🥔:流水不争先争滔滔不绝
JS进阶-Day1——点击此处(作用域、函数、解构赋值等)
JS进阶-Day2——点击此处(深入对象之构造函数、实例成员、静态成员等;内置构造函数之引用类型、包装类型等)
JS进阶-Day3——点击此处(编程思想之面向过程、面向对象以及它们之间的区别,构造函数封装,原型之原型对象、constructor属性、对象原型、原型链等)
更多JS知识——点击此处
深浅拷贝
开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题:
<script>
//一个people对象
const people = {
name: "haha",
age: 18,
};
const man = people;
console.log(man); //{name: 'haha', age: 18}
man.age = 20;
console.log(man); //{name: 'haha', age: 20}
//但是people对象里面的age值也发生了变化
console.log(people); //{name: 'haha', age: 20}
</script>
就比如你去别人那里拷资料,结果把别人的资料剪切走了。。。
浅拷贝
首先浅拷贝和深拷贝只针对引用类型
浅拷贝:拷贝的是地址
常见方法:
- 拷贝对象:Object.assgin() / 展开运算符 {…obj} 拷贝对象
- 拷贝数组:Array.prototype.concat() 或者 […arr]
例:
<script>
//一个people对象
const people = {
name: "haha",
age: 18,
};
//浅拷贝
//1、使用展开运算符实现浅拷贝
const man = { ...people };
console.log(man); //{name: 'haha', age: 18}
man.age = 20;
console.log(man); //{name: 'haha', age: 20}
//没有改变原本people的值(浅拷贝)
console.log(people); //{name: 'haha', age: 18}
//2、使用Object.assgin()方法实现浅拷贝
const woman = {};
Object.assign(woman, people);
console.log(woman); //{name: 'haha', age: 18}
woman.age = 22;
console.log(woman); //{name: 'haha', age: 22}
//没有改变原本people的值(浅拷贝)
console.log(people); //{name: 'haha', age: 18}
</script>
如果是简单数据类型拷贝值,引用数据类型拷贝的是地址 (简单理解: 如果是单层对象,没问题,如果有多层就有问题)
复习小题(⭐):
1、直接赋值和浅拷贝有什么区别?
- 直接赋值的方法:只要是对象,都会相互影响,因为是直接拷贝对象栈里面的地址。
- 浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会相互影响。
2、浅拷贝怎么理解?
- 拷贝对象之后,里面的属性值是简单数据类型直接拷贝值。
- 如果属性值是引用数据类型则拷贝的是地址。
深拷贝
首先浅拷贝和深拷贝只针对引用类型
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解:函数内部自己调用自己, 这个函数就是递归函数
- 递归函数的作用和循环效果类似
- 由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return
案例:利用递归函数实现setTimeout模拟setInterval效果
需求:
①页面每隔一秒输出当前的时间
②输出当前时间可以使用:new Date().toLocaleString()
注:
setInterval()方法重复调用一个函数或执行一个代码片段,在每次调用之间具有固定的时间间隔。setTimeout()方法设置一个定时器,一旦定时器到期,就会执行一个函数或指定的代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<script>
function getTime() {
//toLocaleString() 方法返回该日期对象的字符串
document.querySelector("div").innerHTML = new Date().toLocaleString();
//setTimeout()方法设置一个定时器,一旦定时器到期,就会执行一个函数或指定的代码片段
setTimeout(getTime, 1000);
}
getTime();
</script>
</body>
</html>
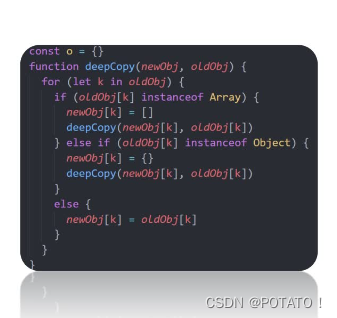
深拷贝实现:
<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
const o = {}
// 拷贝函数
function deepCopy(newObj, oldObj) {
debugger
for (let k in oldObj) {
// 处理数组(通过原型链判断)的问题 一定先写数组再写对象 不能颠倒
if (oldObj[k] instanceof Array) {
newObj[k] = []
// newObj[k] 接收 [] hobby
// oldObj[k] ['乒乓球', '足球']
deepCopy(newObj[k], oldObj[k])
}
else if (oldObj[k] instanceof Object) {
newObj[k] = {}
deepCopy(newObj[k], oldObj[k])
}
else {
// k 属性名 uname age oldObj[k] 属性值 18
// newObj[k] === o.uname 给新对象添加属性
newObj[k] = oldObj[k]
}
}
}
deepCopy(o, obj) // 函数调用 两个参数 o 新对象 obj 旧对象
console.log(o)
o.age = 20
o.hobby[0] = '篮球'
o.family.baby = '老pink'
console.log(obj)
console.log([1, 23] instanceof Object)
// 复习
// const obj = {
// uname: 'pink',
// age: 18,
// hobby: ['乒乓球', '足球']
// }
// function deepCopy({ }, oldObj) {
// // k 属性名 oldObj[k] 属性值
// for (let k in oldObj) {
// // 处理数组的问题 k 变量
// newObj[k] = oldObj[k]
// // o.uname = 'pink'
// // newObj.k = 'pink'
// }
// }
</script>
</body>
复习小题(⭐):
你了解深拷贝吗?你如何实现深拷贝?
