0.学习目标
1.HTML语法规范
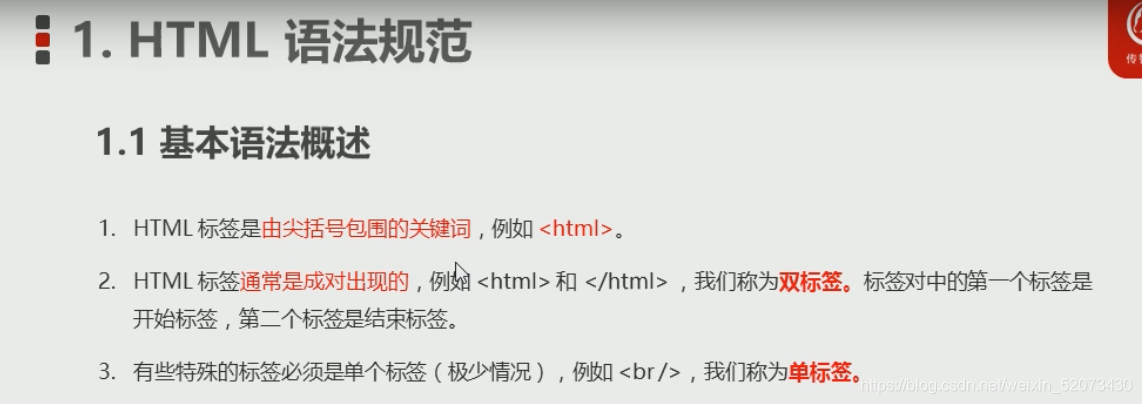
所有的标签都包含在尖括号中间.
大部分情况下, 标签都是成对出现的, 也成为双标签.
一对标签中, 第一个叫开始标签, 第二个叫结束标签.
开始标签和结束标签唯一的不同就是, 结束标签前面有一根反斜杠 /
<br />就叫单标签, 单标签是非常少的

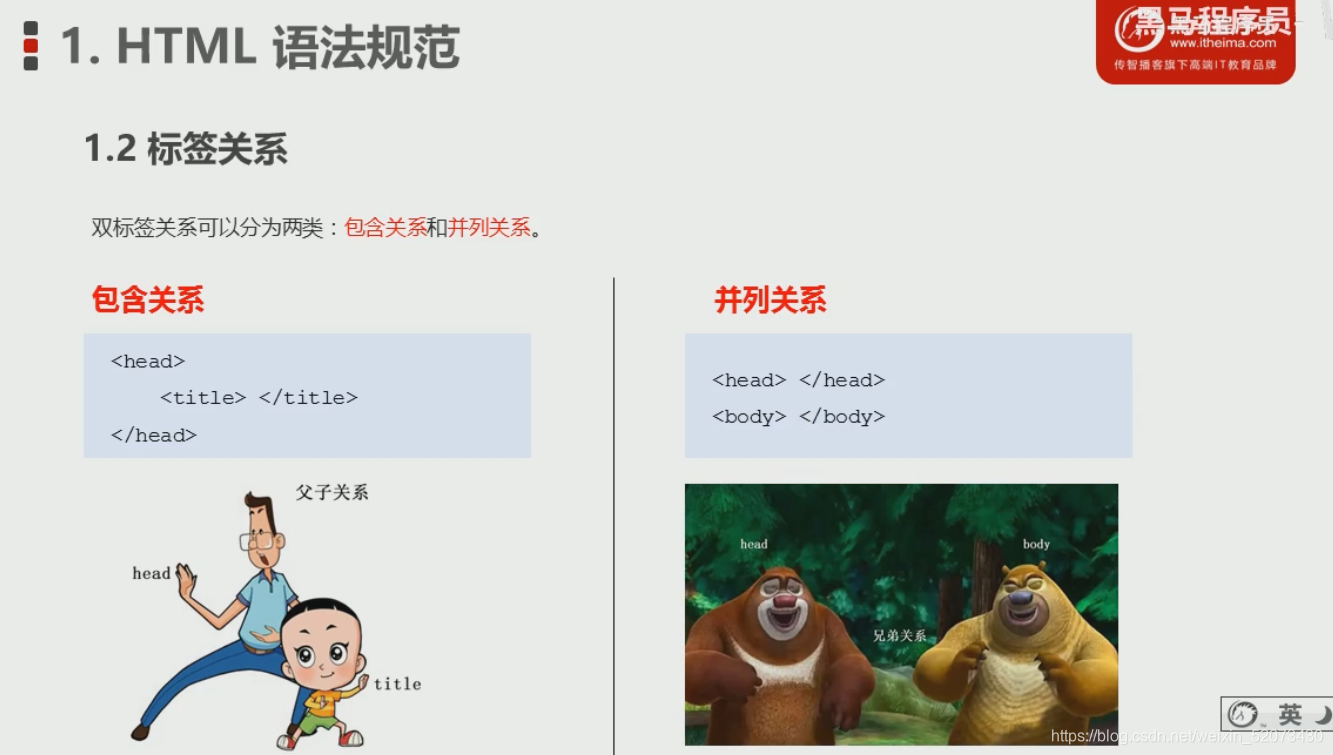
标签关系:
标签之间有两种关系.

跟头部标签head并行的是 body标签.

