目录
注意:在正则表达式里 不需要加引号 不论是数字型还是字符型!!
字符组 [ ]
字符组 [ ] 又称字符类 表示有一系列字符可供选择 只要能匹配其中一个就可以
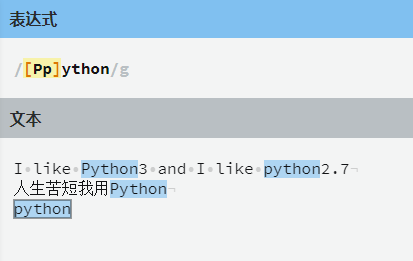
案例1:[Pp]ython 可以发现[Pp]既可以匹配大写的P也可以匹配小写的p

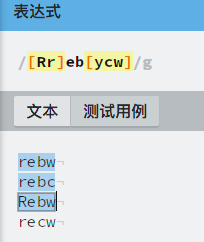
案例2: 如果要同时匹配 reby rebc Rebw

区间 范围符-
正则表达式引擎在字符组中使用连字符(-)代表区间,依照这个规则,我们可以总结出三点:
- 要匹配任意数字可以使用
[0-9] - 如果想要匹配所有小写字母,可以写成
[a-z] - 想要匹配所有大写字母可以写成
[A-Z]
案例1:要匹配29zaaAqw07
正则表达式则是这么写 /[a-z0-9A-Z]/ //中间没有空格 因为空格也属于字符!
快捷匹配数字和字母
以目前学到的内容,如果想要匹配所有的字母,会使用[A-Za-z],要匹配数字会使用[0-9]
正则表达式提供了一些快捷方式如:
| 快捷方式 | 描述 |
|---|---|
| \w | 与任意单词字符匹配,任意单词字符表示 |
| \W | 与\w相反 不匹配字母、数字、下划线。 匹配#@¥%等 |
| \d | 与任意数字匹配 可以理解为[0-9] |
转义字符 \
正则表达使用了 - 号代表了区间,但是我们有时候需要匹配的符号就是 -号,该怎么办呢?
这个时候我们需要对-号进行转义操作,即 \-,就代表了 - 号本身。
案例1: 匹配0-9的数字和-
正则表达式:[0-9\-]
案例2:匹配下列特殊字符

取反字符 ^
^ 意为取反,匹配不在集合中的任意字符
取反字符和边界位置符^ 容易搞混淆 建议多看几遍!!!!!
如果中括号字符组里有^ 则代表取反
案例1: /[^0-9 ]/ //不匹配数字 除了数字都匹配
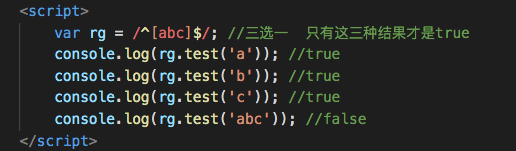
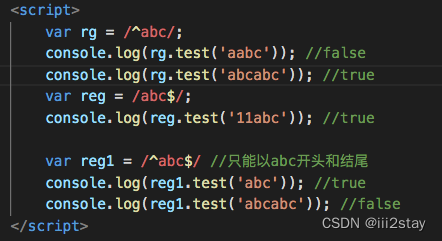
如果^ 在中括号字符组外面 则代表位置符^ 以..字符开头
案例2: /^[abc] / //以abc任意一个开头则为 true
案例3: /^abc/ //以abc开头则为 true
案例2 和 3 的区别是 前者是字符组里的 满足一个开头即可为true 后者是没有给区间 所以必须满足字符abc 才可true
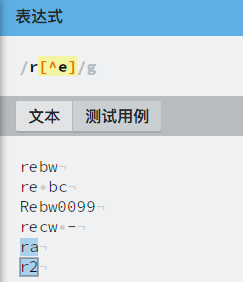
案例4: r[^e] 意思就是n后面的字母不能为 e

匹配空白字符 \s
\s快捷方式可以匹配空白字符,比如空格,tab、换行等。
案例1:匹配code后面是空格的

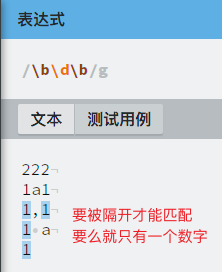
单词边界 \b
\b 匹配的是单词的边界
案例1: 如果正则是[\bclass] 则匹配1 2 4行
如果正则是[class\b] 则匹配3 4行
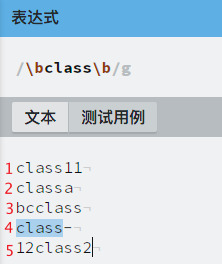
如果正则是[\bclass\b] 则匹配4行。同时也可匹配class,11 www.class (意思class前后都要用符号隔开才可匹配 不能和数字字母等连接起来)