- 深拷贝要做到拷贝出来的新对象不会影响旧对象
- 实现深拷贝,可以用函数递归的方式
- 当我们拷贝简单数据类型的属性时,我们可以对其直接赋值
- 但是如果遇到数组或者对象这类的,我们可以再次调用递归函数
- 但是我们要注意要先处理数组再处理对象

js库lodash里面cloneDeep内部实现了深拷贝
<body>
<!-- 先引用 -->
<script src="./lodash.min.js"></script>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
const o = _.cloneDeep(obj)
console.log(o)
o.family.baby = '老pink'
console.log(obj)
</script>
</body>
JSON序列化
<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
// JSON.stringify(obj):把对象转换为 JSON 字符串
// JSON.parse:转换成对象
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.baby = '123'
console.log(obj)
</script>
</body>
复习小题(⭐):
1、你了解深拷贝吗?你如何实现深拷贝?
- 深拷贝要做到拷贝出来的新对象不会影响旧对象
- 实现深拷贝,可以用函数递归的方式
- 当我们拷贝简单数据类型的属性时,我们可以对其直接赋值
- 但是如果遇到数组或者对象这类的,我们可以再次调用递归函数
- 但是我们要注意要先处理数组再处理对象
2、实现深拷贝三种方式?
- 自己利用递归函数书写深拷贝
- 利用js库ladash里面的_.cloneDeep()
- 利用JSON字符串转换
异常处理
了解 JavaScript 中程序异常处理的方法,提升代码运行的健壮性。
throw(抛出异常)
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行
<script>
function counter(x, y) {
if(!x || !y) {
// throw '参数不能为空!';
throw new Error('参数不能为空!')
}
return x + y
}
counter()
</script>
总结:
throw抛出异常信息,程序也会终止执行throw后面跟的是错误提示信息Error对象配合throw使用,能够设置更详细的错误信息
try … catch(捕获异常)
<script>
function foo() {
try {
// 查找 DOM 节点
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (error) {
// try 代码段中执行有错误时,会执行 catch 代码段
// 查看错误信息
console.log(error.message)
// 终止代码继续执行
//return
throw new Error('选择器错误')
}
//finally:不管程序对不对,finally里的代码一定会执行
finally {
alert('执行')
}
console.log('如果出现错误,我的语句不会执行')
}
foo()
</script>
总结:
try...catch用于捕获错误信息- 将预估可能发生错误的代码写在
try代码段中 - 如果
try代码段中出现错误后,会执行catch代码段,并截获到错误信息 - finally里的代码不管是否有错误,都会执行
debugger(断点调试)
相当于断点调试
处理this
了解函数中 this 在不同场景下的默认值,知道动态指定函数 this 值的方法。
this 是 JavaScript 最具“魅惑”的知识点,不同的应用场合 this 的取值可能会有意想不到的结果,在此我们对以往学习过的关于【 this 默认的取值】情况进行归纳和总结。
普通函数
普通函数的调用方式决定了 this 的值,即【谁调用 this 的值指向谁】,如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
// 函数表达式
const sayHello = function () {
console.log(this)
}
// 函数的调用方式决定了 this 的值
sayHi() // window
window.sayHi()
// 普通对象
const user = {
name: '小明',
walk: function () {
console.log(this)
}
}
// 动态为 user 添加方法
user.sayHi = sayHi
uesr.sayHello = sayHello
// 函数调用方式,决定了 this 的值
user.sayHi()
user.sayHello()
</script>
注: 普通函数没有明确调用者时 this 值为 window,严格模式下没有调用者时 this 的值为 undefined。
箭头函数
箭头函数中的 this 与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在 this !箭头函数中访问的 this 不过是箭头函数所在作用域的 this 变量。
- 箭头函数会默认帮我们绑定外层this的值,所以在箭头函数中this的值和外层的this是一样的
- 箭头函数中的this引用的就是最近作用域中的this
- 向外层作用域中,一层一层查找this,直到有this的定义
<script>
console.log(this) // 此处为 window
