// echarts标题
title: {
text: dataList.title,
bottom: '5', //title 组件离容器下侧的距离
left: "center",
textStyle: { // 标题样式
color: "#fff",
fontSize: "0.7rem"
}
},
//提示框(鼠标经过显示的)
tooltip: {
trigger: 'axis',//触发类型: 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
show: true //是否展示提示框
},
// 图例组件(区分每条数据)
legend: {
data: legendData,
textStyle: {
color: '#fff'
},
top: '8'// 图例组件离容器上侧的距离。
},
grid: {
left: '10%',
right: '13%',
bottom: '13%',
top: "10%",
containLabel: true,//防止标签溢出
},
xAxis: {
type: 'category',
name: dataList.XAxisLabel, //坐标轴名称
boundaryGap: false, //坐标轴两边留白策略
data: xdata,//x轴显示的坐标点
// 坐标轴轴线相关设置。
axisLine: {
show: true,
onZero: false //设置x轴在最下方,这里为关键(有负值时,坐标在最下方)
},
//配置x轴名称在轴线正下方
nameTextStyle: { // x轴name的样式调整
color: '#fff',
padding:[10,0,10,0],//文字块的内边距 [上, 右, 下, 左] 的边距
align: "center"//文字水平对齐方式
},
nameGap: 10, // x轴name与横坐标轴线的间距(坐标轴名称与轴线之间的距离)
nameLocation: "middle", // x轴name处于x轴的什么位置
axisLabel: {
interval: isIntegerNum,//坐标轴步长
showMaxLabel: true,// 显示最大刻度
showMinLabel: true,//显示最小刻度
},
// nameLocation: 'end', 坐标轴名称显示位置
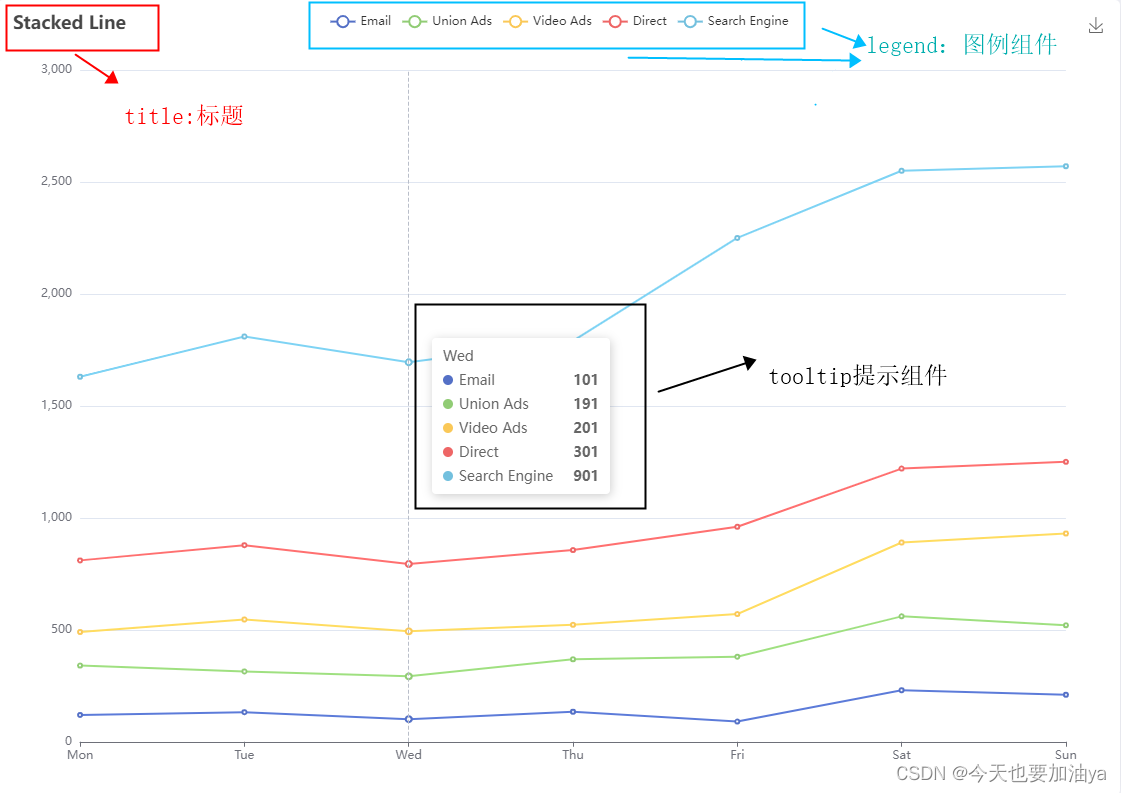
},1.title是那个部位?
2.提示框是那个部位
3.图例组件是那个部位
如下图






















 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








