编辑器:FCKEditor 2.x
前端:vue2,vue3,vue-cli,html5
后端:php,asp,jsp,springboot,asp.net,.net core
浏览器:ie,firefox,chrome
系统:Windows,macOS,Linux
功能:复制粘贴word内容图片,word图片转存,导入word
主要也就是两个方案,一个是基于HTML5的,一个是基于插件的。HTML5的方案技术实现方面比插件要稍微简单一点,本质是对谷歌浏览器Chrome的API依赖。也就是核心功能都是由chrome的API来提供了,缺点就是一但chrome的API更新或者不能用了HTML5的方案也就嘎了。公司基本上是没有自主权的,后续也无法进行更新和优化。
fckeditor算是比较老的编辑器了,还以为现在没人用了呢,但是后来发现用还是有很多公司在用这个编辑器,上次接触的一个台湾的客户,做OA的,他们就是用的FCK编辑器,而且还做了很多插件来扩展这个编辑器的功能。
之前在网上也找过相关的资料,论坛里面也有网友交流过,加过不少QQ群微信群,但是结果都不太令人满意。下午我们开发部门开了个会,领导说我们的系统要支持这个编辑器,或者说提供多种编辑器来供用户选择。不管用户使用哪个编辑器,我们的产品都能够支持。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。
编辑器是fckeditor,有点旧了,为fckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),粘贴后word图片自动上传到web服务器中,自动返回图片和文字HTML,自动将图片和文字HTML添加到编辑器中,自动保留文字样式,文字大小,字体颜色,用户可以直接看到粘贴后的效果。
支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能主要从两个方面提升用户体验,一个方面是易用性,用户基本上是一键操作,打开页面就能操作,复制word内容后直接一键粘贴。一个方面是效率。
关于FCKEDITOR粘贴图片自动上传,如何将WORD公式粘贴到FCKEDITOR里面,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word内容,fckeditor复制word图片,fckeditor复制粘贴word图片,fckeditor复制word内容,fckeditor粘贴word图片,复制word图片粘贴到fckeditor,从word复制图片粘贴到fckeditor编辑器,fckeditor编辑器复制word图片自动上传,
教程链接:https://www.ixigua.com/i7246668703360614950/
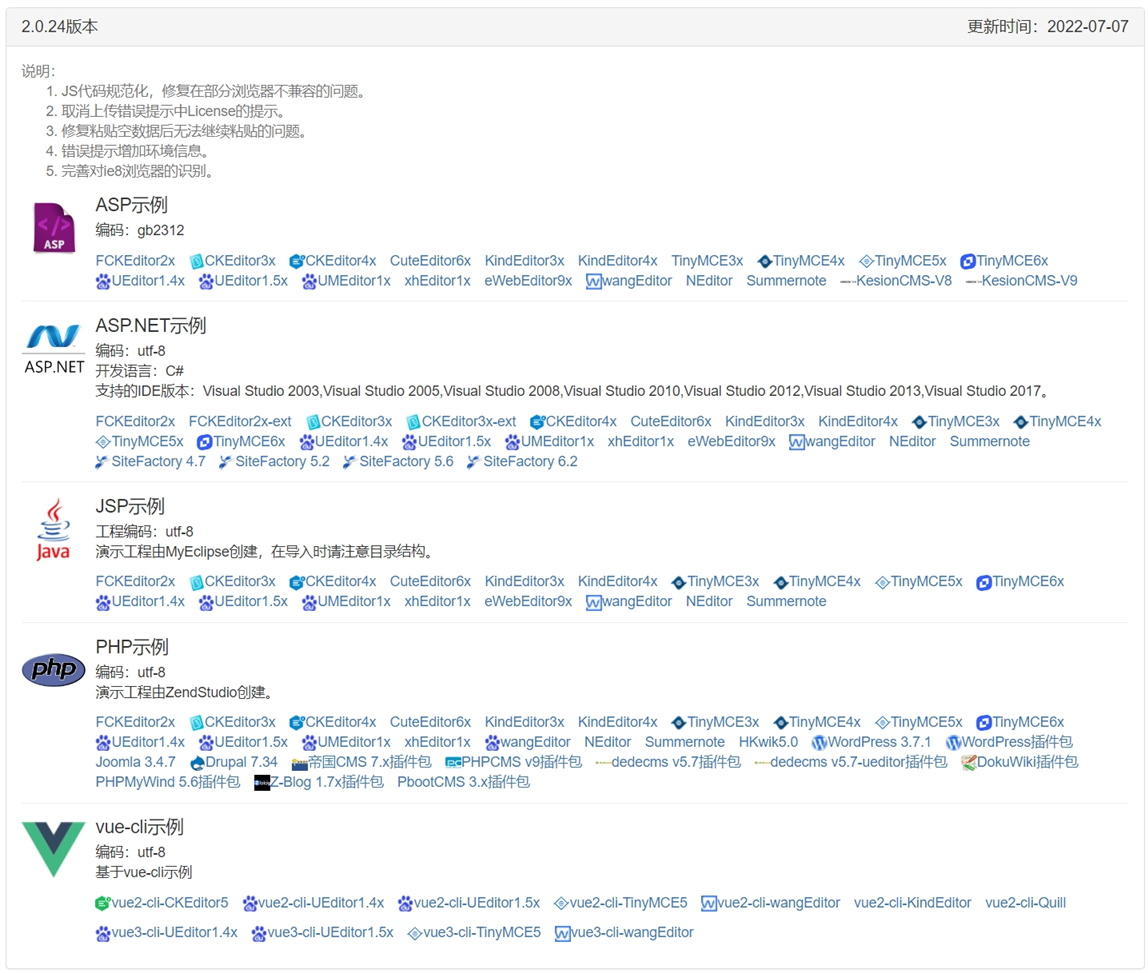
下载示例
http://www.ncmem.com/webapp/wordpaster/versions.aspx

复制插件目录
将demo中的插件复制到您项目的fckeditor2插件目录中

上传WordPaster文件夹

为编辑器添插件
将插件添加到编辑器中

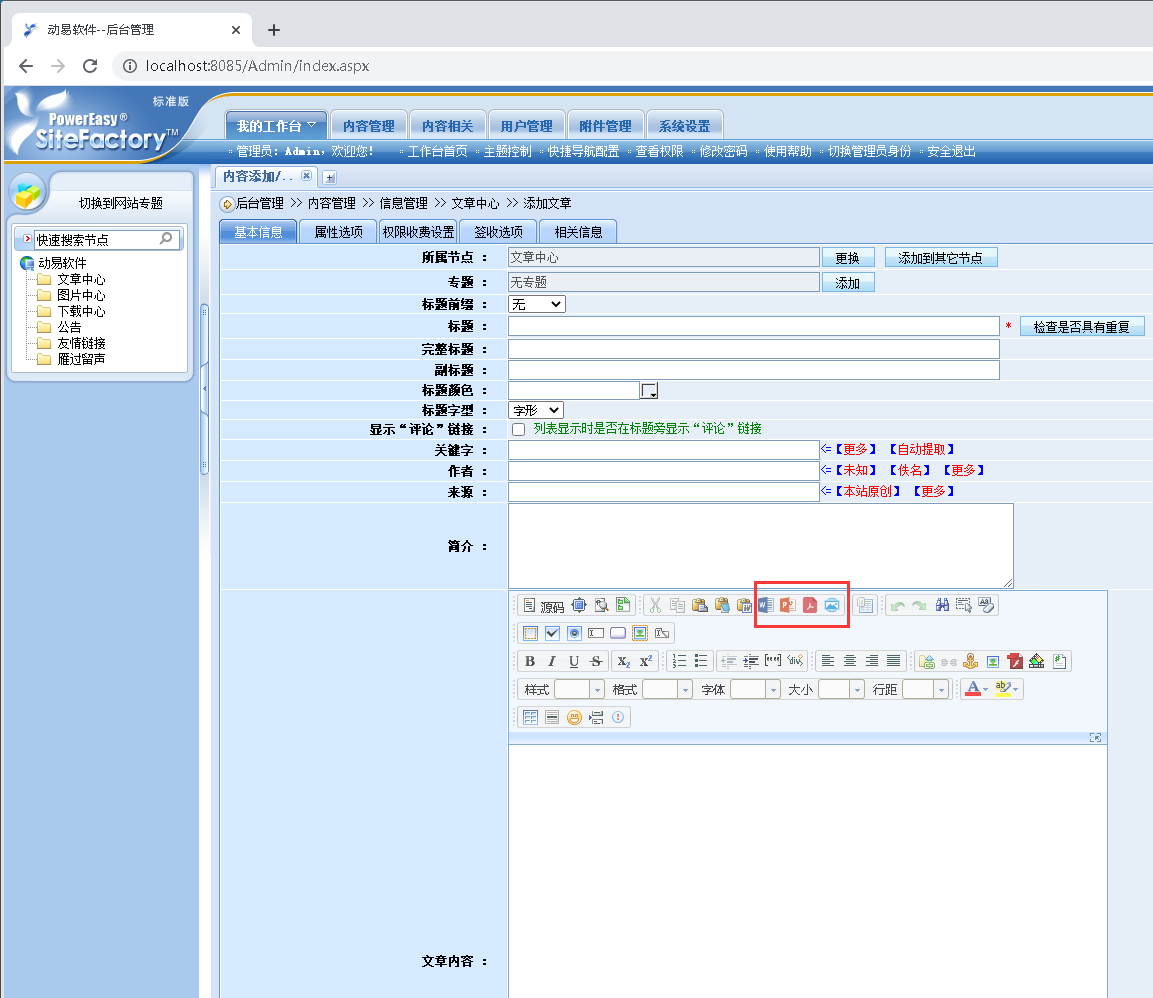
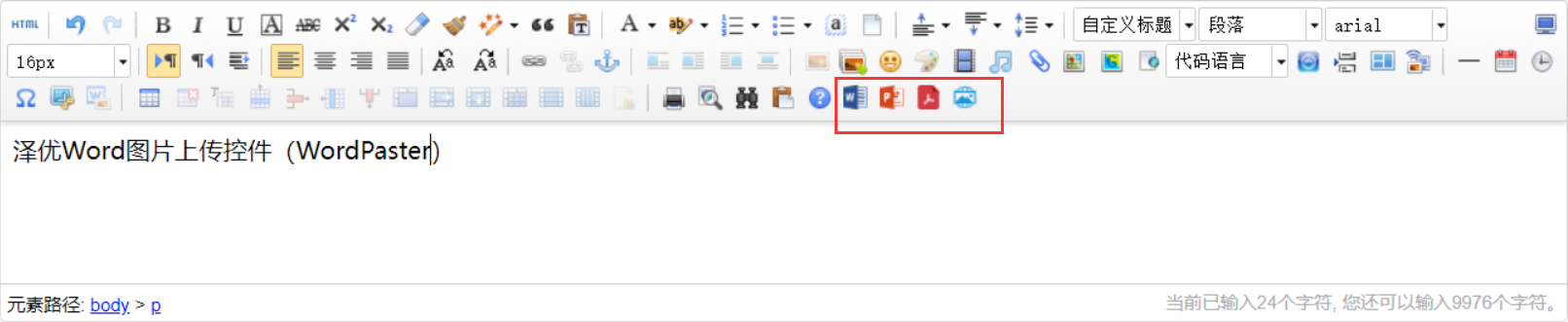
在工具栏中添加插件图标

