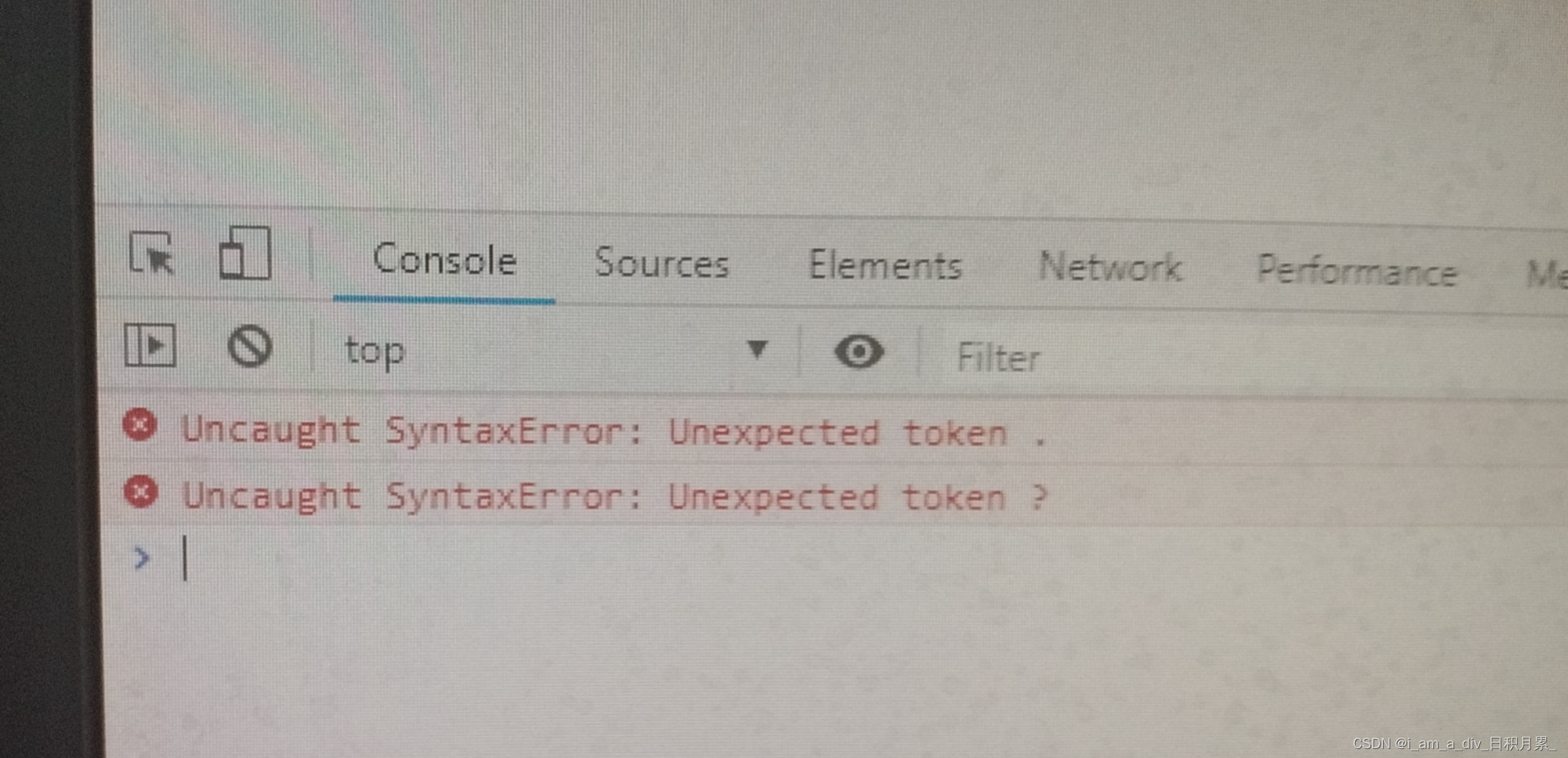
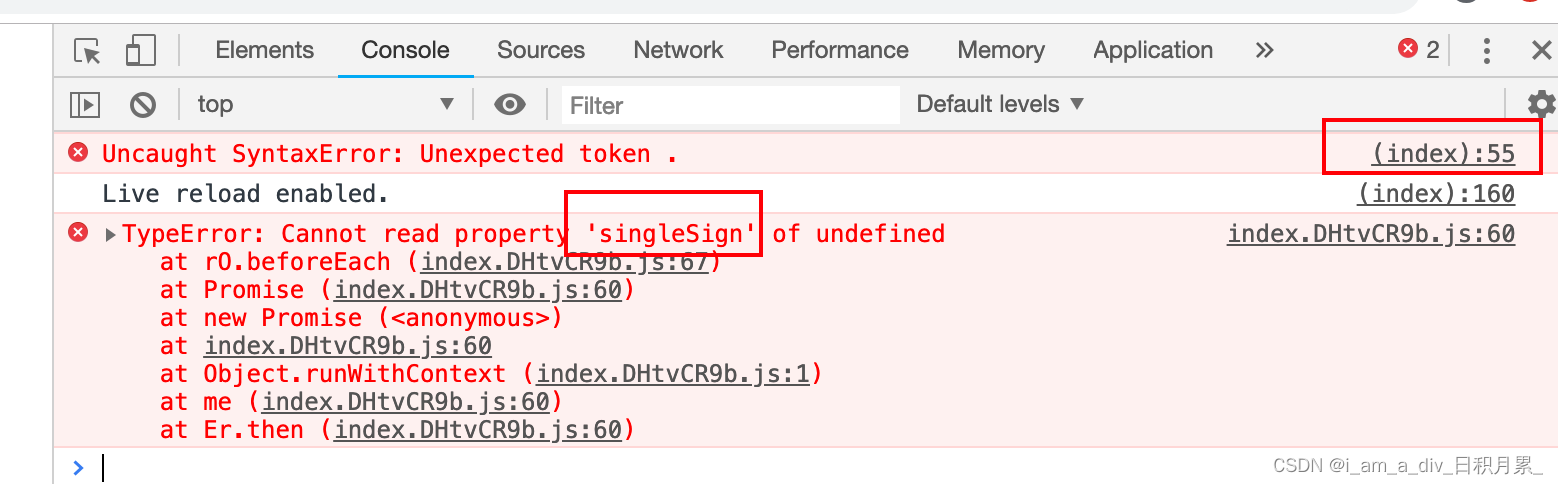
最近使用vue3+ts+vite搭建了一个项目,在chrome112等新版本浏览器上无问题,但是部署到现场页面直接空白,且控制台报错:
Uncaugnt SyntaxError: Unexpected token .
Uncaught SyntaxError: Unexpected token ?

问题:经过排查是现场谷歌浏览器72版本太老,不支持最新语法和es6这些语法导致
故需要做浏览器兼容性处理
在mac运行不同版本的chrome浏览器 用于测试