案例2:匹配数字 \d (0-9的意思)

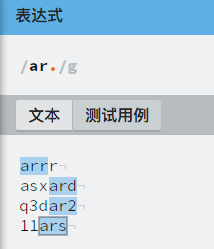
任意字符 .
.字符代表匹配任何单个字符,它只能出现在方括号以外
值得注意的是: .字符只有一个不能匹配的字符,也就是换行符(\n),不过要让.字符与换行符匹配也是可以的,等我学会之后再来补充
案例1:匹配ar的字母 后面一个. 就是多匹配一个字符 ..多两个字符 以此类推

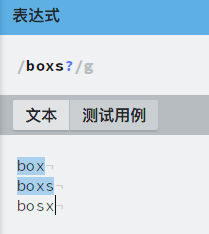
可选字符 ?
有时,我们可能想要匹配一个单词的不同写法,比如color和colour,或者honor与honour。
这个时候我们可以使用 ? 符号指定一个字符、字符组或其他基本单元可选,
案例1:在这里 s? 表示s是可选的,即可以出现也可以不出现

位置符 ^ $
顾名思义 用来提示字符所处的位置
| ^ | 表示首字符以谁开始 |
| $ | 表示末尾以谁结束 |
案例1: true是匹配 false 不匹配
案例2: 把字符组[ ]和位置符 结合使用 输入abc为fasle 是因为[abc]是字符组 只满足其中一个即可 如果把[ ] 去掉 abc则为true

重复 {n}
注意 这个!数字要用花括号包裹
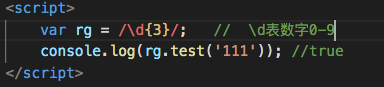
n表数字 n是几 就代表可以写几个数字
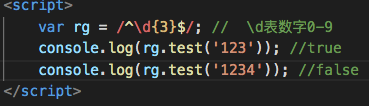
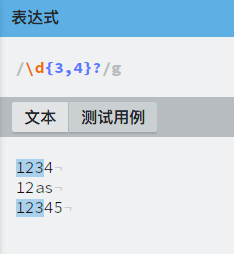
案例1: 第一张图 允许三个数字 (但是我写3个1,5个1 都是true 低于3个就是false)但是如果加上位置符号 就只允许写三个


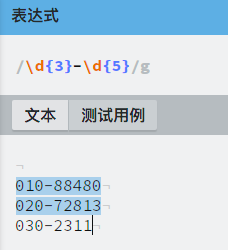
案例2:比如匹配手机号 要满足前面三位 后面五位的才能匹配

重复区间 {M,N}
我们不知道具体要匹配字符组要重复的次数,比如身份证有15位也有18位的。
这里重复区间就可以出场了,语法:{M,N},M是下界而N是上界。
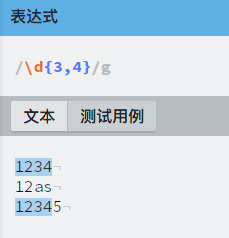
简单理解 \d{3,4} 既可以匹配3个数字也可以匹配4个数字,不过当有4个数字的时候,优先匹配的是4个数字,这是因为正则表达式默认是贪婪模式,即尽可能的匹配更多字符,而要使用非贪婪模式,我们要在表达式后面加上 ?号。


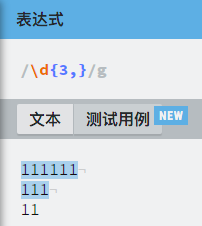
案例2: 如果只在花括号里写一位数 则代表可以匹配三个或者三个以上的数字 可以理解为3到无穷大

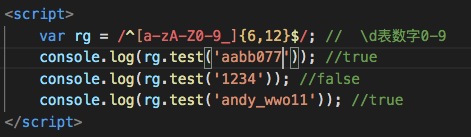
量词{ }是设定某个模式出现的次数 再看一个一般会用到的案例:
分析:如果不写{6,12} 则下面的打印结果都为false 因为方括号里只允许匹配一个 但是像密码用户名之类 需要多位字符 就可以在后面写上{ 6,12} 这代表前面的[\d\w_] 可以出现的次数