在页面中引入组件文件
注意:如果您的页面已经引入了jquery这里就不用再引入jquery 1.4了,防止重复引入
最终效果如下: 配置字段名称
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
配置ImageMatch
如果接口返回JSON,

参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
配置域名
如果接口返回的图片地址没有域名,请配置ImageUrl

参考:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
配置SESSION
如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
免费资源
产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
授权生成器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwzYuEEY1
多语言
国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP),同时支持任何基于标准HTTP-FORM协议的接口。
编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor),为个人用户免费提供主流编辑器,CMS等示例。
FCKEditor

CKEditor


eWebEditor

KindEditor


TinyMCE



UEditor



wangEditor

xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,FoosunCMS
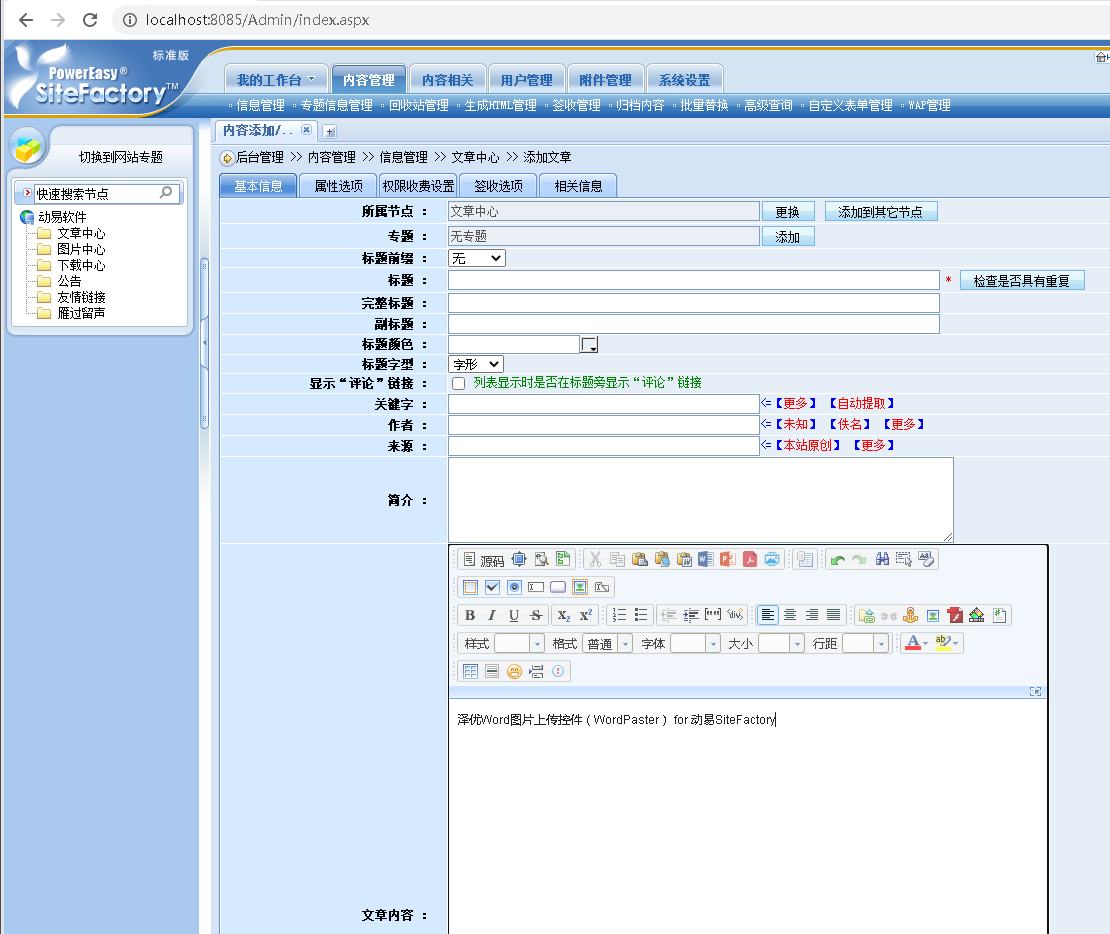
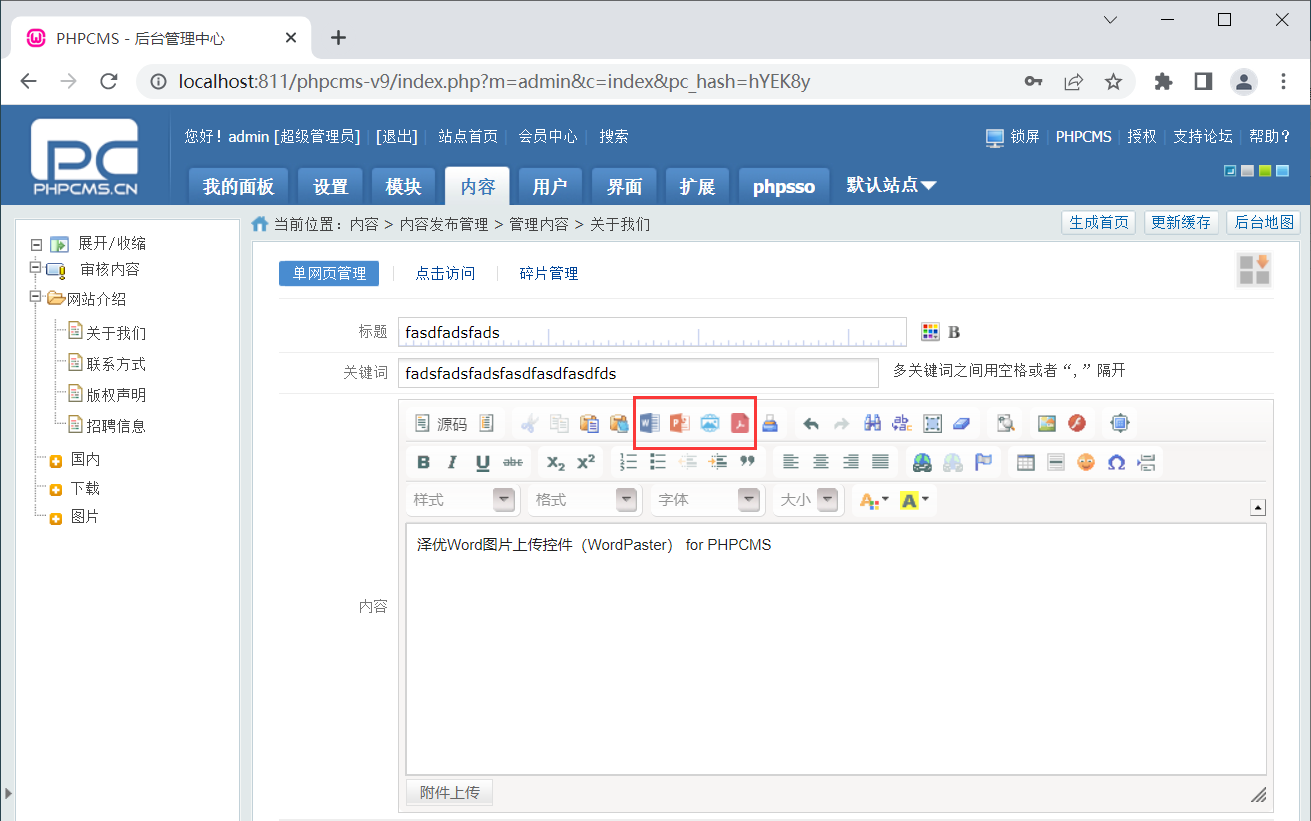
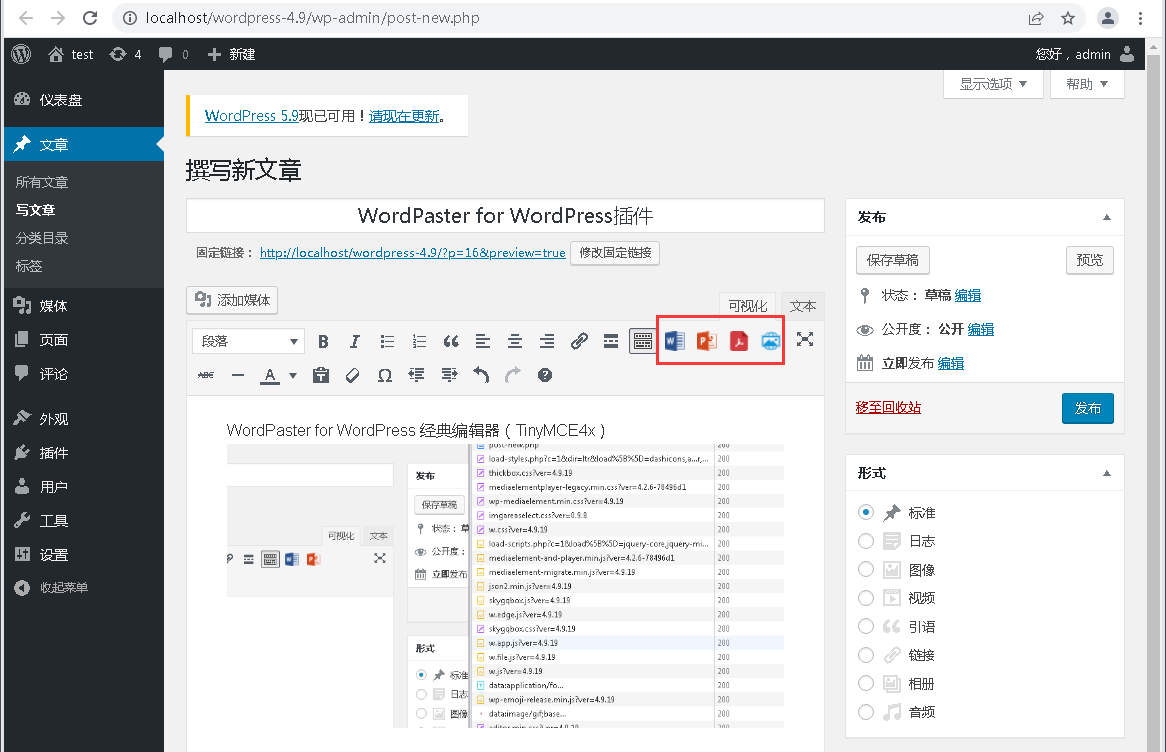
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
动易SiteFactory


