
基于 HTML 的 marquee 标签 实现 文字滚动 / 字幕播放
marquee 标签介绍 :
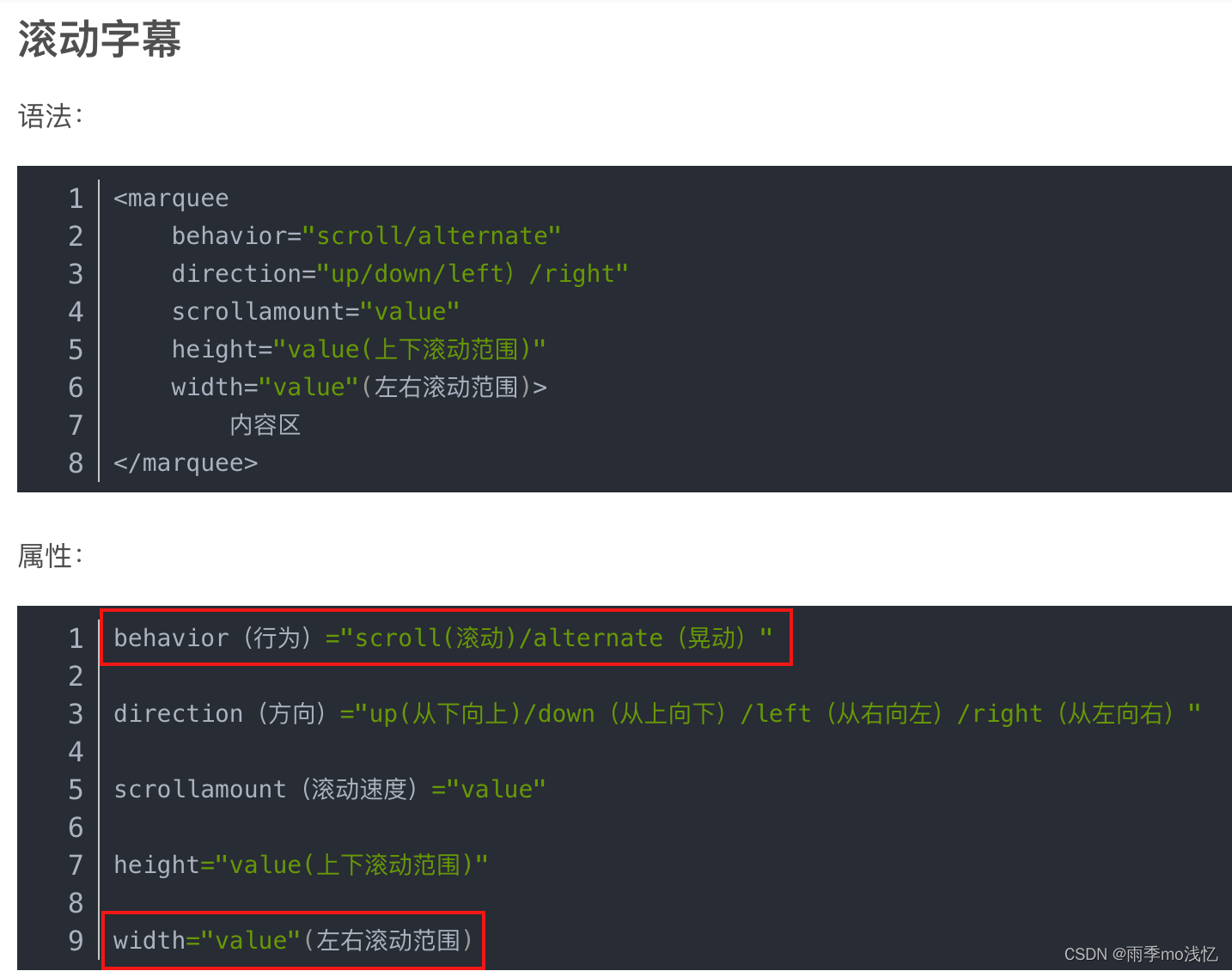
可以实现 文字滚动方向 direction 、滚动方式 behavior 、滚动速度 scrollamount 、
滚动延迟 scrolldelay 、滚动循环 loop 、滚动空间、滚动事件等。
1、direction 表示 滚动的方向 ,
值 可以是 left,right,up,down,默认 为 left
2、behavior 表示 滚动的方式 ,值 可以是 scroll(连续滚动); slide(滑动一次); alternate(往返滚动)
3、loop 表示 循环的次数 ,
值 是 正整数 ,默认 为 无限循环
4、scrollamount 表示 运动速度 ,值 是 正整数 ,默认 为 6
5、scrolldelay 表示 停顿时间 ,值 是 正整数 ,默认 为 0 ,单位 似乎是 毫秒
6、align 表示 元素的垂直对齐方式 ,值 可以是 top,middle,bottom,默认 为 middle
7、bgcolor 表示 运动区域的背景色 ,值 是 16进制 的 RGB 颜色 ,默认 为 白色
8、height、width 表示 运动区域的高度和宽度 ,值 是 正整数(单位是像素)或 百分数 ,默认 width=100% height 为 标签内元素的 高度
9、hspace、vspace 表示 元素到区域边界的 水平距离 和 垂直距离 ,值 是 正整数 ,单位 是 像素 。
10、οnmοuseοver=this.stop() οnmοuseοut=this.start()表示 当鼠标以上区域的时候滚动停止 ,当鼠标移开的时候又继续滚动 。
具体代码示例如下:
// 滚动方向 direction <!-- 滚动方向 direction 4个值 up down left right 默认 从右向左 --> <marquee direction="up">我想上滚动</marquee> -------------------------------------------------------------------------------- // 滚动方式 behavior <!-- 3个值 scroll-循环滚动 slide-只滚动一次 alternate-来回滚动 默认 循环滚动 --> <marquee behavior="slide">我只滚动一次</marquee> -------------------------------------------------------------------------------- // 滚动速度 scrollamount <!-- 值越大,滚动速度越快 一般 5-10 比较适宜消息观看 --> <marquee scrollamount="5">我是速度为5的滚动</marquee> -------------------------------------------------------------------------------- // 滚动延迟 scrolldelay <!-- 值越大,滚动速度越慢,通常不设置 --> <marquee scrolldelay="90">我延迟滚动</marquee> -------------------------------------------------------------------------------- // 滚动循环 loop <!