// 箭头函数
const sayHi = function() {
console.log(this) // 该箭头函数中的 this 为函数声明环境中 this 一致
}
// 普通对象
const user = {
name: '小明',
// 该箭头函数中的 this 为函数声明环境中 this 一致
walk: () => {
console.log(this)
},
sleep: function () {
let str = 'hello'
console.log(this)
let fn = () => {
console.log(str)
console.log(this) // 该箭头函数中的 this 与 sleep 中的 this 一致
}
// 调用箭头函数
fn();
}
}
// 动态添加方法
user.sayHi = sayHi
// 函数调用
user.sayHi()
user.sleep()
user.walk()
</script>
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此DOM事件回调函数不推荐使用箭头函数,如下代码所示:
<script>
// DOM 节点
const btn = document.querySelector('.btn')
// 箭头函数 此时 this 指向了 window
btn.addEventListener('click', () => {
console.log(this)
})
// 普通函数 此时 this 指向了 DOM 对象
btn.addEventListener('click', function () {
console.log(this)
})
</script>
同样由于箭头函数 this 的原因,基于原型的面向对象也不推荐采用箭头函数,如下代码所示:
<script>
function Person() {
}
// 原型对像上添加了箭头函数
Person.prototype.walk = () => {
console.log('人都要走路...')
console.log(this); // window
}
const p1 = new Person()
p1.walk()
</script>
总结:
1、函数内不存在this,沿用上一级的
2、不适用:构造函数、原型函数、dom事件函数等等
3、适用:需要使用上层this的地方
改变this指向
以上归纳了普通函数和箭头函数中关于 this 默认值的情形,不仅如此 JavaScript 中还允许指定函数中 this 的指向,有 3 个方法可以动态指定普通函数中 this 的指向:
call
语法:
fun.call(thisArg,arg1,arg2,...)
- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回值就是函数的返回值,因为它就是调用函数
使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this);
}
let user = {
name: '小明',
age: 18
}
let student = {
name: '小红',
age: 16
}
// 调用函数并指定 this 的值
sayHi.call(user); // this 值为 user
sayHi.call(student); // this 值为 student
// 求和函数
function counter(x, y) {
return x + y;
}
// 调用 counter 函数,并传入参数
let result = counter.call(null, 5, 10);
console.log(result);
</script>
总结:
call方法能够在调用函数的同时指定this的值- 使用
call方法调用函数时,第1个参数为this指定的值 call方法的其余参数会依次自动传入函数做为函数的参数
apply
语法:
fun.apply(thisArg,[argsArray])
- thisArg:在fun函数运行时指定的this 值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数
- 因此apply 主要跟数组有关系,比如使用Math.max() 求数组的最大值
使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
let user = {
name: '小明',
age: 18
}
let student = {
name: '小红',
age: 16
}
// 调用函数并指定 this 的值
sayHi.apply(user) // this 值为 user
sayHi.apply(student) // this 值为 student
// 求和函数
function counter(x, y) {
return x + y
}
// 调用 counter 函数,并传入参数
let result = counter.apply(null, [5, 10])
console.log(result)
</script>
总结:
apply方法能够在调用函数的同时指定this的值- 使用
apply方法调用函数时,第1个参数为this指定的值 apply方法第2个参数为数组,数组的单元值依次自动传入函数做为函数的参数
-
call和apply的区别是?
①都是调用函数,都能改变this指向
②参数不一样,apply传递的必须是数组
bind
语法:
fun.bind(thisArg, arg1, arg2, ...)
