引入echarts
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
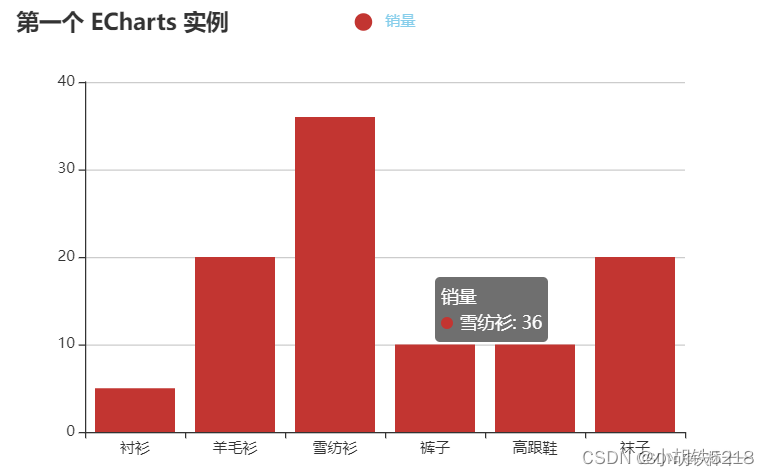
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
npm 方法
npm install echarts --save
需要在相应的页面
var echarts = require('echarts');
然后跟上述一样
标题
为图表配置标题:
title: {
text: '第一个 ECharts 实例'
}
提示信息
配置提示信息:
tooltip: {},
图例组件
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
legend: {
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]
}

X 轴
配置要在 X 轴显示的项:
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
Y 轴
配置要在 Y 轴显示的项。
yAxis: {}
系列列表
每个系列通过 type 决定自己的图表类型:
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
每个系列通过 type 决定自己的图表类型:
type: 'bar':柱状/条形图
type: 'line':折线/面积图
type: 'pie':饼图
type: 'scatter':散点(气泡)图
type: 'effectScatter':带有涟漪特效动画的散点(气泡)
type: 'radar':雷达图
type: 'tree':树型图
type: 'treemap':树型图
type: 'sunburst':旭日图
type: 'boxplot':箱形图
type: 'candlestick':K线图
type: 'heatmap':热力图
type: 'map':地图
type: 'parallel':平行坐标系的系列
type: 'lines':线图
type: 'graph':关系图
type: 'sankey':桑基图
type: 'funnel':漏斗图
type: 'gauge':仪表盘
type: 'pictorialBar':象形柱图
type: 'themeRiver':主题河流
type: 'custom':自定义系列
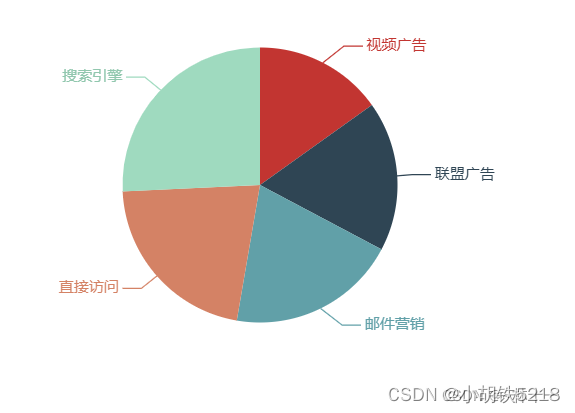
饼图

myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})
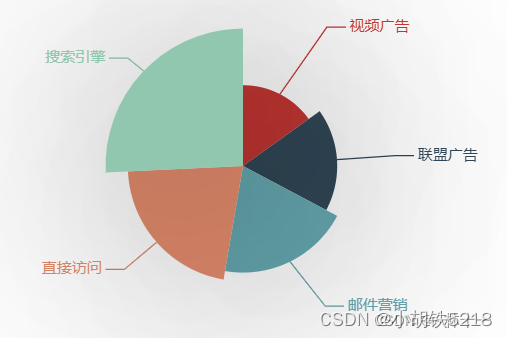
设置参数 roseType: ‘angle’ 把饼图显示成南丁格尔图。与name平级
radius: '55%',
roseType: 'angle'
就是把圆的各部分突出出来如下图

itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:
roseType: 'angle',
itemStyle: {
normal: {
shadowBlur: 200,
shadowColor: 'rgba(0,0,0,.5)'
}
},
如上图阴影部分
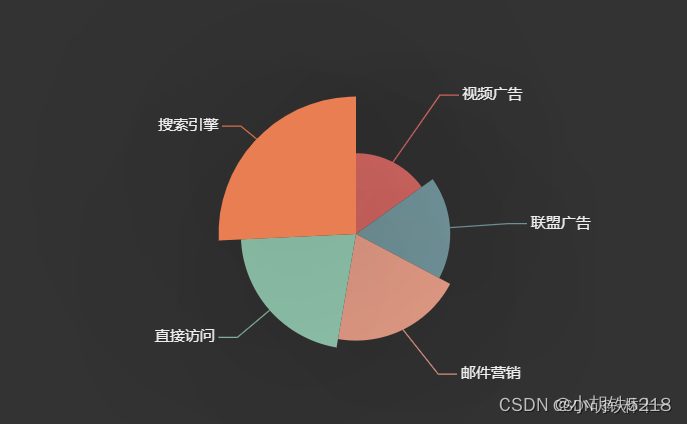
颜色主题
ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。
var chart = echarts.init(dom, 'light');

上图为dark的显示
var charts = echarts.init(document.getElementById('pic'),'dark')
调色盘
调色盘可以在 option 中设置。(color)
调色盘给定了一组颜色,图形、系列会自动从其中选择颜色。
可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
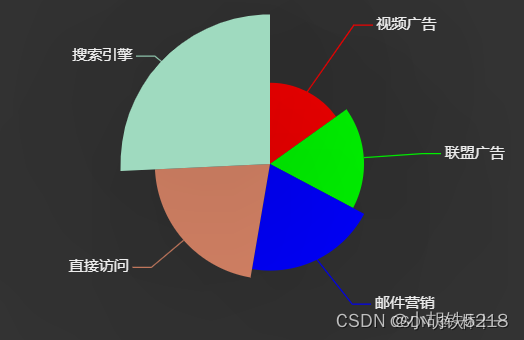
roseType: 'angle',
color:['#ff0000','#00ff00', '#0000ff', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'],

各饼图颜色发生改变
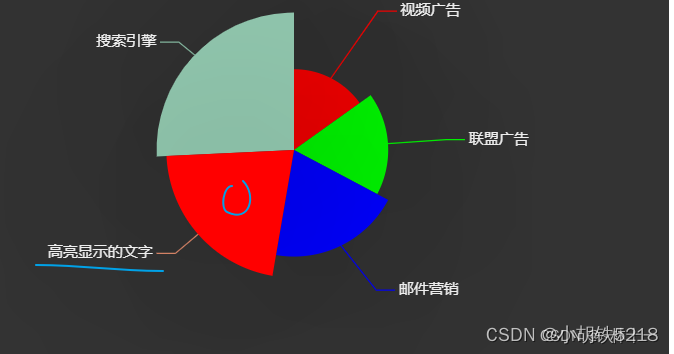
高亮的样式:emphasis
在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。
如果要自定义高亮样式可以通过 emphasis 属性来定制:
与name平级
emphasis: {
itemStyle: {
color: 'red' //高亮是的颜色
},
label: {
show: true,
formatter: '高亮显示的文字' //高亮是显示的标签内容
}
},

ECharts 异步加载数据
ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。
ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。
{
"data_pie" : [
{"value":235, "name":"视频广告"},
{"value":274, "name":"联盟广告"},
{"value":310, "name":"邮件营销"},
{"value":335, "name":"直接访问"},
{"value":400, "name":"搜索引擎"}
]
}
user.json的数据
var mychart = echarts.init(document.getElementById('pics'))
$.get('./user.json',function(data){
console.log(data.data_pie)
mychart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:data.data_pie
}
]
})
})
配置与饼图是差不多的
延迟动画
如果异步加载需要一段时间,我们可以添加 loading 效果,ECharts 默认有提供了一个简单的加载动画。只需要调用 showLoading 方法显示。数据加载完成后再调用 hideLoading 方法隐藏加载动画:
var mychart = echarts.init(document.getElementById('pics'))
mychart.showLoading() // 异步加载开始开启动画
$.get('./user.json',function(data){
// console.log(data.data_pie)
setTimeout(() => {
mychart.hideLoading() //获取数据后
mychart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:data.data_pie
}
]
})
}, 1000);
})

一定要开启动画,获取数据后关闭动画不然会一直显示loading状态
————————————————
版权声明:本文为CSDN博主「~林十一」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_58896221/article/details/126383137






















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