多说一句,老版本浏览器卡的一逼
一、安装依赖插件
安装@vitejs/plugin-legacy插件,用于转换语法,vite升级到5.0.0
npm i @vitejs/plugin-legacy@5.3.2 -D
npm i vite@5.0.0
同时需要安装terser,否则打包不了(如果你能打包,不安装该依赖也可以)
npm add -D terser
二、使用步骤
1.修改vite.config.js,
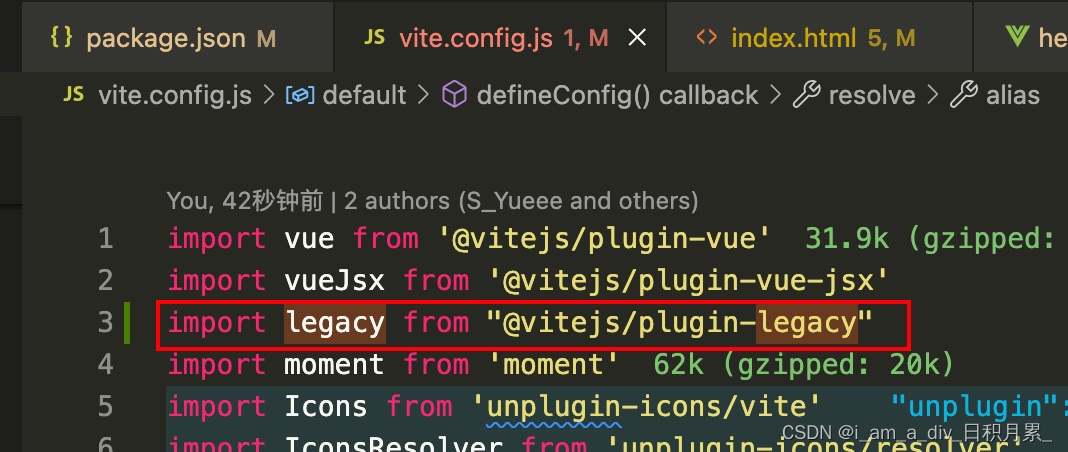
1.在vite.config.js引入:
import legacy from "@vitejs/plugin-legacy"