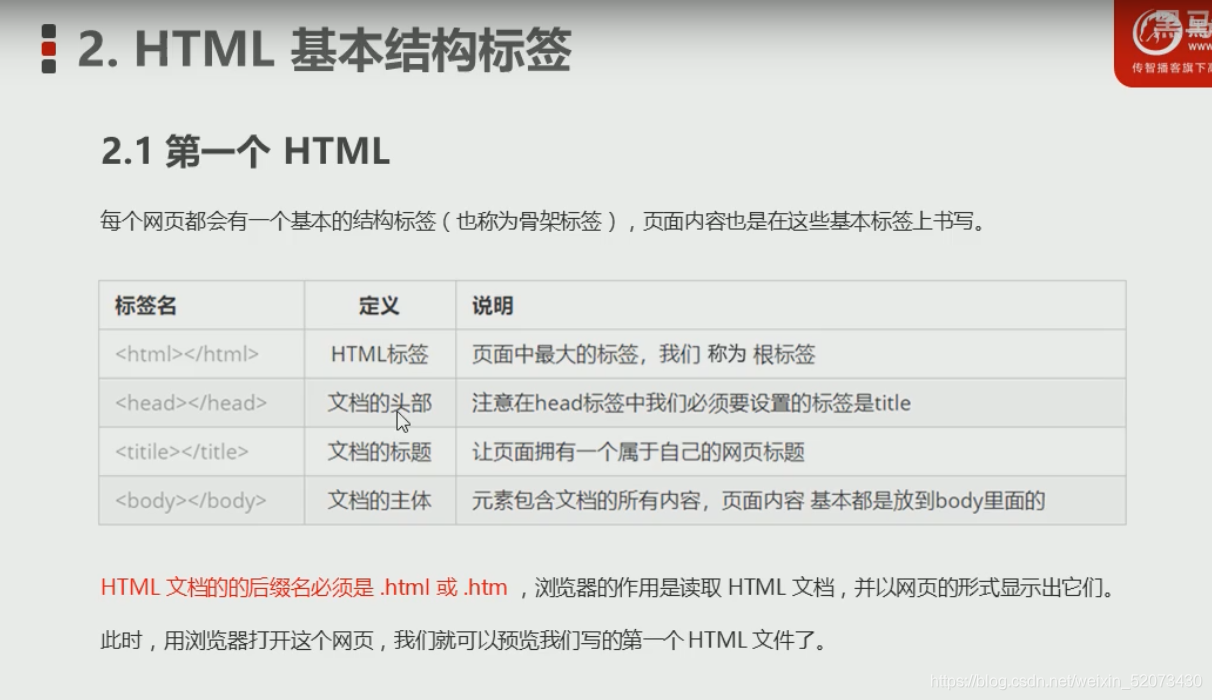
2. html 基本结构标签
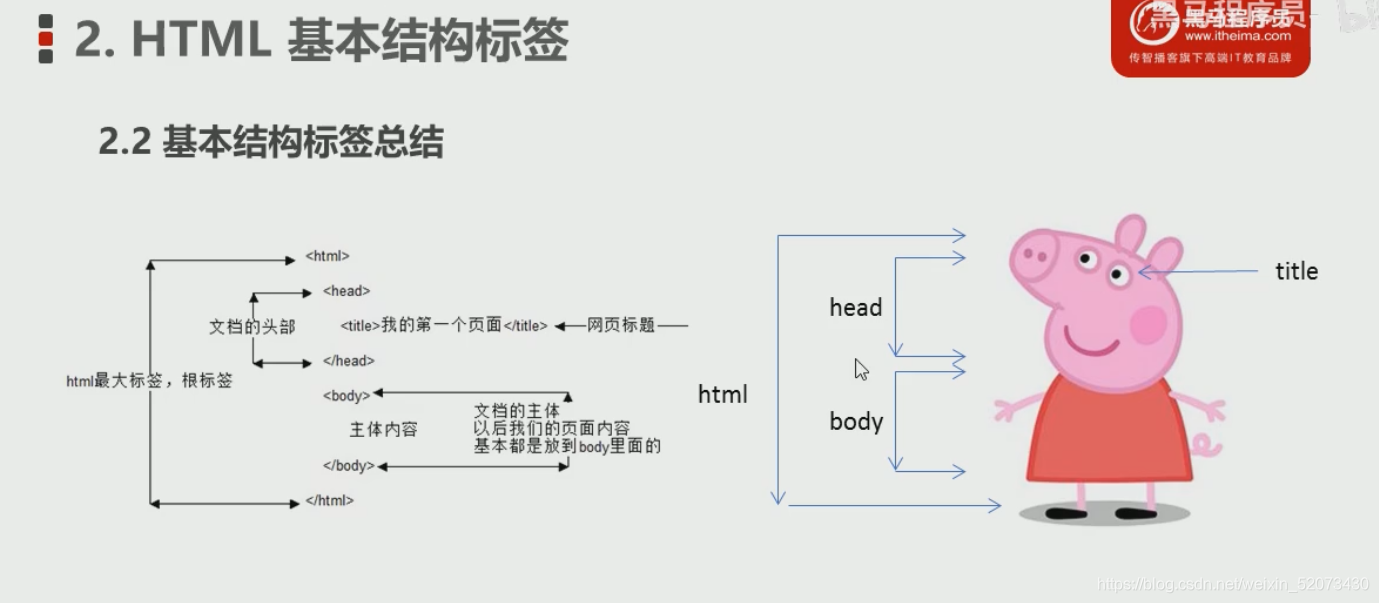
html 标签是页面中最大的标签, 我们称为根标签.
head 标签是页面的头部标签.如下:
 head 里还有一个叫title, 叫网页标题, 或者叫文档标题. 如下:
head 里还有一个叫title, 叫网页标题, 或者叫文档标题. 如下:
![]()
body 标签是文档的主题部分, 包含文档的所有内容.如下:

第一个页面演示:
首先,先新建一个文档.
![]()
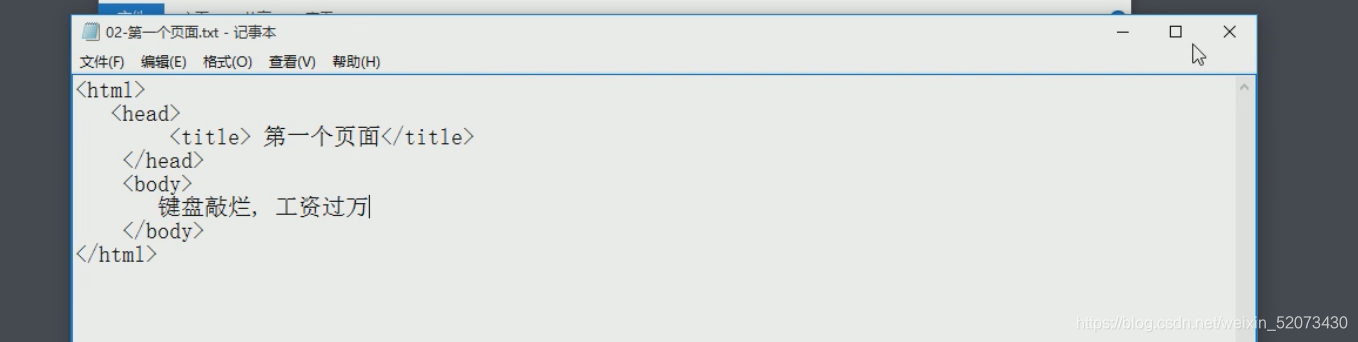
然后打开文档, 在里面书写基本的基本骨架标签(基本骨架标签也属于双标签)

将后缀名.txt 改为 .html
![]()
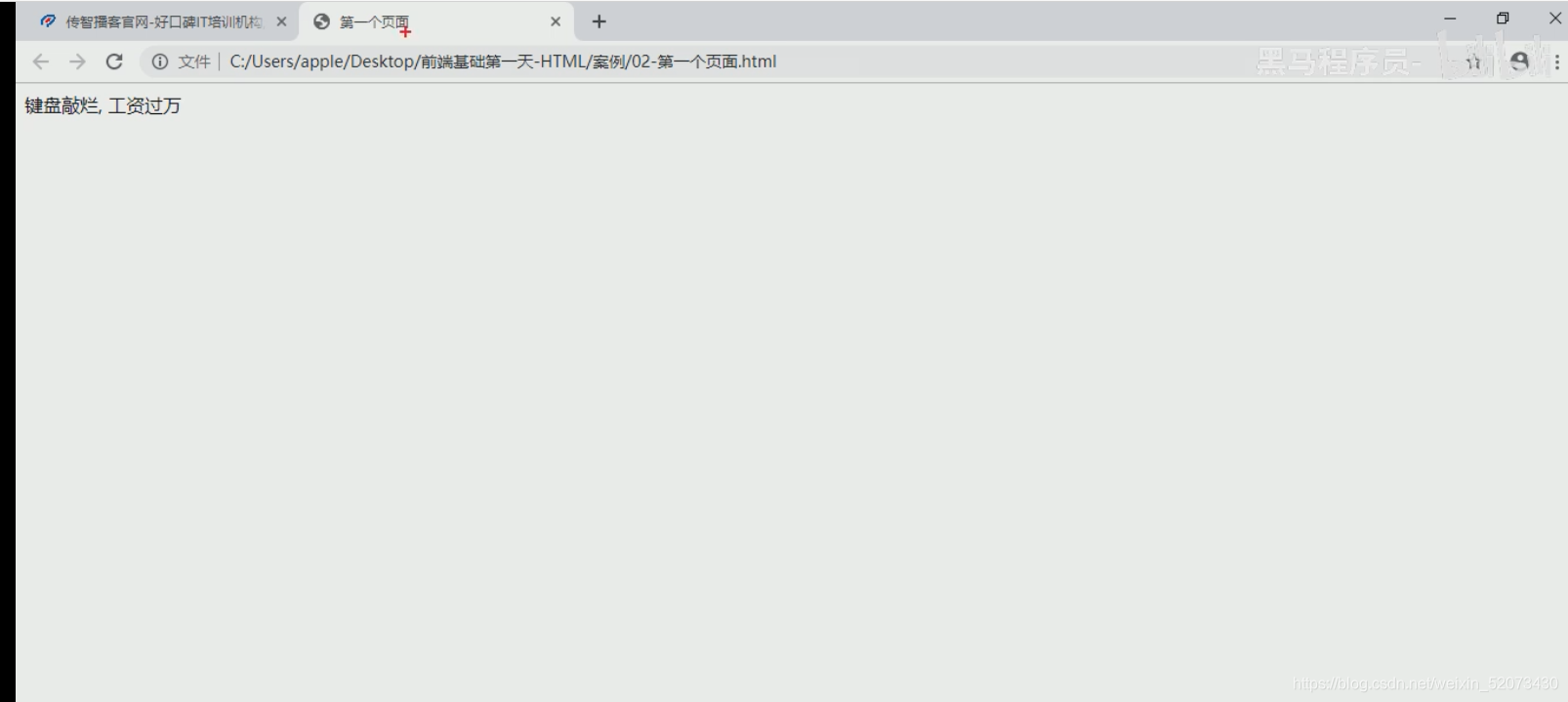
双击打开html文件, 右键可以查看源代码