PHPCMS

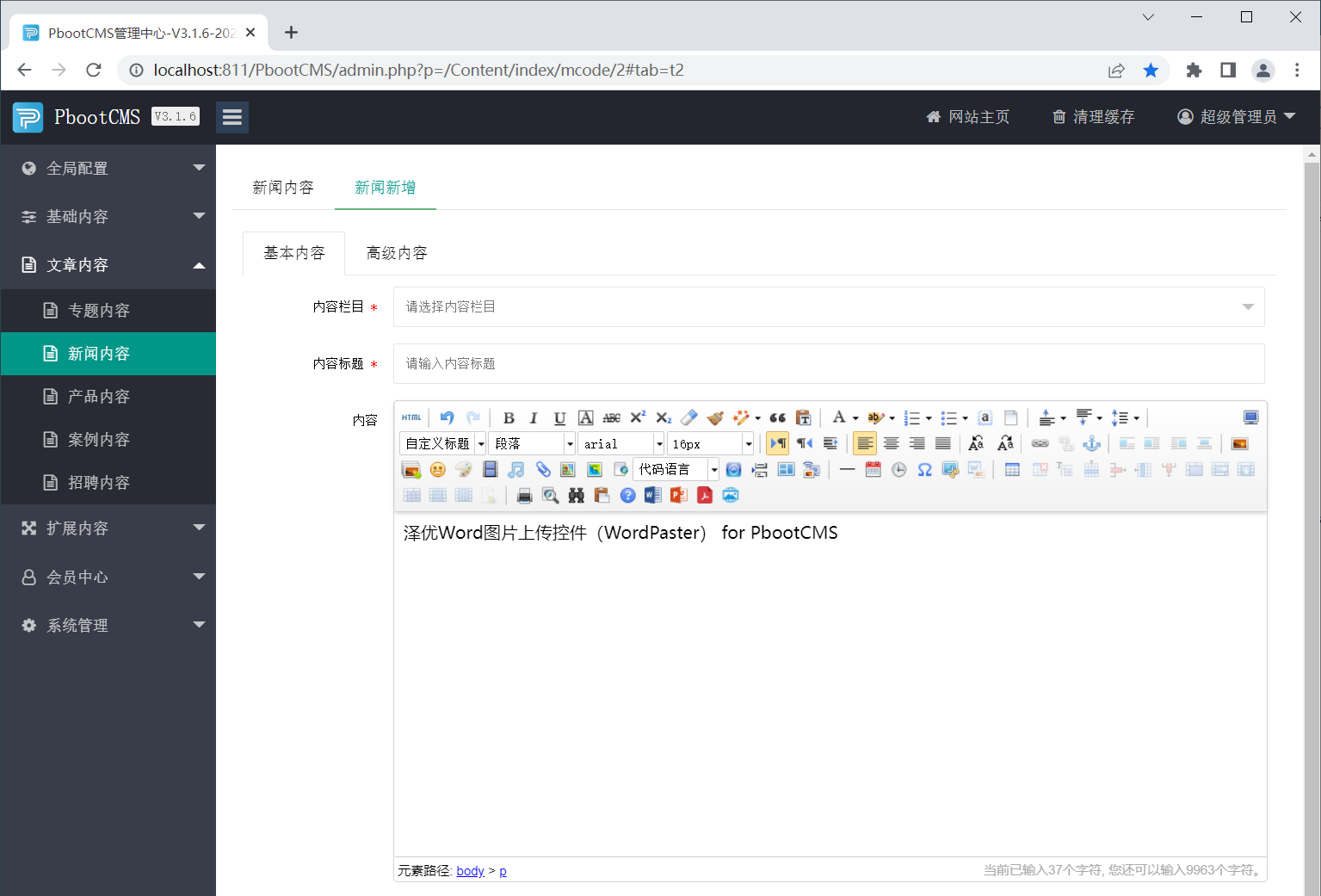
PbootCMS

WordPress

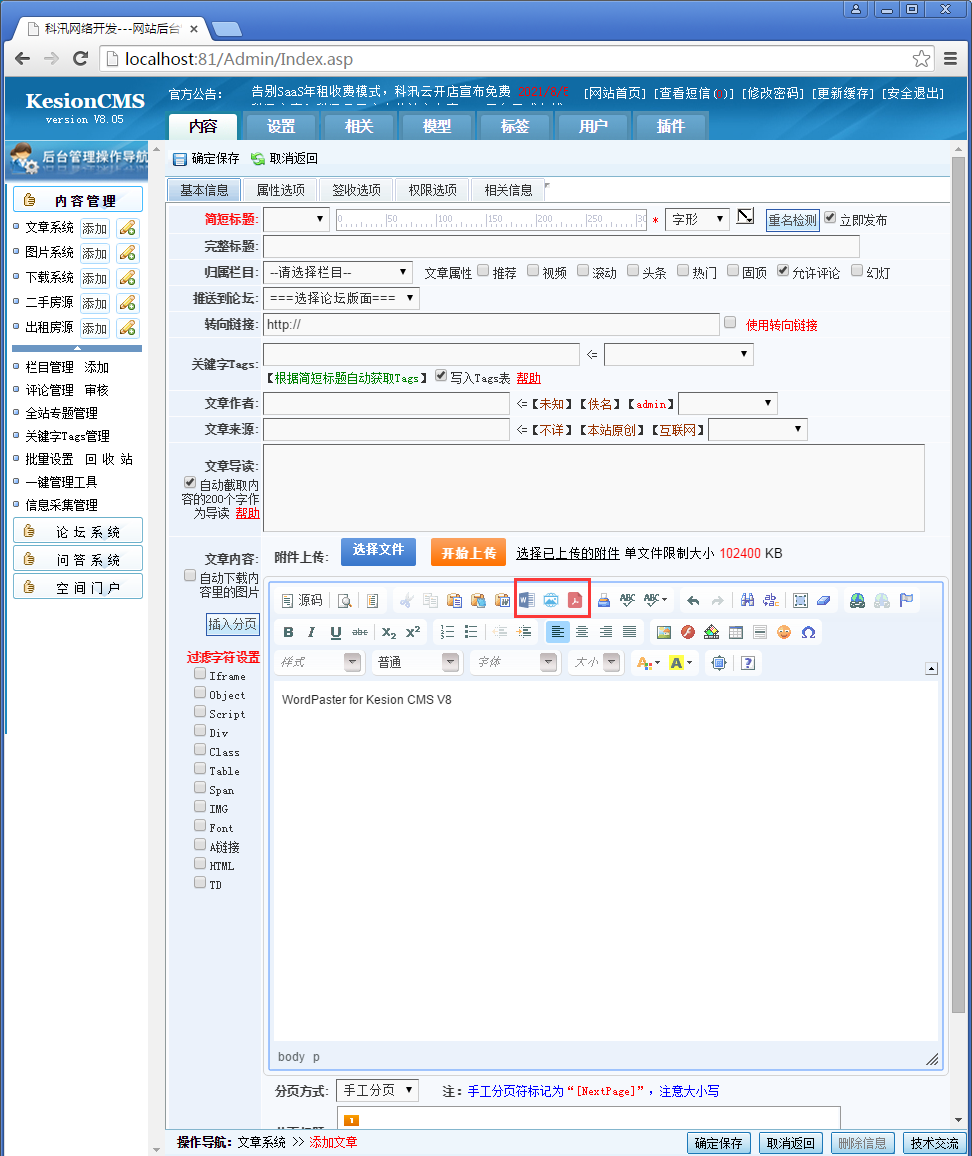
KesionCMS

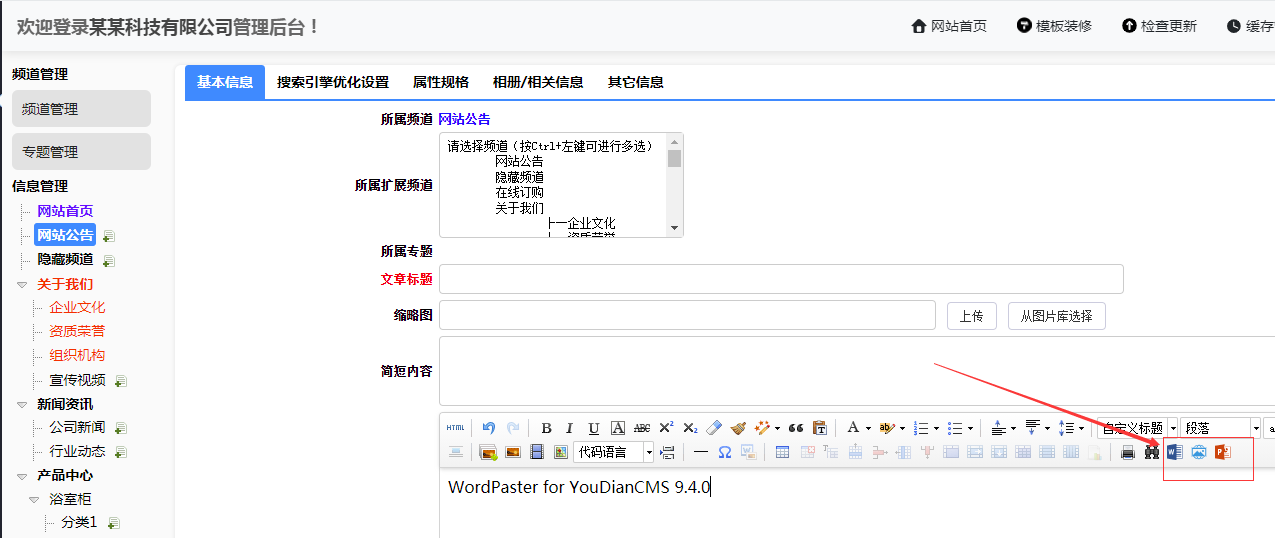
YouDianCMS

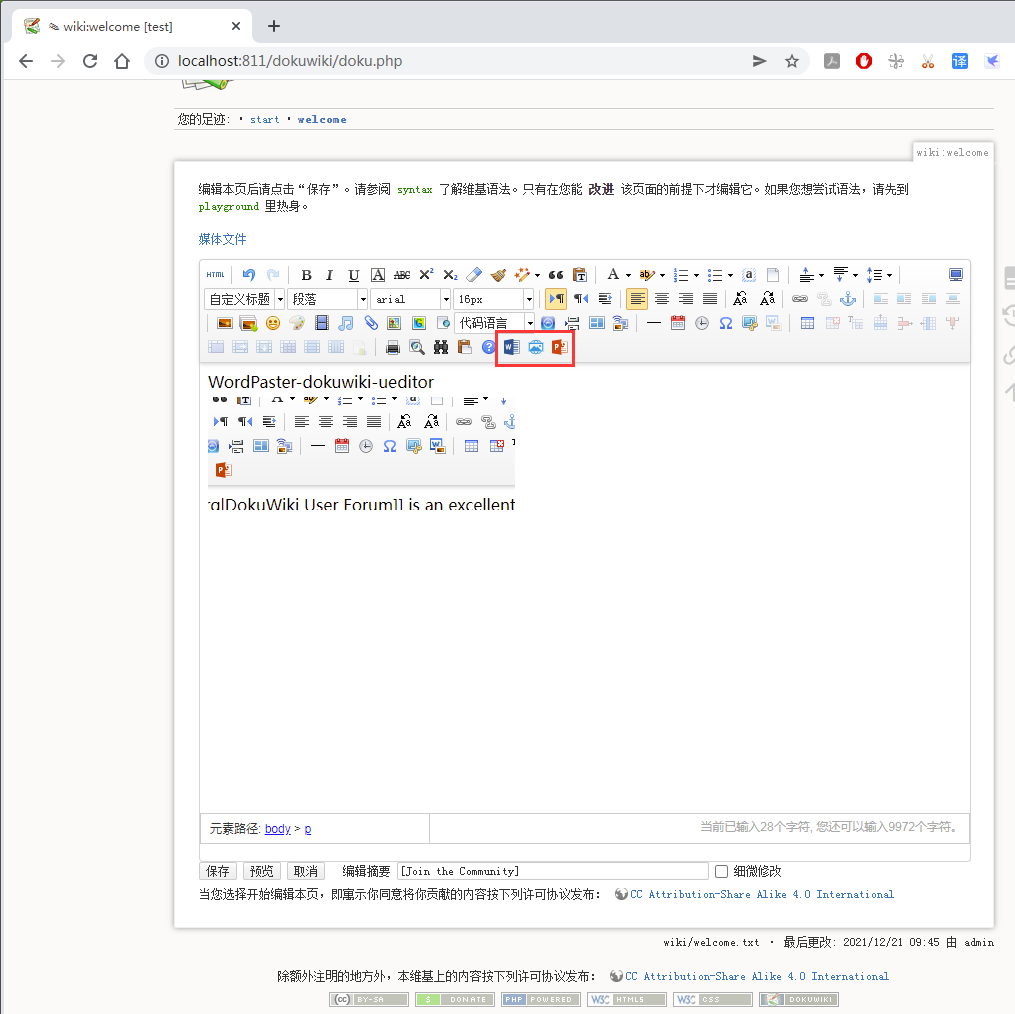
DokuWiki