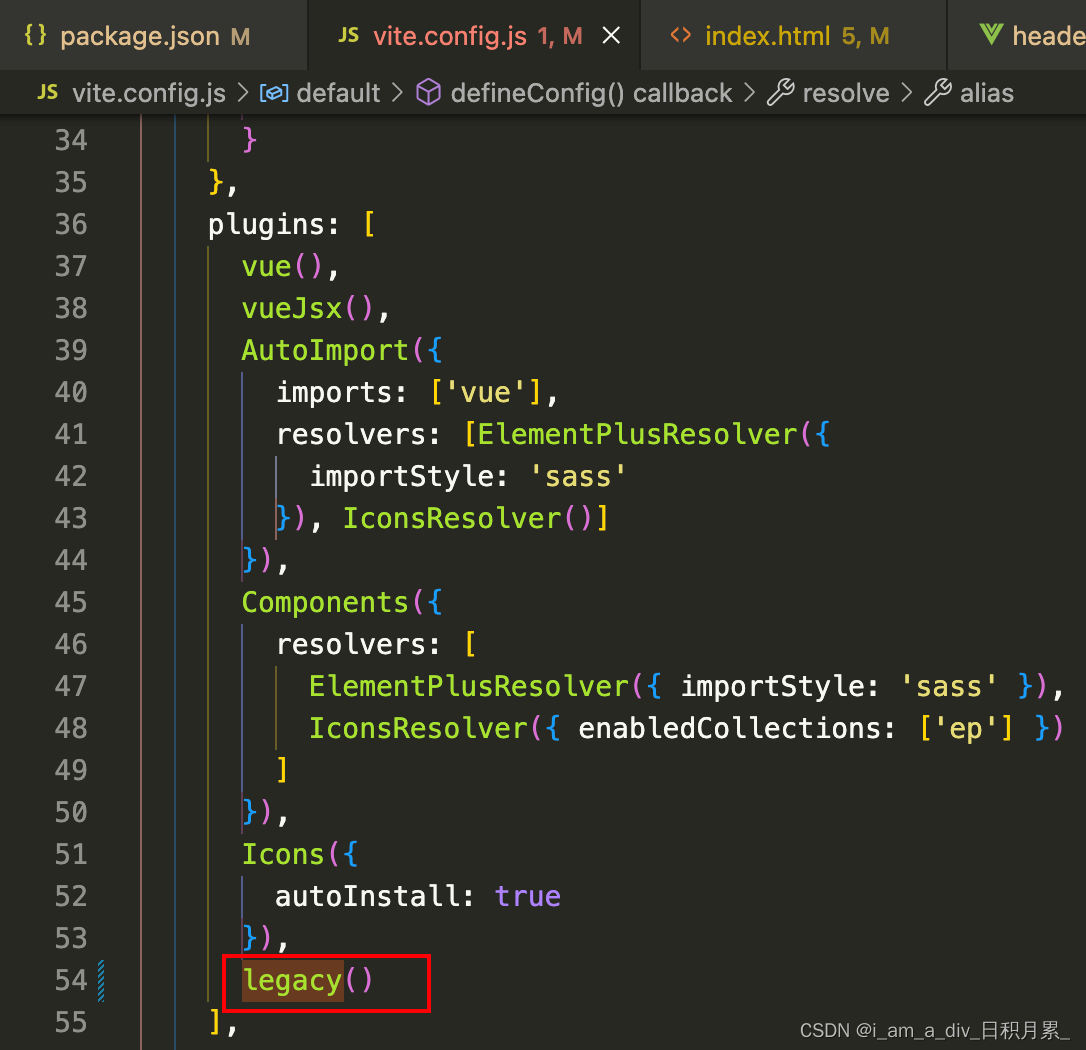
2.在vite.config.js的plugins数组插件里使用legacy()
legacy()
2.打包和调试
2.1注意: 即使安装了@vitejs/plugin-legacy,你本地启动项目,在72版本浏览器了运行还是会报白屏看不了,因为该插件只是在打包时候生效。
但是打包部署后,去72版本浏览器打开项目看,就能正常访问
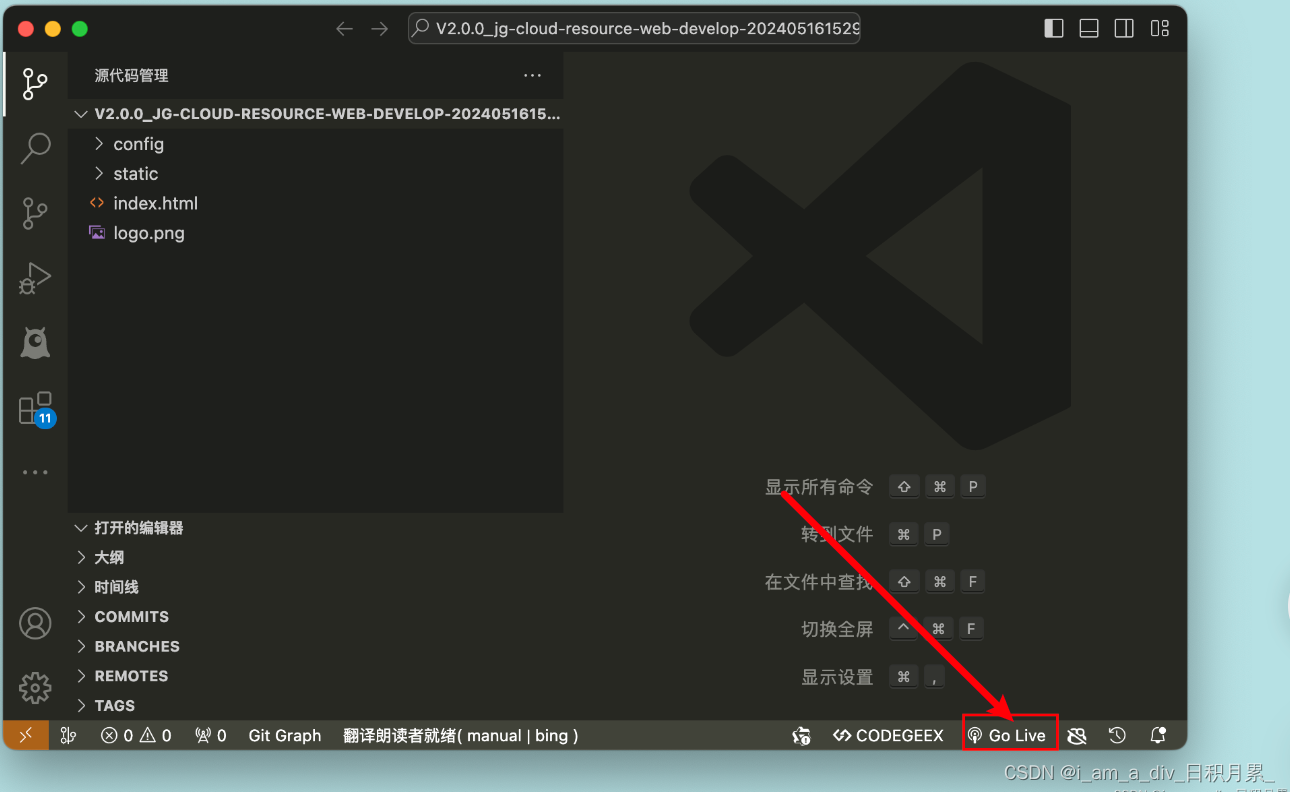
2.2本地起服务看效果: 将你打包后的dist文件,直接拖到一个新的vscode里,然后点击go