3. 使用VSCODE工具创建页面

新建一个文件

此时, 一定要先保存文件, 保存为HTML文件


任何的网页文件都有自己的结构(骨架)标签
选择第一个! , 就可以了( 或者直接按下 Tab 键 )

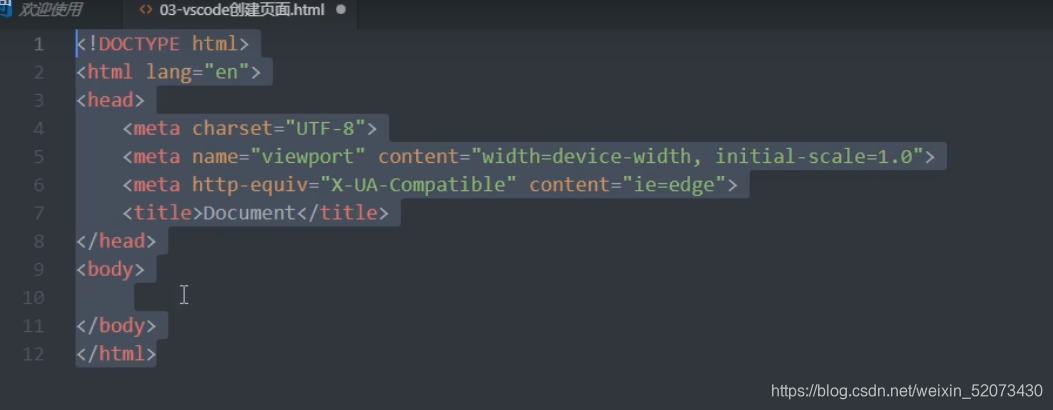
自动生成HTML骨架

写完代码之后, 右键, 选择Open in Default Browser(在默认的浏览器中打开)

打开后的网页:

Ctrl + "+" 或 Ctrl + "-" 可以调节页面(也叫 视图)大小
4. DOCTYPE和lang 以及字符集的作用
总结:

doc > 就是 "文档" 的意思
<!DOCTYPE> 叫文档类型的声明标签.
<!DOCTYPE> 必须写在第一行.
<!DOCTYPE> 不是HTML标签, 而是文档类型的声明标签, 它本身不属于HTML的一部分, 他只是用来做声明的, 只有出现在<html></html>里面的内容才属于HTML,里面的标签才叫html标签.

网站语言
建议使用中文语言(因为现在我们做的网页主要是针对于中国人来说的)>zh-CN
使用中文语言, 照样可以写英文. (英文反之亦然)

比如, 京东 就是使用的语言就是中文.

这是一句非常重要的代码

char > 字符 set > 集合 charset > 字符集
UTF-8 是字符集的其中一种
字符集的主要作用就是能存储各种各样的文字.
UTF-8 也称为万国码, 使用UTF-8, 外国的朋友访问中国的网站, 也不会出现乱码的情况.

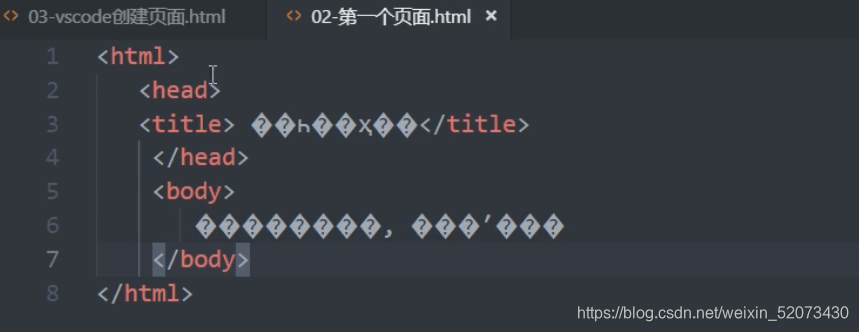
比如, 之前写的第一个网页, 没有使用UTF-8这个字符集, 就出现了乱码(所谓乱码,就是不知道里边的文字到底是怎么显示的)

5. HTML5 常用的标签
标签的语义:
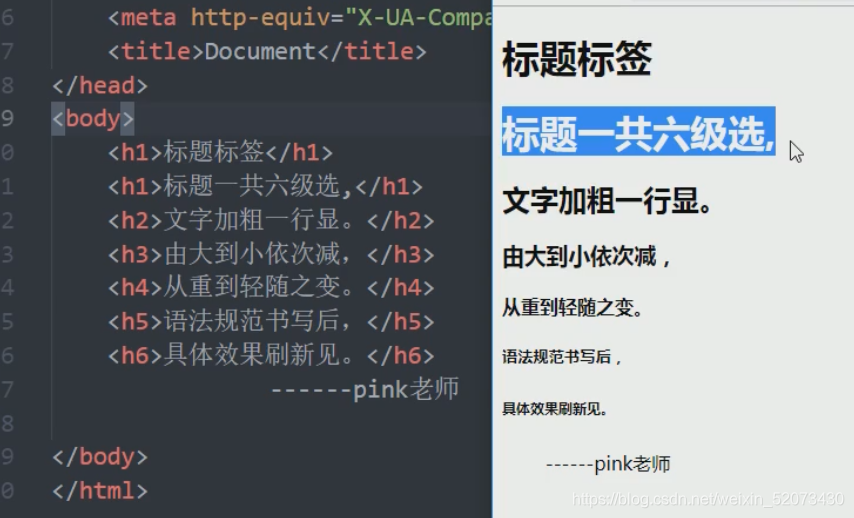
<h1></h1> 就是一级标题, <h6></h6> 就是六级标题
重要性递减> 一级标题比二级标题重要.
一个标题独占一行.