-- 默认值 -1 或 infinite 表示无限循环滚动 loop="数值" 表示滚动相应的次数 --> <marquee loop="2">我是loop循环滚动</marquee> -------------------------------------------------------------------------------- // 滚动背景颜色 bgcolor // 宽100px 高90px 背景色为 #f5f5f5 的滚动区域 <marquee direction="up" width="100" height="90" bgcolor="#f5f5f5" > <p>开发工程师</p> <p>设计师</p> <p>前端开发</p> </marquee> -------------------------------------------------------------------------------- // 滚动空间 hspace-水平边距 vspace-垂直边距 <marquee direction="up" width="50" hspace="20" vspace="10" > <p>开发工程师</p> <p>设计师</p> <p>前端开发</p> </marquee> -------------------------------------------------------------------------------- // 滚动事件 // 鼠标悬停,滚动停止 鼠标离开,滚动继续 <marquee direction="up" οnmοuseοver="this.stop()" οnmοuseοut="this.start()"> <p>开发工程师</p> <p>设计师</p> <p>前端开发</p> </marquee>

<html>
<head>
<title>实现滚动字幕</title>
</head>
<body>
<center>
<marquee behavior="scroll" direction="left"
bgcolor="#43789B" loop="-1"
scrollamount="30" scrolldelay="400"
width=99% height="40" style="line-height: 45px">
假如生活欺骗了你, 不要悲伤,不要心急!忧郁的日子里须要镇静:
相信吧,快乐的日子将会来临!心儿永远向往着未来;现在却常是忧郁。
一切都是瞬息,一切都将会过去; 而那过去了的,就会成为亲切的怀恋。</marquee>
</center>
</body>
</html>示例结果图:


项目使用 :
<template>
<div>
<!-- 滚动字幕 -->
<div class="subtitle">
<marquee
behavior="scroll"
width="1000px"
onmouseout="this.start()"
onmouseover="this.stop()"
>
{{ subtitle }}
</marquee>
</div>
</div>
</template>
<script>
export default {
data() {
return {
subtitle: "滚动字幕 == 滚动字幕 == 滚动字幕",
};
},
};
</script>
<style lang="scss" scoped>
div {
position: relative;
.subtitle {
position: absolute;
top: -28px;
left: 22%;
color: skyblue;
font-size: 20px;
font-weight: 700;
}
}
</style>























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








