这是自己在学习过程中自己尝试去实现的页面,目前还有很多需要完善的地方,就当是学习记录啦。
天天发知识,累了,来个项目吧,也希望觉得可以的哥哥、姐姐为我的仓库点点star❤️❤️
仅供学习,不喜勿喷
技术栈
前端: Vue3框架和element-plus
后端:Spring Boot MyBatis
数据库: MySQL
聊天使用: Websocket
前端仓库地址:👉👉PostgraduateForF
🎉🎉🎉🎉
后端API项目位置👉👉PostgraduateForFAPI
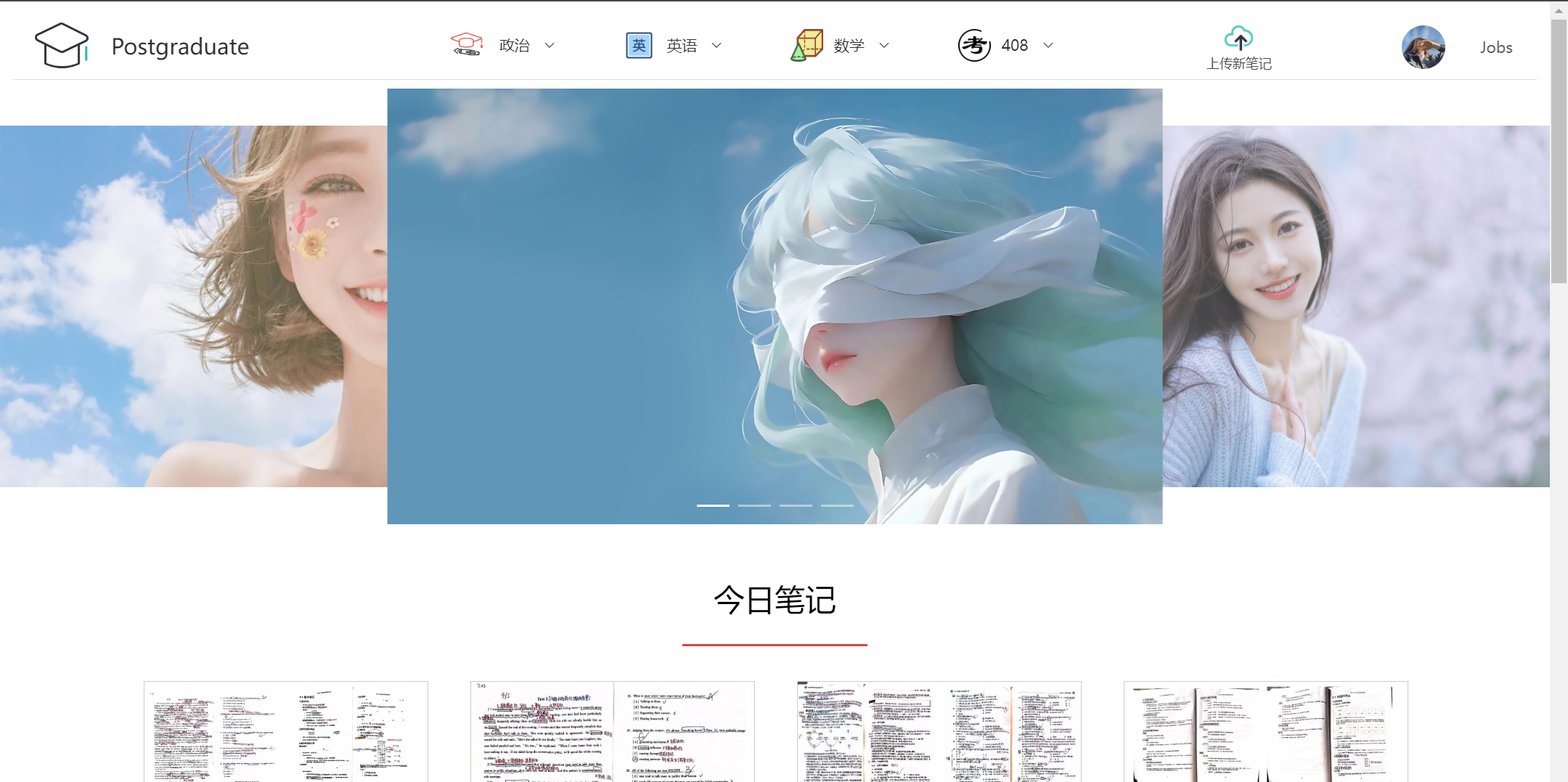
