
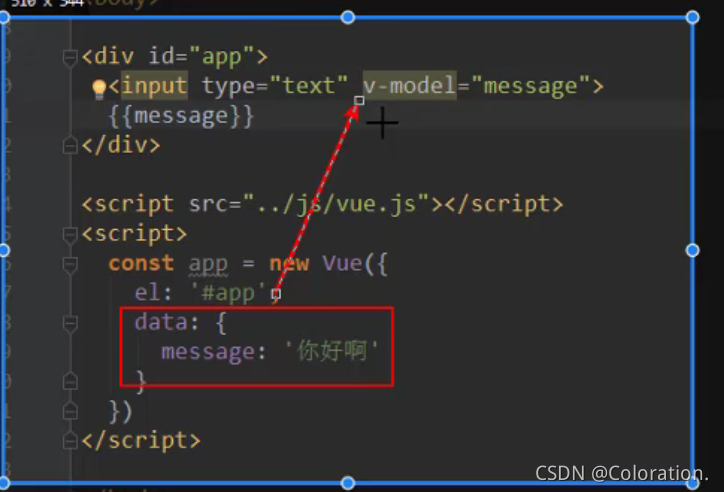
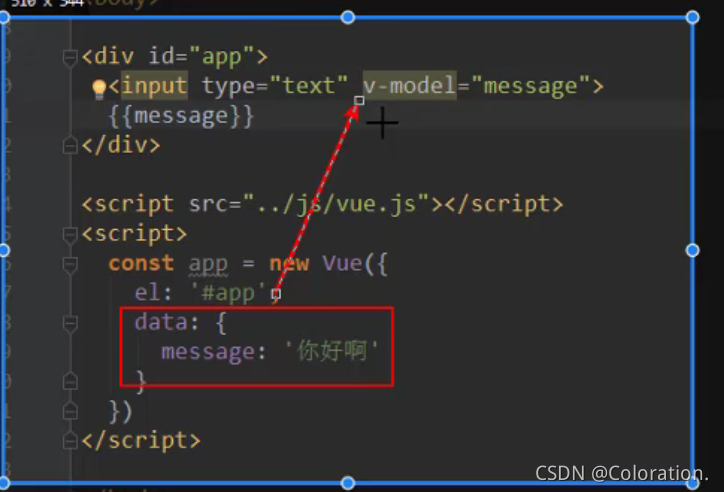
v-model和表单一起使用

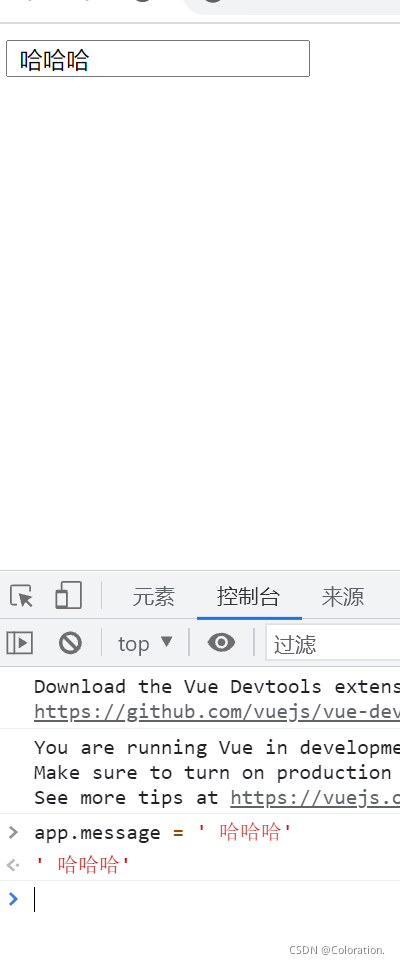
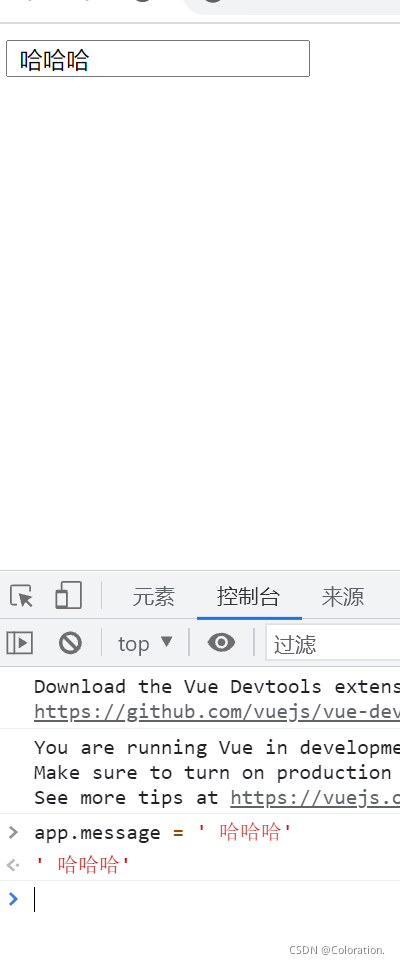
data里的东西已经被绑定到v-model里面了,绑定之后写好代码,打开网页,input里,message已经在input的value值里面了。通过控制台的更改,还可以更改message的值