- thisArg:在fun 函数运行时指定的this 值
- arg1,arg2:传递的其他参数
- 返回由指定的this 值和初始化参数改造的原函数拷贝(新函数)
- 因此当我们只是想改变this 指向,并且不想调用这个函数的时候,可以使用bind,比如改变定时器内部的this指向.
bind 方法并不会调用函数,而是创建一个指定了 this 值的新函数,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
let user = {
name: '小明',
age: 18
}
// 调用 bind 指定 this 的值
//返回值是个函数,但是这个函数里面的this是更改后的
let sayHello = sayHi.bind(user);
// 调用使用 bind 创建的新函数
sayHello()
</script>
注:bind 方法创建新的函数,与原函数的唯一的变化是改变了 this 的值。
案例:禁用按钮后,2秒后重新开启
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>发送短信</button>
<script>
//需求:有一个按钮,点击后就被禁用,2秒钟后重新开启
const btn = document.querySelector("button");
btn.addEventListener("click", function () {
//禁用按钮
this.disabled = true;
window.setTimeout(
//在这个普通函数里面,我们要this由原来的window改为btn
function () {
//开启按钮
this.disabled = false;
}.bind(btn),
2000
);
});
</script>
</body>
</html>
call apply bind 总结(⭐)
相同点:
- 都可以改变函数内部的this指向
不同点:
- call和apply会调用函数,并且改变函数内部this指向
- call和apply传递的参数不一样,call传递参数arg1,arg2…形式,apply必须数组形式[arg]
- bind不会调用函数,可以改变函数内部this指向
主要应用场景:
- call调用函数并且可以传递参数
- apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
- bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
防抖节流
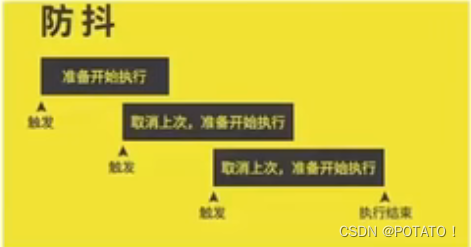
防抖(debounce)
防抖(debounce) 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次(最后一次),如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
- 举个栗子:
北京买房政策:需要连续5年的社保,如果中间有一年断了社保,则需要从新开始计算
比如,我2020年开始计算,连续交5年,也就是到2024年可以买房了,包含2020年
但是我2024年断社保了,整年没交,则需要从2025年开始算第一年往后推5年… 也就是2029年才能买房…
- 再举个栗子:王者荣耀回城(只要被打断就要重新来)
使用场景:
- 搜索框搜索输入。假设输入就可以发送请求,但是不能每次输入都去发送请求,输入比较快发送请求会比较多我们设定一个时间,假如300ms,当输入第一个字符时候,300ms后发送请求,但是在200ms的时候又输入了一个字符,则需要再等300ms 后发送请求,只需用户最后一次输入完,再发送请求。
- 手机号、邮箱号输入验证
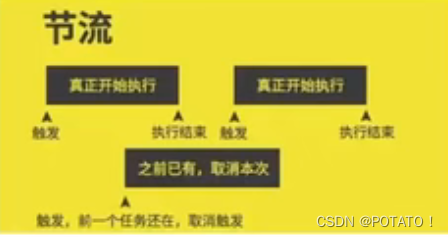
节流(throttle)
节流(throttle) 所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数。
- 举个栗子:王者荣耀技能冷却。技能只能释放一次,在冷却期间无法继续释放技能。
使用场景:
- 高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等
- 假如一张轮播图完成切换需要300ms,不加节流效果,快速点击,则嗖嗖嗖的切换。加上节流效果,不管快速点击多少次,300ms时间内,只能切换一张图片。
防抖与节流的区别
| 性能优化 | 说明 | 使用场景 |
|---|---|---|
| 防抖 | 单位时间内,频繁触发事件,只执行最后一次 | 搜索框搜索输入、手机号验证、邮箱验证输入检测 |
| 节流 | 单位时间内,频繁触发事件,只执行一次 | 高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等 |


防抖节流案例一:鼠标滑过盒子显示文字
1、利用防抖来处理
要求:鼠标在盒子上移动,鼠标停止之后,500ms后里面的数字就会变化+1
实现方法:
①使用ladash提供的防抖来处理 使用方法点击此处
②手写一个防抖函数来处理
核心思路:利用定时器(setTimeout)实现,当鼠标滑过,判断有没有定时器,还有就清除,没有就开启定时器,以最后一次滑动为准开启定时器
①写一个防抖函数debounce,来控制这个操作函数(mouseMove)
②防抖函数传递2个参数,第一个参数mouseMove函数,第二个参数指定时间500ms
③鼠标移动事件,里面写的是防抖函数
④声明定时器变量timeId
⑤但是节流函数因为里面写的函数名debounce(mouseMove, 500), 是调用函数,无法再次调用执行,所以需要在节流函数里面写return 函数这样可以多次执行
⑥如果有定时器,则清除定时器
⑦否则开启定时器,在设定时间内,调用函数
2、利用节流来处理
要求:鼠标在盒子上移动,里面的数字就会变化+1利用节流的方式,鼠标经过,500ms ,数字才显示
实现方法:
①使用lodash提供的节流函数来处理
②手写一个节流函数来处理
核心思路:利用时间相减:移动后的时间-刚开始移动的时间>= 500ms我才去执行mouseMove函数
①写一个节流函数throttle ,来控制这个操作函数(mouseMove),500ms之后才去执行这个函数
②节流函数传递2个参数,第一个参数mouseMove函数,第二个参数指定时间500ms
③鼠标移动事件,里面写的是节流函数
④声明一个起始时间startTime= 0
⑤但是节流函数因为里面写的函数名throttle(mouseMove, 500), 是调用函数,无法再次调用执行,所以需要在节流函数里面写return 函数这样可以多次执行
⑥记录当前时间now=Date.now()
⑦进行判断如果大于等于500ms,则执行函数,但是千万不要忘记让起始时间=现在时间
3、实现代码