登录后的首页

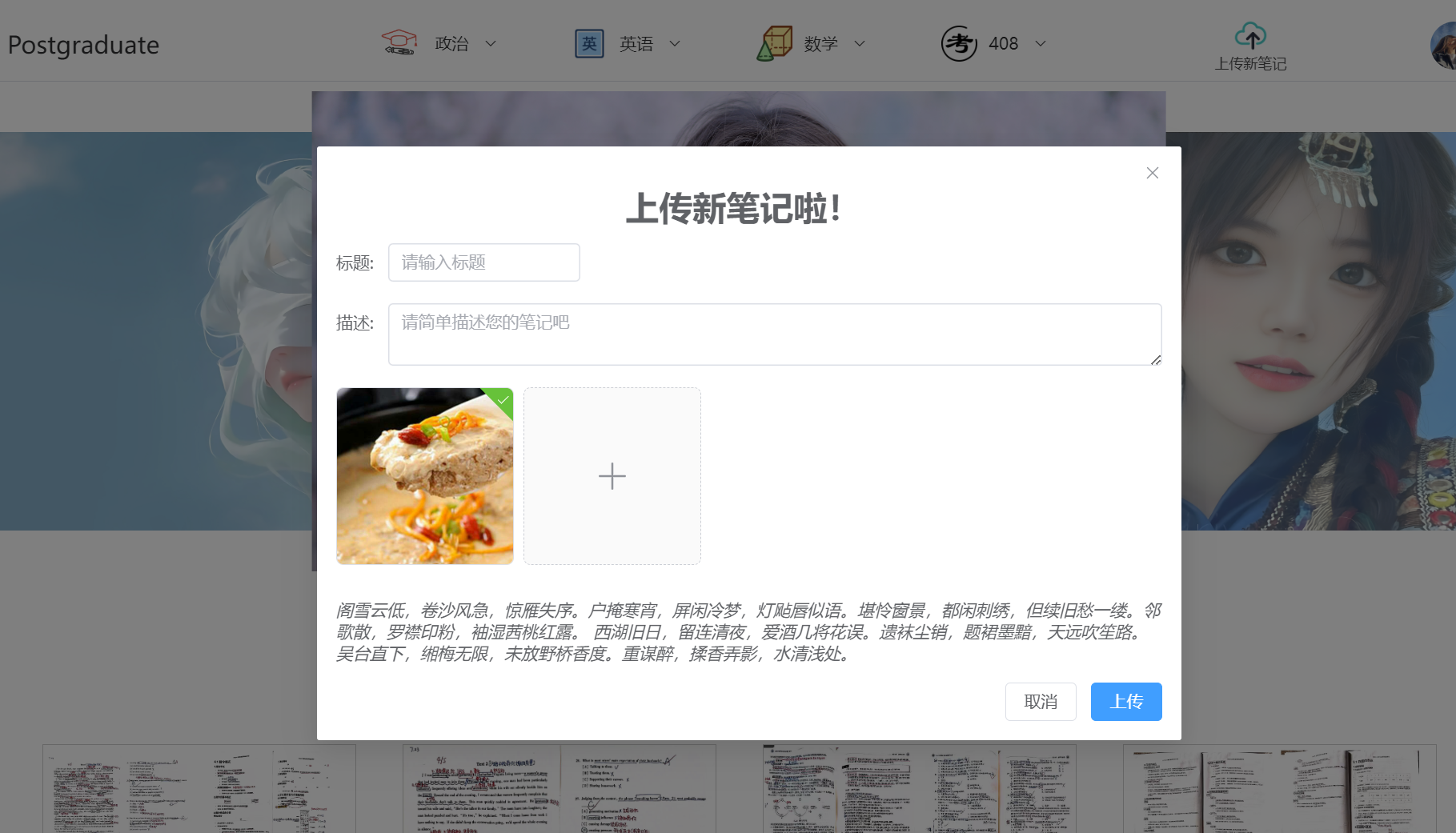
上传笔记页面

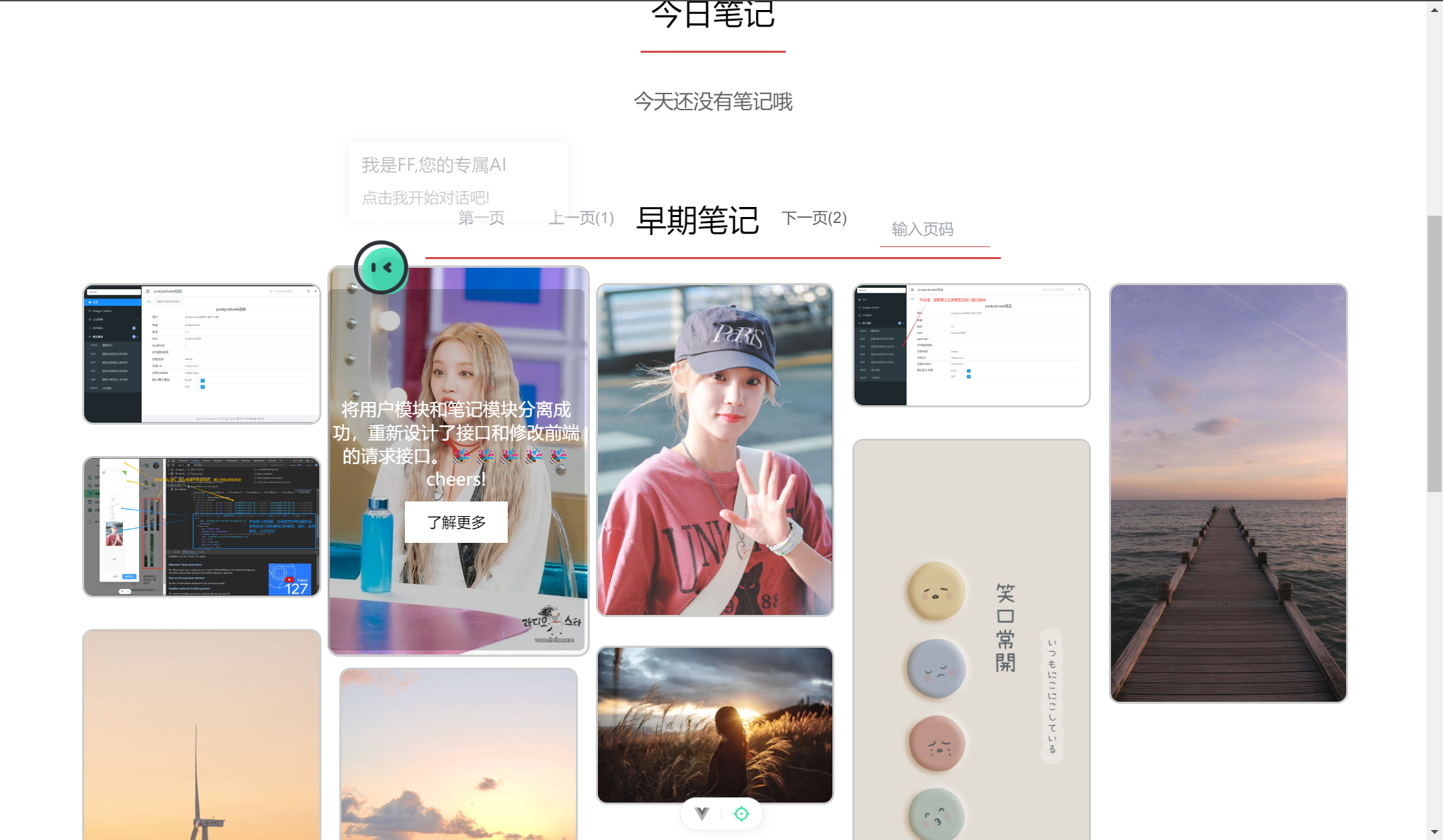
登录后的首页1.0 切换页码获取不同的数据

登录后的首页2.0 查看详情

