1.getter
1.1 定义
相当于一个伪属性,我们读取这个属性时,返回我们按照规则所返回的值或对象。
let obj = {
people: {
info: {
name: ‘lis’,
}
},
get getName() {
return this.people.info.name
}
}
console.log(obj.getName);
1.2可以监听属性
(属性是否被取出)
let obj = {
people: {
info: {
name: 'lis',
}
},
get getName() {
console.log('name被取出了');
return this.people.info.name + '1111'
}
}
console.log(obj.getName);
2.setter
2.1定义
可以理解为我们定义了一个伪属性,当我们修改这个伪属性的值时,它会按照我们定义好的规则修改对象的相关属性。
let obj = {
people: {
info: {
name: 'lis',
}
},
get getName() {
return this.people.info.name
},
set setName(newName) {
this.people.info.name = newName
}
}
obj.setName = 'dwq';
console.log(obj.getName);
2.2监听修改方法
和getter类似,我们可以自己定义修改规则,并且监听修改情况
let obj = {
people: {
info: {
name: 'lis',
}
},
get getName() {
return this.people.info.name
},
set setName(newName) {
console.log('name被修改了');
this.people.info.name = newName + '1111'
}
}
obj.setName = 'dwq';
console.log(obj.getName);
3种设置getter,setter的方法
3.1 初始化定义
let user = {
info: {
name: 'lis'
},
get name() {
return this.info.name
},
set name(newName) {
this.info.name = newName
}
}
3.2 通过对象的prototype中的相关方法设置
let user = {
info: {
name: 'lis'
},
}
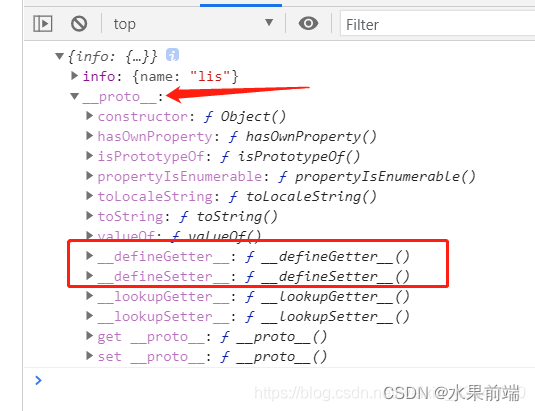
console.log(user);
我们可以看到当前对象的原型链有__defineGetter__()和__defineSetter__()两个方法

3.2.1
(1)定义getter
具体语法:
obj.defineGetter(property, func):
property: 一个字符串,表示指定的属性名。
func: 一个函数,当 prop 属性的值被读取时自动被调用。
let user = {
info: {
name: 'lis'
},
}
user.__defineGetter__('getName', function () {
return this.info.name
})
console.log(user.getName);

3.2.2
具体语法:
obj.defineSetter(property, func):
property: 一个字符串,表示指定的属性名。
func: 一个函数,当 prop 属性的值被读取时自动被调用。
let user = {
info: {
name: 'lis'
},
}
user.__defineGetter__('getName', function () {
return this.info.name
})
user.__defineSetter__('setName', function (newName) {
this.info.name = newName
})
user.setName = 'dwq'
console.log(user.getName);

3.3
3.3.1 通过defineProperty()
具体语法:
Object.defineProperty(obj, property, descriptor):
参数
obj: Object,Required,要在其上定义属性的对象。
property,: String|Symbol,Required,要定义或修改的属性的名称。
descriptor: Object,Required,将被定义或修改的属性描述符。
返回值: Object,返回被传递给函数的对象obj。
let user = {
info: {
name: 'lis'
},
}
Object.defineProperty(user, 'userName', {
get: function () {
return this.info.name
},
set(newName) {
this.info.name = newName
}
})
user.userName = 'dwq'
console.log(user.userName);

3.3.2 definePropertys()
静态方法Object.defineProperties(obj, propertys)可以同时设置多个属性。
具体语法:
Object.defineProperties(obj, propertys:
Object.defineProperty(obj, property, descriptor):
参数
obj: Object,Required,要在其上定义属性的对象。
propertys,: String|Symbol,Required,要定义或修改的属性名称以及的详细描述。
返回值: Object,返回被传递给函数的对象obj。
let user = {
info: {
name: 'lis',
age: '18'
},
}
Object.defineProperties(user, {
userName: {
get() {
return this.info.name
},
set(newName) {
this.info.name = newName
}
},
userAge: {
get() {
return this.info.age
},
set(newAge) {
this.info.age = newAge
}
}
})
user.userName = 'dwq'
user.userAge = '20'
console.log(user.userName);
console.log(user.userAge);

转载文章:https://blog.csdn.net/weixin_43845090/article/details/117563999





















 2125
2125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