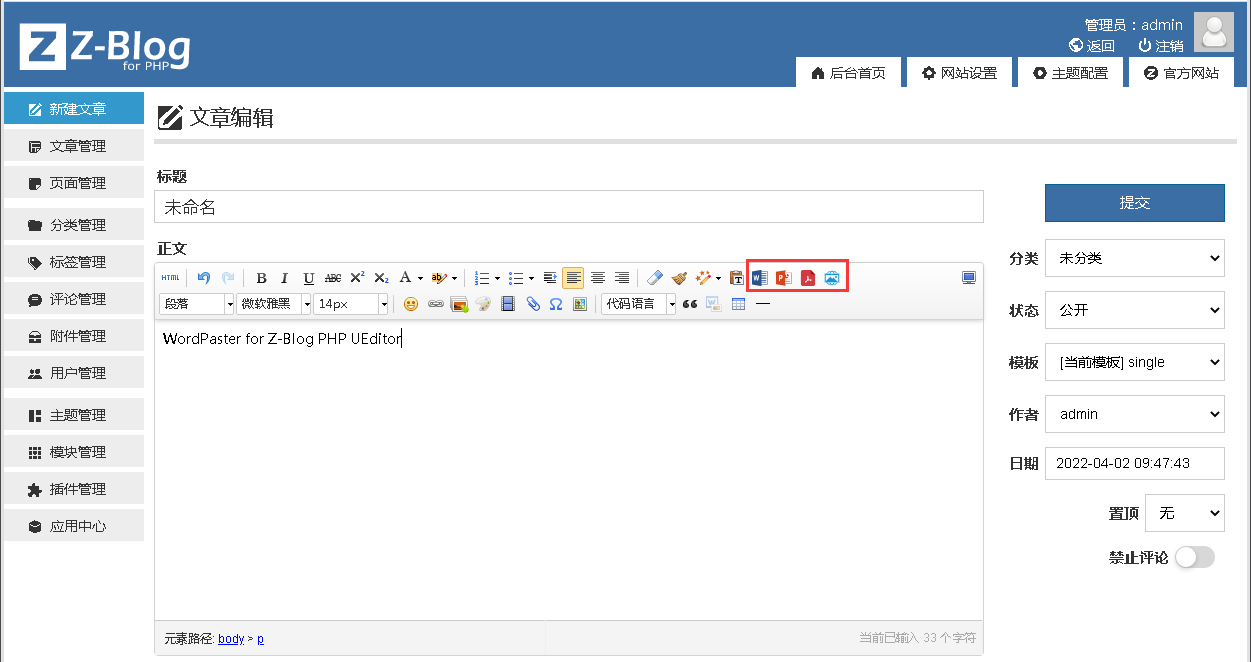
Z-Blog

控件包
下载各平台控件包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


开放源码
为个人用户免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
开放源代码
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