并且在input框里面改变“哈哈哈”,message的值为随之改变。这就是双向绑定。
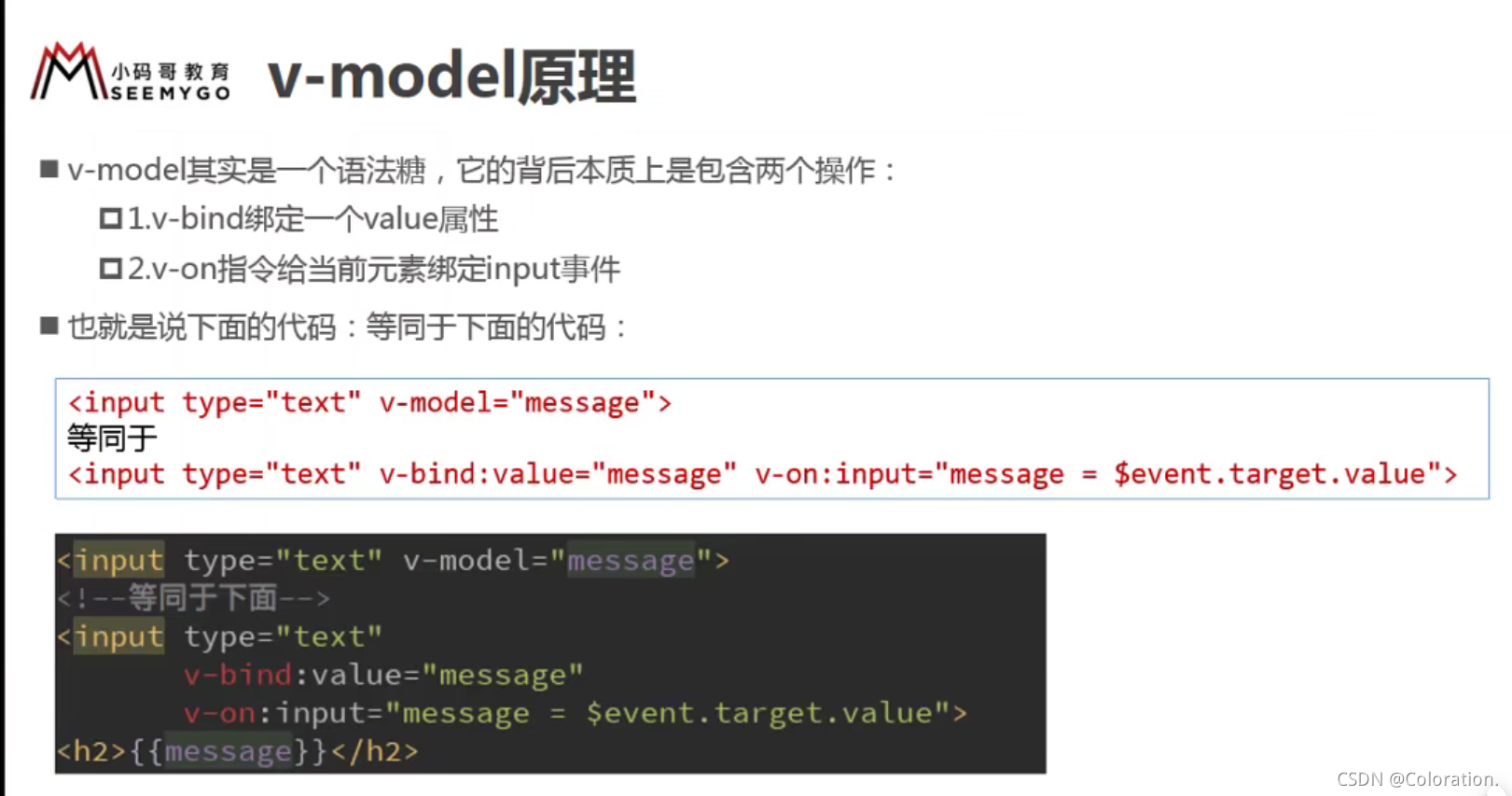
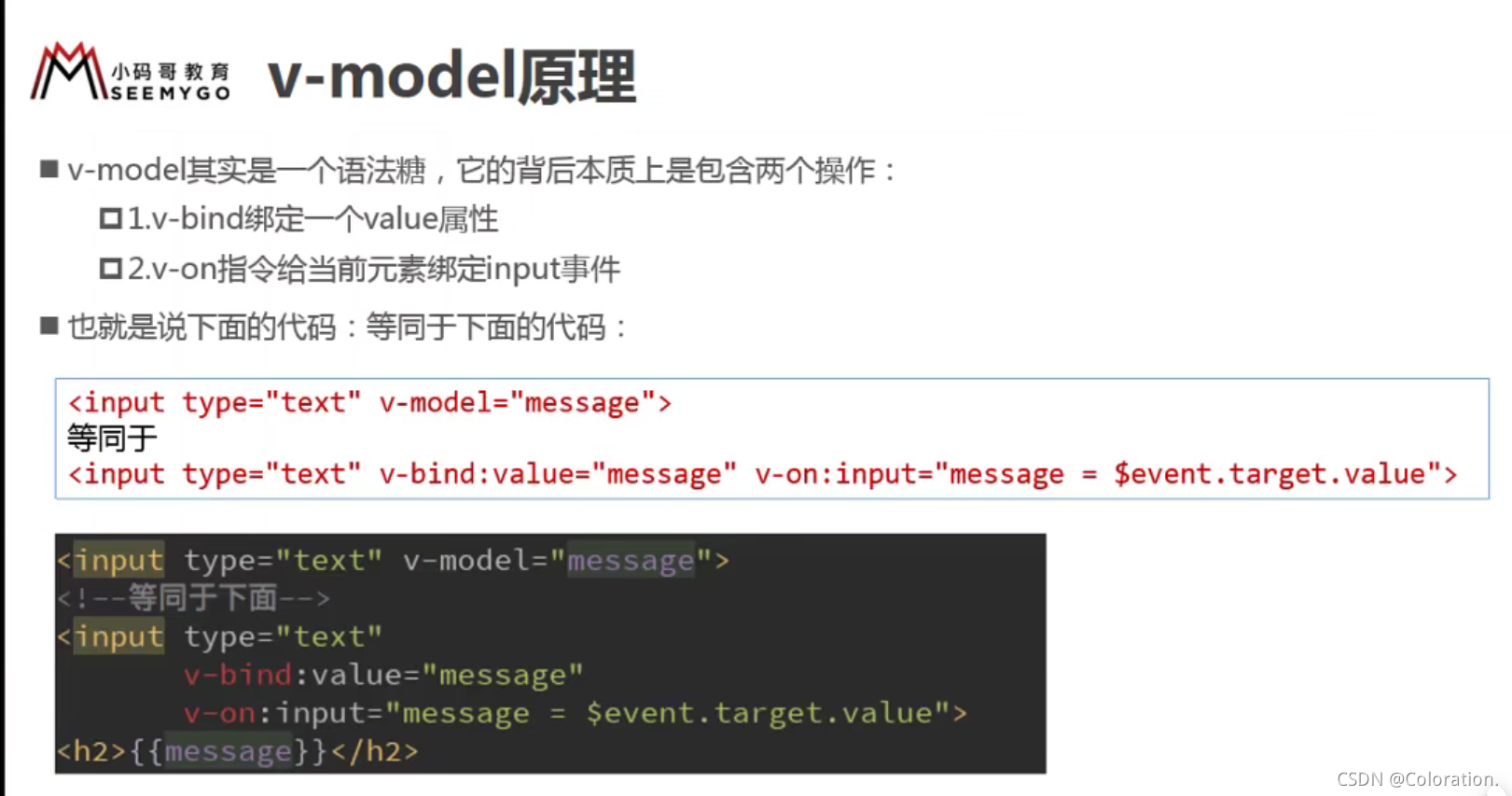
双向绑定的原理
其实就是两个指令的结合

一旦在界面上产生一个事件,浏览器会生成一个event对象,event对象里面包含我们想要的东西

v-model和表单一起使用

data里的东西已经被绑定到v-model里面了,绑定之后写好代码,打开网页,input里,message已经在input的value值里面了。通过控制台的更改,还可以更改message的值


并且在input框里面改变“哈哈哈”,message的值为随之改变。这就是双向绑定。
双向绑定的原理
其实就是两个指令的结合

一旦在界面上产生一个事件,浏览器会生成一个event对象,event对象里面包含我们想要的东西
 7139
7139
 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


