目录
2、HTML解析过程与DOMContentLoaded触发时机
DOMContentLoaded简介
1、概念
MDN解析:当初始HTML文档已完全加载和解析时,将触发DOMContentLoaded事件,而不需要等待样式表,图像和子框架页面加载(事件可以用来检测HTML页面是否完全加载完毕(fully-loaded))。
2、HTML解析过程与DOMContentLoaded触发时机
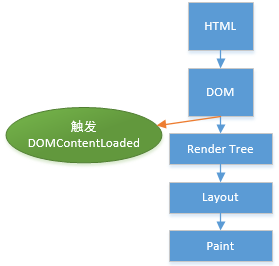
1) 既无js也无css的情况下,HTML文档的解析过程:

由图可见,DOMContentLoaded触发为DOM之后
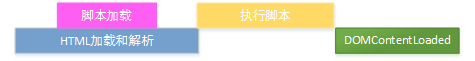
画张图简要说明:

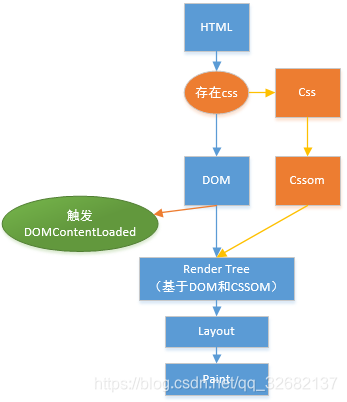
2) 有css无js的情况下,HTML文档的解析过程:

由图可见,DOMContentLoaded触发仍为DOM之后,无论此时CSS解析为CSSOM的过程是否完成。
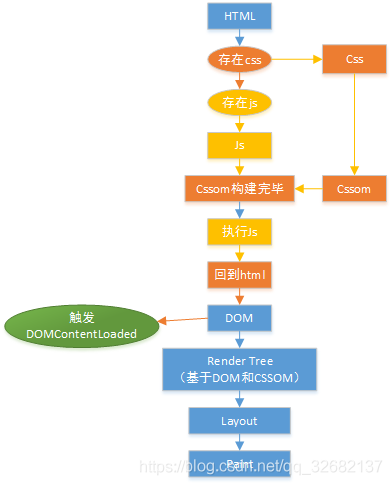
3) 既有css也有js的情况下,HTML文档的解析过程:

上图描述的只包含了同步加载脚本的情况,然而对于js的引用却不止一种方式,对于通过async和defer引用脚本,DOMContentLoaded触发时机存在差异:
a. 普通js/sync
文档解析的过程中,如果遇到script脚本,就会停止页面的解析进行下载,当脚本都执行完毕后,才会继续解析页面。

b. async
async脚本会在加载完毕后执行。
async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的:
HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML 停止解析,去执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

HTML 解析完了之后,async脚本才加载完,然后再执行脚本,那么在HTML解析完毕、async脚本还没加载完的时候就触发DOMContentLoaded事件
c. defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析和渲染完毕后,会等到所有的defer脚本加载完毕并按照顺序执行完毕才会触发DOMContentLoaded事件,也就是说下图两种情况都是有可能发生的:
HTML 还没有被解析完的时候,defer脚本已经加载完了,那么 等待HTML 解析完成后执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

HTML 解析完了之后,defer脚本才加载完,然后再执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

DOMContentLoaded和load的区别
document.readyState
document.readyState属性描述了文档的加载状态。一个文档的readyState可以是以下之一:
loading——加载,此时document仍在加载
interactive——互动,此时文档已经完成加载,文档已被解析,但是诸如图像,样式表和框架之类的子资源仍在加载。
complete——完成,此时T文档和所有子资源已完成加载。状态表示 load 事件即将被触发。