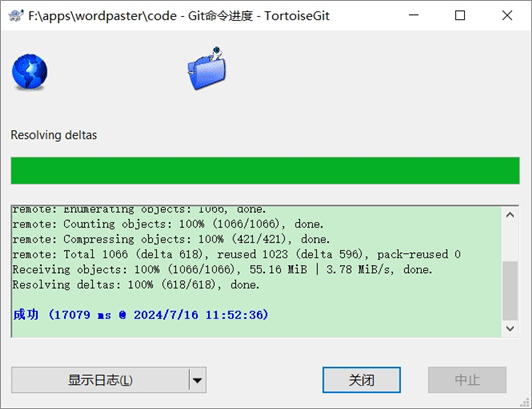
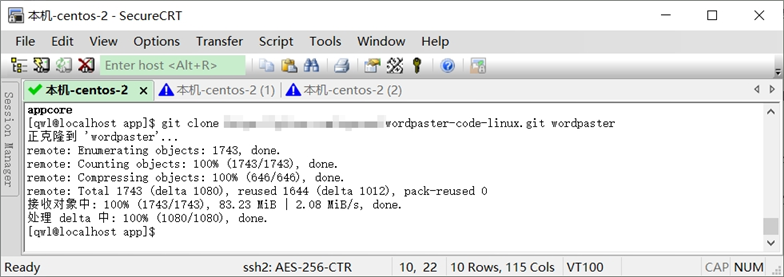
拉取成功

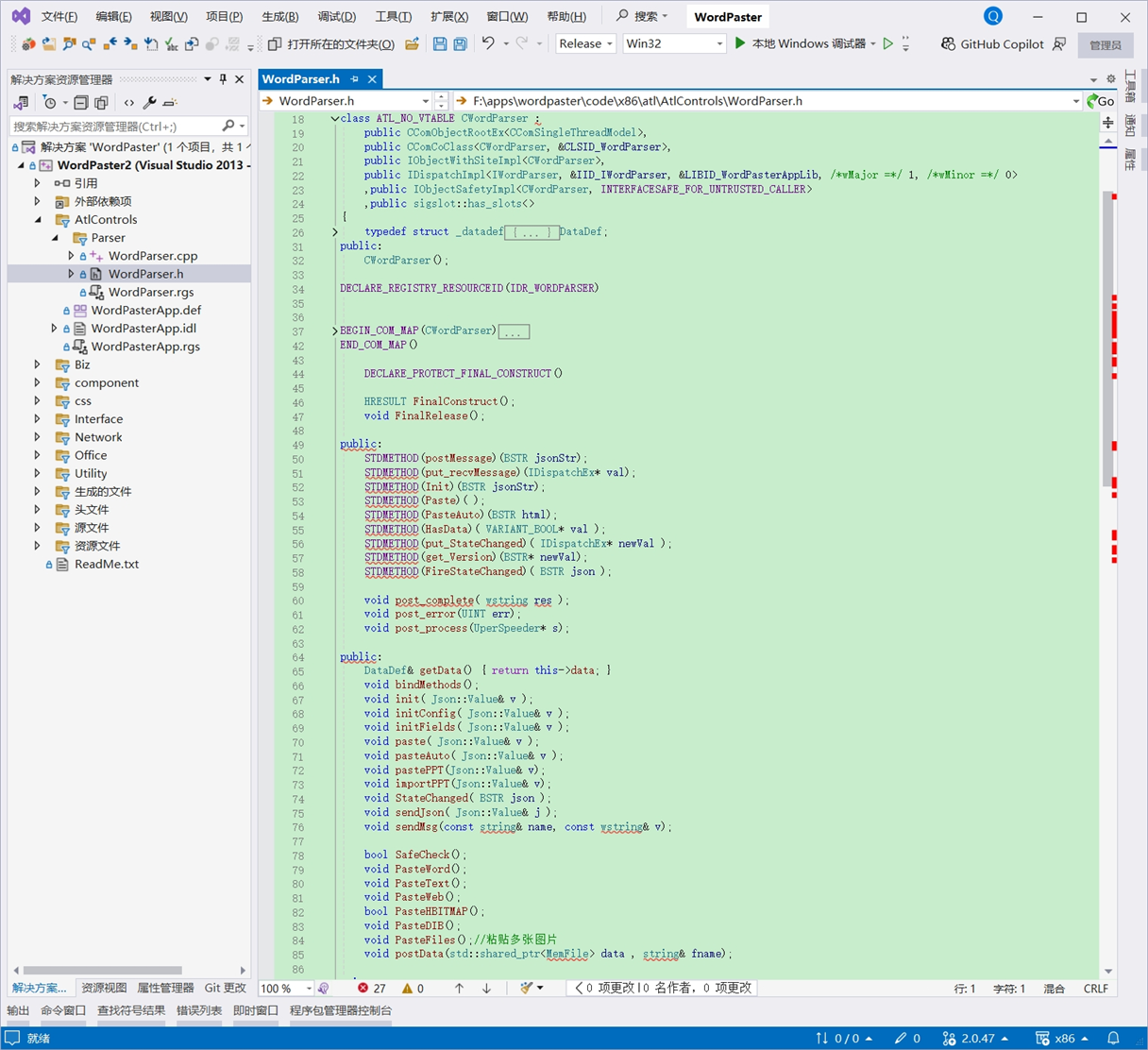
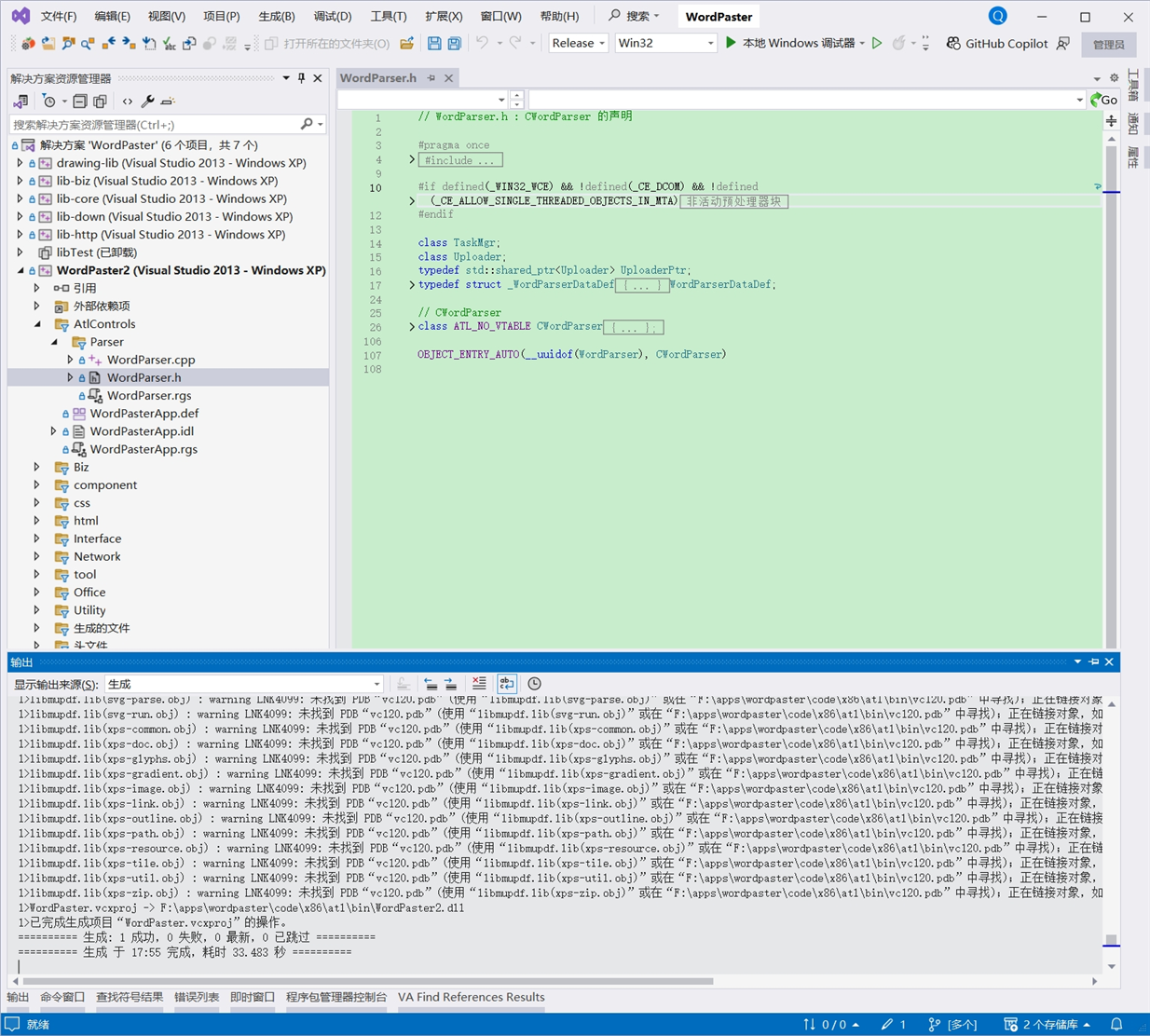
Windows工程源码
ActiveX(x86)