登录后的首页3.0(添加消息中心)

点击笔记了解详情(附加下载功能)

个人中心(我的页面)

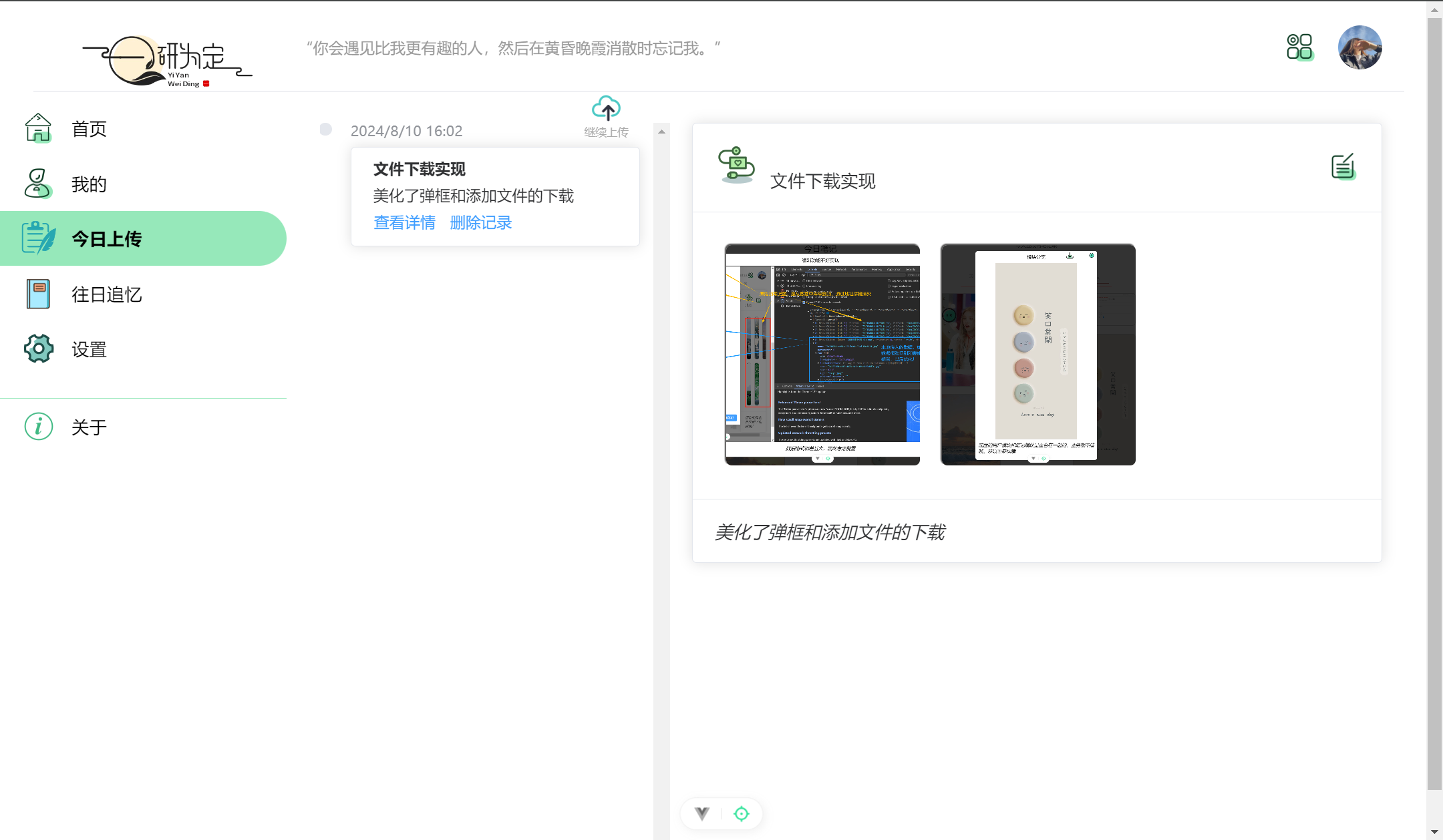
个人中心(今日上传页面)

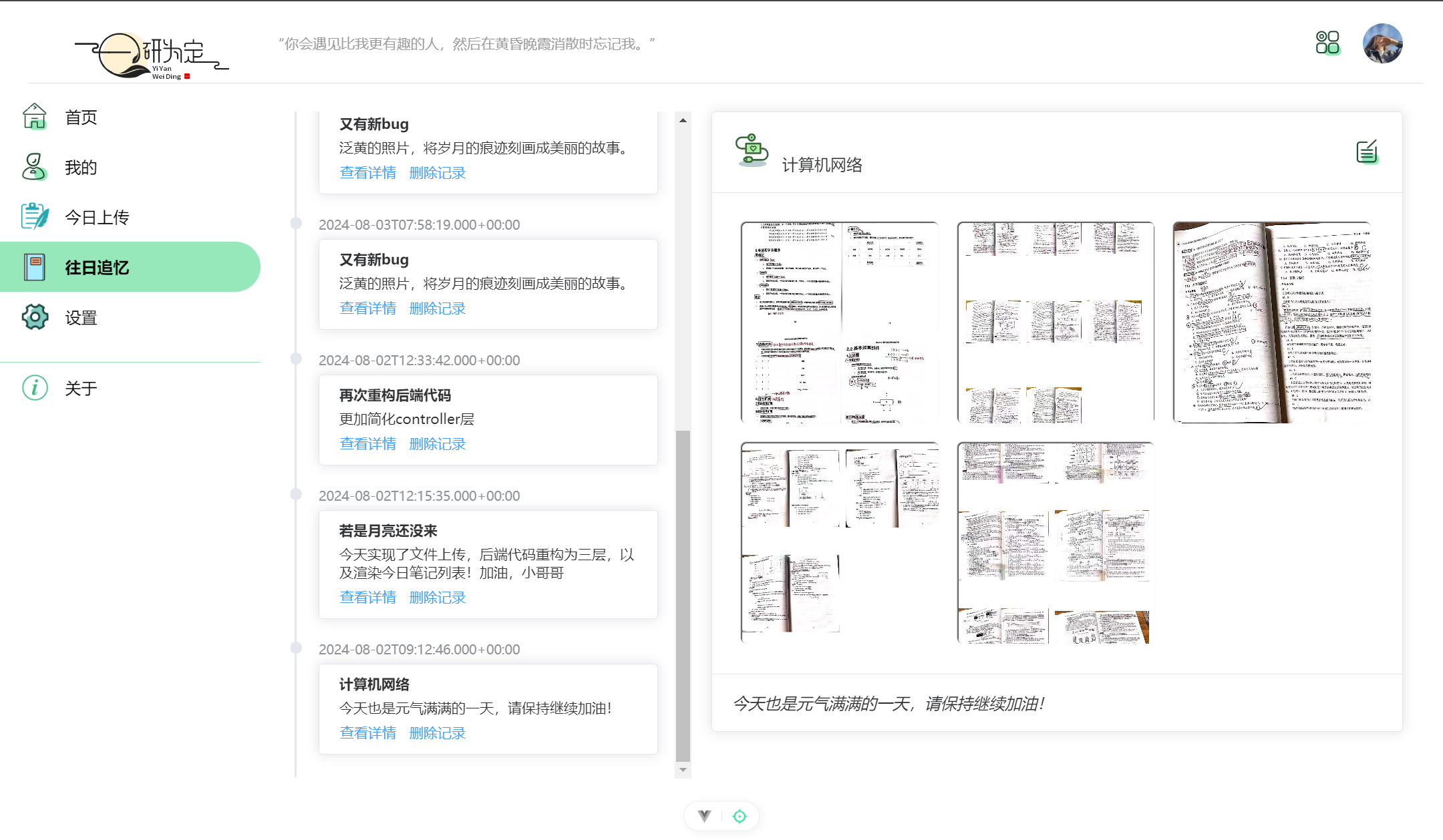
