一、传统事件绑定方法
我们在学习的时候,最初接触的事件绑定方式大多是传统事件绑定方法。传统事件绑定方法。

传统事件绑定方法的特点如下:
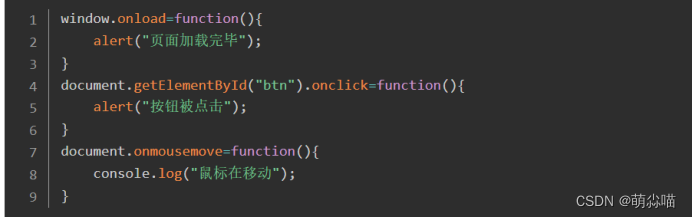
1.事件名称之间一定要加上on,比如:onclick、onload、onmousemove。
2.兼容主流的浏览器,包括低版本的IE。
3.当同一个元素绑定多个事件时,只有最后一个事件会被添加,并且传播模式只能是冒泡模式。
二、addEventListener()方法特点:
1.element.addEventListener(event, function, useCapture)中的第三个参数可以控制指定事件是否在捕获或冒泡阶段执行。true - 事件句柄在捕获阶段执行。false- 默认- 事件句柄在冒泡阶段执行。
2.addEventListener() 可以给同一个元素绑定多个事件,不会发生覆








 我们在学习的时候,最初接触的事件绑定方式大多是传统事件绑定方法。传统事件绑定方法。 传统事件绑定方法的特点如下: 1.事件名称之间一定要加上on,比如:onclick、onload、onmousemove。2.兼容主流的浏览器,包括低版本的IE。3.当同一个元素绑定多个事件时,只有最后一个事件会被添加,并且传播模式只能是冒泡模式。二、addEventListener()方法特点:1.element.addEventListener(event, function, useCapture)中的第三个参数可以控
我们在学习的时候,最初接触的事件绑定方式大多是传统事件绑定方法。传统事件绑定方法。 传统事件绑定方法的特点如下: 1.事件名称之间一定要加上on,比如:onclick、onload、onmousemove。2.兼容主流的浏览器,包括低版本的IE。3.当同一个元素绑定多个事件时,只有最后一个事件会被添加,并且传播模式只能是冒泡模式。二、addEventListener()方法特点:1.element.addEventListener(event, function, useCapture)中的第三个参数可以控
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








