2022年夏季《移动软件开发》实验报告
本实验报告所参考实验文档为:Docs (feishu.cn)
如想获得详细的制作过程,请点击上面链接。该博客仅为个人使用实验报告
| 姓名和学号? | / |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验1:第一个微信小程序 |
| 博客地址? | / |
| Github仓库地址? | / |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、学习使用快速启动模板创建小程序的方法;
2、学习不使用模板手动创建小程序的方法。
二、实验步骤
1、在微信小程序开发平台上注册账号,并且下载微信开放平台创建小程序。


2、根据实验文档指引对文件进行删除和修改,使该项目原有模板删去,成为空项目。

3、根据实验文档指引对小程序进行视图设计(导航栏设计、页面设计)。

4、根据实验文档指引对小程序进行逻辑实现。

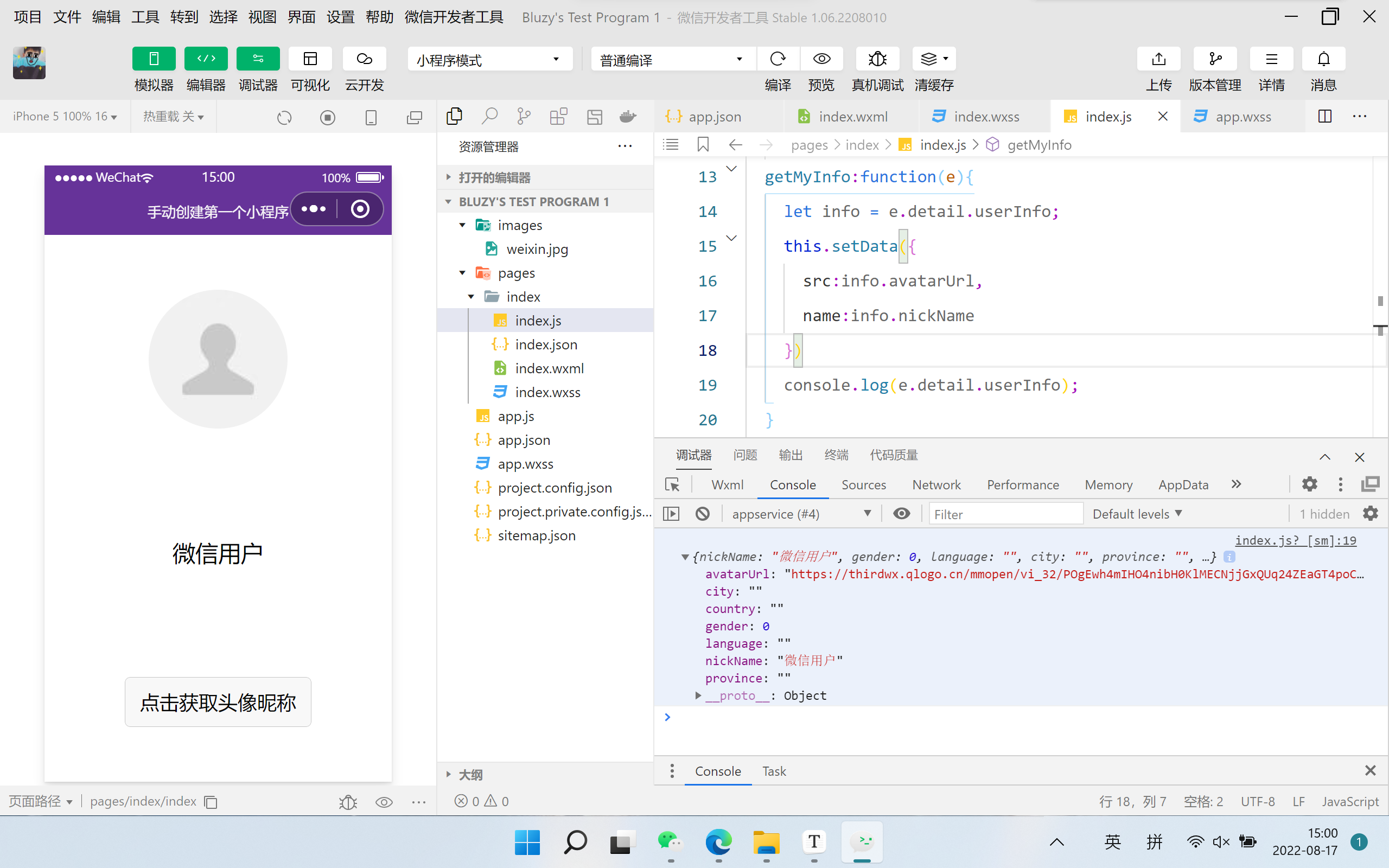
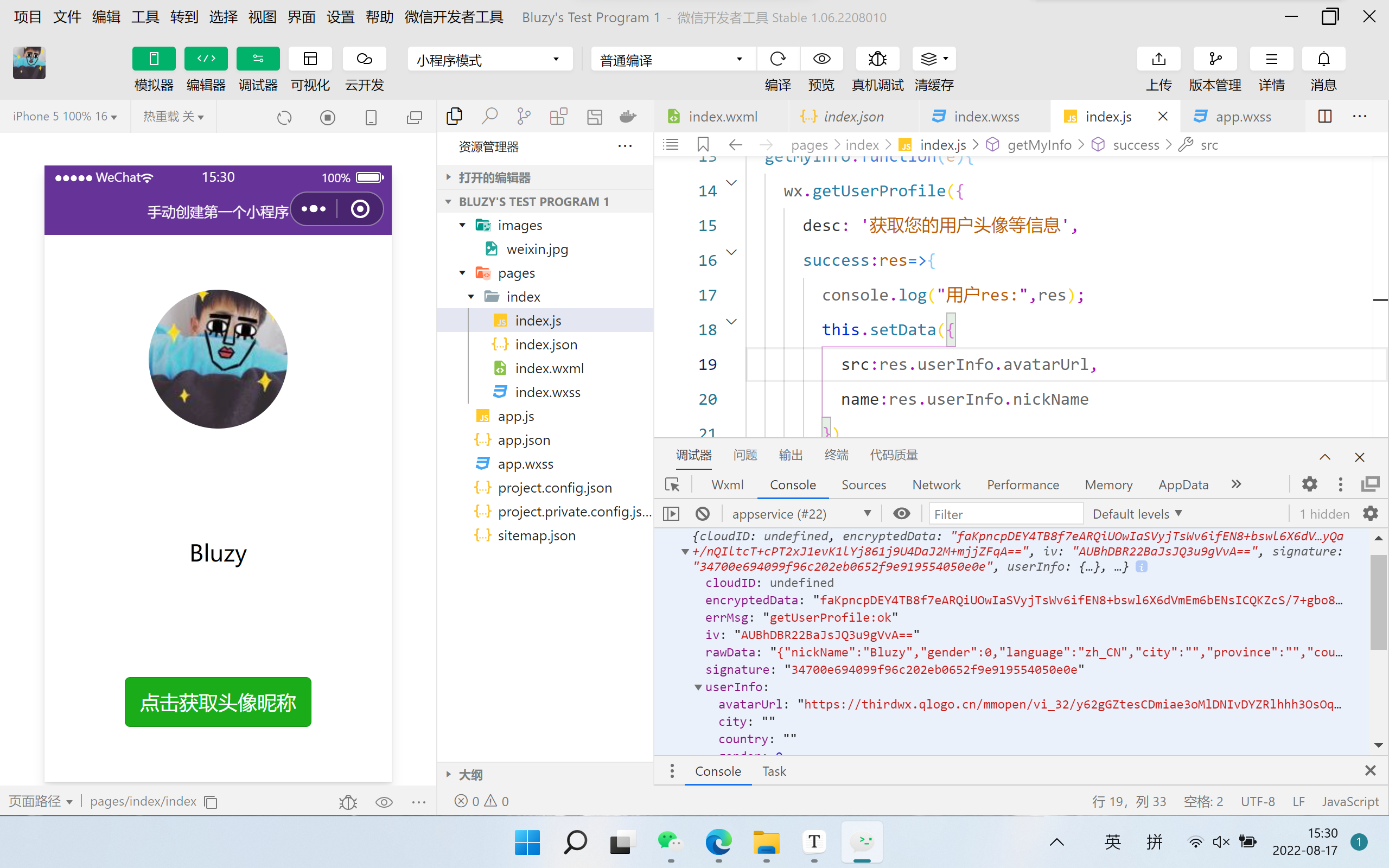
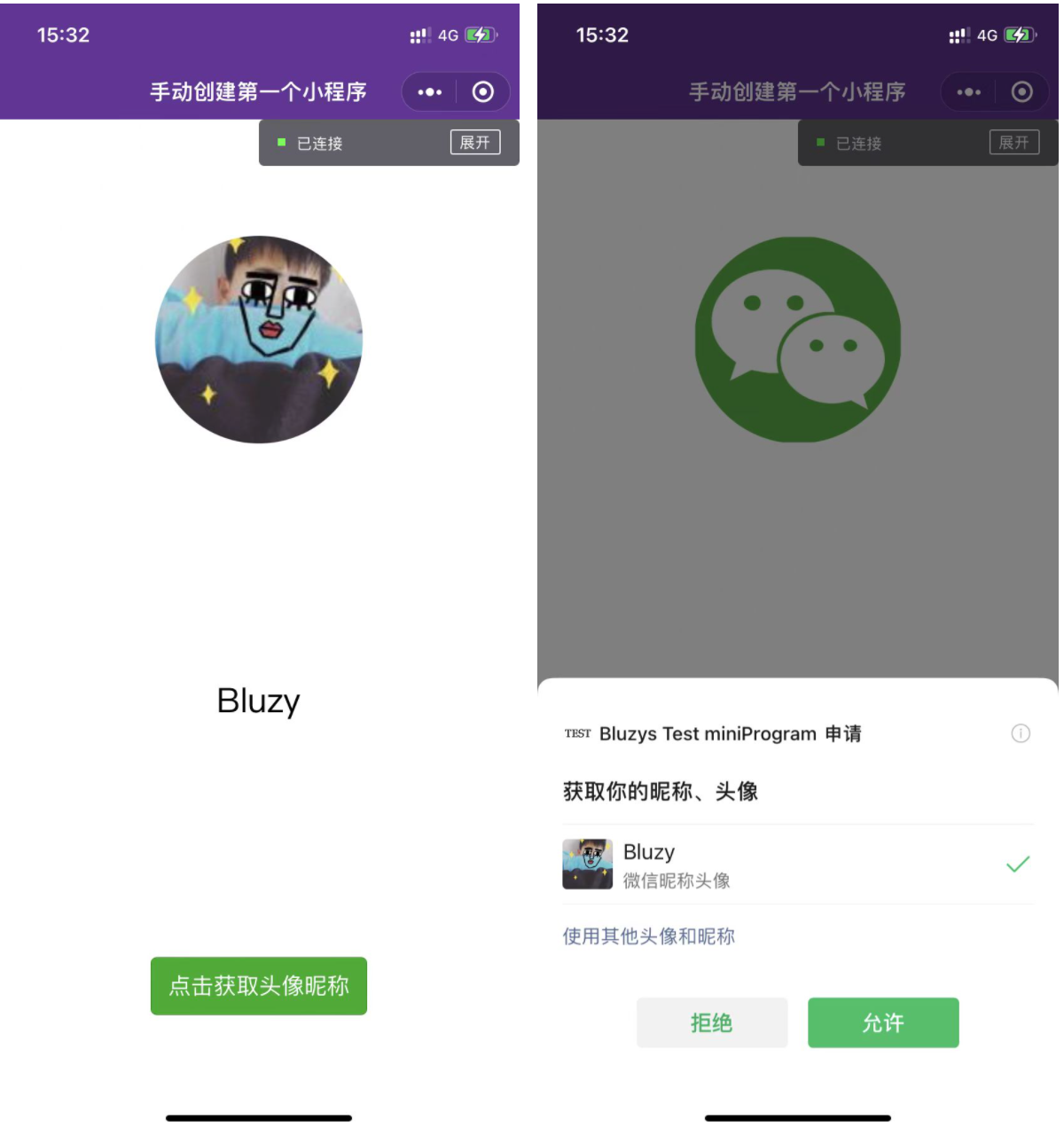
