一、什么是Web开发?
Web开发其实就是Web应用开发
在 PC(Personal Computer,个人计算机)刚兴起的年代,软件主要使用 C/S 架构(Client/Server,客户端/服务器)即应用运行在桌面上,而数据库这样的软件运行在服务器端。
随着互联网的兴起,B/S 架构模式 (Browser/Server, 浏览器/服务器)开始流行,这种架构模式就是Web应用开发
因为Web应用程序的更新和升级相较于传统的 C/S 架构更加的迅速,(C/S 架构需要每个客户端升级应用软件。 B/S 架构下,客户端只需要浏览器,浏览器请求服务器,获取Web页面,并把Web页面展示给用户即可。无需用户自己升级应用)
简单来说:
1.C/S架构(Client/Server,客服端/服务器):例:在爱奇艺APP打开看电影。劣势:更新时,每个用户都要更新。
2.B/S架构( Browser/Server,浏览器/服务器):例:在爱奇艺网页上打开看电影。优势:更新时,只有服务器更新即可。
二、认识浏览器(5大浏览器以及内核)
- 谷歌浏览器(chrome) :Blink(webkit内核的分支)
- IE浏览器 :Trident内核(edge浏览器(IE浏览器在windows10后的版本) edgeHTML内核)
- 火狐浏览器(firefox) :Gecko内核
- safari浏览器 :WebKit内核
- 欧朋浏览器(Opera) :presto内核(已废弃) 目前用webkit内核
内核构成以及作用:
渲染引擎:负责渲染HTML、CSS、图片等信息,然后输出到显示器
js引擎: 负责解析javascript脚本,实现页面动态效果
我一般基于Chrome浏览器为主要浏览进行学习和开发。
三、代码开发工具
俗话说:“工欲善其事,必先利其器”。前端开发也是一样我们需要在Web编辑器的帮助下提高我们的开发效率。
在这里推荐给大家几个主流的编辑器:
- Sublime Text 是一款用于代码、标记和散文的精致文本的高效率的程序书写编辑器。官方地址
- WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具,被称为“最强大的HTML5编辑器”但是对电脑配置有较高要求并且需要付费。官方地址
- VScode 当今最流行的免费开源现代化轻量级代码编辑器,可以通过安装各种插件支持几乎所有主流的开发语言及框架。官方地址
- HBuilder 一款支持 HTML5 的 Web 开发编辑器。官方地址
- Atom 是 github 专门为程序员推出的一个跨平台文本编辑器。支持CSS,HTML,JavaScript等网页编程语言。官方地址
小伙伴们只需下载其中一个开发工具就可以啦,更重要的是要多敲代码噢!推荐小伙伴们可以使用VScode,很容易上手,用得挺顺手的。
vscode 相关的快捷键:
打开文件夹 (或者快捷键 ctrl+k+o )
快速打开网页 alt+l+o
- 在本地文件中打开文件目录 shift + alt + r
- 修改编辑器主题色 [ctrl + k + t]
- 打开/关闭侧边栏 [ctrl + b]
- 选中相同的内容[ctrl + d]
- 自动换行/不自动换行 [alt + z]
- 保存文件 [ctrl + s]
- 撤销 [ctrl + z]
- 关闭窗口 [ctrl + w]
- 依次打开最后关闭的窗口 [ctrl + shift + f]
- 在光标当前行的下面插入一行 [ctrl + Enter]
- 在光标当前行的上一行插入一行 [ctrl + shift + Enter]
- 按住鼠标中键, 拖动鼠标, 可以选中一列
- 拖动文件, 直到区域变亮,可以实现分屏
- 注释 [ctrl + /]
- 问号那个斜杆 [ ctrl + ? ]
四、web三大核心技术
1.HTML技术
HTML是一种标记语言,能够实现Web页面并在浏览器中显示。
2.CSS技术
CSS 的全称是 Cascading Style Sheet(层叠样式表),它主要用来控制网页的样式(美化网页)。
3.JavaScript
JavaScript是一款纯正的Web编程语言,让你能够给网页添加行为。
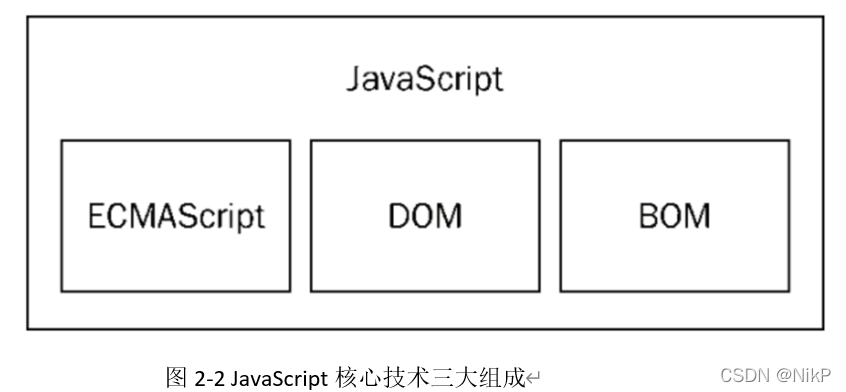
JavaScript核心技术三大组成:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








