目录
一. 前提
导入bootstrap.min.css文件
网盘资源 如下:
链接:https://pan.baidu.com/s/1SoE5UzZVH0dr5yQmz8-hYA
提取码:33tf
二. 常见的按钮
1.按钮表格

2.表格源码
若需要加深理解,下方有对应按钮表格的源代码,可以复制到项目中进行练习哦~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<style type="text/css">
table{
margin: 100px auto 0px auto;
}
</style>
</head>
<body>
<div class="button">
<table border="1px solid" height="" style="text-align: center;">
<tr style="background-color:lightskyblue">
<th>类</th>
<th>描述</th>
<th width="250px">点击前效果</th>
<th>点击后效果</th>
</tr>
<tr>
<td>无</td>
<td>不加类的样式</td>
<td><input type="button" value="无样式"></input></td>
<td>阴影上移后下移</td>
</tr>
<tr>
<td>btn</td>
<td>初始样式,带圆角弧度</td>
<td><button type="button" class="btn">初始样式</button></td>
<td>外边框加浅蓝色阴影</td>
</tr>
<tr>
<td>btn btn-primary</td>
<td>主要按钮,主要选项</td>
<td><button class="btn btn-primary">btn-primary</button></td>
<td>颜色加深,外边框加浅蓝色阴影</td>
</tr>
<tr>
<td>btn btn-secondary</td>
<td>次要按钮,次要选项</td>
<td><button class="btn btn-secondary">btn-secondary</button></td>
<td>颜色加深,外边框加浅灰色阴影</td>
</tr>
<tr>
<td>btn btn-success</td>
<td>成功按钮,操作成功</td>
<td><button class="btn btn-success">btn-success</button></td>
<td>颜色加深,外边框加浅绿色阴影</td>
</tr>
<tr>
<td>btn btn-info</td>
<td>信息按钮,信息相关操作</td>
<td><button class="btn btn-info">btn-info</button></td>
<td>颜色加深,外边框加浅绿色阴影</td>
</tr>
<tr>
<td>btn btn-danger</td>
<td>危险按钮,慎重选择</td>
<td><button class="btn btn-danger">btn-danger</button></td>
<td>颜色加深,外边框加浅红色阴影</td>
</tr>
<tr>
<td>btn btn-warning</td>
<td>警告按钮,注意选项</td>
<td><button class="btn btn-warning">btn-warning</button></td>
<td>颜色加深,外边框加浅黄色阴影</td>
</tr>
<tr>
<td>btn btn-block</td>
<td>块按钮,占父元素100%宽度</td>
<td><button class="btn btn-block">btn-block</button></td>
<td>外边框加浅蓝色阴影</td>
</tr>
<tr style="background-color: lightcyan;">
<td colspan="4">下面效果以btn-warning按钮为例</td>
</tr>
<tr>
<td>btn btn-outline-()</td>
<td>外轮廓按钮,将边框和字体变为原有颜色</td>
<td><button class="btn btn-outline-warning">btn-outline-warning</button></td>
<td>鼠标放在上方,变为原有样式,点击加相应颜色阴影</td>
</tr>
<tr>
<td>btn btn-() btn-sm</td>
<td>变小按钮</td>
<td><button class="btn btn-warning btn-sm">btn-warning</button></td>
<td>颜色加深,外边框加浅黄色阴影</td>
</tr>
<tr>
<td>btn btn-() btn-lg</td>
<td>变大按钮</td>
<td><button class="btn btn-warning btn-lg">btn-warning</button></td>
<td>颜色加深,外边框加浅黄色阴影</td>
</tr>
<tr>
<td>btn btn-() active</td>
<td>激活状态,可点击,颜色变深</td>
<td><button class="btn btn-warning active">btn-warning active</button></td>
<td>外边框加浅黄色阴影</td>
</tr>
<tr>
<td>btn btn-() disabled</td>
<td>失效状态,不可点击,颜色变浅</td>
<td><button class="btn btn-warning disabled">btn-warning disabled</button></td>
<td>外边框浅黄色阴影变浅</td>
</tr>
<tr>
<td>btn btn-block btn-() </td>
<td>占据全屏</td>
<td><button class="btn btn-block btn-warning">btn-block btn-warning</button></td>
<td>颜色加深,外边框加浅黄色阴影</td>
</tr>
</table>
</div>
</body>
</html>
三. 按钮组
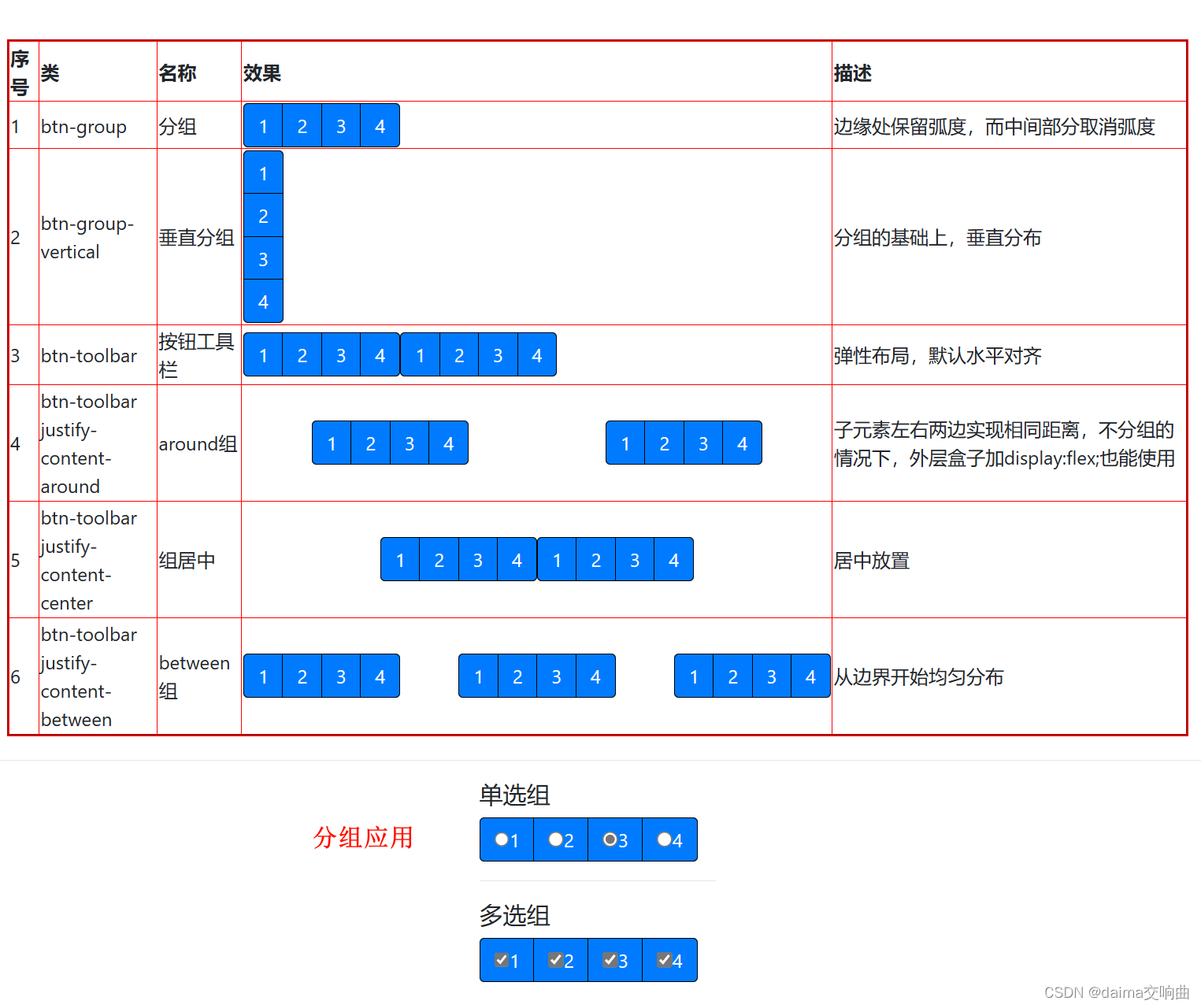
1. 按钮组表格
便于理解,名称是自己起的