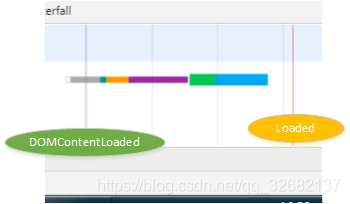
如上图,可以看到图上有两条线:一条蓝线,代表DOMContentLoaded事件;一条红线,代表load事件。
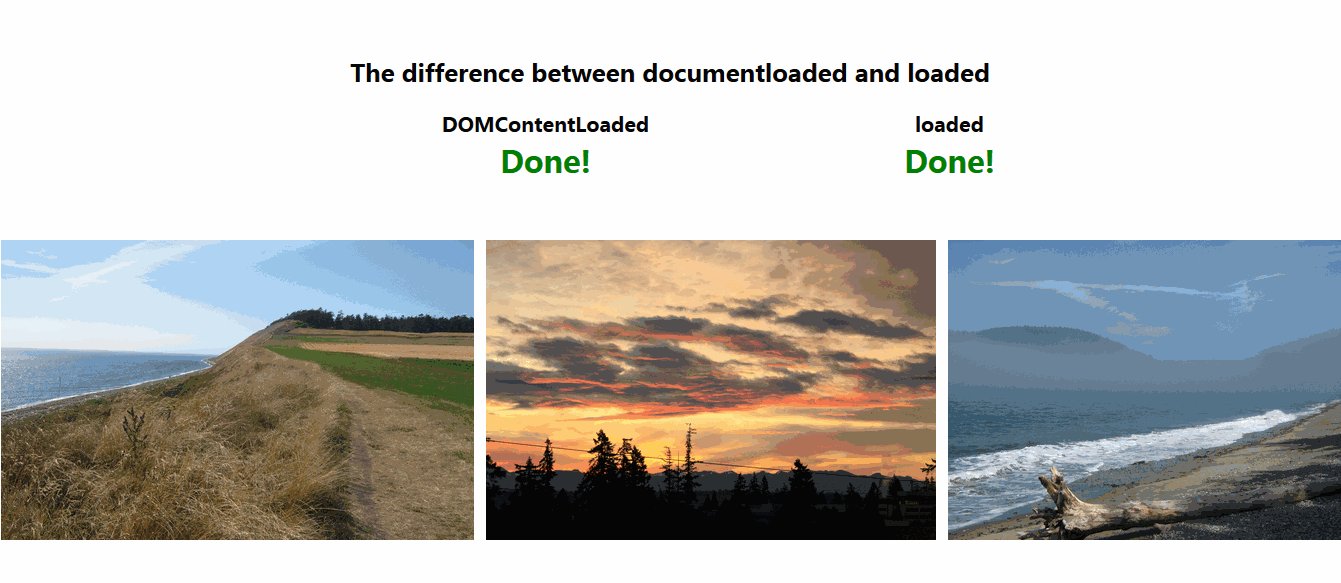
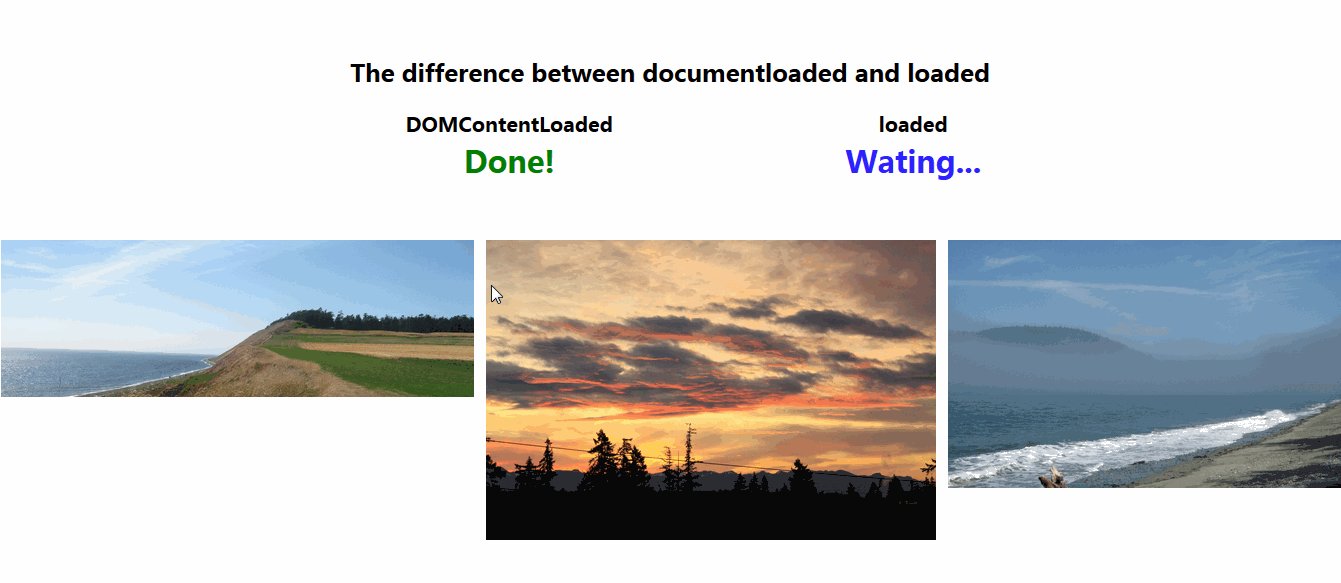
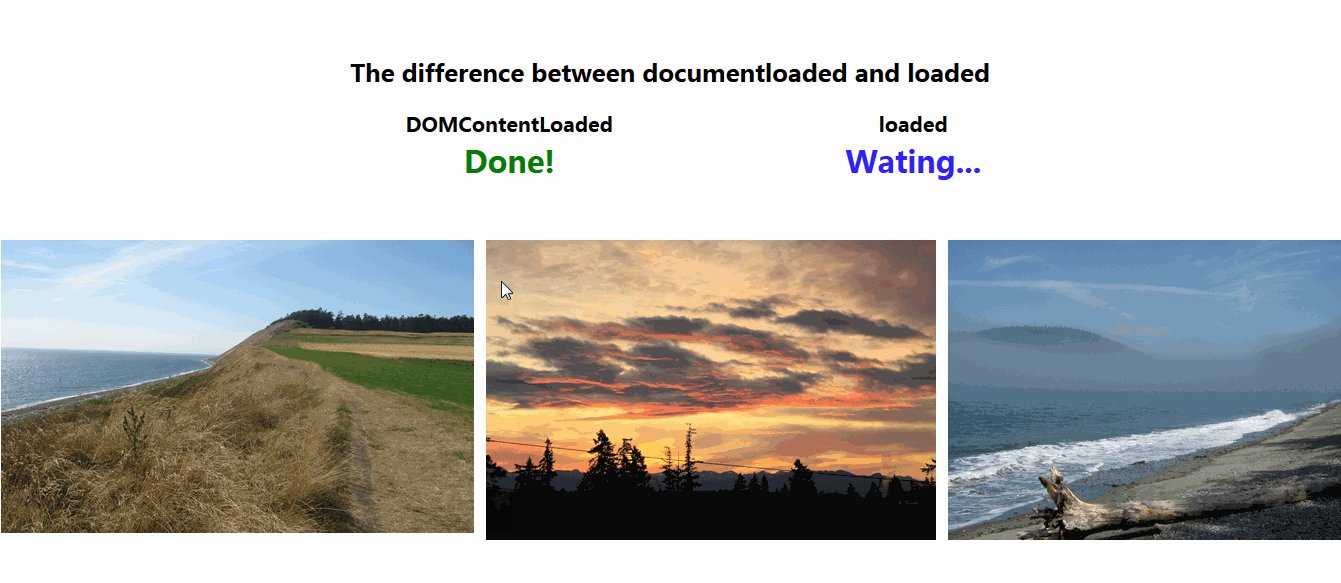
