- 我们都知道,在CSS中,选择器是选择页面中的某些HTML元素,jQuery中的选择器我们使用“$”,因为这种方式比较全面,而且也不会存在浏览器的兼容问题。jQuery的选择器有很多,我们把它分为基本选择器、层次选择器、过滤选择器和属性选择器。不过我今天只讲基本选择器,而基本选择器也分为四种:元素选择器、ID选择器、类选择器和并列选择器。
- 元素选择器:
元素选择器是可以选中HTML文档中所有的某个元素。如$(“li”)可以表示选中本网页中所有的li元素,又如$("input")可以表示选中本网页中所有的input元素。
- ID选择器:
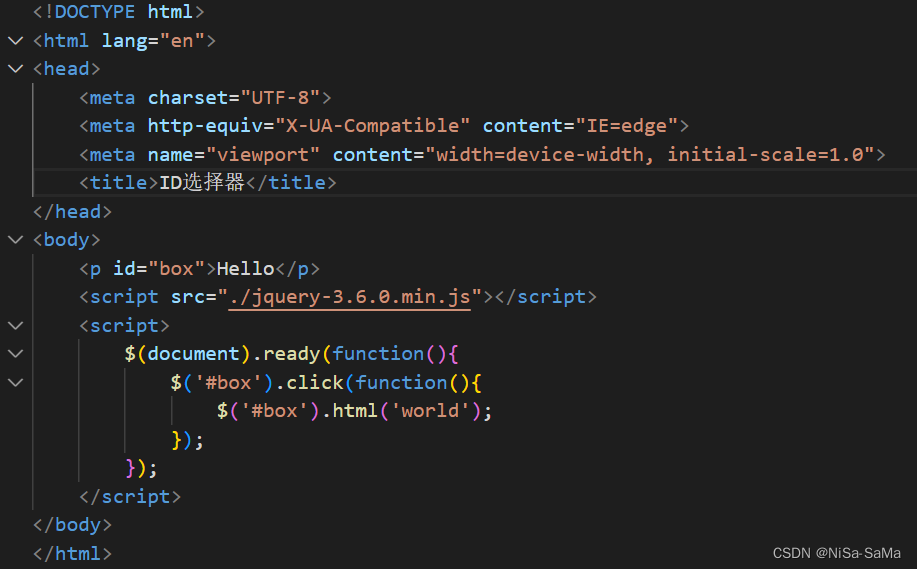
ID选择器可以根据指定ID值返回一个唯一的元素。下图中我定义了一个ID为“box”的P标签,当我们单击该ID标记内的文字时,启动页面中的文字内容将会由“Hello”改为“World”,使用ID选择器选中该P标签的方法是$(“#my”)。

- 类选择器:
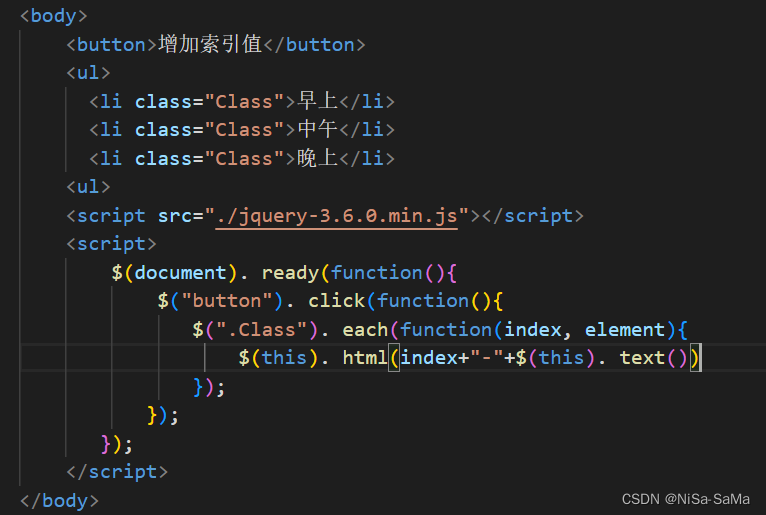
类选择器是可以根据元素的CSS类选择一组元素。例如,$(".left")指选择页面中所有class属性为left的元素;$(".left")指选择页面中所有class属性为left的p元素。下面是在HTML中定义Class类的<li>元素,在jQuery中使用类选择器选中这些元素,然后遍历<li>元素,并修改其HTML的显示内容。

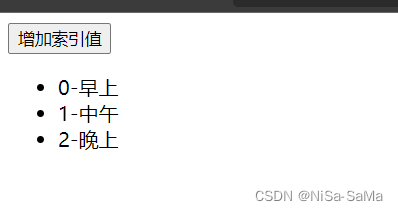
代码效果:

- 并列选择器:
并列选择器指使用逗号隔开的选择符,彼此之间是并列关系。例如,$("p,div")指选择页面中所有的p元素和div元素;$(#my,p,. lef")指选择页面中id为my的第一个元素、所有的p元素以及所有的class属性为left的元素。
- 小结:jQuery是兼容CSS的,因而CSS选择器也适用于jQuery。有时元素的选择需求是比较有难度的,选择的元素可能是某个元素的直接孩子,或者又是要求某属性值等于多少,于是就有了这类元素的选择器。但是jQuery个人感觉很方便,因为它是轻量级的JS库,兼容css3,还有各种浏览器。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