一级标签

使用浏览器打开后, 文字变粗, 字号也变大

实例:
一行显, 这一行只能放文字

6.段落标签和换行标签
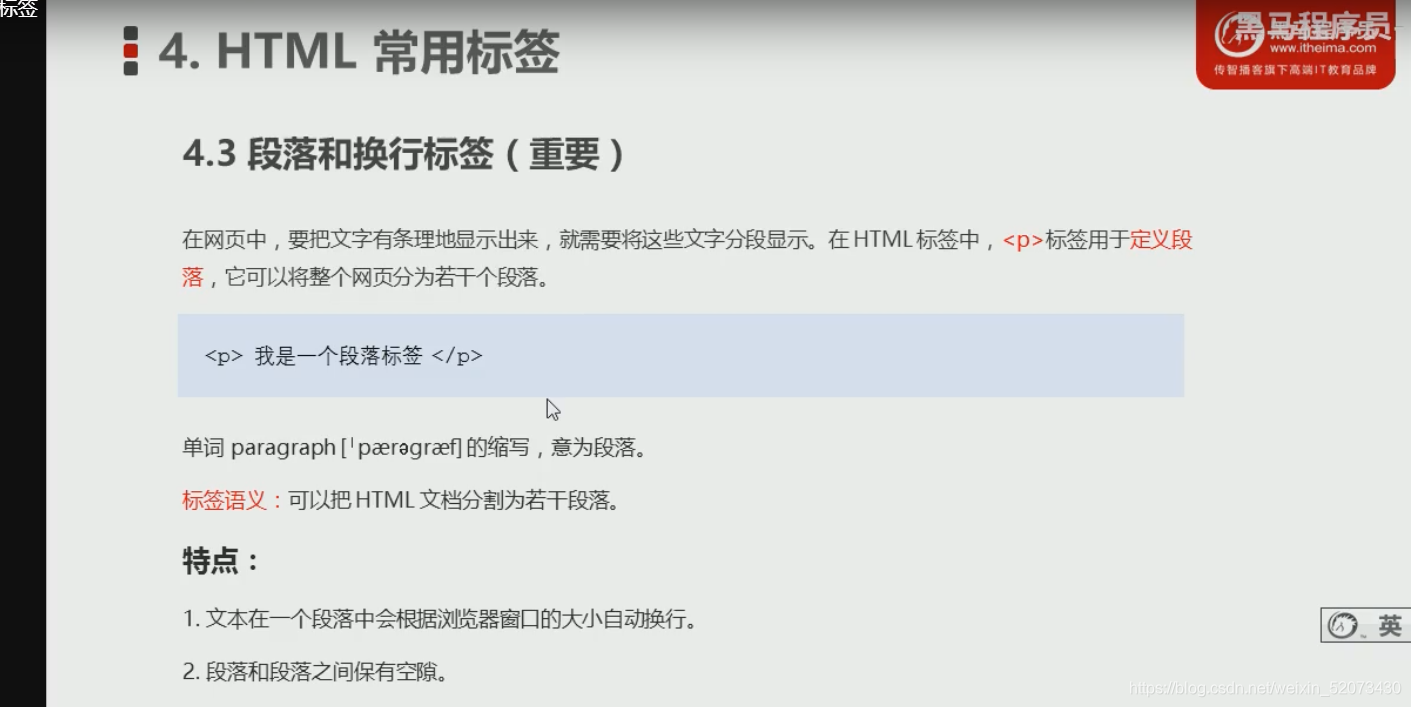
段落标签

文字较长时, 点击查看, 选择自动换行
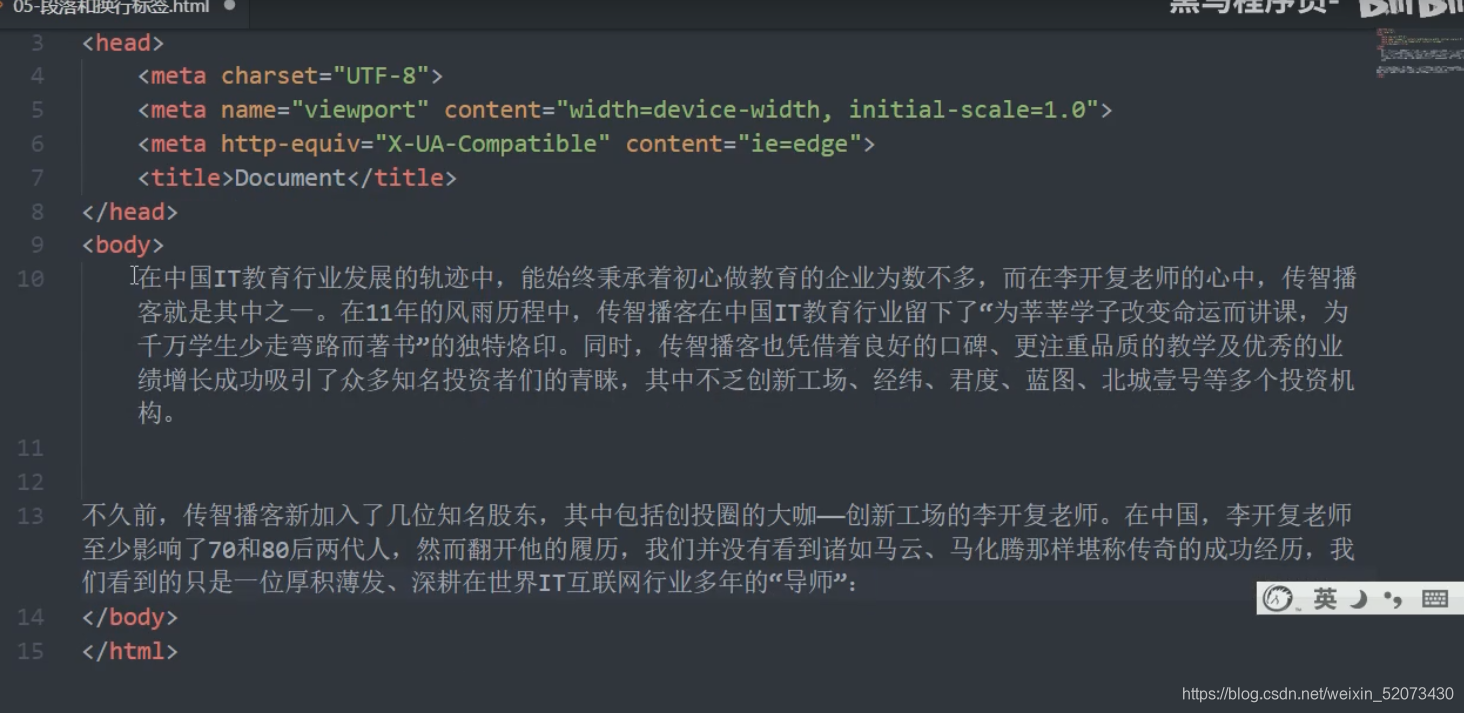
 自动换行后的效果:将文字分成了两个段落
自动换行后的效果:将文字分成了两个段落

但在浏览器中打开, 并没有把文字分为上下两段

就算代码打了100个空格, 浏览器打开后也只显示一个空格.