个人中心(往日追忆页面)

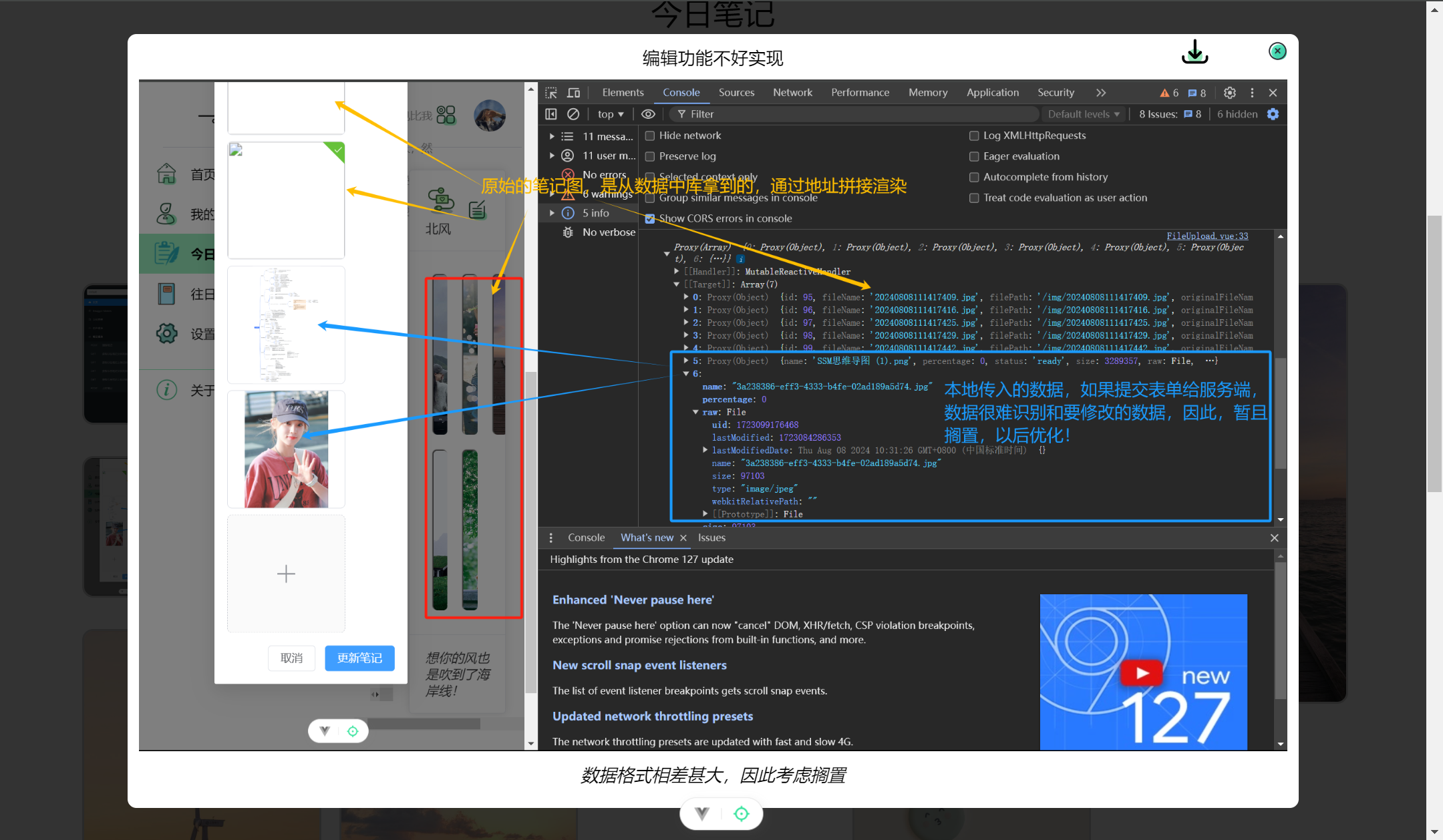
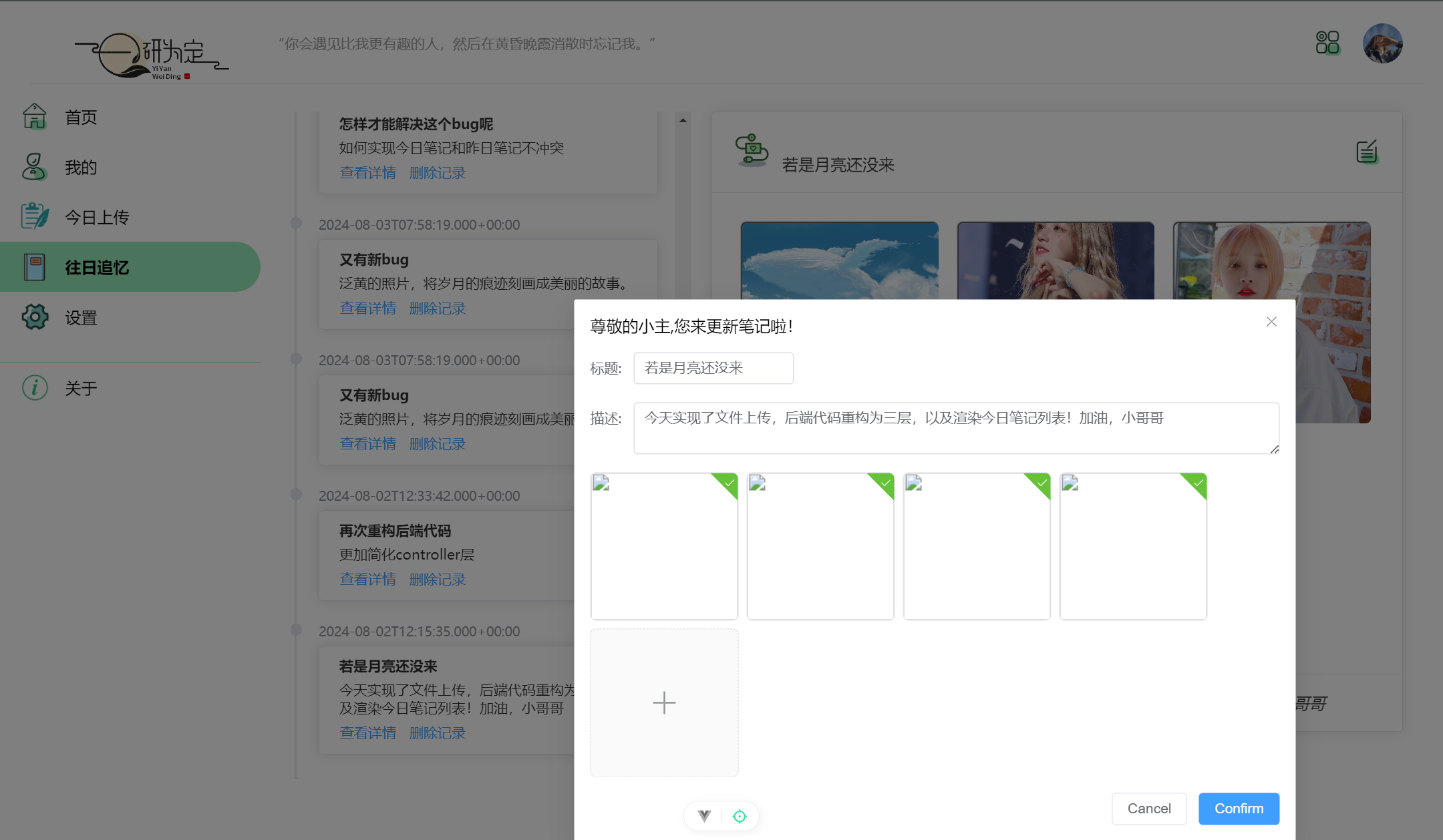
个人中心(往日追忆编辑)
还存在bug,图没有显示,而且为了编辑过程中不影响原本的数据,使用了深拷贝 _.cloneDeep()
将拷贝的数据传递给子组件,头晕🥲🥲🥲,将修改的内容又请求api传递,,,,,,,要做的事很多

聊天页面(获取好友列表)并实现websocket第一步,接收用户的连接
页面很丑,后续会逐渐优化

聊天页面1.0(获取好友列表)并实现websocket第二步,好友间的实时聊天
由于初学,很多的逻辑也没有考虑周到,后续会优化🤣🤣🤣🤣🤣,目前只能很简单的消息转发。

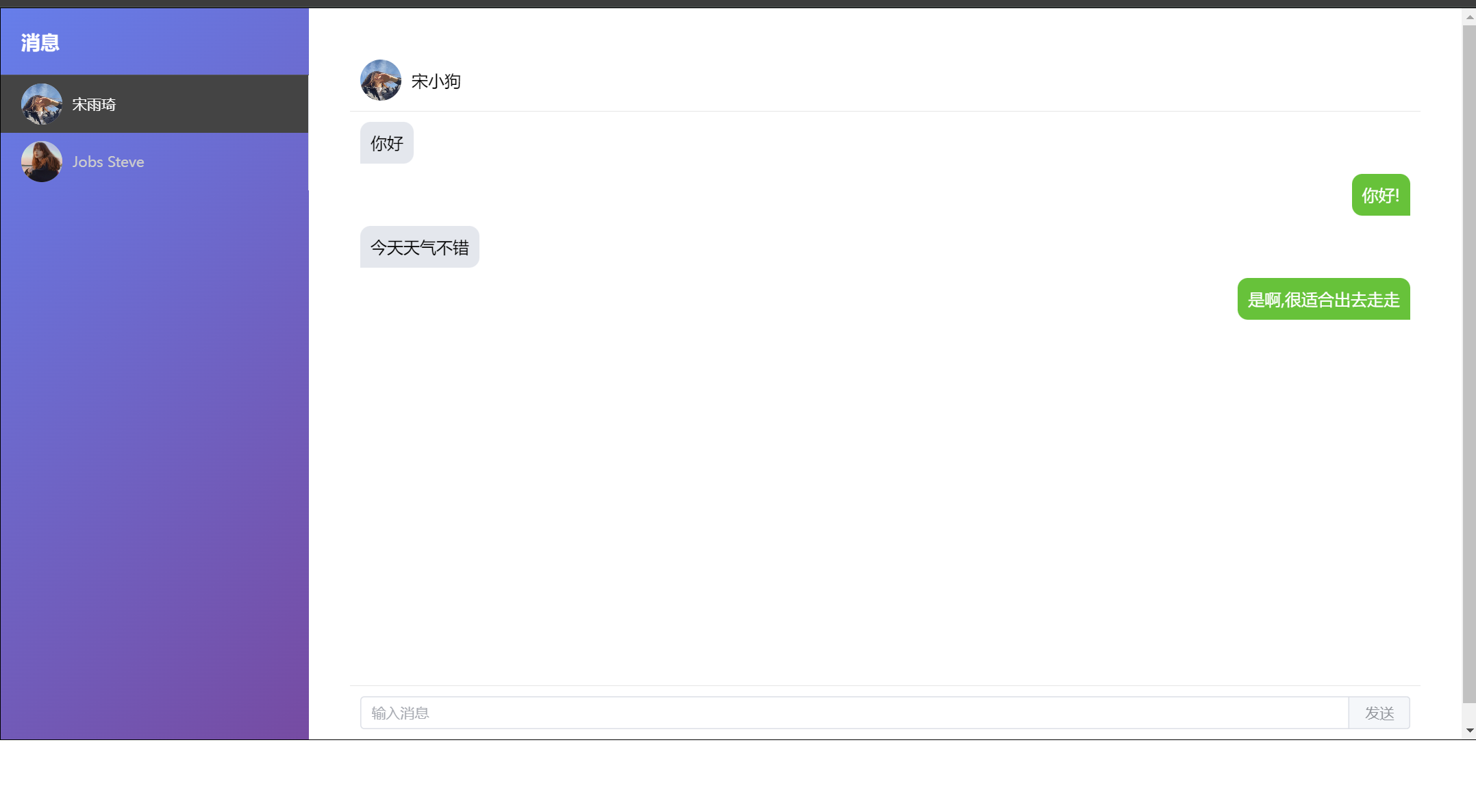
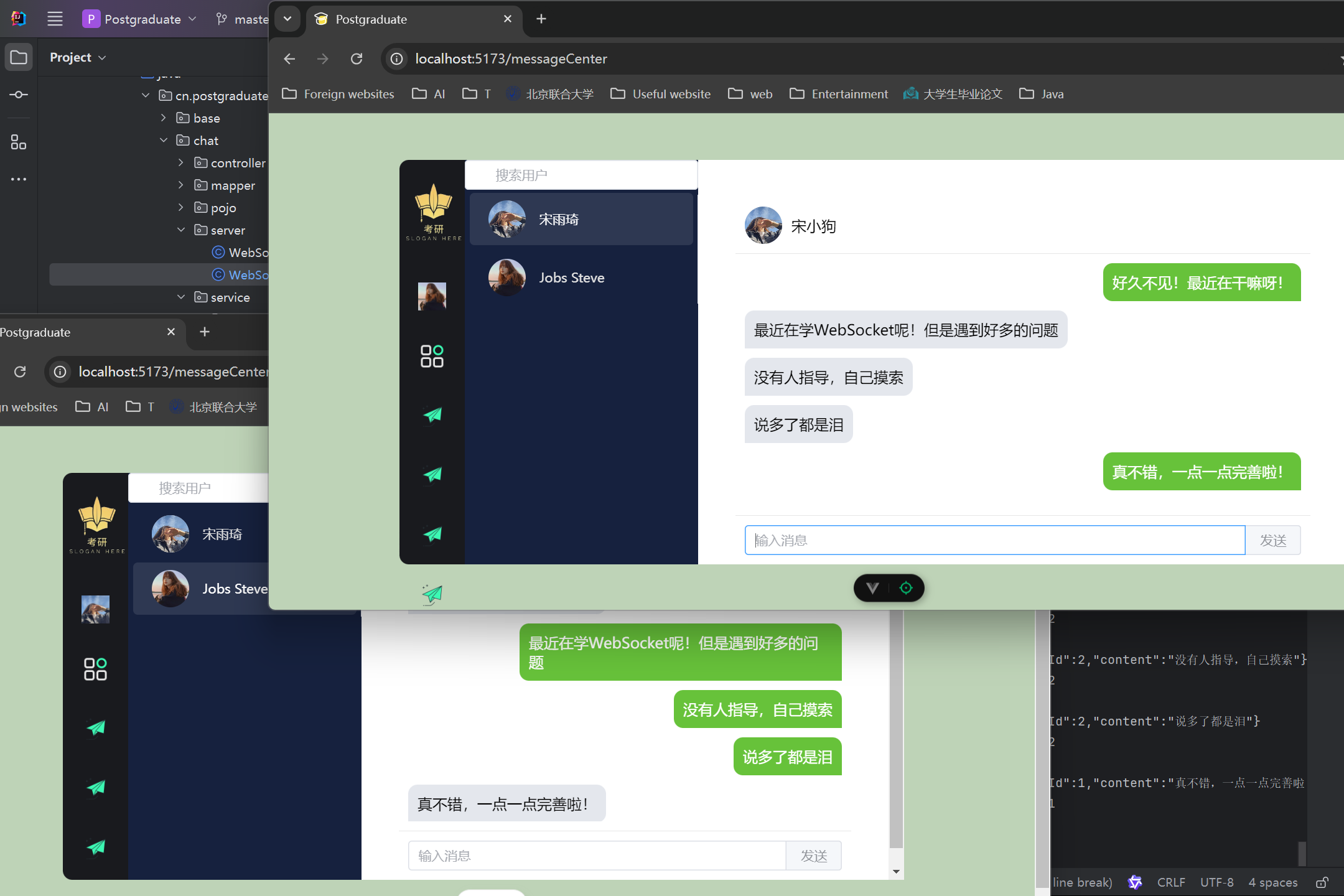
聊天页面2.0(添加消息的持久化处理,美化页面)

登录页面






















 2288
2288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