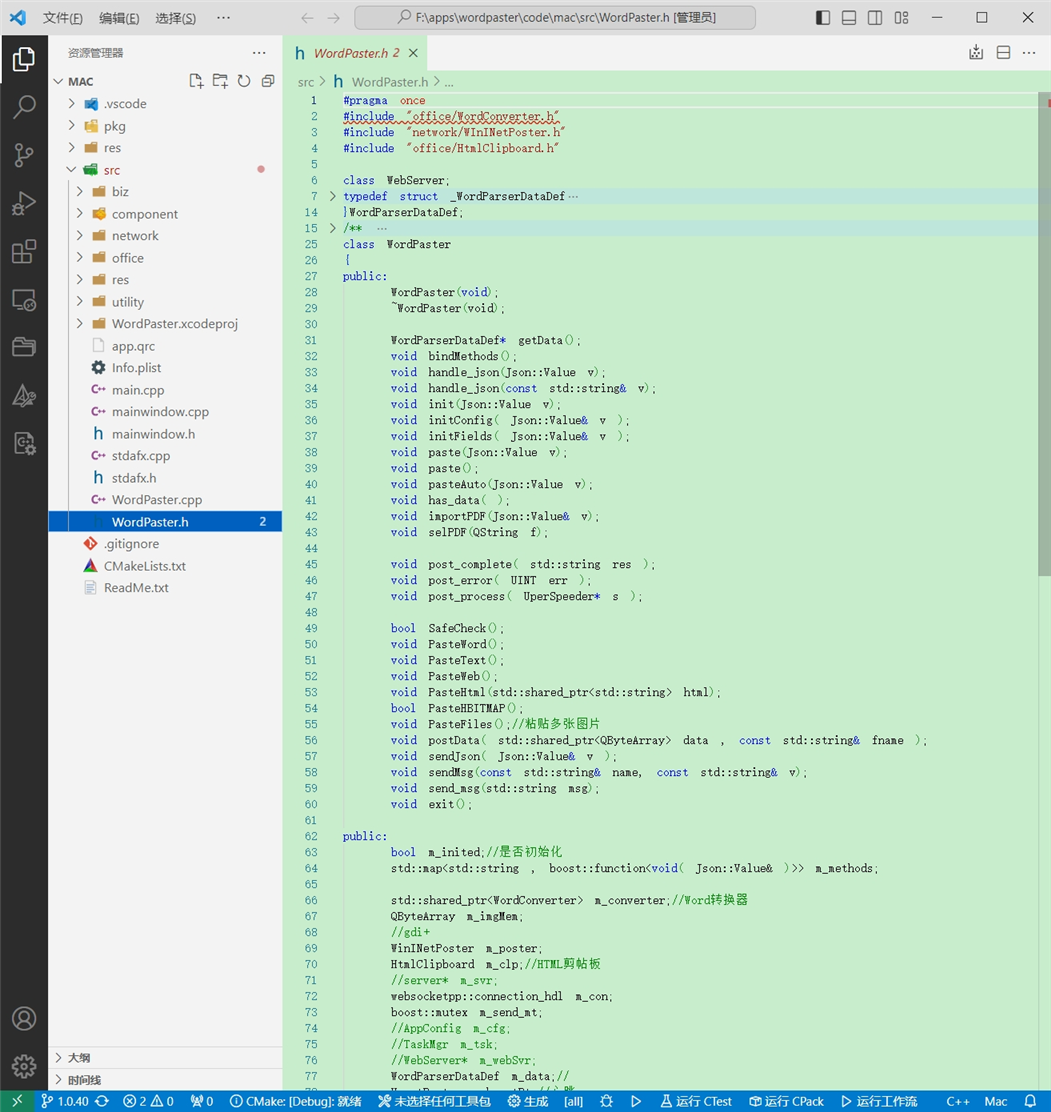
macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

