VSCode源码打包成安装程序(Windows)
根据官网步骤进行安装即可,以下为需要注意的事项,包括如何安装环境,路径的配置。否则执行 yarn 进行安装时可能会出现错误
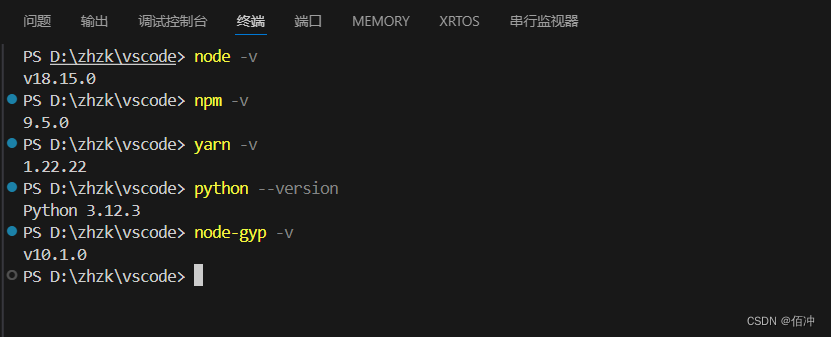
1. 首先环境版本需要符合官方要求

2. 具体安装注意事项
-
node
使用
nvm进行安装node版本nvm install 18.15.0 nvm use 18.15.0在桌面打开
cmd输入node -v查看是否为18.15.0,如果不是的话,就查看系统变量Path,将nvm的优先级提前到其他node版本路径的前面 -
yarn
全局安装
yarnnpm install -g yarn@1.22.22安装完之后去安装位置查看安装的文件是否正确,否则可能会出现
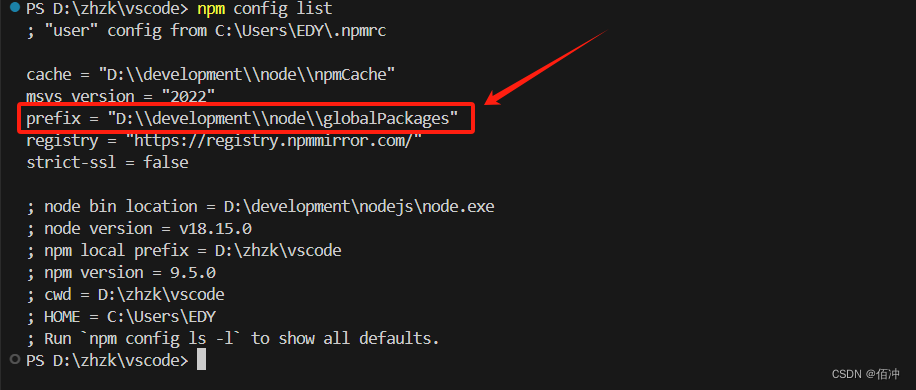
