文章目录
与C语言语法类似
JavaScript流程控制-分支
1 流程控制
控制代码按照什么结构顺序来执行的
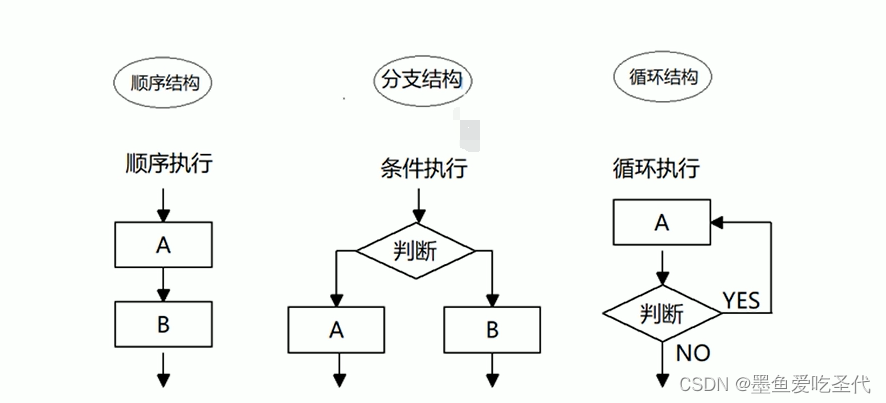
流程控制有三种结构
顺序结构 ,分支结构,循环结构

2 顺序流程控制
程序按照代码的先后顺序,依次执行
大部分这样执行
3 分支流程控制 if 语句
3.1 分支结构
从上到下执行,根据不同条件,执行不同路径代码(多选一的过程),从而得到不同结果
JS 语言中提供了两种分支结构语句
- if 语句
- switch 语句
3.2 if 语句
语法结构
//if 语法结构 如果if 真 执行, 假 什么也不做
if (条件表达式) {
// 条件成立执行语句
}
3.3 if else 语句(双分支语句)
语法结构
// t条件成立执行if里面代码,否则执行else里面的代码
if(条件表达式){
//[如果]条件成立执行的代码
}
else {
//[否则]执行的代码
}
3.4 if else if 语句(多分支语句)
语法结构
// 适合于检查多重条件
if (条件表达式1) {
语句1;
}else if (条件表达式2) {
语句2;
}else if (条件表达式3) {
语句3;
...
}else {
//上述都不成立执行此处代码
}
4 三元表达式
++num 一元表达式 3 + 5 二元表达式 ?:三元表达式
三元表达式就是简化的if else
语法结构
条件表达式 ? 表达式1 :表达式2
var num = 10;
var result = num > 5 ? '是的':'不是的' // 我们知道表达式是有返回值的
console.log(result);
执行思路:如果条件表达式结果为真 则 返回 表达式1 的值,如果条件表达式结果为假 则返回 表达式2 的值
案例:数字补0
用户输入数字,如果数字小于10 ,则在前面补0 , 比如01,09如果数字大于10,则不需要补, 比如20。
案例分析
- 用户输入0~59之间的一个数字
- 如果数字小于10。则在这个数字前面补0, (加0 拼接)否则不做操作
- 用一个变量接受这个返回值,输出
eg . 19-数字补0案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var time = prompt('请输入一个0~59之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = time < 10 ? '0' + time : time;
alert(result);
</script>
</body>
</html>
5 分支流程控制 switch 语句
5.1 语法结构
switch 语句 是 多分支语句,当针对变量设置一系列的特定值的选项时,就可以使用switch
switch (表达式) {
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
执行最后的语句
}
switch 转换,开关;case 小例子或者选项
**执行思路:**利用表达式的值 和 case 后面的选项值想匹配 如果匹配上,执行case里面的语句,如果都没有匹配上,执行 default 里面的语句
注意:
- 我们开发里面 表达式经常写成变量
- 我们 表达式 的 值 和 case 里面的值匹配的时候是 全等 值和数据类型一致
- break 如果当前case 里面没有break 则不会退出switch 是继续执行下一个case
案例:查询水果
用户在弹出框里面输入一个水果.如果有就弹出该水果的价格.如果没有该水果就弹出没有此水果”
案例分析
- 弹出prompt输入框,让用户输入水果名称,把这个值取过来保存到变量中。
- 将这个变量作为switch括号里面的表达式。
- case 后面的值写几个不同的水果名称,注意-定要加引号. 因为必须是全等匹配。
- 弹出不同价格即可。同样注意每个case之后加上break , 以便退出switch语句。
- 将default设置为没有此水果。
eg. 22-查询水果案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var fruit = prompt('请您查询输入的水果');
switch(fruit){
case '苹果':
alert('苹果价格3.5/斤');
break;
case '榴莲':
alert('留恋价格35/斤');
default:
alert('没有此水果');
}
</script>
</body>
</html>
5.2 switch 语句 和 if else if 语句的区别
- 一般情况下,两个语句可以相互替换
- switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活.常用于范围判断(大于、等于某个范围)
- switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if… .else语句有几种条件。就得判断多少次。
- 当分支比较少时, if… else语句的执行效率比switch语句高。
- 当分支比较多时, switch语句的执行效率比较高,而且结构更清晰。







 本文详细介绍了JavaScript中的流程控制,重点讲解了if语句和switch语句的使用,包括if的基本结构、if...else双分支、if...elseif多分支以及三元表达式。同时,通过实例展示了如何使用这些结构实现数字补0和查询水果价格的功能,对比了switch与if...else语句的适用场景和效率差异。
本文详细介绍了JavaScript中的流程控制,重点讲解了if语句和switch语句的使用,包括if的基本结构、if...else双分支、if...elseif多分支以及三元表达式。同时,通过实例展示了如何使用这些结构实现数字补0和查询水果价格的功能,对比了switch与if...else语句的适用场景和效率差异。
















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








