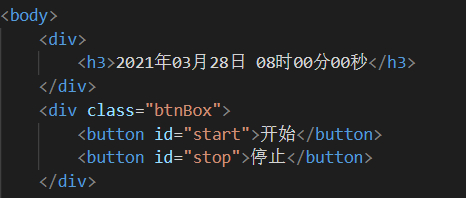
1.首先创建好 html 的格式(!+Tab),然后在 body 设置一个div标签,在div标签里面设置p标签并写上要显示的时间;然后再创建一个div标签在里面创建两个button标签写(开始和停止),如下图:

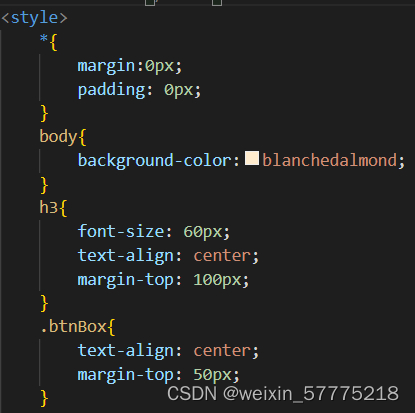
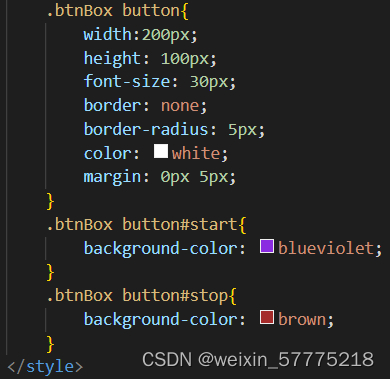
2.设置样式;创建一个style标签在里面给我刚才的创建的div设置上样式,用“*”通配符去掉浏览器自带的样式,设置上背景颜色、设置字体样式、按钮样式、因为两个按钮颜色不一样还要给按钮单独设置背景颜色(用“#”符号来获取id名进行设置)如下图:

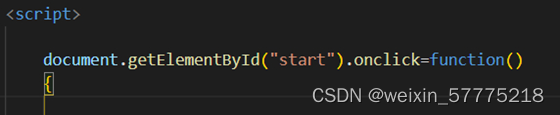
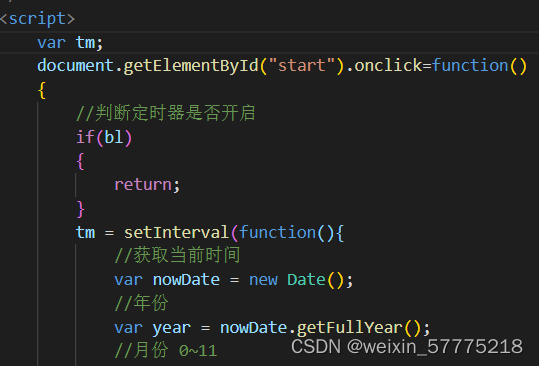
3.设置js样式;创建一个script标签在里面获取元素并绑定点击事件(document.getElementById(“id名”).onclick=function(){})如下图:
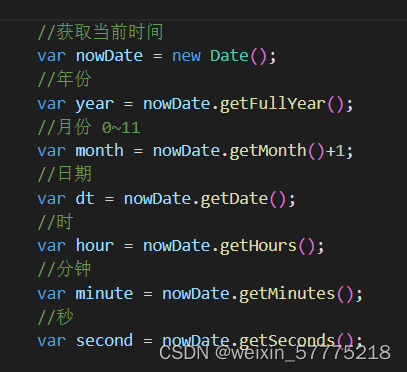
4.声明变量获取当前时间;在开始按钮点击事件下面声明好变量分别获取到当前的时间、年份、月份(注:getMonth()只能获取到0~11月我们要在其后面+1才能有12个月)、日期、小时、分钟、秒数,如下图:
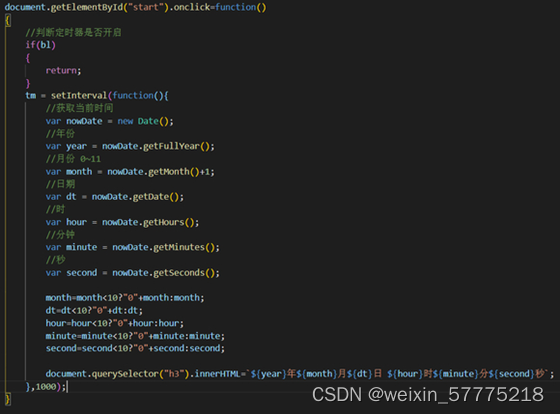
5.显示当前时间;获取到我们上面设置的div标签里的h3标签设置innerHTML给它显示上刚才设置的变量进行时间的显示,然后script里面在获取时间外面设置上定时器(设置间隔性定时器给它设置每1000毫秒进行一次)如下图:
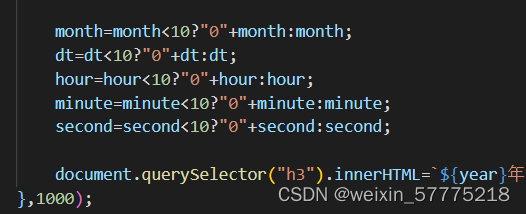
6.小于10的数在前面加加个0;一般在只有一位数的时候我们的时间前面是会带个0的,所以我们也可以设置相应的样式,在获取h3标签id名上方开始设置样式,从月份开始到秒数都可以给它设置,如下图:
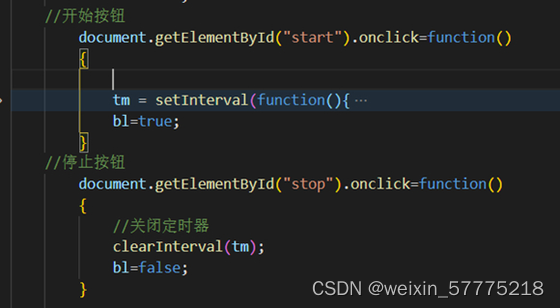
7.清除定时器;获取停止按钮设置点击事件,用clearImterval(要删除定时器的变量名)设置关闭定时器,在定时器外面声明一个全局变量(var tm;)记录一下定时器里边的获取当前时间函数,这样就能成功停止定时器了,如下图:
8.注:如果鼠标连续多次点击开始按钮会出现不能停止的情况,解决暴力点击的方法:先声明一个初始值为false(var bl=false;)的全局变量,给开始按钮的定时器里边设置bl变量给它赋值为true,再在停止按钮的定时器里边设置bl变量并给它赋值为false,在开始按钮定时器里设置判断,设置如果bl变量为true时就用return直接返回停止执行,如下图:

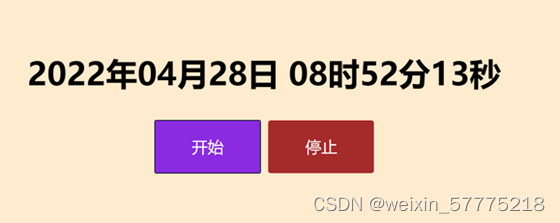
9.效果图:
以上。




 本文详细介绍如何使用HTML、CSS及JavaScript实现一个简单的实时计时器。内容包括页面布局搭建、样式设置、JavaScript代码编写等步骤,同时解决了按钮连续点击导致的问题。
本文详细介绍如何使用HTML、CSS及JavaScript实现一个简单的实时计时器。内容包括页面布局搭建、样式设置、JavaScript代码编写等步骤,同时解决了按钮连续点击导致的问题。
















 2472
2472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