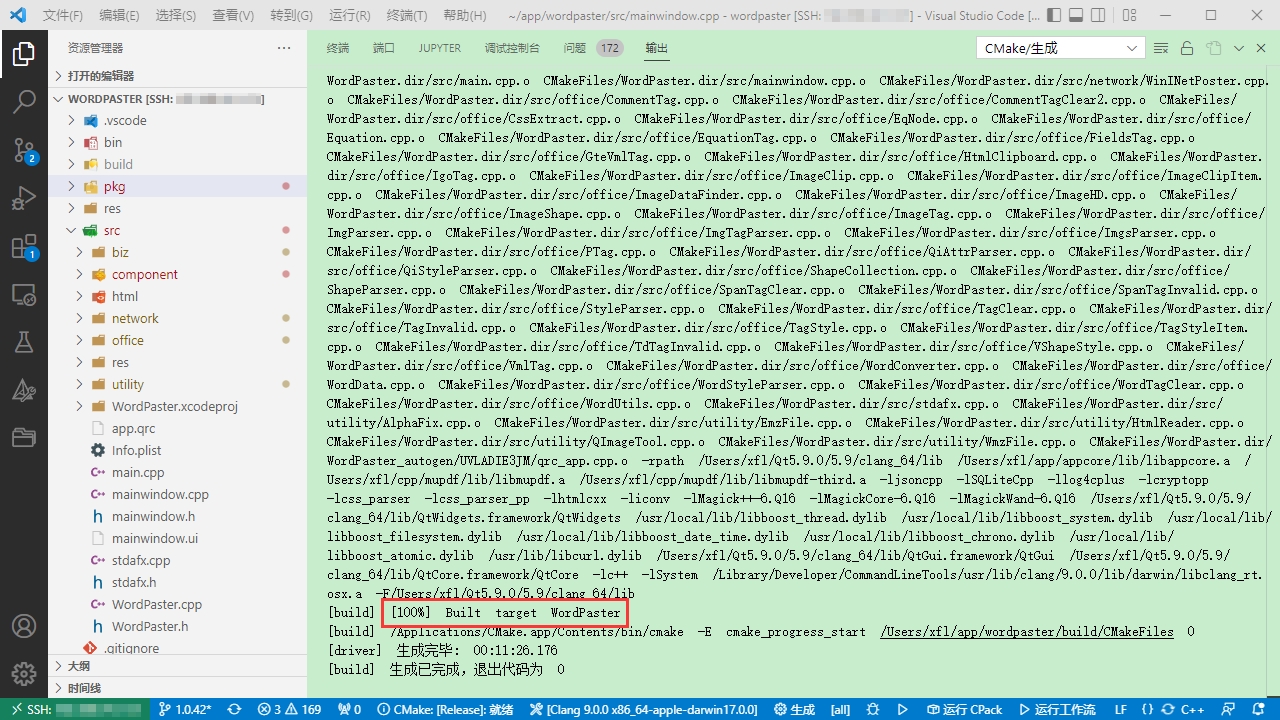
macOS编译成功

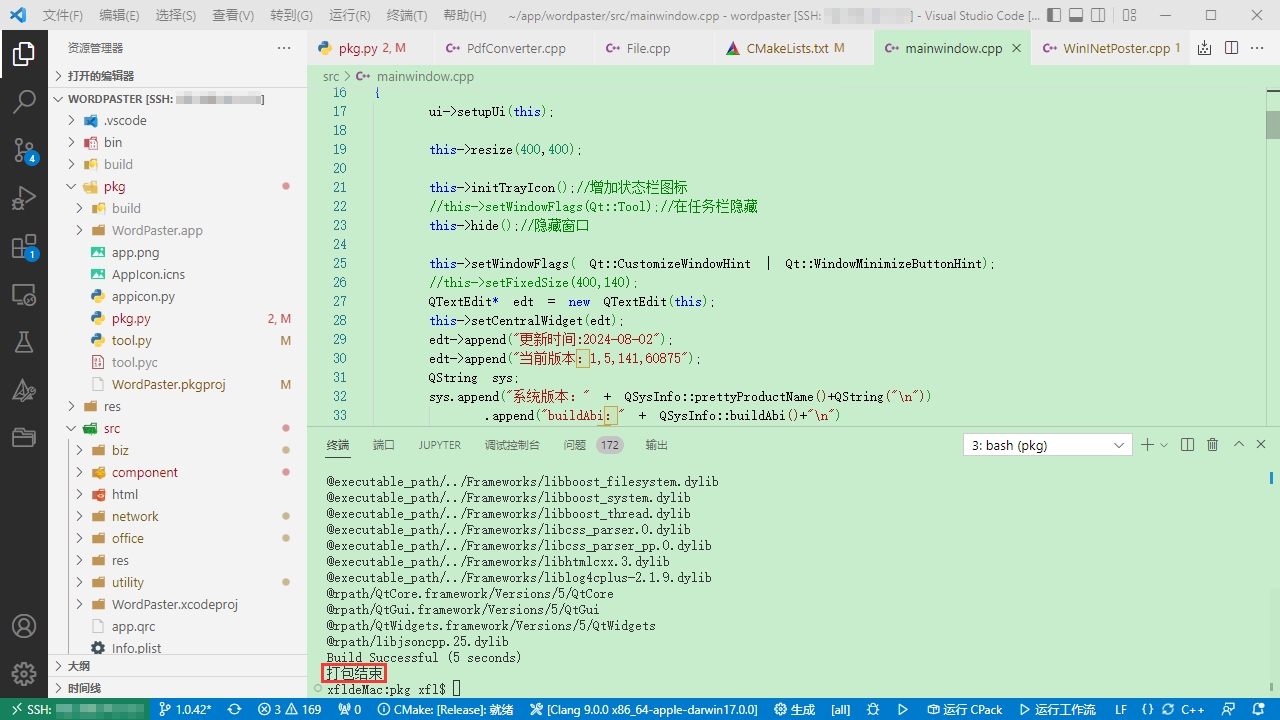
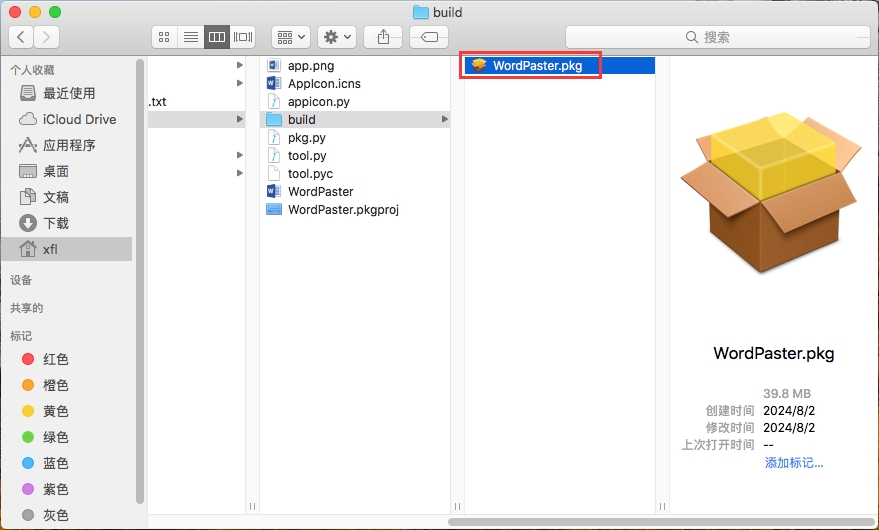
macOS打包成功

macOS控件包

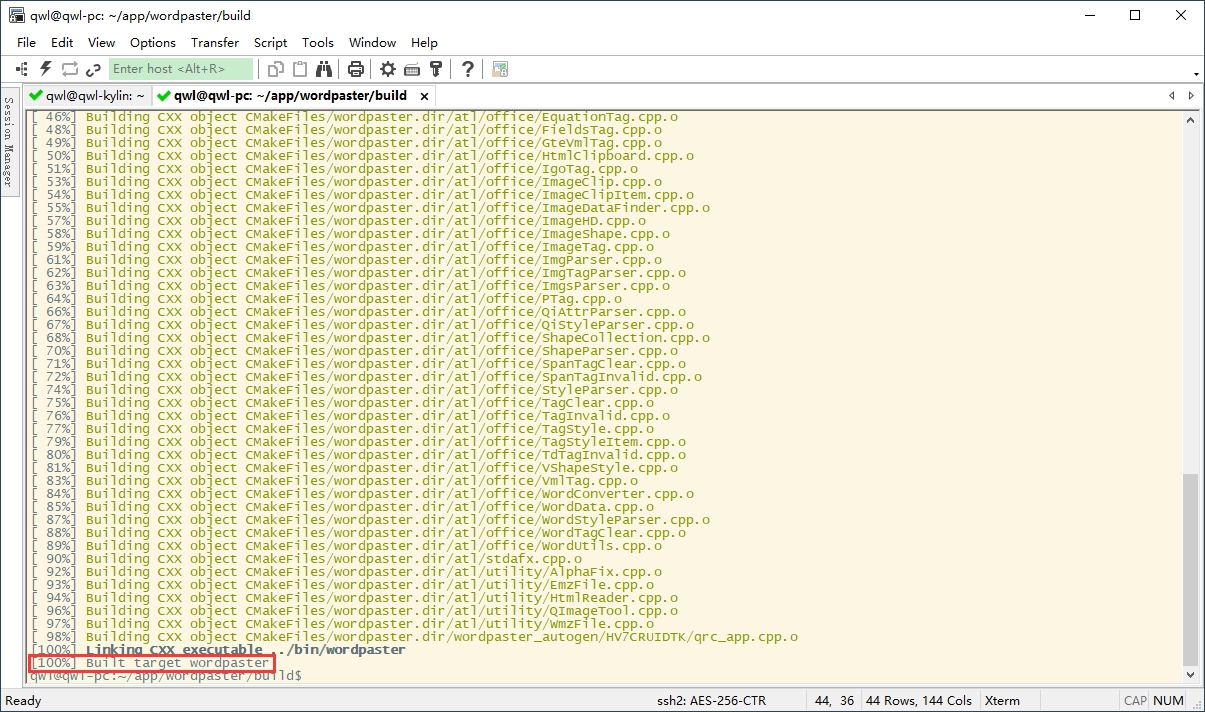
Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
编译boost

