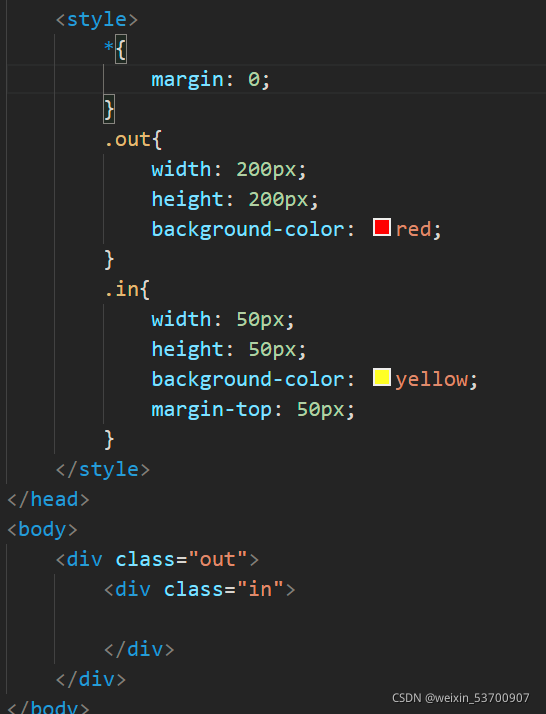
首先我们来看案例

设置两个div嵌套,给里面的div加margin-top,目的是想让里面的div距离外边的div有50px的距离,但是运行看

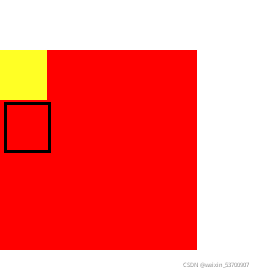
结果却是外边的div往下挪了50px,可以说父元素塌陷了或者说子元素击穿了父元素
那么解决这个问题有三种方法:
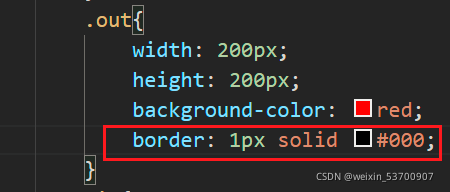
1.给父元素加边框 border: 1px solid #000;

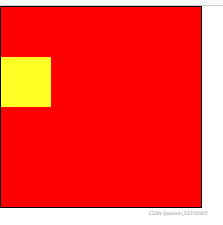
看结果

但是加边框后会使父元素变大,需要设置box-sizing: border-box;将内容盒转换成边框盒
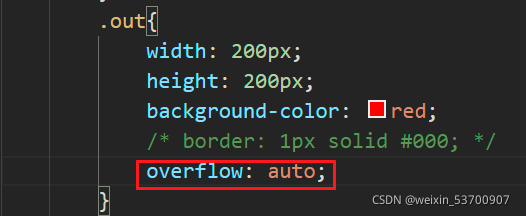
2.给父元素设置overflow:auto;
设置overflow: auto;会触发BFC(Block formatting context块级格式化上下文),它是页面上独立的渲染区域,它所有的样式都不会影响带外面的元素

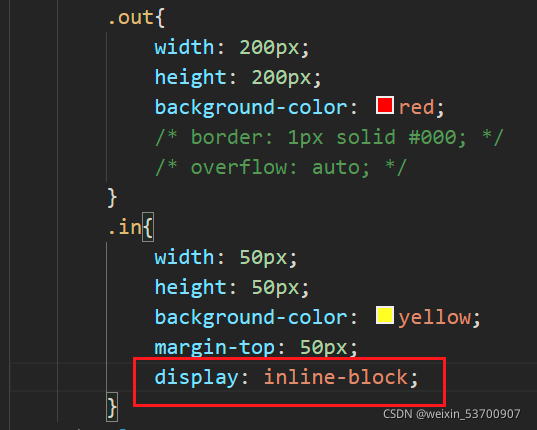
3.将子元素设置成行内块标签display: inline-block;

建议使用第二种方法。




 本文探讨了CSS布局中一个常见的问题:当子元素设置margin-top时,父元素被拉下,导致布局塌陷。文章列举了三种解决方法:1) 给父元素添加边框并设置box-sizing为border-box;2) 设置父元素的overflow为auto,创建BFC;3) 将子元素设为行内块元素。建议使用设置overflow为auto的方法,因为它不会影响元素大小且能有效解决问题。
本文探讨了CSS布局中一个常见的问题:当子元素设置margin-top时,父元素被拉下,导致布局塌陷。文章列举了三种解决方法:1) 给父元素添加边框并设置box-sizing为border-box;2) 设置父元素的overflow为auto,创建BFC;3) 将子元素设为行内块元素。建议使用设置overflow为auto的方法,因为它不会影响元素大小且能有效解决问题。
















 4369
4369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








