表格元素的获取
-
table.tHead; 获取thead 获取到的是一个具体元素
-
table.tBodies; 获取tbody 获取到的是一个集合
-
-
tbody.rows; 获取tr 获取到是一个集合
-
row.cells; 获取td 获取到是一个集合
// 获取表格元素
var table = document.querySelector("#table");
// table.tHead; 获取thead
// 获取到的是一个具体元素
var head = table.tHead;
console.log(head);
// table.tBodies; 获取tbody
// 获取到的是一个集合
var bodys = table.tBodies;
console.log(bodys);
// table.tFoot; 获取tfoot
var foot = table.tFoot;
console.log(foot);
//tbody.rows; 获取tr 获取到是一个集合
var trs = bodys[0].rows;
console.log(trs);
// row.cells; 获取td 获取到是一个集合
var td1s = trs[0].cells;
console.log(td1s);
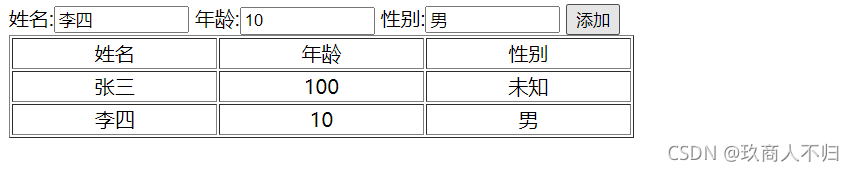
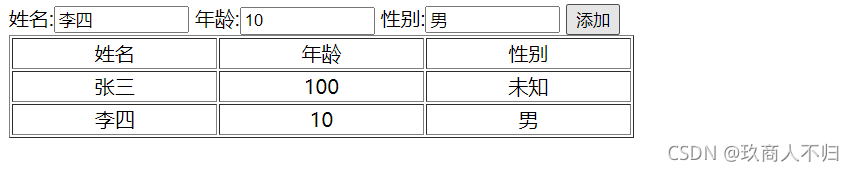
表格的操作

<div>
姓名:<input type="text" />
年龄:<input type="text" />
性别:<input type="text" />
<button>添加</button>
</div>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