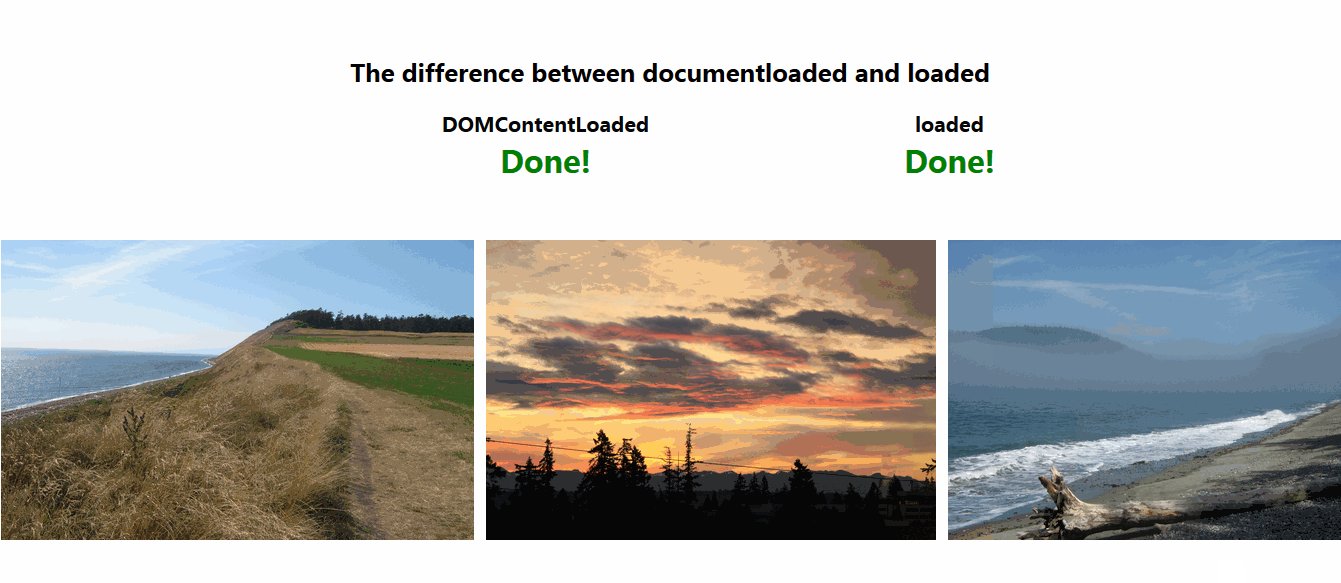
下面通过加载图片的页面看一下DOMContentLoaded和load的区别

在线演示地址: DOMContentLoaded (testdrive-archive.azurewebsites.net)
























 1658
1658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










