一、环境准备
确保下载了node.js
官网下载地址:Node.js (nodejs.org)
查看是否安装成功

如果出现版本号,说明我们成功安装了nodejs。
二、搭建Vue环境
1、全局安装@vue/cli
推荐下载地址:https://cn.vuejs.org/

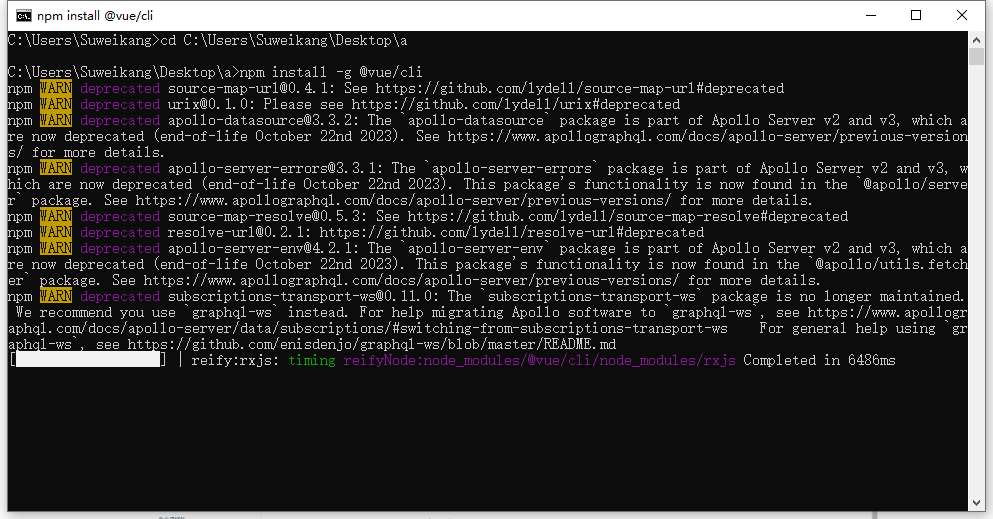
命令行输入
npm install -g @vue/cli

出现以下版本号,说明我们的环境安装成功。

三、创建vue项目
1、创建项目
(1)以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹,输入
vue create test
//text是项目名称
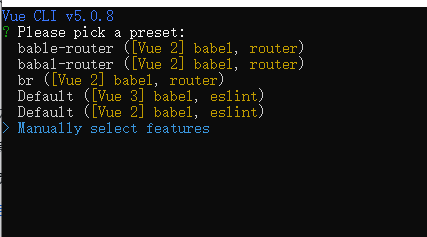
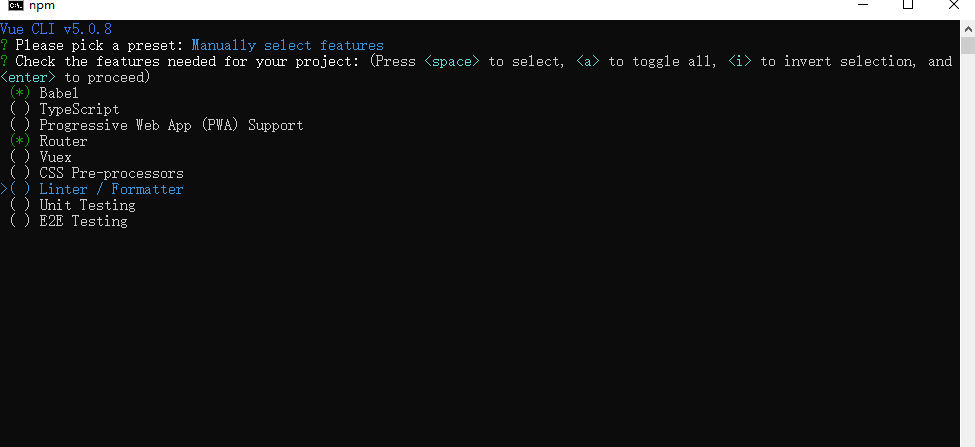
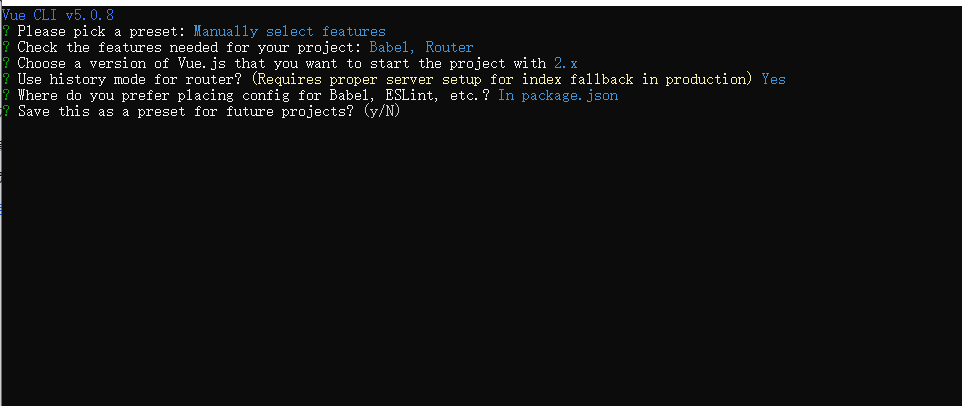
(2)做一些需要的配置