编译ImageMagick

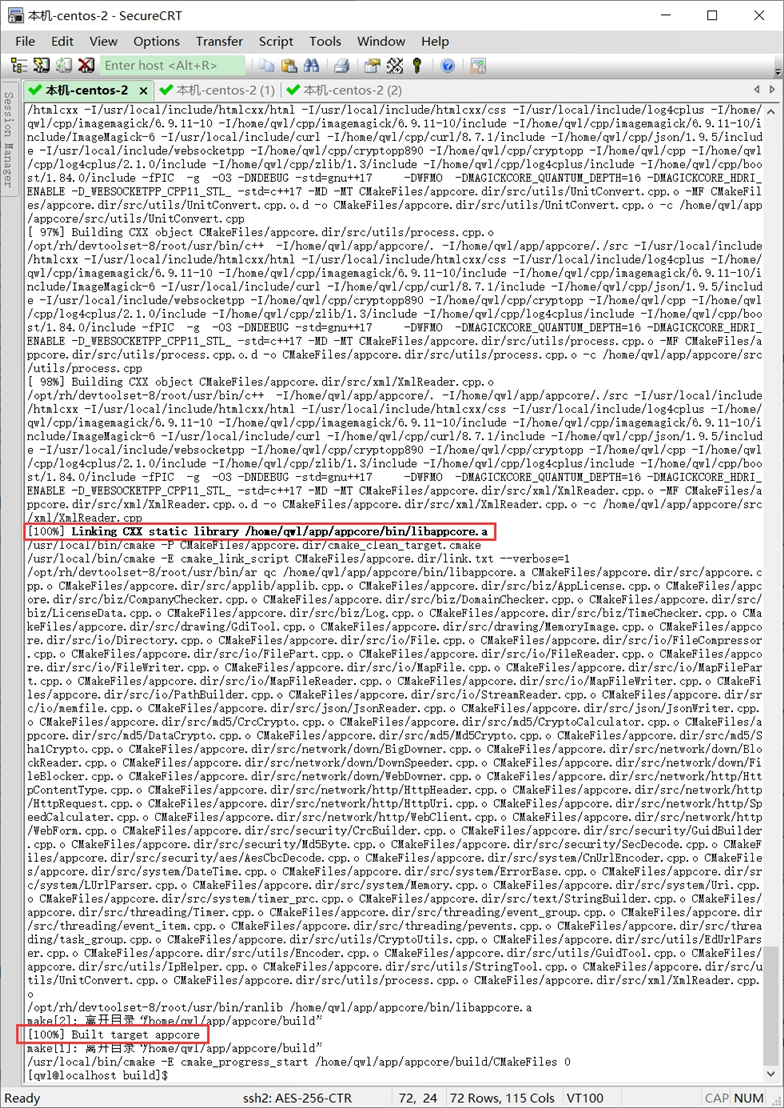
编译appcore
appcore是基础库

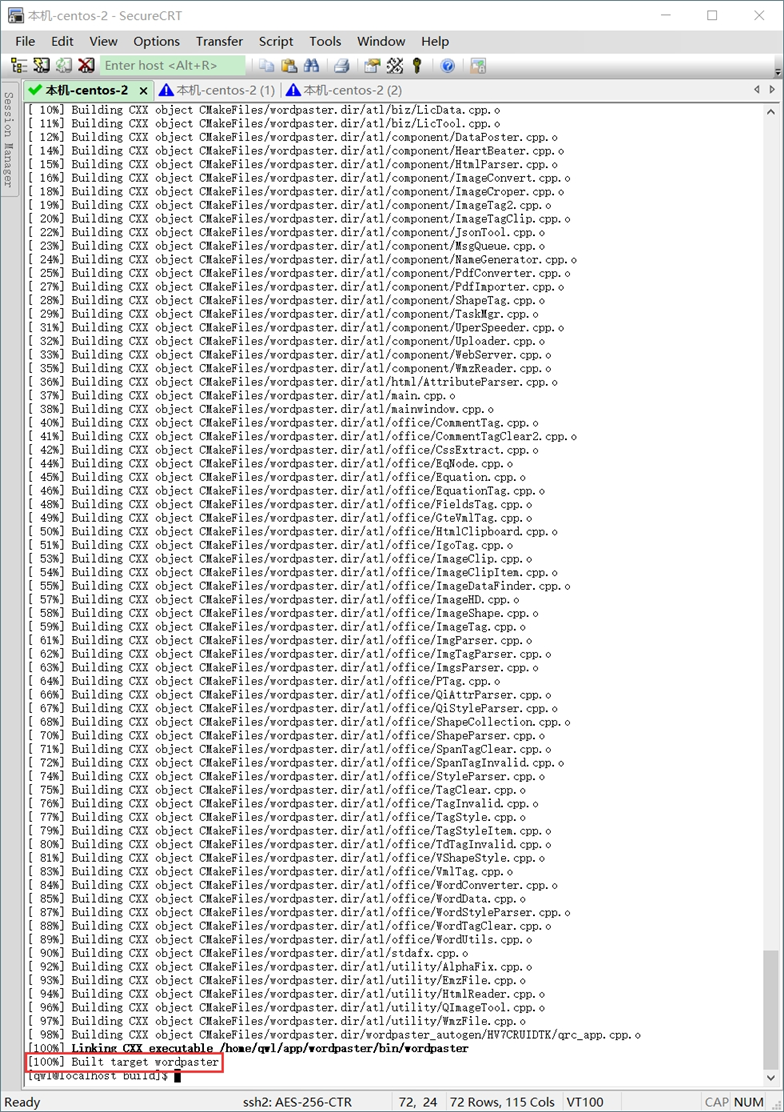
CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

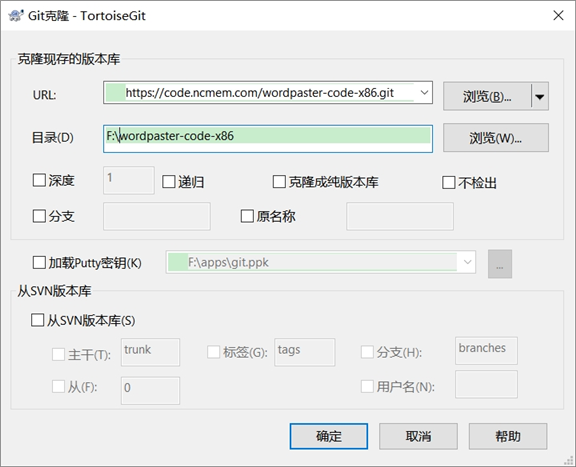
从GitHub中克隆项目

CentOS控件编译成功

arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
工程

编译成功

打包成功

控件包

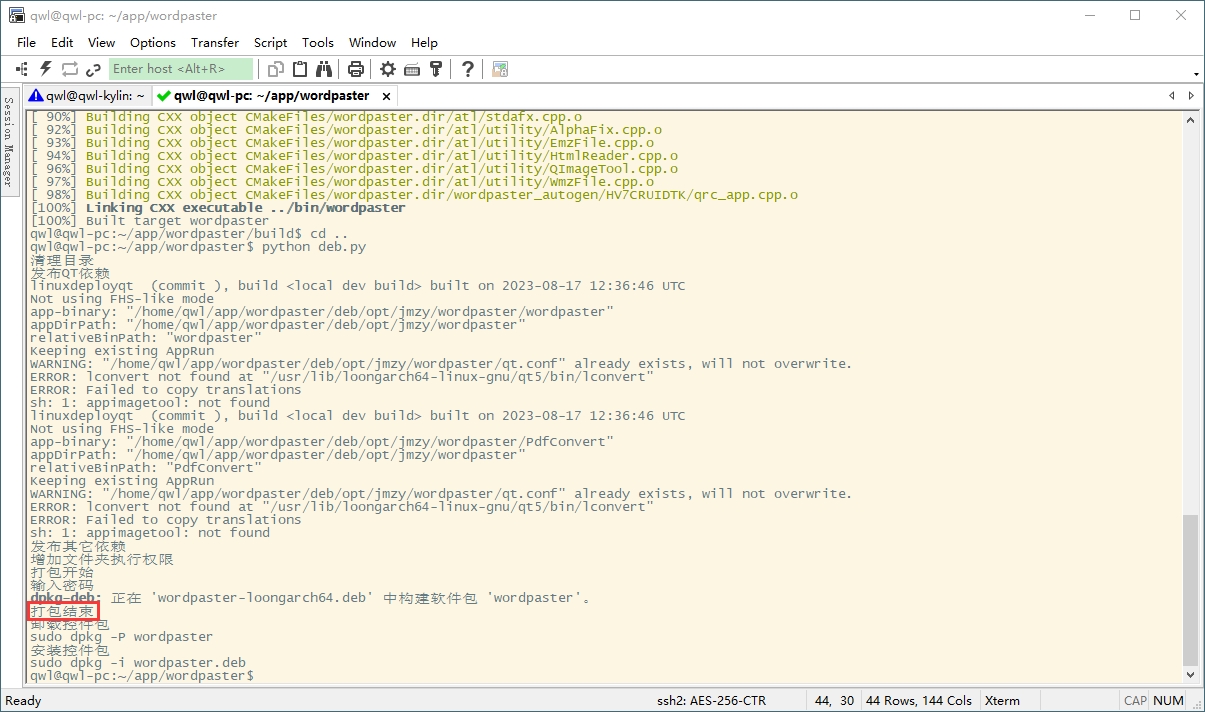
龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。

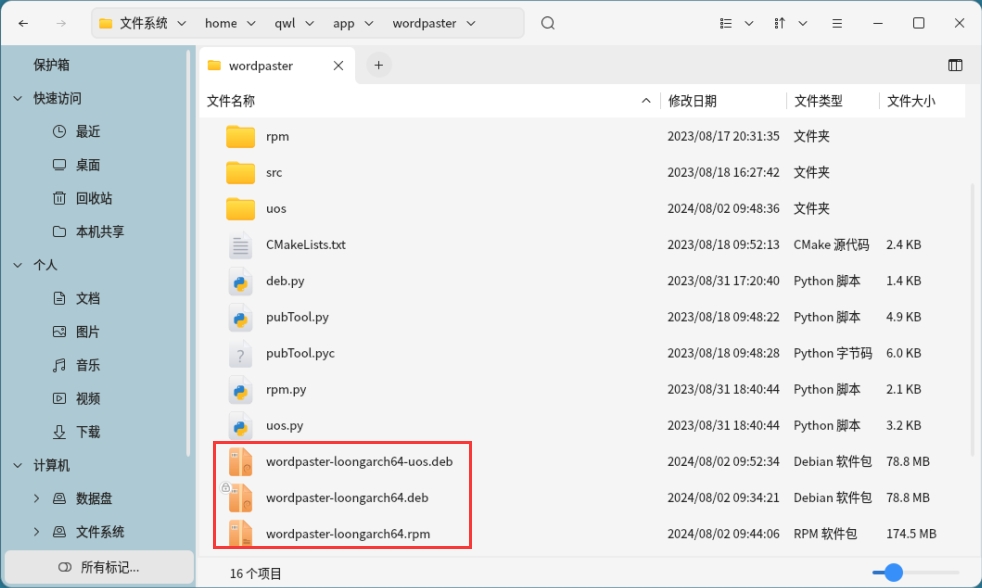
打包成功

龙芯-loongarch-控件包

龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。

打包成功

控件包

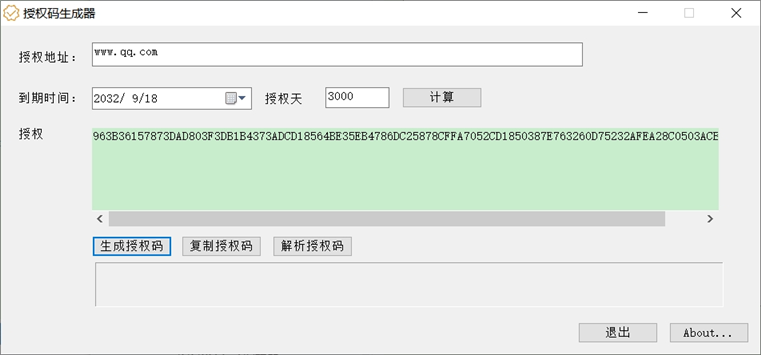
授权码生成器
为个人提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