![]()
使用<p></p> 标签分段的正确姿势:

效果:

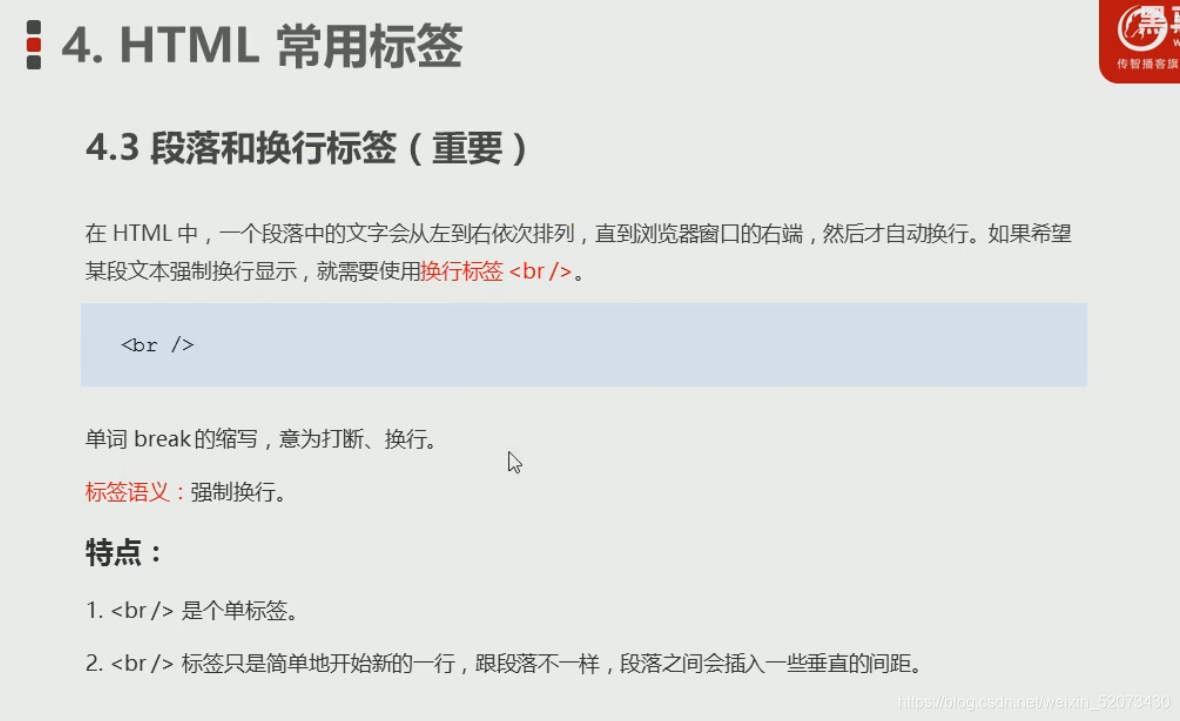
换行标签, 就是将文字进行强制换行

实例:

效果:

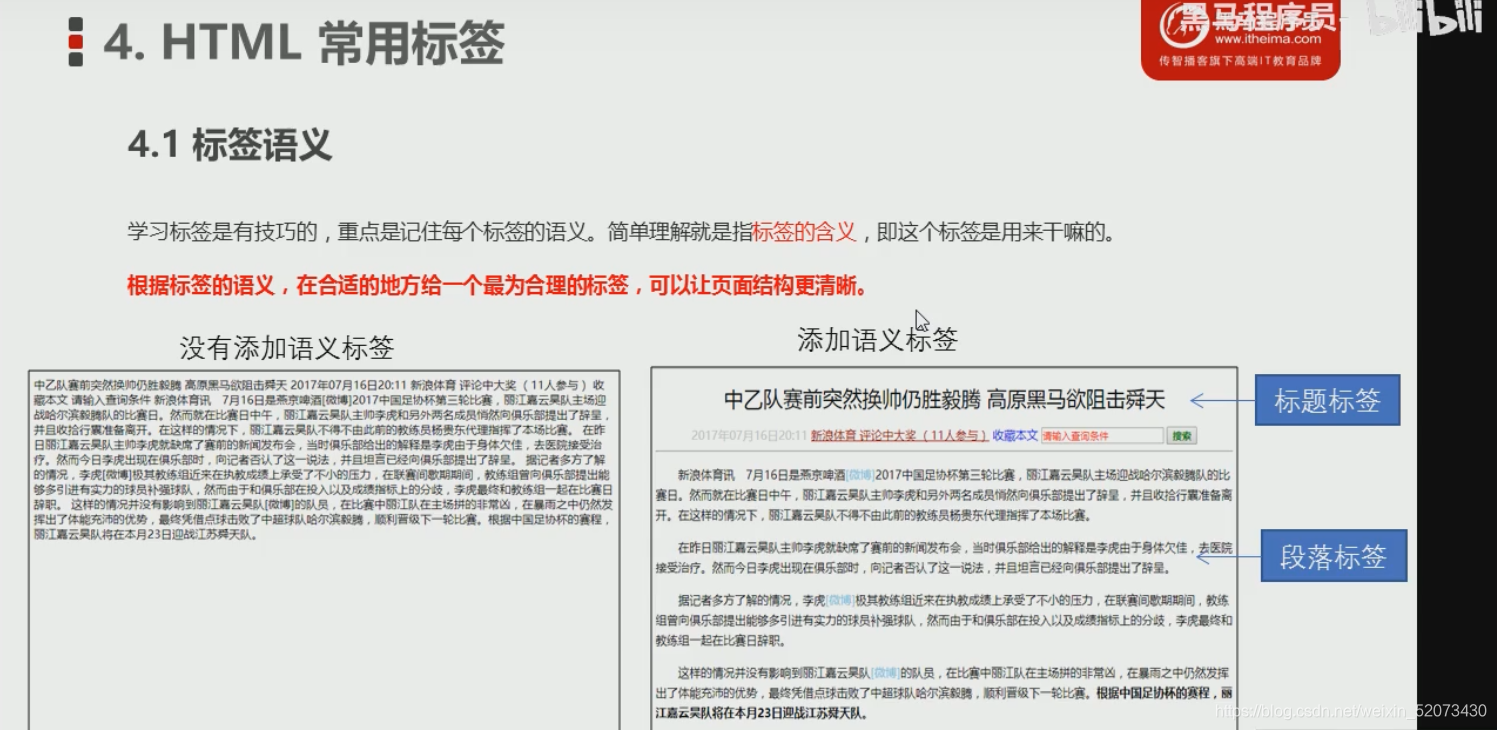
7. 体育新闻案例:
分析:

段落之间有较大的缝隙, 所以这一看, 就是使用换行标签来做的

剪切的快捷键是: Ctrl + X

输出效果:

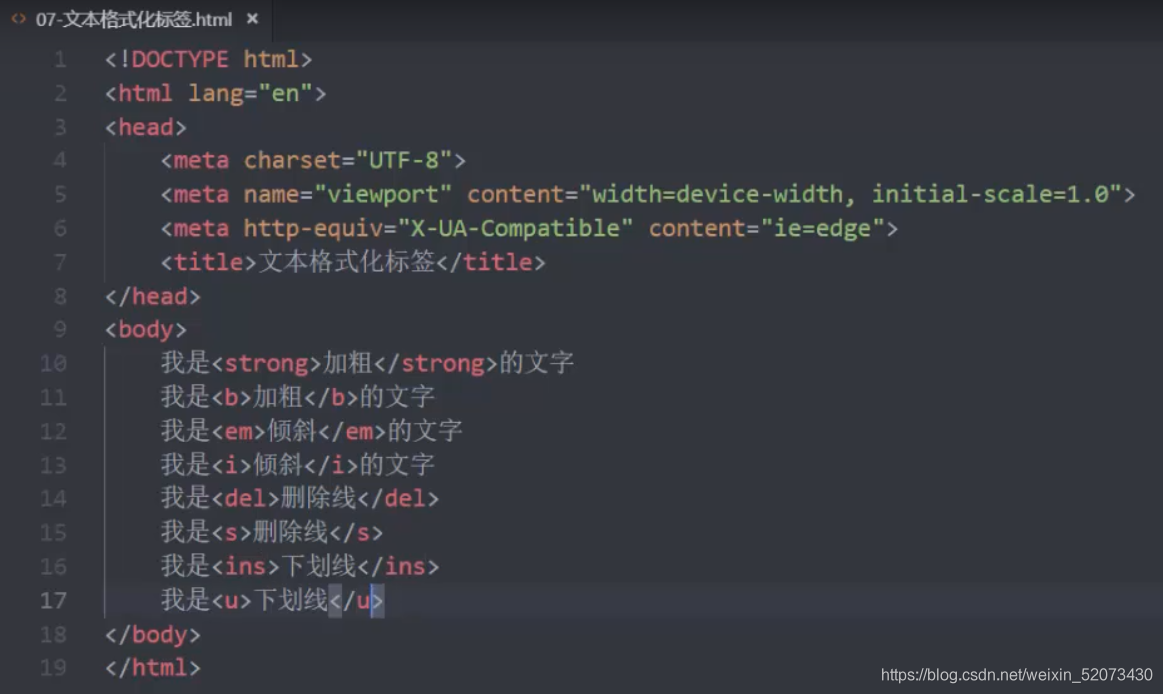
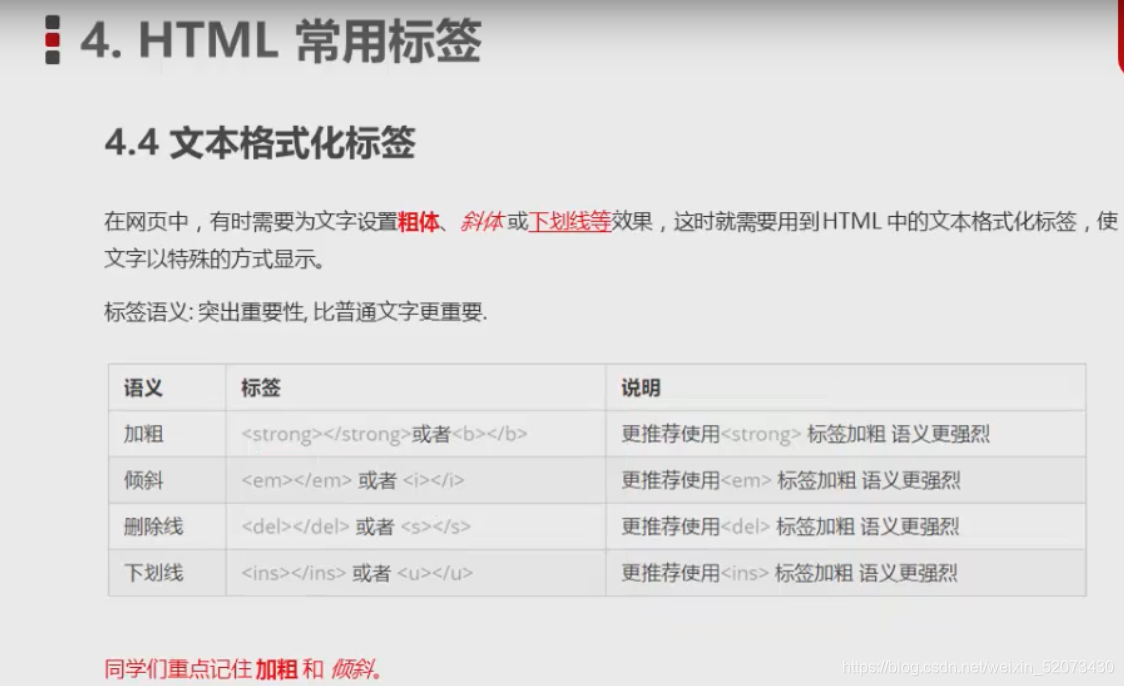
8.文本格式化标签
字母越多, 语义越强烈.
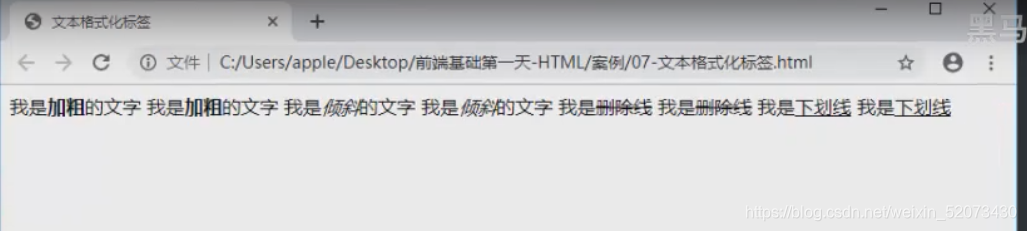
实例演示:

演示效果:

9. div和 span 标签
div 和 span 都没有语义, 都是用来布局的.

div 是一个超大的盒子, 自己独占一行, 下图可以看作是一个大的 div

这也可以看做是一个大的div 来做的.

div演练:

123 被分到下一行:

span: 一行可以放多个span,可以将span理解为一个小盒子
上面的大长盒子是div, 就像一个大盒子.
下面三个小格子是span, 就像三个小盒子.

跨距:可以让内容横着来显示


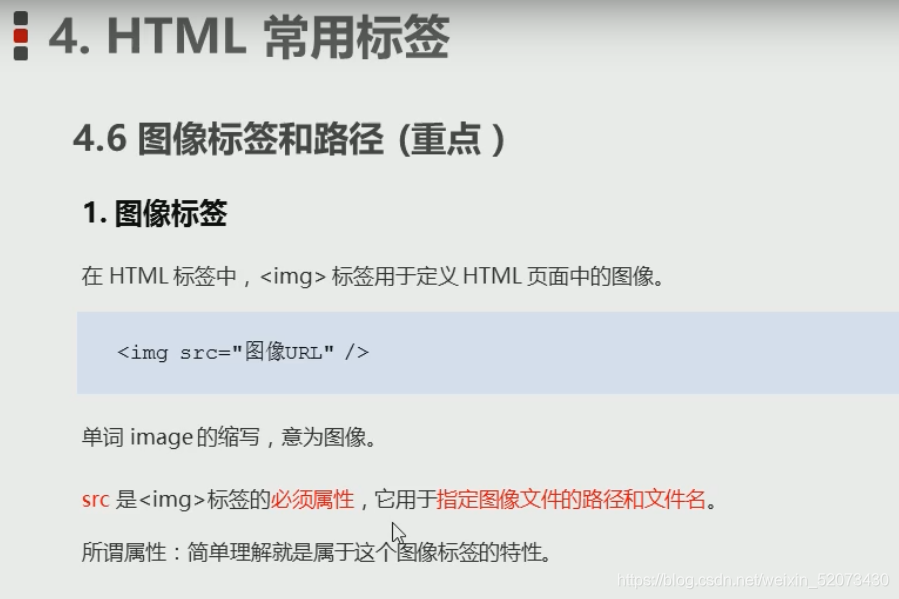
10.图像标签
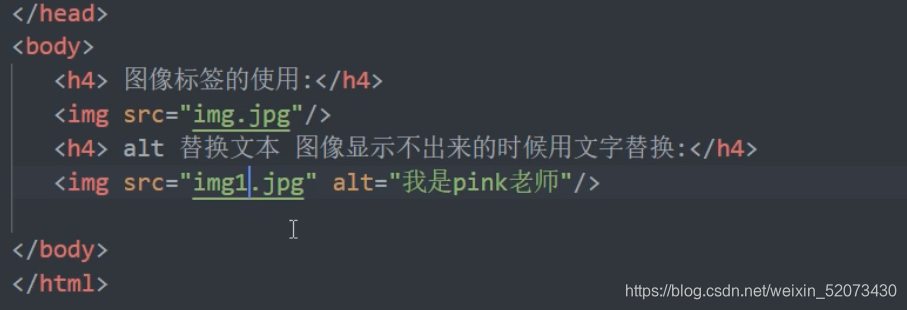
图像标签是一个单标签
必须属性 > 必须要写
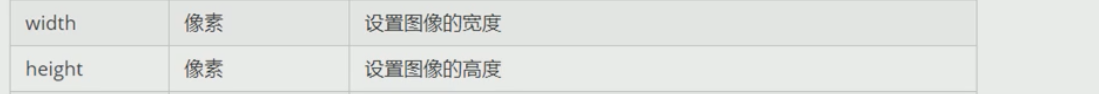
 图像标签的其他属性:
图像标签的其他属性:

图片标签的基本用法

运行结果:

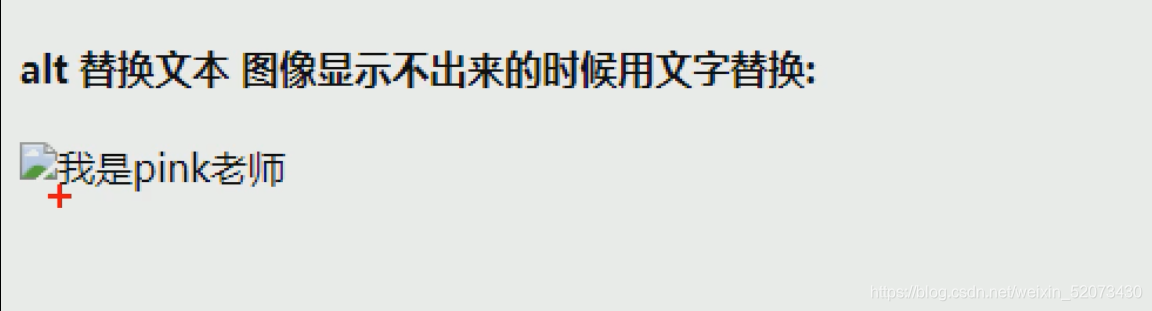
alt标签, 当图片显示不出来的时候, 用文本替换标签(若图片能正常显示, 则alt标签就会被忽略)
情况1:图片能正常显示出来


情况2: 图片名称不正确, 图片不能正常显示出来(图片裂开了),但可以把文字显示出来


title > 提示文本
title 和 alt 都能显示文本, 但他们显示的时机是不一样的.(title > 鼠标放在图片上就能显示文本,
alt > 图片显示不出来是才显示文本)
 title 演示结果:
title 演示结果:

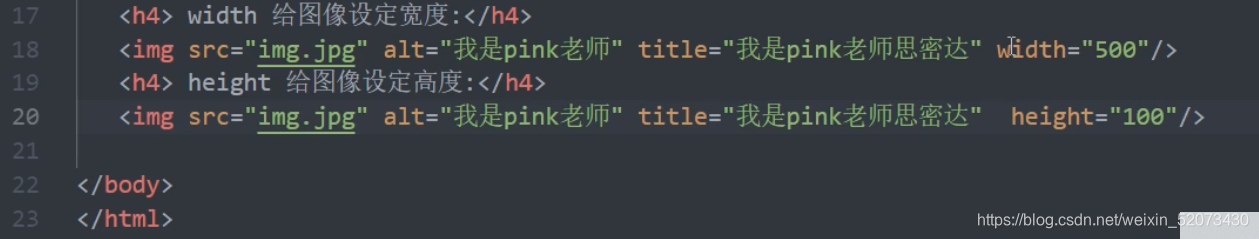
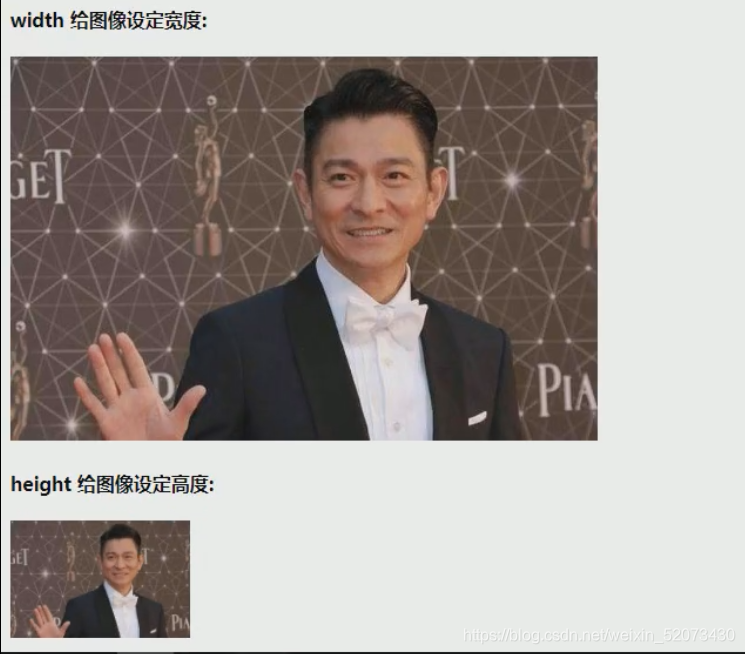
11.width标签和 height 标签

实际开发中, 要么就修改宽度, 要么就修改高度, 修改其中一个, 另外一个就会自动进行等比例的调整.


12. border标签
用来设定边框的粗细:

border 实例

演示结果: 加了一个大的黑色边框

13. 图像标签的注意点
图像标签中, src 属性是必须要写的.
src 决定了你引入那张图片, 或者 图片的路径是哪一个.

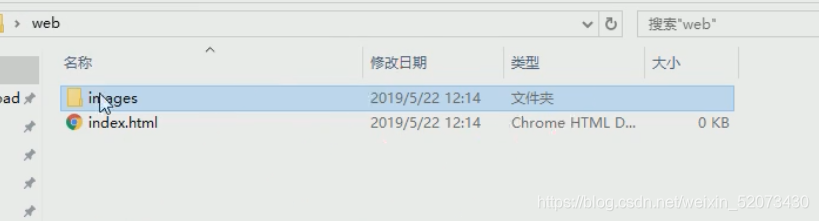
14. 目录文件夹和根目录

web就叫目录文件夹

这一层叫根目录(一共两个根目录)

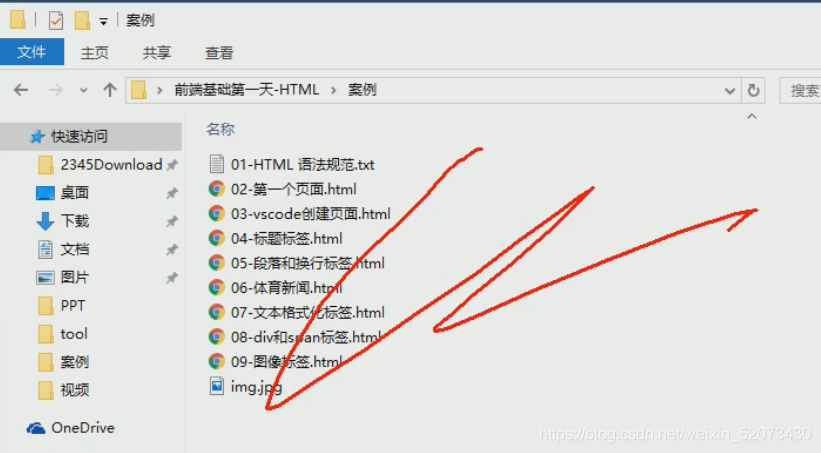
15. vscode 打开目录文件夹
"案例" > 是目录文件夹
打开 案例 文件夹后, 看到的这一层就是根目录.