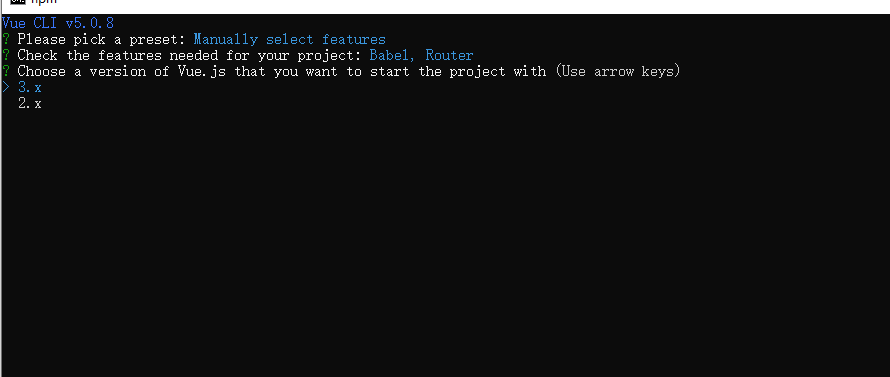
选择版本

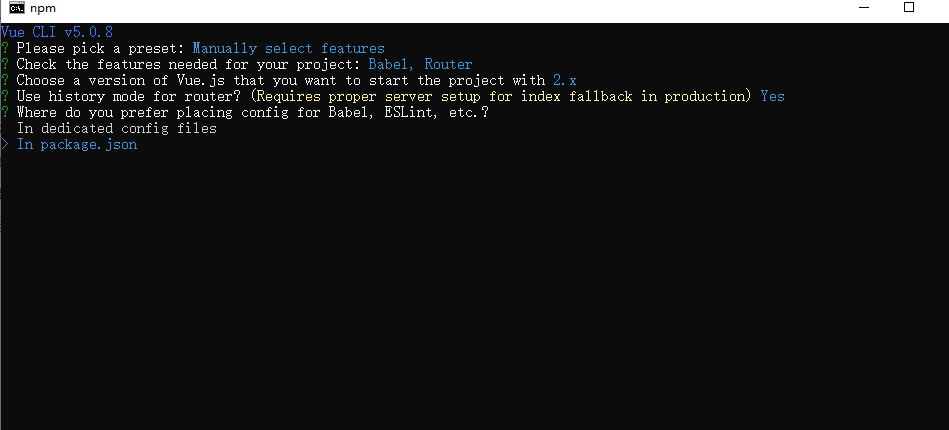
选择packagejson

是否需要保存

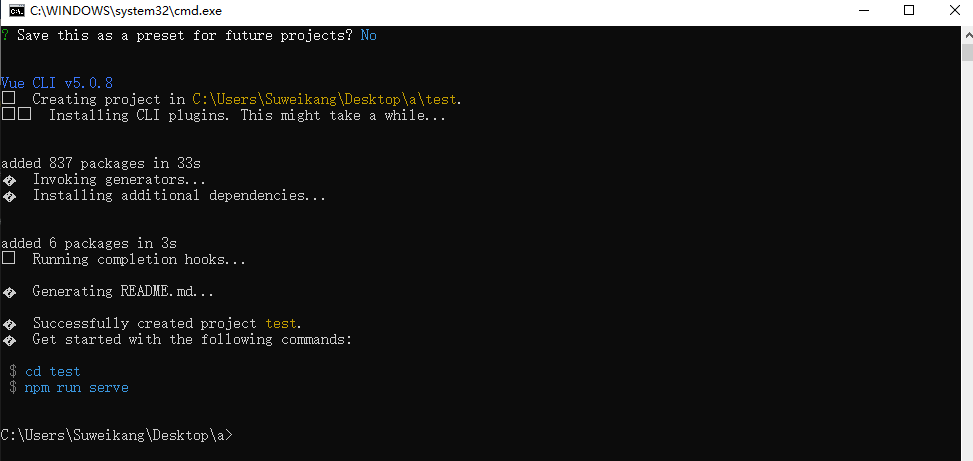
出现以下界面,说明项目创建成功。

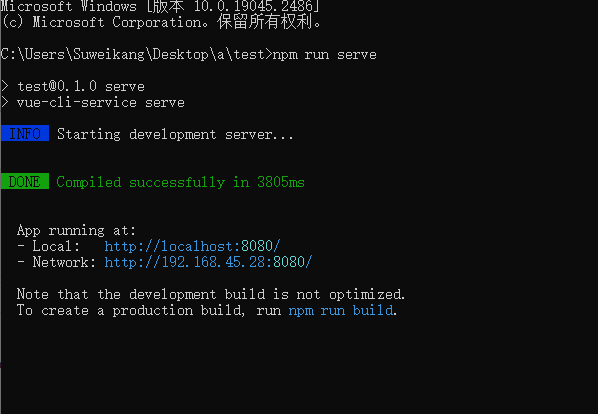