live本地起一个服务,它会自动在浏览器里打开你打包后的项目,同样可以调用接口登录查看页面效果(可以先把接口服务那里写固定开发的ip+端口请求地址,否则可能会接口调用失败);
只不过无法做到你修改代码,它实时变化(因为是打包文件的服务)。有好的方法请评论区分享下
2.3然后查看页面样式或者其他报错,去修改代码后,重新打包,重新go live,重新查看页面在重新修改,直至完成兼容性处理
使用dist打包文件本地起服务看页面效果
3.查看本地dist服务打开的页面效果,常见问题:
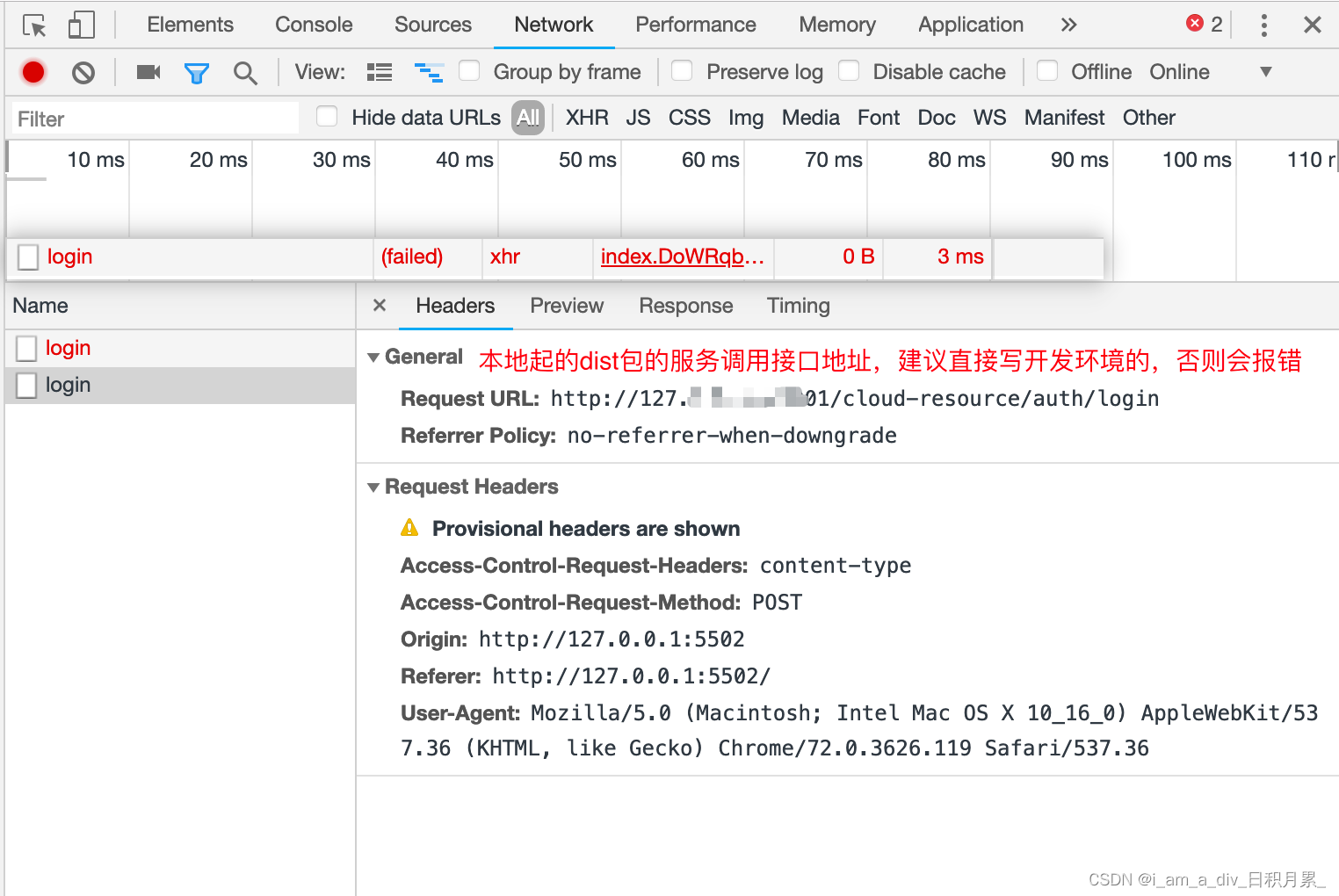
1.本地起的服务,接口报错:(将接口暂时写固定的环境地址接口,重新打包发布,重新起dist服务看) 注意后期打包发布现场线上时候接口地址要改回去
2.刚起的服务,控制台还是有报错,页面还是空白:
针对报错,去代码里一一修改,可能是根节点index.html里的语法错误,因为打包是不会将index.html处理的,所以需要将这个文件的es6语法单独处理下,再重新打包dist,其本地服务,浏览器看页面效果。
三、72版本浏览器查看新打包文件的服务页面无误后,再去部署测试环境和现场
记得将之前临时改的代码回撤(例如:固定写死的接口地址)




























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








