作为一个合格的软件测试人员, 能够熟练定位bug的位置是属于前端还是后端,是必备技能之一。所以就需要明白前后端数据是怎么进行交互的。

一、网站数据处理主要分为三层
第一层,表示层,这部分可以用HTML代码,CSS/Javascript代码来实现等。通过前端代码可以实现网页的布局和设计。这层又可以称为显示层。也就是你用浏览器打开能看到的网页。
第二层,是业务层,这层是负责处理数据的。常用的代码语言有PHP,JSP,Java等。通过这些后台处理语言的算法来处理前台传回的数据。必要的时候进行操作数据库,然后把结果返回给前端网页。
第三层,是数据层,这个就是数据库,用来存储数据的。通过业务层的操作可以实现增删改数据库的操作。
1.你接触到的是这个网页是属于表示层,这个网页一般由HTML标签结合CSS/JAVASCRIPT来实现的。 这时候你要先填入数据。
2.然后你按提交触发后台处理机制,这时候数据会传到后台的代码进行处理。这部分代码根据不同网站可以使PHP,JSP,JAVA等。 代码根据程序员预设的算法将收到的数据进行处理之后会相应的对数据库进行操作,存储数据等。
3.成功操作完数据库之后,业务层的代码会再向表示层也就是显示器端传回一个指令通知你表格填写成功。
二、前后端数据交互方法
1、HTML赋值
2、JS赋值
3、script填充JSON
4、AJAX获取JSON
前三个数据交互方法在AJAX获取json的方法普遍使用之后,就很少使用了,今天主要了解一下ajax获取json:

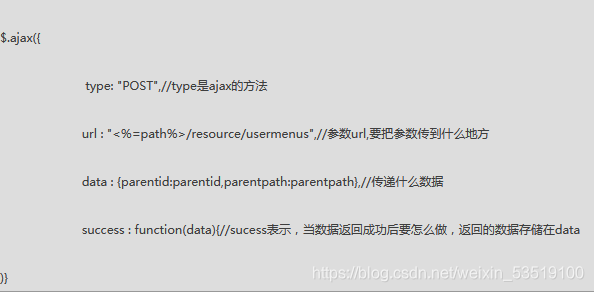
Ajax进行数据交互就和我们使用接口测试工具的概念一样,请求方式get/post,url地址,还有需要传递的参数,然后对返回的响应值进行处理。
**
**
在明白Ajax的原理之后,知道前后端数据交互方法,就可以快速定位数据传输的时候是前端还是后端的错误了。
在这里推荐一个软件测试交流群,QQ:642830685,群中会不定期的分享软件测试资源,测试面试题,测试行业资讯,大家可以在群中积极交流技术问题,除此之外还有技术大佬为你解答技术问题。

大家看完后千万别忘记给我点个赞,你的点赞是我持续更新的不竭动力,笔芯。
























 4603
4603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