使用命令行来启动你的vue项目
(1)跳转到以下界面,默认为8080端口

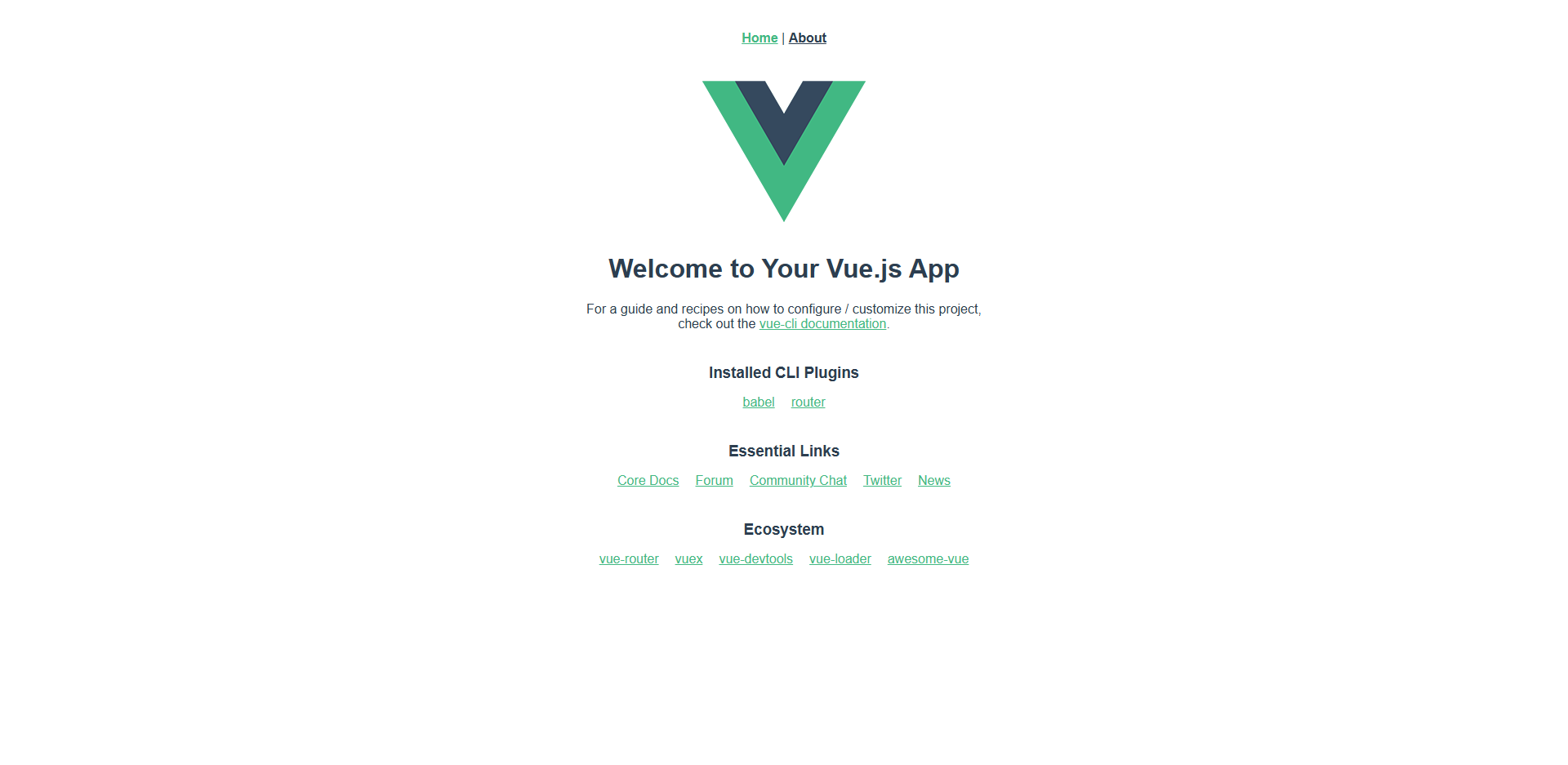
(2)你的第一个vue项目页面就创建好了

下面开始进入你的vue之旅吧!!




















 5170
5170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