childProcess无法识别指令的问题:errno:-4071,code:'EINVAL',syscall: 'spawnSync yarn.cmd',执行npm config list查看prefix全局安装位置
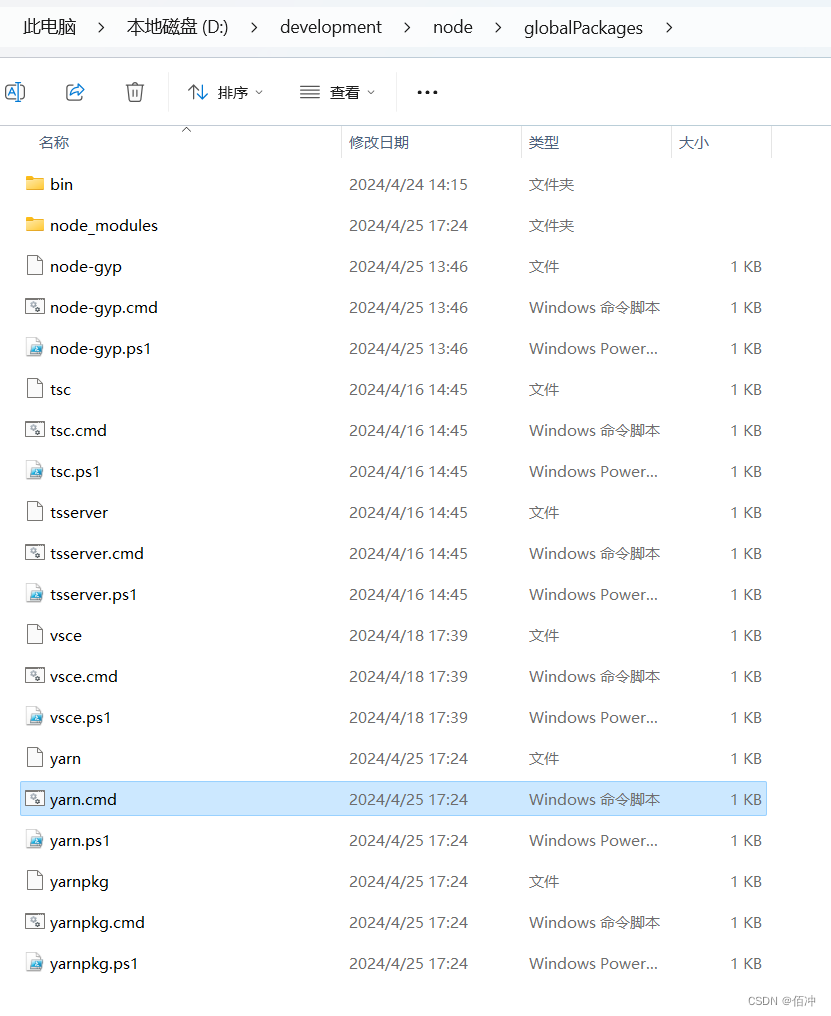
该路径下确保有
yarn.cmd
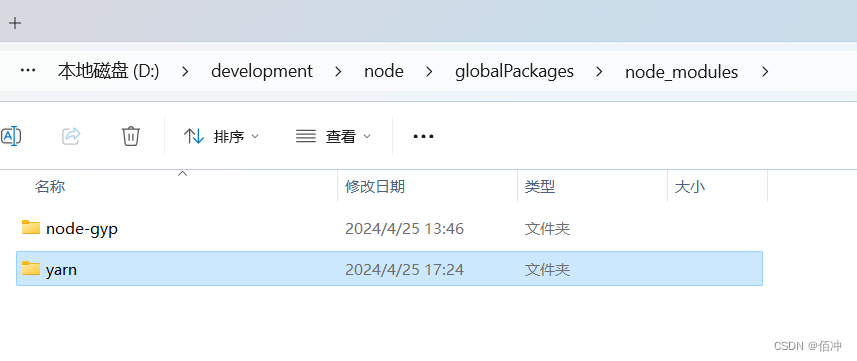
并且同目录下存在
node_modules文件夹,其中存在yarn文件夹
并将
prefix指向的目录添加到系统变量Path中 -
python
使用
conda创建python 3.12虚拟环境并进行激活,可以使用activate [env_name]来激活,或者从conda桌面版启动vscode,创建的虚拟环境路径会在下面用到 -
node-gyp
全局安装
node-gypnpm install -g node-gyp@10.1.0安装完后使用
