
项目组成结构

(1)pages:用于存放所有小程序页面
(2)utils:用于存放工具性质的模块(例如:格式化时间的自定义模块)
(3)app.js:小程序项目的入口文件
(4)app.json:小程序项目的全局配置文件
(5)app.wxss:小程序项目的全局样式文件(在全局生效,应用到每一个页面)
(6)project.config.json:项目的配置文件
(7)sitemap.json:用于配配置小程序及其页面是否允许被微信索引
页面组成结构
将小程序中不同页面以不同文件夹形式存放在pages文件夹中,例如下图所示:

在每一个页面文件夹中,由4个基本文件组成:
(1).js文件:当前页面的脚本文件,存放页面的数据,事件处理函数等
(2).json文件:当前页面的配置文件,配置窗口的外观、表现等
(3).wxml文件:当前页面的模版结构文件
(4).wxss文件:当前页面的样式表文件
JSON配置文件
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。在小程序项目开发中:通过不同的json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中共有4种json配置文件,分别是:
(1)项目根目录中的app.json配置文件
app.json是当前小程序的全局配置,包括了这个小程序的所有页面路径、窗口外观、界面表现、底部tab等。app.json包括四个配置项:

(1)pages:用来记录当前小程序所有页面的路径,如上图中,该小程序只有两个页面
(2)window:全局定义小程序所有页面的背景色、文字颜色等
(3)style:全局定义小程序组件所使用的样式版本。(默认使用最新的样式版本)
(4)sitemapLocation:用来指明sitemap.json的位置
(2)项目根目录中的project.config.json配置文件
project.config.json是项目配置文件,用于记录对小程序开发工具所做的个性化配置。例如:
appid中保存的是小程序的账号ID;
projectname中保存的是项目名称
(3)项目根目录中的sitemap.json配置文件
用于配置小程序页面是否允许页面索引
(4)每个页面文件夹中的.json配置文件
每个页面的.json文件对本页面进行配置,页面的配置项会覆盖app.json的window中相同的配置项。
JS配置文件

新增页面
只需要在app.json -> pages 中新增页面的存放路径,小程序开发者会自动创建对应的页面文件
eg:输入 pages/list/list,表示在页面文件夹中,创建一个list目录,在list目录中有一个list页面
注意:app.json->pages中的第一个页面为首页
WXML模版
WXML和HTML的区别:

WXSS和CSS的区别

常见的容器组件

swiper


swiper的属性

eg:

常见文本组件

text
只有text支持长按选中
rich-text
用法如下

其他常用组件

button

image

eg:

API

数据绑定
(1) 动态绑定内容

(2)动态绑定属性

(3)三元运算

(4)算术运算

常用事件

target 和 currenttarget 的区别

bindtap 语法

在事件处理函数中为data赋值

事件传参

bindinput

实现文本框和data之间数据同步
steps:

(2)渲染结构

(3)美化样式

(4)绑定input事件处理函数

条件渲染
wx:if

wx:if结合block

hidden

wx:if 与 hidden的对比

列表渲染
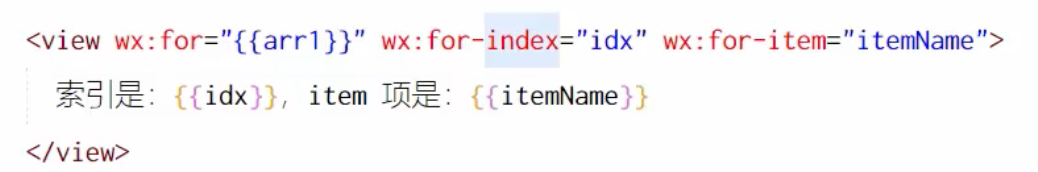
wx:for

手动指定索引和当前项的变量名


wx:key

WXSS
WXSS和CSS的关系:

RPX-尺寸单位
rpx是微信小程序独有的,用来解决屏适配的尺寸单位。

rpx与px之间的单位换算:

导入wxss

全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
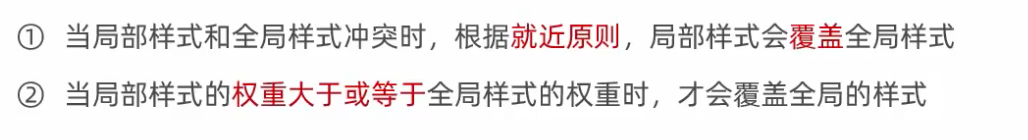
局部样式
在页面的.wxss中定义的样式为局部样式,只作用于当前页面。

全局配置
pages
记录当前小程序所有页面的存放路径
style
是否启用新版的组件样式
window
(1)全局设置小程序窗口的外观

(2)window节点常用配置项

1.设置导航栏标题

设置导航栏的背景色

设置导航栏的标题颜色

全局开启下来刷新功能

设置下拉刷新时的窗口背景色

设置下拉刷新时loading的样式

设置上拉触底的距离

tabbar
设置小程序底部的tabbar效果
tabbar是什么

tabbar的6个组成部分

tabbar的配置项

tabbar 配置
每个tab项的配置选项

app.json->

tabbar采用icon steps
(1)拷贝图标资源

(2)新建x个tabbar页面


tabbar的页面必须放在pages数组的开头,否则无法渲染出
(3)配置tabbar选项

页面配置
页面配置的作用:
每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系

页面配置中常用的配置项

网络数据请求
小程序中网络数据请求的限制

配置request合法域名

发起GET请求


发起POST请求


在页面刚加载时请求数据























 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