①使用lodash的防抖函数或节流函数处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
const box = document.querySelector('.box')
let i = 1 // 让这个变量++
// 鼠标移动函数
function mouseMove() {
box.innerHTML = ++i
// 如果里面存在大量操作 dom 的情况,可能会卡顿
}
// box.addEventListener('mousemove', mouseMove)
// lodash 节流写法
box.addEventListener('mousemove', _.throttle(mouseMove, 500))
// lodash 防抖的写法
box.addEventListener('mousemove', _.debounce(mouseMove, 500))
</script>
</body>
</html>
②手写一个防抖函数或节流函数处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
const box = document.querySelector(".box");
let i = 1; // 让这个变量++
// 鼠标移动函数
function mouseMove() {
box.innerHTML = ++i;
// 如果里面存在大量操作 dom 的情况,可能会卡顿
}
// 1、防抖函数
function debounce(fn, t) {
let timeId;
return function () {
// 如果有定时器就清除
if (timeId) clearTimeout(timeId);
// 开启定时器 500
timeId = setTimeout(function () {
fn();
}, t);
};
}
// box.addEventListener('mousemove', mouseMove)
box.addEventListener("mousemove", debounce(mouseMove, 500));
//2、节流函数
function trrottle(fn, t = 500) {
let startTime = 0;
return function () {
let now = Date.now();
if ((now = startTime >= t)) {
fn();
startTime = now;
}
};
}
box.addEventListener("mousemove", throttle(mouseMove, 500));
</script>
</body>
</html>
节流综合案例:记录视频播放时间
需求:页面打开,可以记录上一次的视频播放位置
分析:
两个事件:
①ontimeupdate事件在视频/音频(audio/video)当前的播放位置发生改变时触发
②onloadeddata事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audio/video)的下一帧时触发
谁需要节流?ontimeupdate,触发频次太高了,我们可以设定1秒钟触发一次
思路:
-
在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
-
下次打开页面,onloadeddata事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
-
获得当前时间video.currentTime
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="referrer" content="never" />
<title>综合案例</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1200px;
margin: 0 auto;
}
.video video {
width: 100%;
padding: 20px 0;
}
.elevator {
position: fixed;
top: 280px;
right: 20px;
z-index: 999;
background: #fff;
border: 1px solid #e4e4e4;
width: 60px;
}
.elevator a {
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
color: #999;
}
.elevator a.active {
color: #1286ff;
}
.outline {
padding-bottom: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<a href="http://pip.itcast.cn">
<img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" />
</a>
</div>
<div class="video">
<video src="https://v.itheima.net/LapADhV6.mp4" controls></video>
</div>
<div class="elevator">
<a href="javascript:;" data-ref="video">视频介绍</a>
<a href="javascript:;" data-ref="intro">课程简介</a>
<a href="javascript:;" data-ref="outline">评论列表</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>
// 1. 获取元素 要对视频进行操作
const video = document.querySelector('video')
video.ontimeupdate = _.throttle(() => {
// console.log(video.currentTime) 获得当前的视频时间
// 把当前的时间存储到本地存储
localStorage.setItem('currentTime', video.currentTime)
}, 1000)
// 打开页面触发事件,就从本地存储里面取出记录的时间, 赋值给 video.currentTime
video.onloadeddata = () => {
// console.log(111)
video.currentTime = localStorage.getItem('currentTime') || 0
}
</script>
</body>
</html>





















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