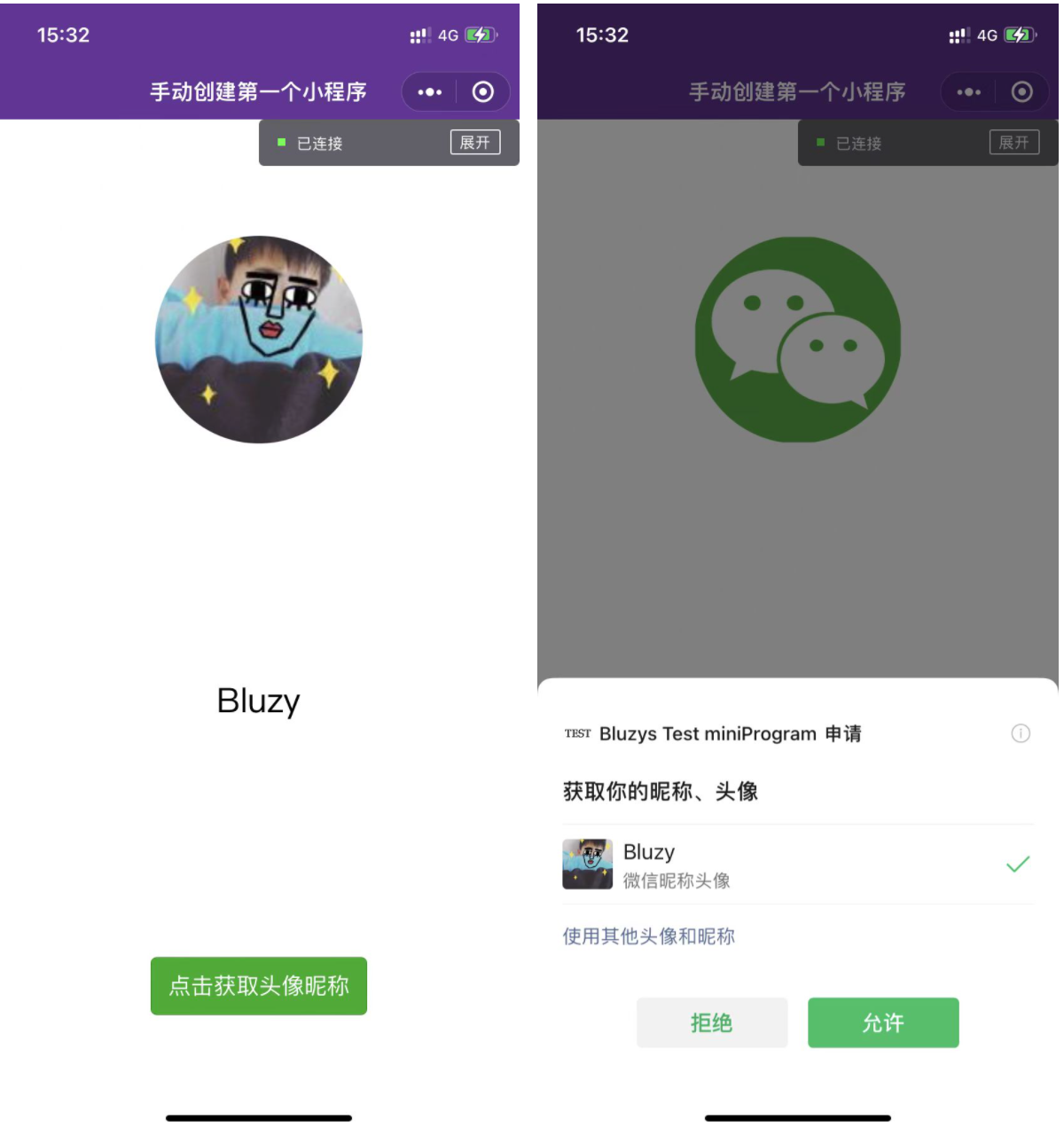
5、但此时,我们发现获取到的用户信息为”微信用户,并非自己个人的用户信息。故我在CSDN上查询相关问题,得知微信在2021年就弃用了bindgetuserInfo函数,故出现了此问题。我们改用getUserProfile得以解决。具体代码改动见“四、问题总结与体会”。

6、真机调试,成功。

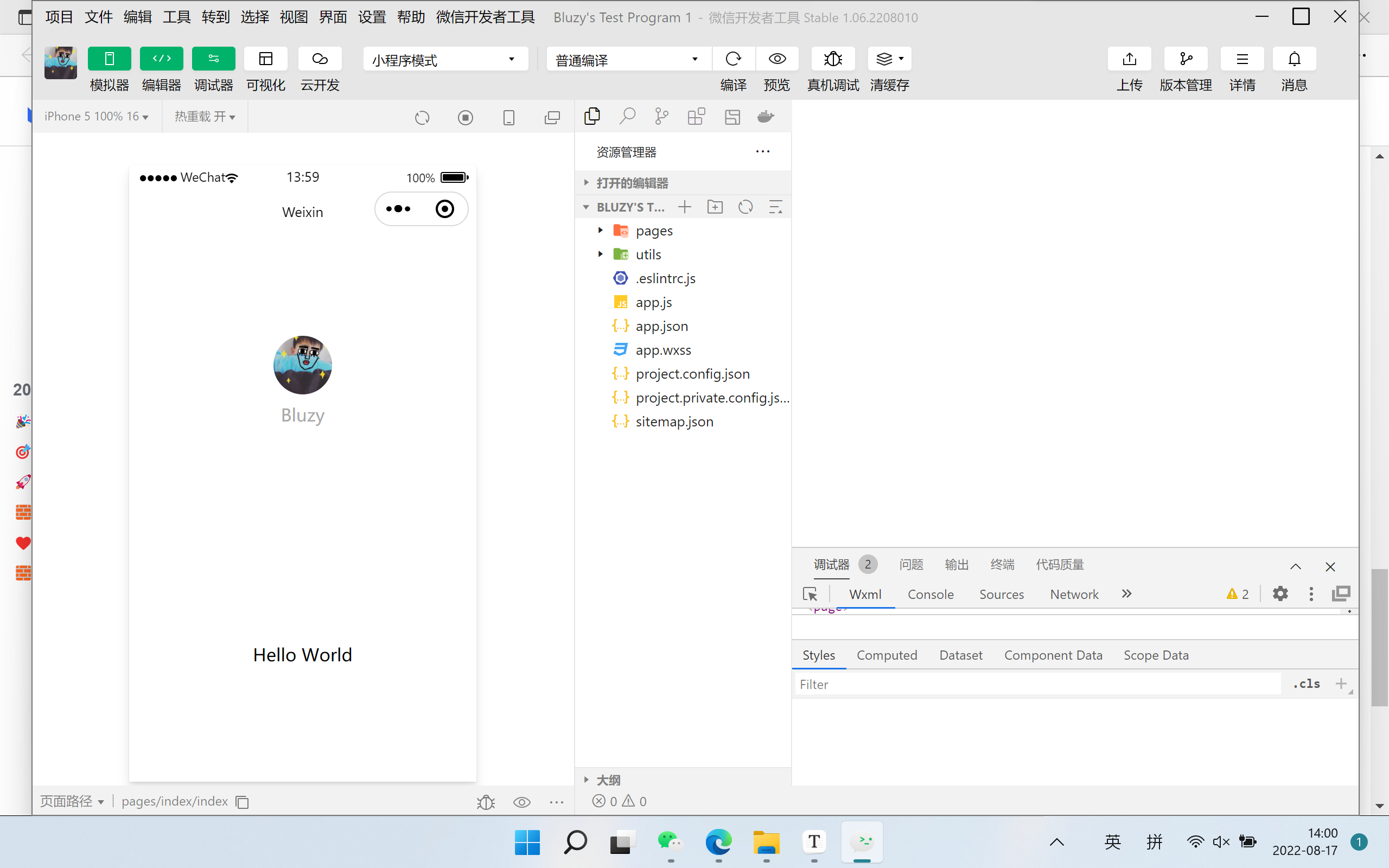
三、程序运行结果
列出程序的最终运行结果及截图。


