request代码片段:
export const request = (
api,
method,
params = {},
config,
responseType = {}
) => {
let apiToken = localStorage.getItem("token");
let headers = {
Authorization: `${apiToken}`,
};
if (config?.headers) {
headers = {
...headers,
...config.headers,
};
}
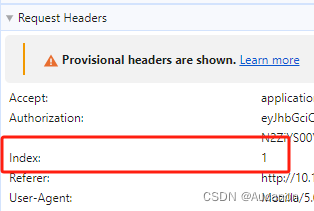
正常拿到headers中添加的键值
接口代码片段:
const machineListApi = (data, index) => request(`/api/***`, "GET", data, {
headers: {
'inedx': index
}
});
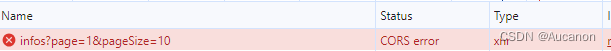
请求结果:

请求头:

硬跨域 后端也配了cors 其它接口没问题 传token的也没问题
最后百度也没搜明白说是可能什么http协议的问题的等等没找到解法
最后解决办法 前端本地proxy代理
上线了可以NGINX
或者让你的后端直接本地NGINX转发一遍





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