2.表格源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<style type="text/css">
.btn {
border: 1px solid black;
}
table {
width: 1000px;
border-color: red;
margin: 100px auto 20px auto;
}
.select{
width: 200px;
margin: auto;
}
</style>
</head>
<body>
<table border="2px">
<tr>
<th>序号</th>
<th width="100px">类</th>
<th>名称</th>
<th width="500px">效果</th>
<th>描述</th>
</tr>
<tr>
<td>1</td>
<td>btn-group</td>
<td>分组</td>
<td>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</td>
<td>
边缘处保留弧度,而中间部分取消弧度
</td>
</tr>
<tr>
<td>2</td>
<td>btn-group-vertical</td>
<td>垂直分组</td>
<td>
<div class="btn-group-vertical">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</td>
<td>分组的基础上,垂直分布</td>
</tr>
<tr>
<td>3</td>
<td>btn-toolbar</td>
<td>按钮工具栏</td>
<td>
<div class="btn-toolbar">
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</div>
</td>
<td>弹性布局,默认水平对齐</td>
</tr>
<tr>
<td>4</td>
<td>btn-toolbar justify-content-around</td>
<td>around组</td>
<td>
<div class="btn-toolbar justify-content-around">
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</div>
</td>
<td>子元素左右两边实现相同距离,不分组的情况下,外层盒子加display:flex;也能使用</td>
</tr>
<tr>
<td>5</td>
<td>btn-toolbar justify-content-center</td>
<td>组居中</td>
<td>
<div class="btn-toolbar justify-content-center">
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</div>
</td>
<td>居中放置</td>
</tr>
<tr>
<td>6</td>
<td>btn-toolbar justify-content-between</td>
<td>between组</td>
<td>
<div class="btn-toolbar justify-content-between">
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">1</button>
<button class="btn btn-primary">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-primary">4</button>
</div>
</div>
</td>
<td>从边界开始均匀分布</td>
</tr>
</table>
<hr />
<div class="select">
<h5>单选组</h5>
<div class="btn-group">
<button class="btn btn-primary"><input type="radio" name="radio"/>1</button>
<button class="btn btn-primary"><input type="radio" name="radio"/>2</button>
<button class="btn btn-primary"><input type="radio" name="radio"/>3</button>
<button class="btn btn-primary"><input type="radio" name="radio"/>4</button>
</div>
<hr />
<h5>多选组</h5>
<div class="btn-group">
<button class="btn btn-primary"><input type="checkbox" name="checkbox1"/>1</button>
<button class="btn btn-primary"><input type="checkbox" name="checkbox2"/>2</button>
<button class="btn btn-primary"><input type="checkbox" name="checkbox3"/>3</button>
<button class="btn btn-primary"><input type="checkbox" name="checkbox4"/>4</button>
</div>
</div>
</body>
</html>




















 3180
3180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