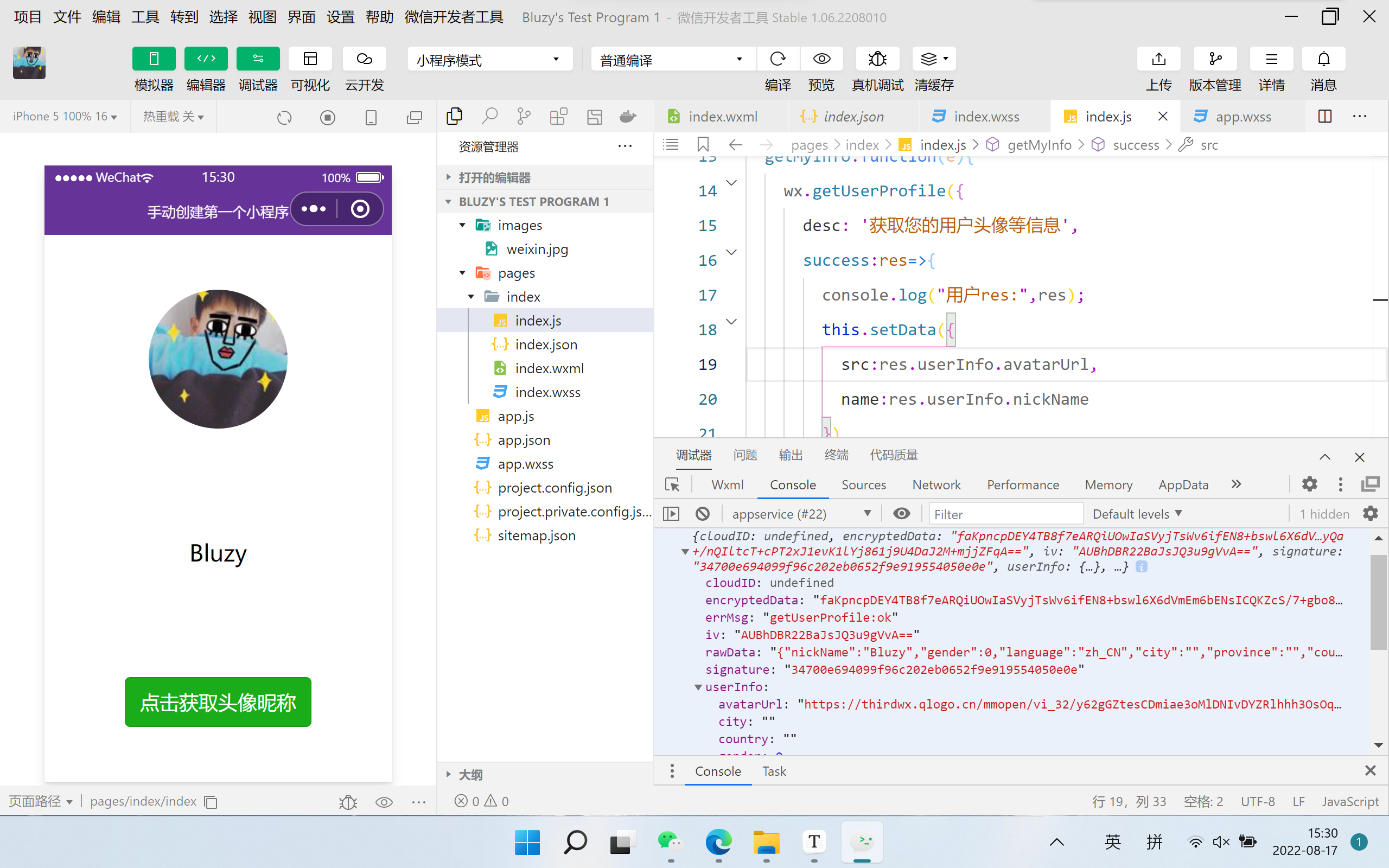
四、问题总结与体会
我们发现获取到的用户信息为”微信用户,并非自己个人的用户信息。故我在CSDN上查询相关问题,得知微信在2021年就弃用了bindgetuserInfo函数,故出现了此问题。我们改用getUserProfile得以解决。改动代码部分如下:
WXML的button部分和SJ的getMyInfo函数:

五、代码附件(部分)
index.js
//index.js
Page({
/**
* 页面的初始数据
*/
data: {
src:'/images/weixin.jpg',