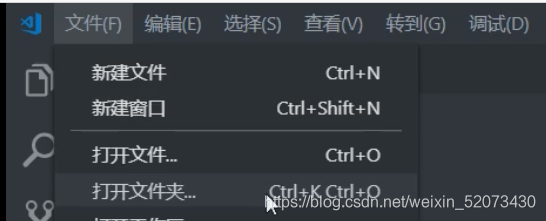
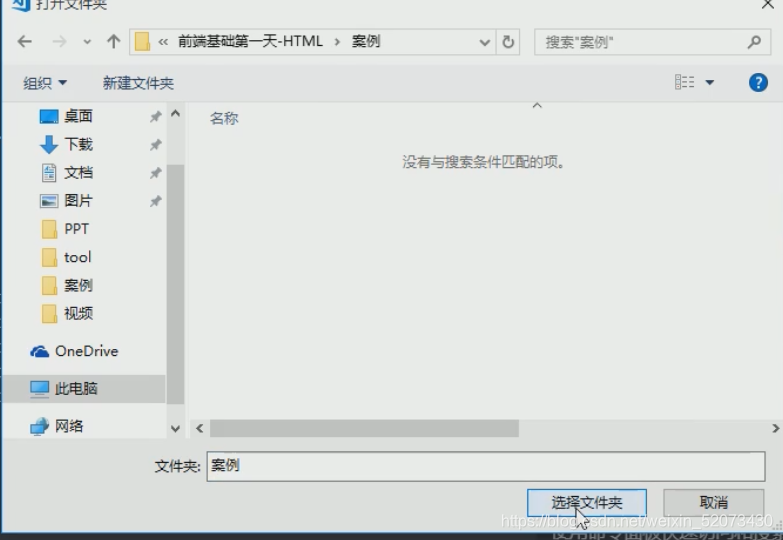
文件 > 选择 打开文件夹

"案例"可以看作是一个目录文件夹, 双击打开

然后点击里面的选择文件夹
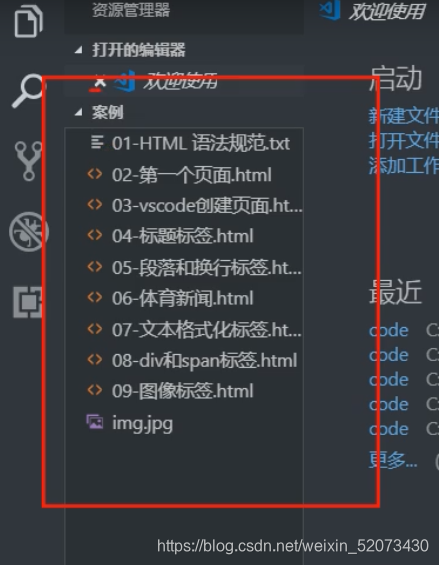
 这时候, VSCODE中出现了 '案例' 这个文件夹, 文件夹里都是根目录.
这时候, VSCODE中出现了 '案例' 这个文件夹, 文件夹里都是根目录.

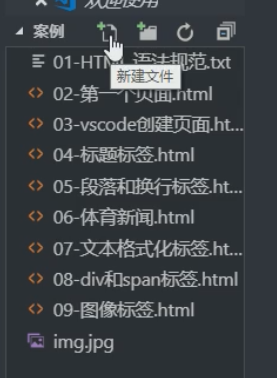
新建文件 按钮

新建文件夹 按钮

刷新 按钮

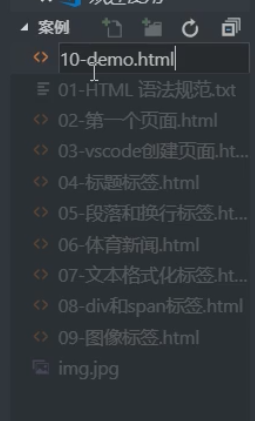
新建文件, 并按下回车

生成了新文件

右键可以删除 根目录

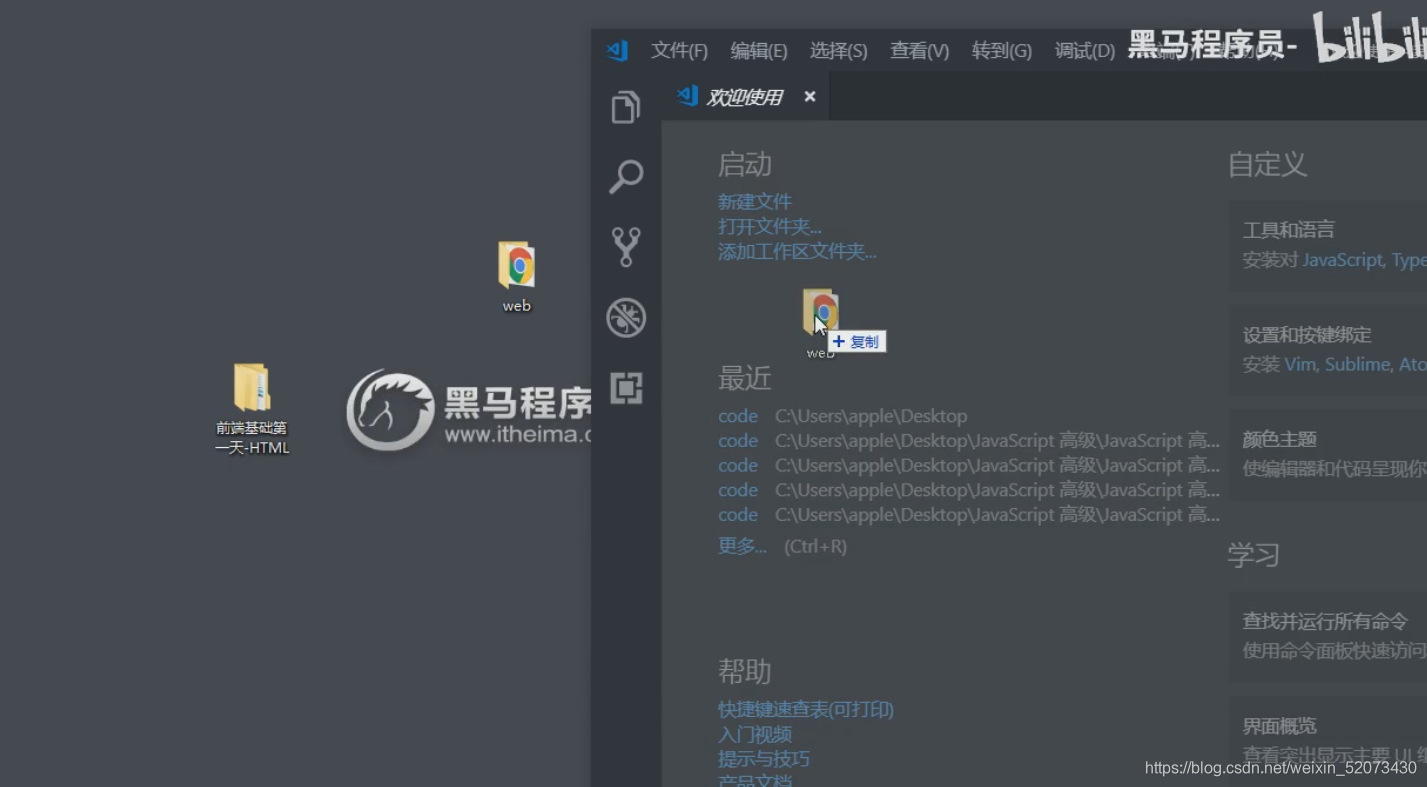
一种更简单的导入目录文件夹的方式:把目录文件夹拉到VSCODE 里

导入成功

























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