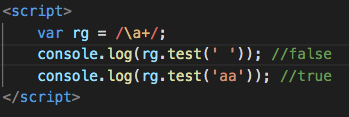
开闭区间 + *
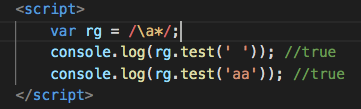
可以使用 + 意思匹配1个到无数个,使用 *代表0个到无数个。
即快捷写法:+ 等同于 {1,},* 等同于于{0,}
案例1: * 可以出现0次或者无数次

案例2: + 可以出现1次或者无数次

为了方便理解和回忆 给一些案例
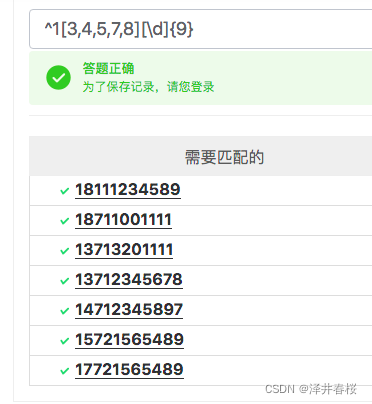
案例1:匹配所有手机号码
必须是11位的数字
第一位数字必须以1开头,第二位数字可以是[3,4,5,7,8]中的任意一个,后面9个数是[0-9]中的任意一个数字
分析:^1 以1开头 {9} 就是九位数. [345678] 也可以去掉逗号

案例2:如果abc 没有在[ ]方括号里 则abc三个字母都要有 ab顺序不能反 而且花括号前面的c是重复3次 才可以为true
var reg = /^abc{3}$/;
console.log(reg.test('abccc')); //true
console.log(reg.test('baccc')); //false
console.log(reg.test('ccc')); //false如果abc 在[ ]方括号里 则随意匹配 但只能重复三次 超过为false
var reg = /^[abc]{3}$/;
console.log(reg.test('bacccccc')); //false
console.log(reg.test('abcabc')); //false
console.log(reg.test('abb')); //true如果想让abc重复三次 可以加上小括号 小括号有优先级 意思就是把括号里的重复三次
var reg = /^(abc){3}$/;
console.log(reg.test('abcabcabc')); //true
总结:
| 实例 | 描述 |
|---|---|
[Pp]ython | 匹配 “Python” 或 “python”。 |
rub[ye] | 匹配 “ruby” 或 “rube”。 |
[abcdef] | 匹配中括号内的任意一个字母。 |
[0-9] | 匹配任何数字。类似于 [0123456789]。 |
[a-z] | 匹配任何小写字母。 |
[A-Z] | 匹配任何大写字母。 |
[a-zA-Z0-9] | 匹配任何字母及数字。 |
[^au] | 除了au字母以外的所有字符。 |
[^0-9] | 匹配除了数字外的字符。 |
| 实例 | 描述 |
|---|---|
. | 匹配除 “\n(换行)” 之外的任何单个字符。要匹配包括 ‘\n’ 在内的任何字符,请使用象 ‘[.\n]’ 的模式。 |
? | 匹配可选字符,另一个作用是非贪婪模式 |
+ | 匹配1次或多次 {1,+} |
* | 匹配0次或多次 {0,+} |
\b | 匹配一个长度为0的子串 |
\d | 匹配一个数字字符。等价于 [0-9]。 |
\D | 匹配一个非数字字符。等价于 [^0-9]。 |
\s | 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。 |
\S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
\w | 匹配包括下划线的任何单词字符。等价于’[A-Za-z0-9_]’。 |
\W | 匹配任何非单词字符。等价于 ‘[^A-Za-z0-9_]‘。 |
\b | 匹配一个长度为0的子串 |
 正则表达式基础教程
正则表达式基础教程





 本文详细介绍正则表达式的各种元素及其用法,包括字符组、区间范围、转义字符等,并通过实例演示如何匹配特定的字符串。
本文详细介绍正则表达式的各种元素及其用法,包括字符组、区间范围、转义字符等,并通过实例演示如何匹配特定的字符串。

















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