name:'Hello World'
},
/**
* 自定义函数————获取微信用户信息
*/
getMyInfo:function(e){
wx.getUserProfile({
desc: '获取您的用户头像等信息',
success:res=>{
console.log("用户res:",res);
this.setData({
src:res.userInfo.avatarUrl,
name:res.userInfo.nickName
})
},
fail:res=>{
console.log("授权失败咯");
}
})
}
})
index.wxml
//index.wxml
<view class='container'>
<image src='{{src}}'mode='widthFix'></image>
<text>{{name}}</text>
<button
type='primary'
class='botton'
bindtap='getMyInfo'
>
点击获取头像昵称
</button>
</view>
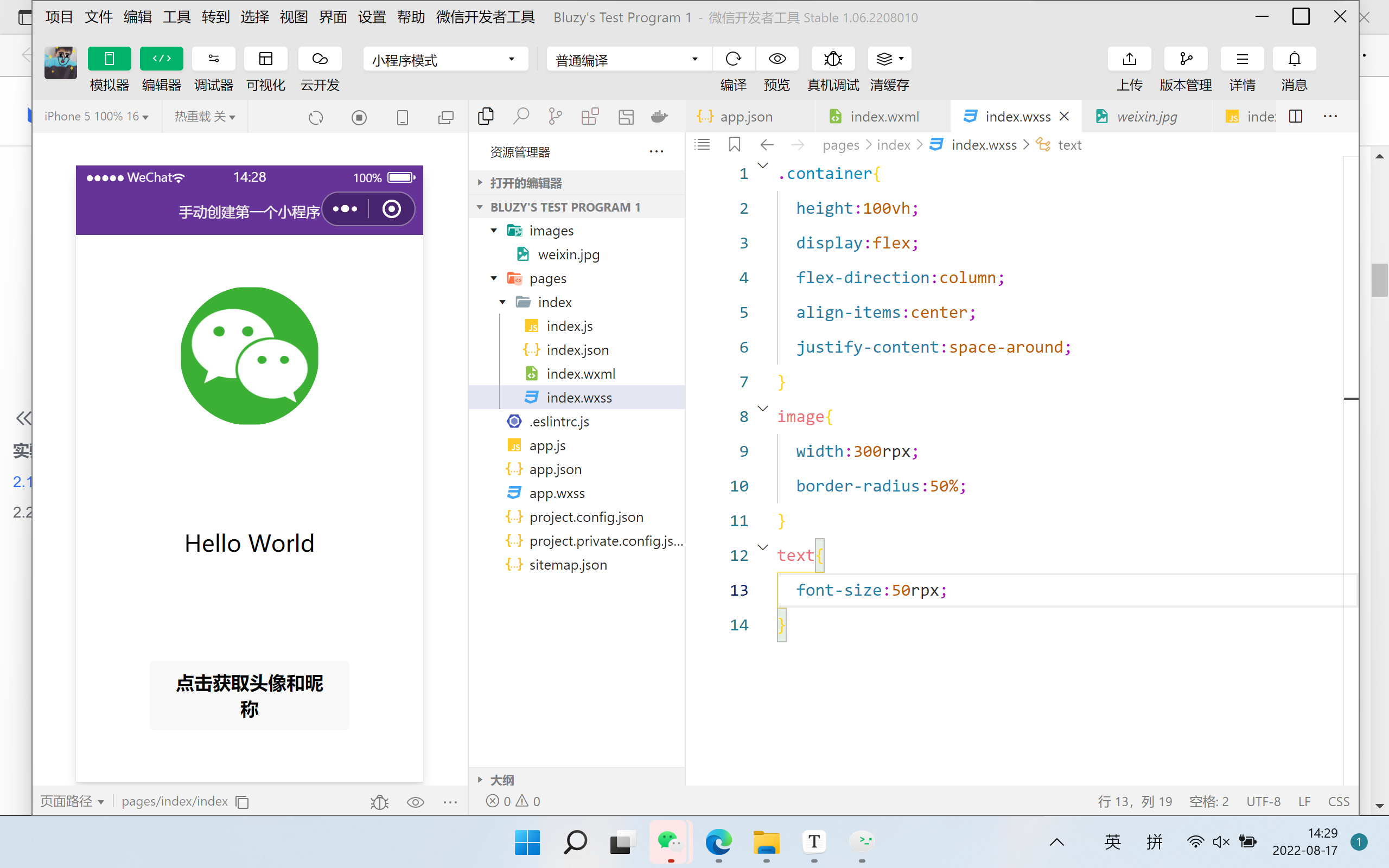
index.wxss
/*index.wxss
*/
.container{
height:100vh;
display:flex;
flex-direction:column;
align-items:center;
justify-content:space-around;
}
image{
width:300rpx;
border-radius:50%;
}
text{
font-size:50rpx;
}






















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