node-gyp -v来检查是否安装成功,之后按照检查yarn的方式检查prefix指向的目录下的node-gyp在系统变量中添加
NODE_GYP_FORCE_PYTHON,值为虚拟环境指向的python.exe,例如:D:\software\anaconda3\envs\vscode\python.exe
3. 安装 Visual Studio Buildtools
参考 官方文档 安装 Visual Studio Buildtools并进行配置,当设置 npm config set msvs_version 2022 时出现 msvs_version is not a valid npm option 报错,打开npm源文件(通常位于 C:\Users\YourUsername\.npmrc)使用txt直接添加msvs_version=2022 ,再回到终端使用 npm config get msvs_version 得到 2022 及配置成功
4. 运行代码
至此,环境准备完毕,开始运行代码
cd vscode
yarn
如果安包失败则执行
git clean -xfd // 清除.git未跟踪的文件(清理下过的包)
yarn cache clean // 清除yarn产生的缓存
yarn // 重新安装
安装完没有报错后首先执行以下命令来运行核心监视任务和监视扩展任务
yarn watch
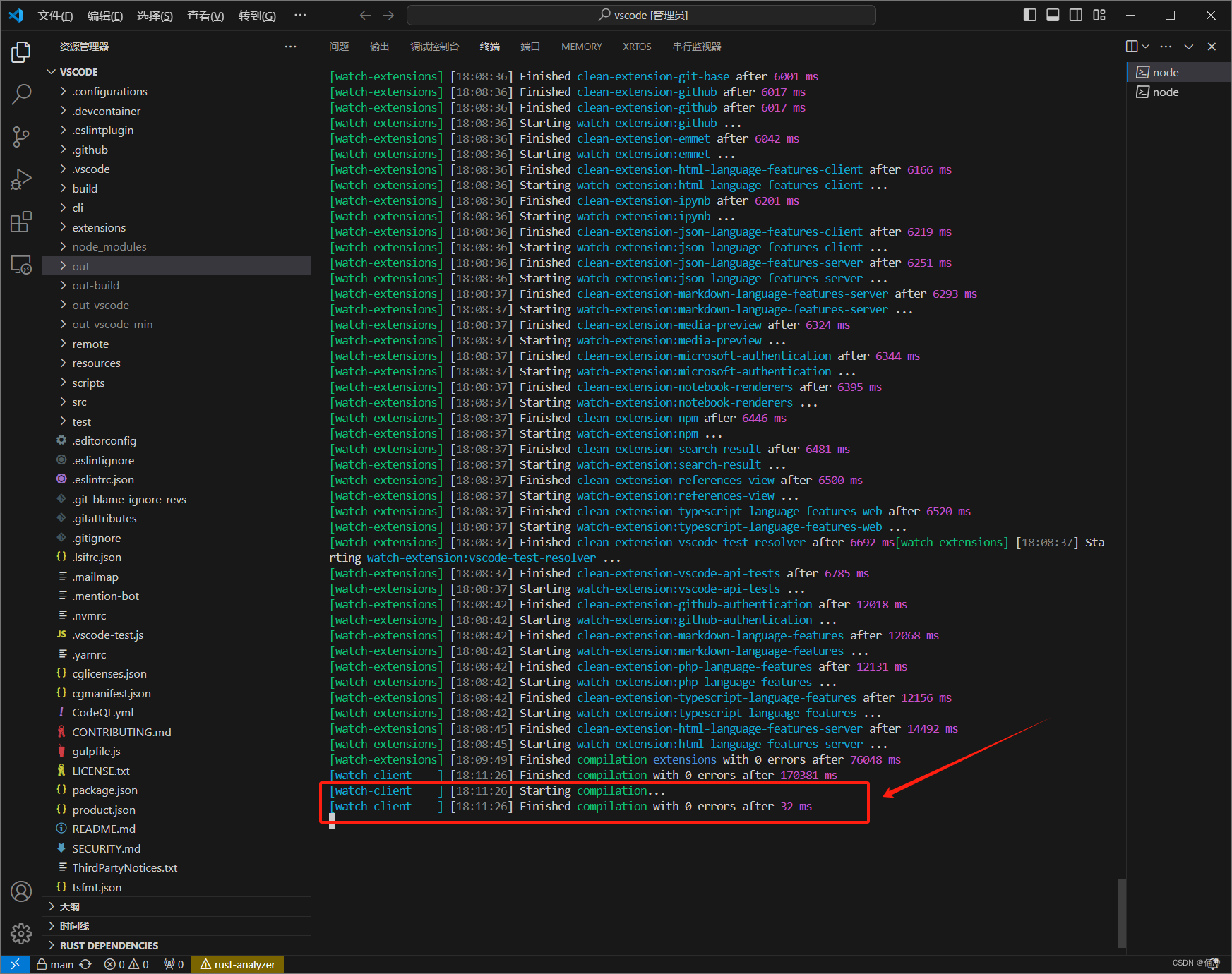
首次执行时间耗时较长,大概三分钟,请耐心等待,出现以下内容及执行成功

运行vscode源码
.\scripts\code.bat
.\scripts\code-cli.bat
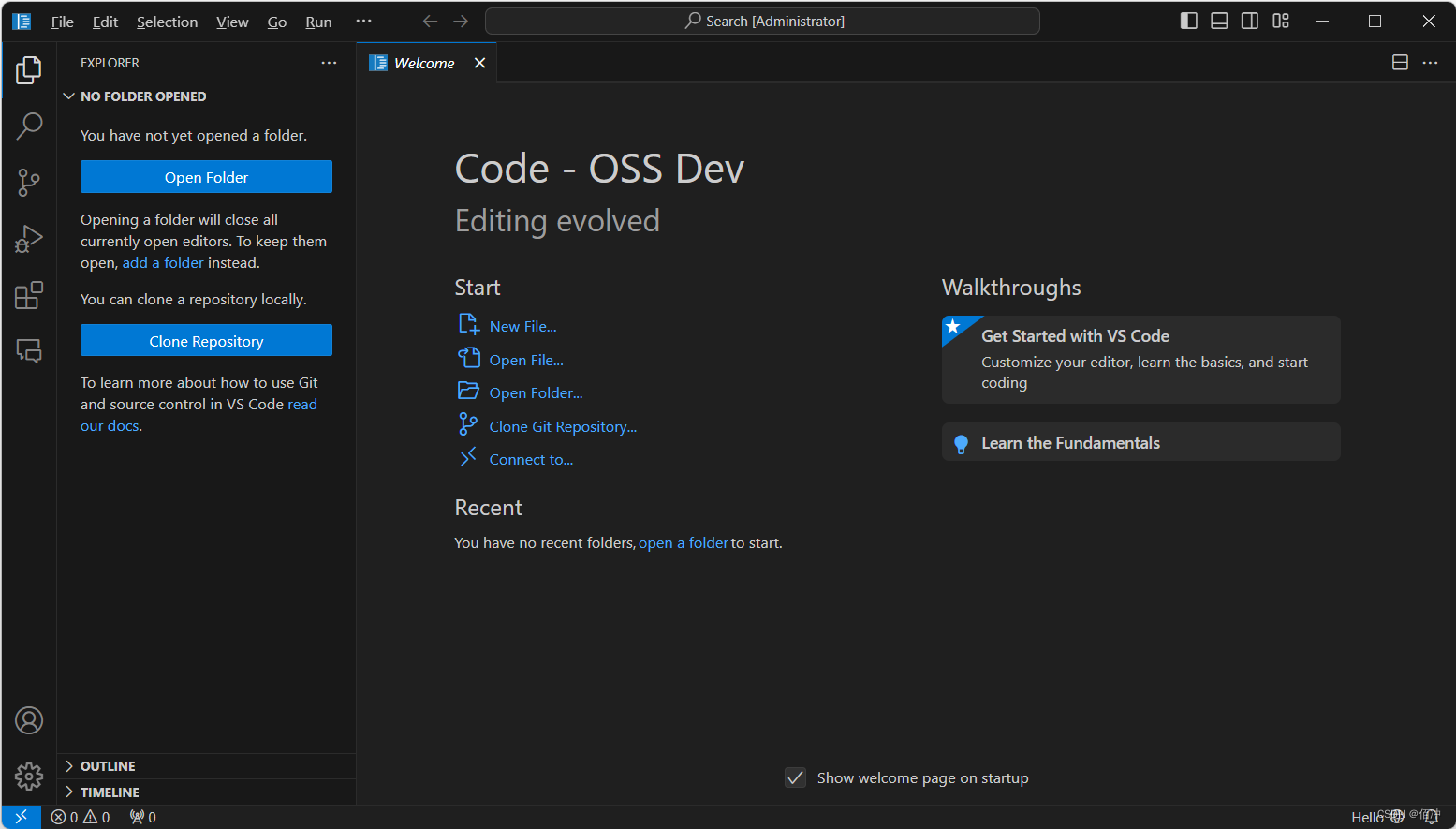
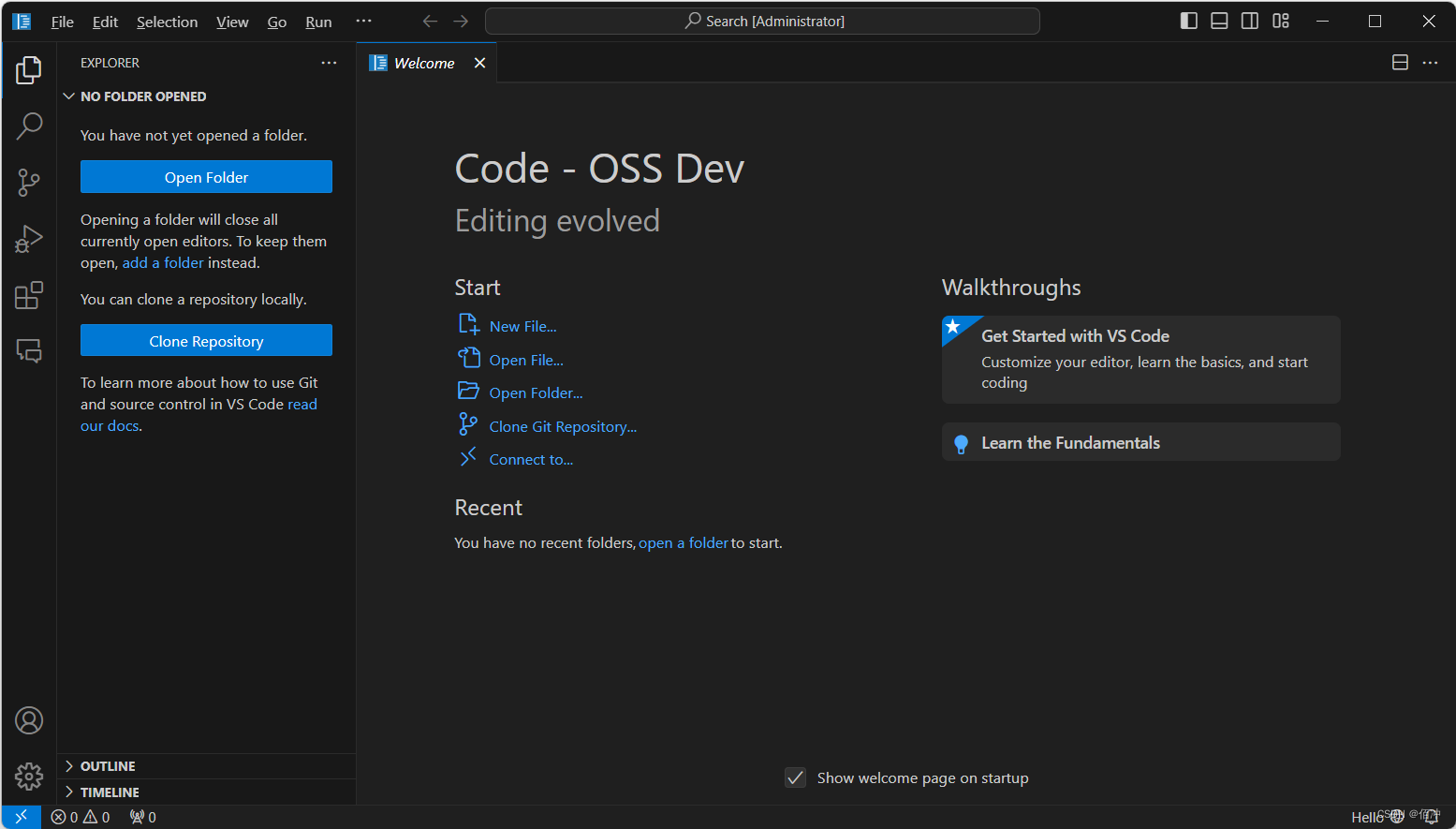
会弹出一个 vscode 调试窗口,如下图及为成功

5. 打包成安装程序
可以参考 博客
当前VS Code 可以针对以下平台进行打包:win32-ia32 | win32-x64 | darwin-x64 | darwin-arm64 | linux-ia32 | linux-x64 | linux-arm
执行命令打包成目标平台为 windows-x64
yarn gulp vscode-win32-x64
此过程时间过于长,大概 50分钟 左右,请耐心等待,执行完成后在 vscode 同目录下生成 VSCode-win32-x64 VSCode绿色免安装版

在上面的基础上,将VSCode打包成可安装文件
进入vscode源码文件夹下,执行如下代码创建VSCode升级更新程序。
yarn gulp vscode-win32-x64-inno-updater
接着,执行如下代码,创建可安装文件:
yarn gulp vscode-win32-x64-user-setup
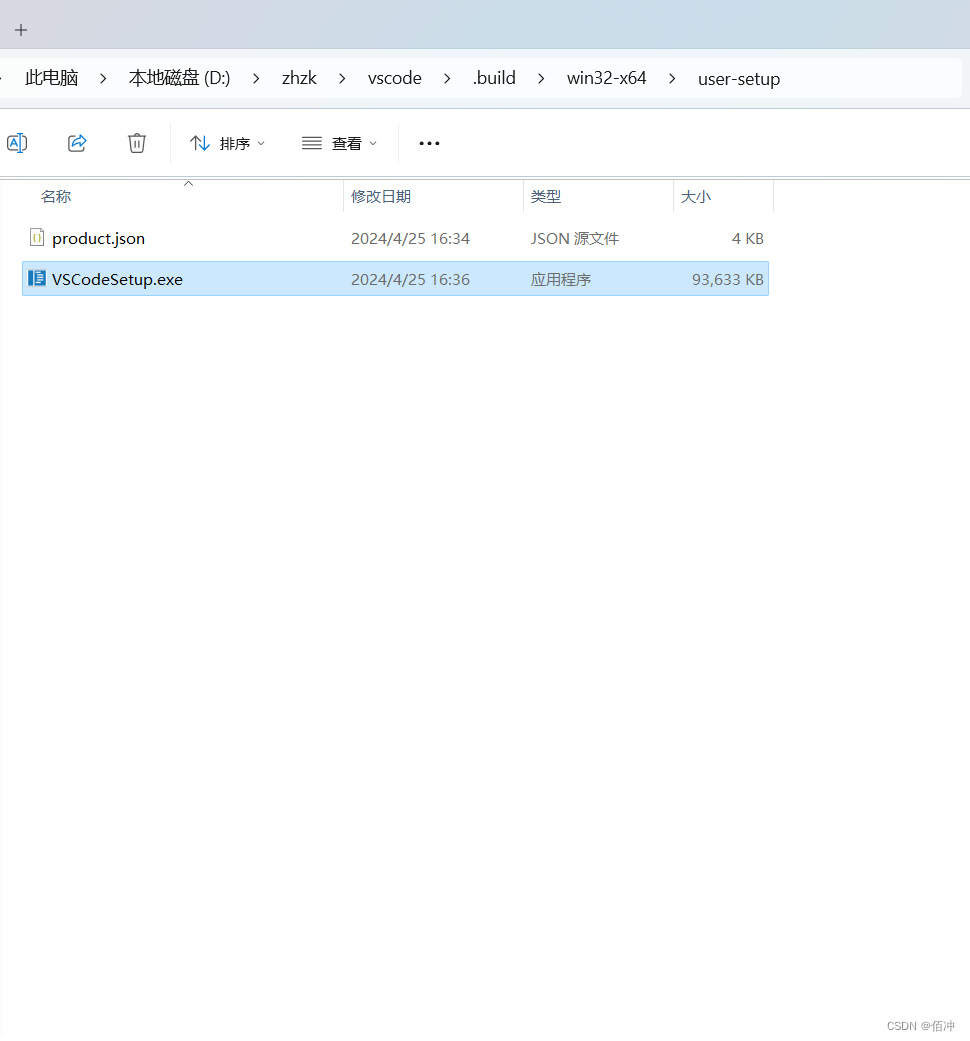
执行完毕会在vscode源码文件夹\.build\win32-x64\user-setup目录下出现VSCodeSetup.exe安装文件,双击即可安装。









 本文详细指导了如何在Windows上安装VSCode所需的环境,包括Node.js、Yarn和Python的配置,以及如何使用VSCode构建工具打包成安装程序的过程。
本文详细指导了如何在Windows上安装VSCode所需的环境,包括Node.js、Yarn和Python的配置,以及如何使用VSCode构建工具打包成安装程序的过程。














 7857
7857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








